通过 npm+Vant Weapp 构建微信小程序

通过 npm+Vant Weapp 构建微信小程序
传送门
步骤如下
步骤一: 安装 nodejs

步骤二: 安装 cnpm
复制代码
步骤三: 通过微信工具构建基础 demo

步骤四: 通过微信工具终端窗口,执行 npm 构建命令

复制代码
步骤五: 通过微信工具终端窗口,构建 vant 依赖
复制代码
步骤五:执行如下命令

步骤六:通过微信开发工具构建 npm

步骤七:app.json 中增加
复制代码
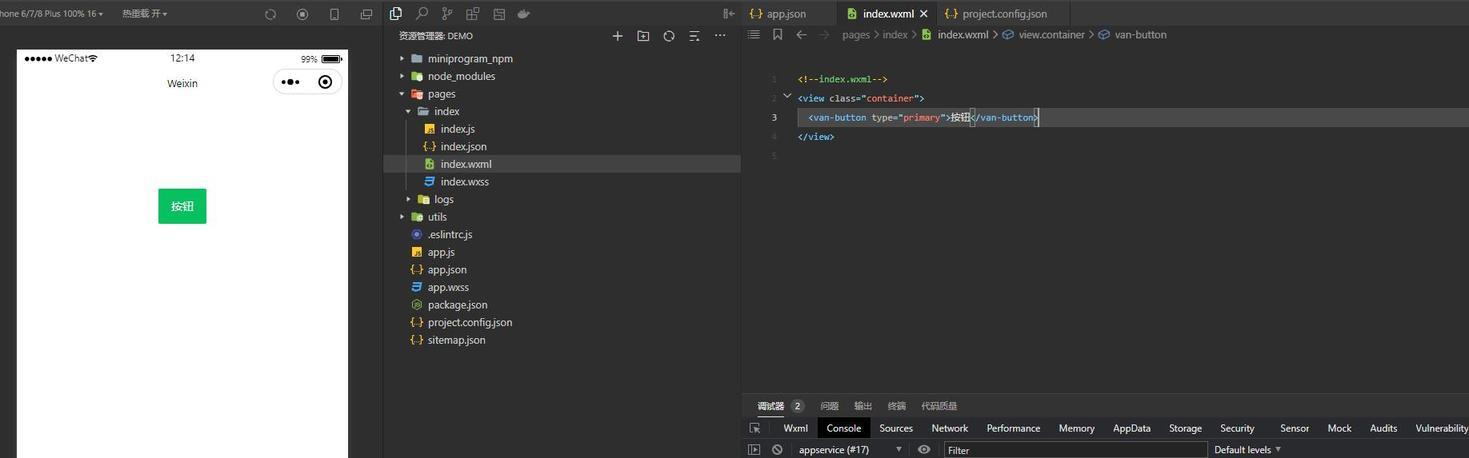
引入 ui 成功













评论