首发! 这份阿里强推的图文并茂的 Mybatis 源码笔记将理论和实战完美结合

前言
大家好,我是了不起的程序猿,本篇为大家分享 Mybaits 的相关知识。
Mybatis 是一个半 ORM(对象关系映射)框架,它内部封装了 JDBC,开发时只需要关注 SQL 语句本身,不需要花费精力去处理加载驱动、创建连接、创建 statement 等繁杂的过程。程序员可直接编写原生态 sql,可以严格控制 sql 执行性能,灵活度高。与 JDBC 相比,减少了 50%以上的代码量,最简单的持久化框架、小巧简单易学,SQL 代码从程序代码中彻底分离出来,可重用且提供 XML 标签,支持编写动态 SQL,提供映射标签,并支持对象与数据库的 ORM 字段关系映射
我们都知道,使用 Spring IoC 可以有效的管理各类的 Java 资源,达到即插即拔的功能;通过 Spring AOP 框架,数据库事务可以委托给 Spring 管理,消除很大一部分的事务代码,配合 MyBatis 的高灵活、可配置、可优化 SQL 等特性,完全可以构建高性能的大型网站。毫无疑问,MyBatis 和 Spring 两大框架已经成了 Java 互联网技术主流框架组合,它们经受住了大数据量和大批量请求的考验,在互联网系统中得到了广泛的应用。因此,学会这项技能必定能成为大家面试一大重要的加分项。
下面为大家分享这份阿里强推的 Mybatis 源码笔记,文章总体结构由理论到实战,可快速帮助大家在最后半个月的时间冲刺金九银十!
话不多说,先来看看大纲和目录吧
mybatis 大纲:

mybatis 资料目录:


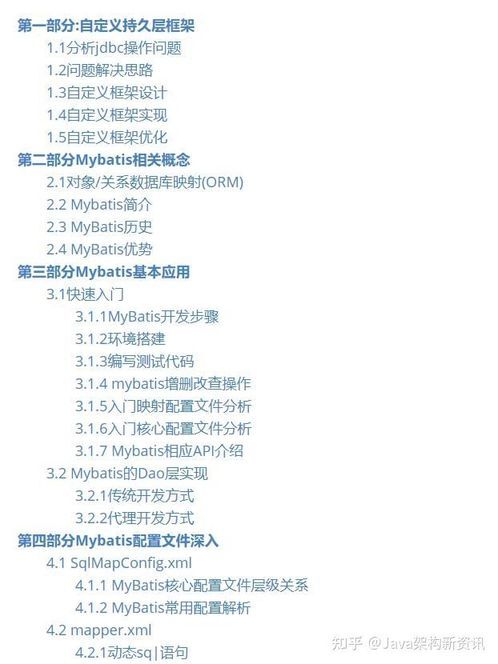
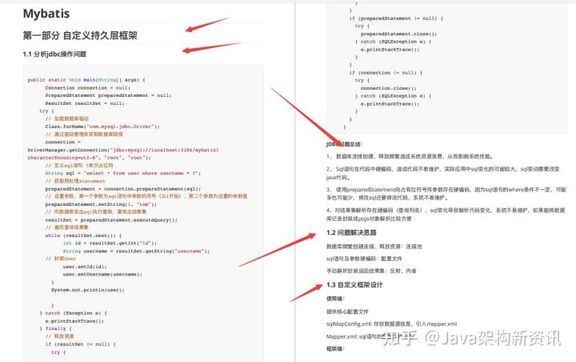
第一部分自定义持久层框架:

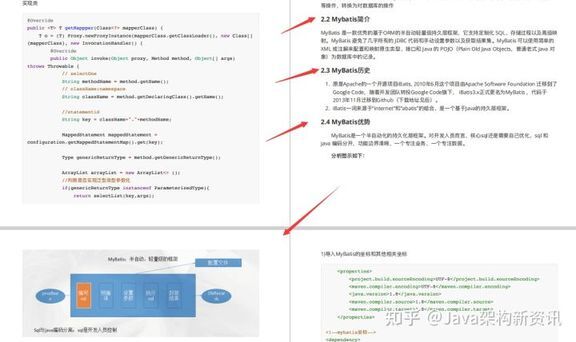
第二部分 Mybatis 相关概念:

第三部分 Mybatis 基本应用:

第四部分 Mybatis 配置文件深入:

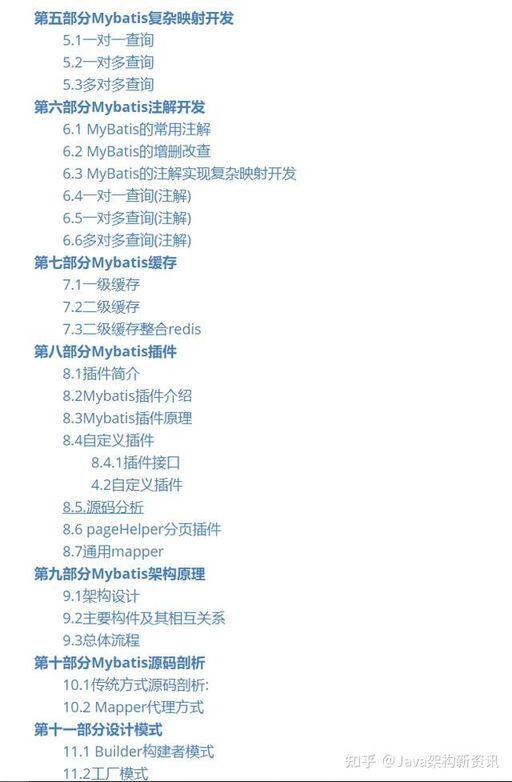
第五部分 Mybatis 复杂映射开发:

第六部分 Mybatis 注解开发:

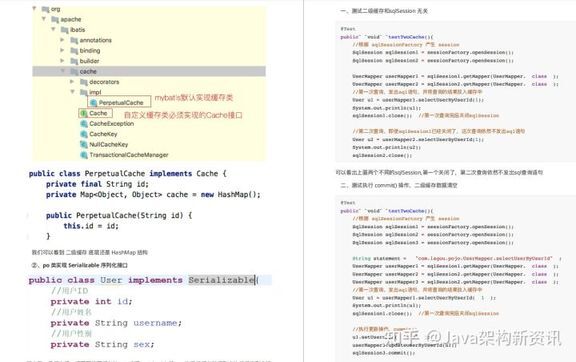
第七部分 Mybatis 缓存:

第八部分 Mybatis 插件:

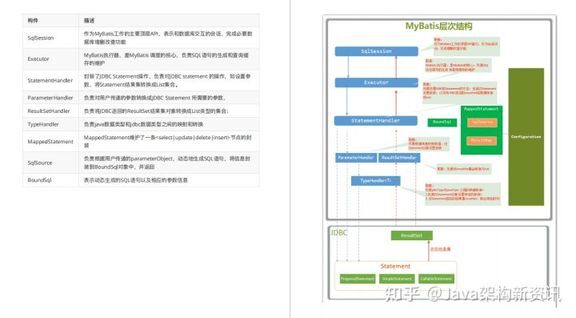
第九部分 Mybatis 架构原理:

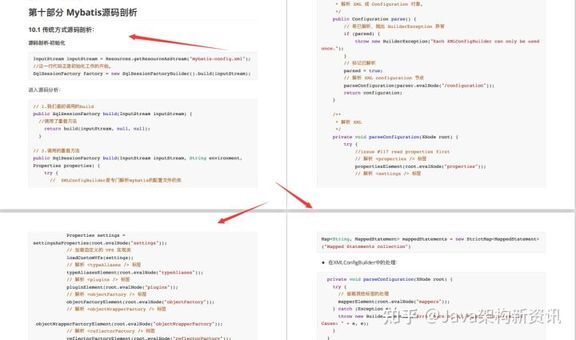
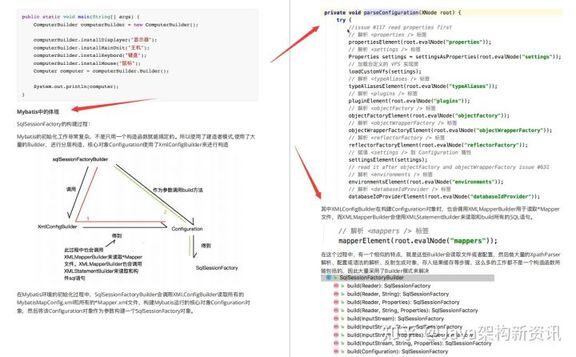
第十部分 Mybatis 源码剖析:

第十一部分设计模式:

总结
以上就是这篇文章的全部内容啦!
小编后续还会为大家持续更新新的内容,如果大家觉得小编这篇文章还不错的话,请大家转发关注+收藏哦!
Ps:由于本份资料内容实在太多,受平台发文限制,无法将全部目录展示出来。下文仅展示部分内容,需要阅读学习完整版的小伙伴请添加小助理 vx:bjmsb9923 即可免费领取











评论