系统学习 TypeScript(二)——开发流程和语法规则
前言
我们已经知道了 TypeScript 是什么,以及为什么要用 TypeScript,今天,我们就来学习怎么初步使用它。
TypeScript 的使用流程
原始的 TypeScript 文件以 .ts 结尾,它不能被直接使用到页面中,需要经过编译,转换成 JavaScript (.js)文件才行。
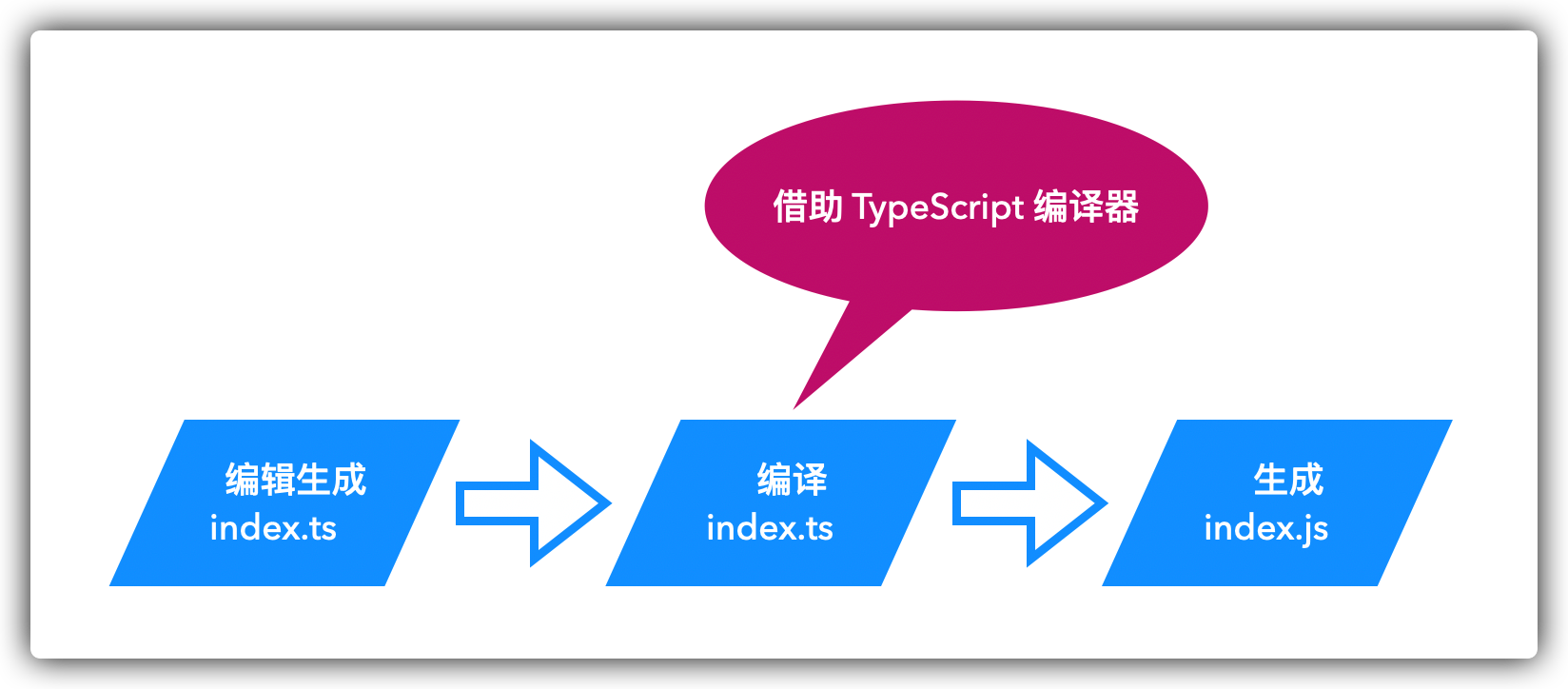
TypeScript 的使用流程基本上如下图所示:

编译 TypeScript 文件的这一步,我们使用的是前面安装的全局 TypeScript 模块,编译指令为:
通过这一步的编译之后,会在 index.ts 同级目录下生成一份 index.js 文件,我们最终在页面中使用的就是编译产生的 JavaScript 文件。
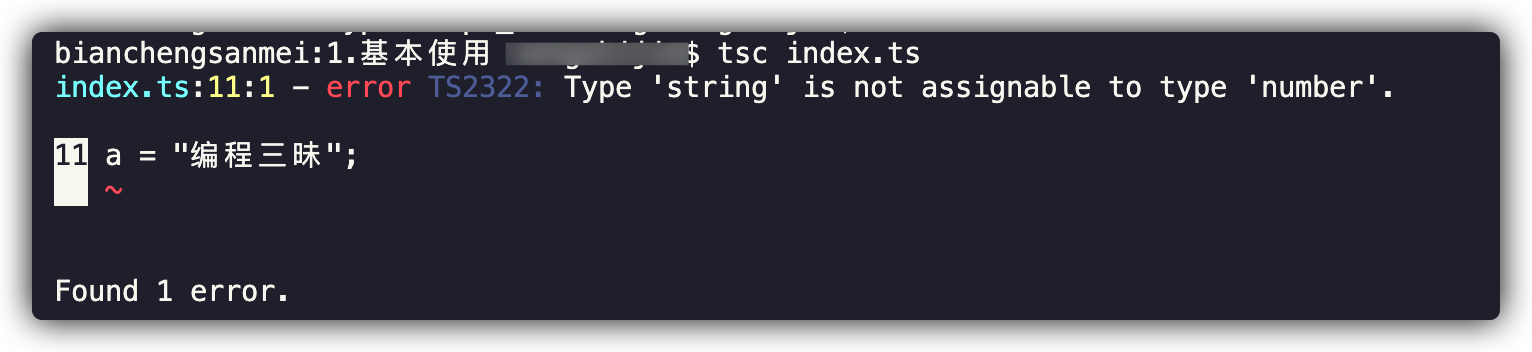
我们在前面说过,TypeScript 是静态的,会在编译过程中进行数据类型、语法等的检测,如果发现错误会立即报错,比如我们编译下面的 TypeScript 代码:
产生如下报错:

虽然编译阶段发生了报错,但最终还是会生成一份 JavaScript 文件:
编译报错后是否生成 JavaScript 文件跟 TypeScript 编译器的配置项有关,我们会在后面介绍编译配置的详细信息。
TypeScript 基本语法规则
学习一门语言,首先应该学习的应该是它的语法规则,只有掌握了规则,才能保证少犯错误。
TypeScript 的基本语法规则和 JavaScript 相同。
TypeScript 保留关键字
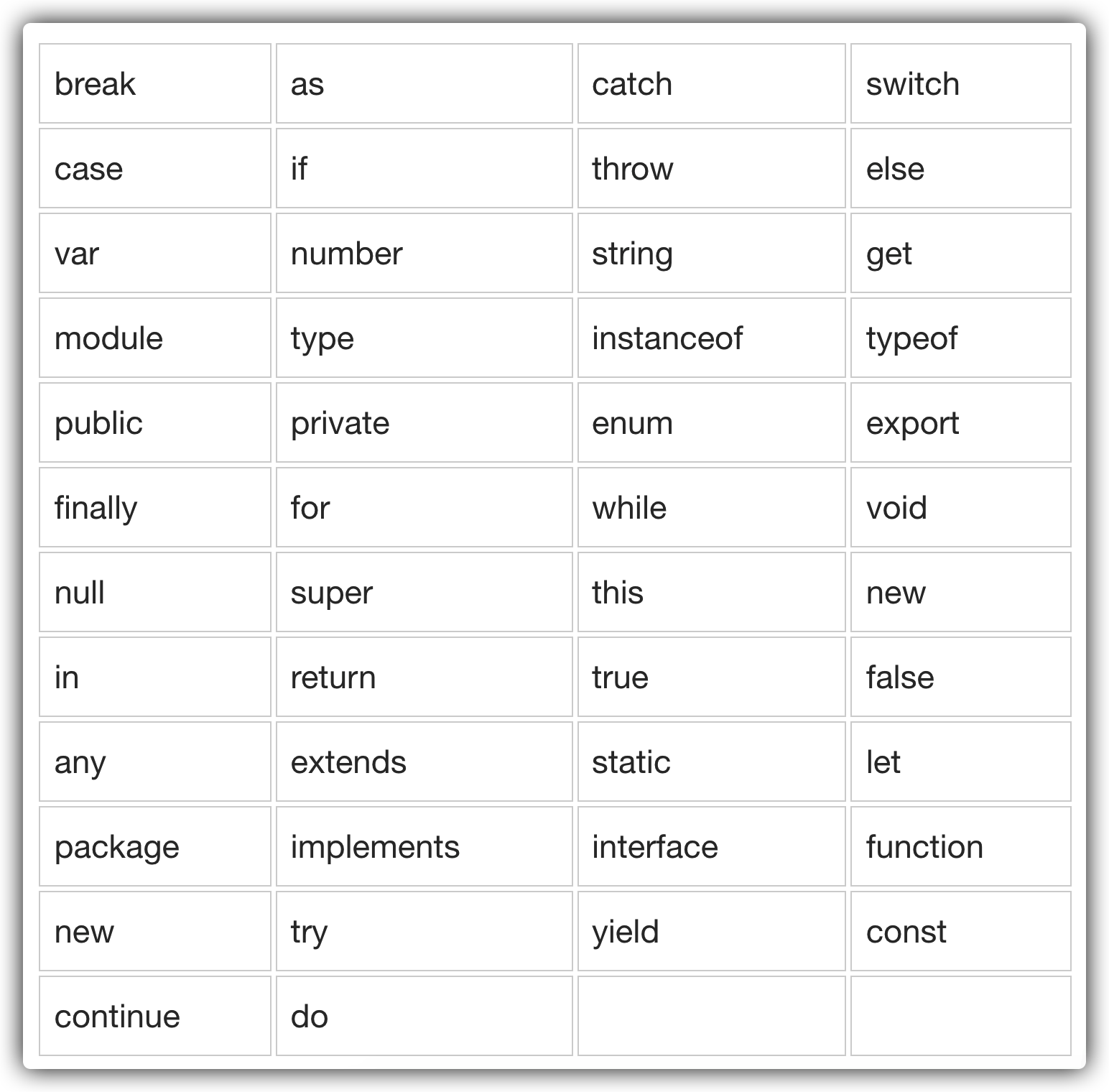
和 JavaScript 一样,TypeScript 也有保留关键字,主要有:

我们在使用 TypeScript 进行编码时,需要注意这些保留关键字的使用。
空白和换行
TypeScript 会忽略程序中出现的空格、制表符和换行符。
我们经常使用空格、制表符通常用来缩进代码,使代码易于阅读和理解。
TypeScript 区分大小写
TypeScript 区分大写和小写字符。
分号是可选的
每行指令都是一段语句,你可以使用分号或不使用, 分号在 TypeScript 中是可选的,但是我们建议使用每一段语句都使用分号结束。
TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注÷释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
单行注释 ( // ) − 在 // 后面的文字都是注释内容。
多行注释 (/* */) − 这种注释可以跨越多行。
总结
关于 TypeScript 的使用流程和基本语法规则就说到这里,其实和 JavaScript 大差不差。
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
版权声明: 本文为 InfoQ 作者【编程三昧】的原创文章。
原文链接:【http://xie.infoq.cn/article/53247164c5a300fa891983112】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。












评论