前端食堂技术周刊第 41 期:TC 39 会议、IE 退役、React Labs、Storybook 组件百科全书

美味值:🌟🌟🌟🌟🌟
口味:桃桃乌龙
PC 端在仓库里看体验更好,顺手赏个 Star 是对食堂最大的支持。
本期摘要
第 90 次 TC39 会议的更新
IE 退役
React Labs
Storybook 组件百科全书
虚拟 DOM 的未来
Awesome Readme Template
软件工程之软技能
Fresh 下一代 Web 框架
大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
文章汇总了在第 90 次 TC39 会议上的功能提案,下面摘取 Stage 4 和 Stage 3 的部分:
Stage 4: Array find from last
Stage 3: Symbols as WeakMap keys
2022 年 6 月 15 日,IE 正式退役,IE 浏览器这场漫长的告别之旅将抵达终点。
退役将分为两个阶段:重定向阶段(渐进式重定向保证质量)和 Windows 更新阶段。
普通用户打开 IE 会被重定向到 Edge,并进入 IE 模式
最终随着未来 Windows 的更新,IE 图标会被删除
至少会在 2029 年之前一直支持 Edge 中的 IE 模式
React 18 的发布是多年研究和探索多种技术方向的结果,在这期间积累了大量的经验。不过 React 团队发现社区等待新功能的同时没有深入了解他们正在做的事,所以他们决定将定期分享关于 React 中正在进行的工作:
服务器组件
资源加载
SSG 优化
React 编译器优化
Offscreen
Transition 跟踪
新的官方文档
下面我们来看技术资料。
技术资料
Storybook 发布了组件百科全书,汇总了来自世界各地的顶级 UI 组件,供程序员在开发项目时浏览、参考或者复用,目前包含来自 Airbnb、Microsoft、Zendesk 等数十家公司的 5000+ 个组件。2. 虚拟 DOM 的未来
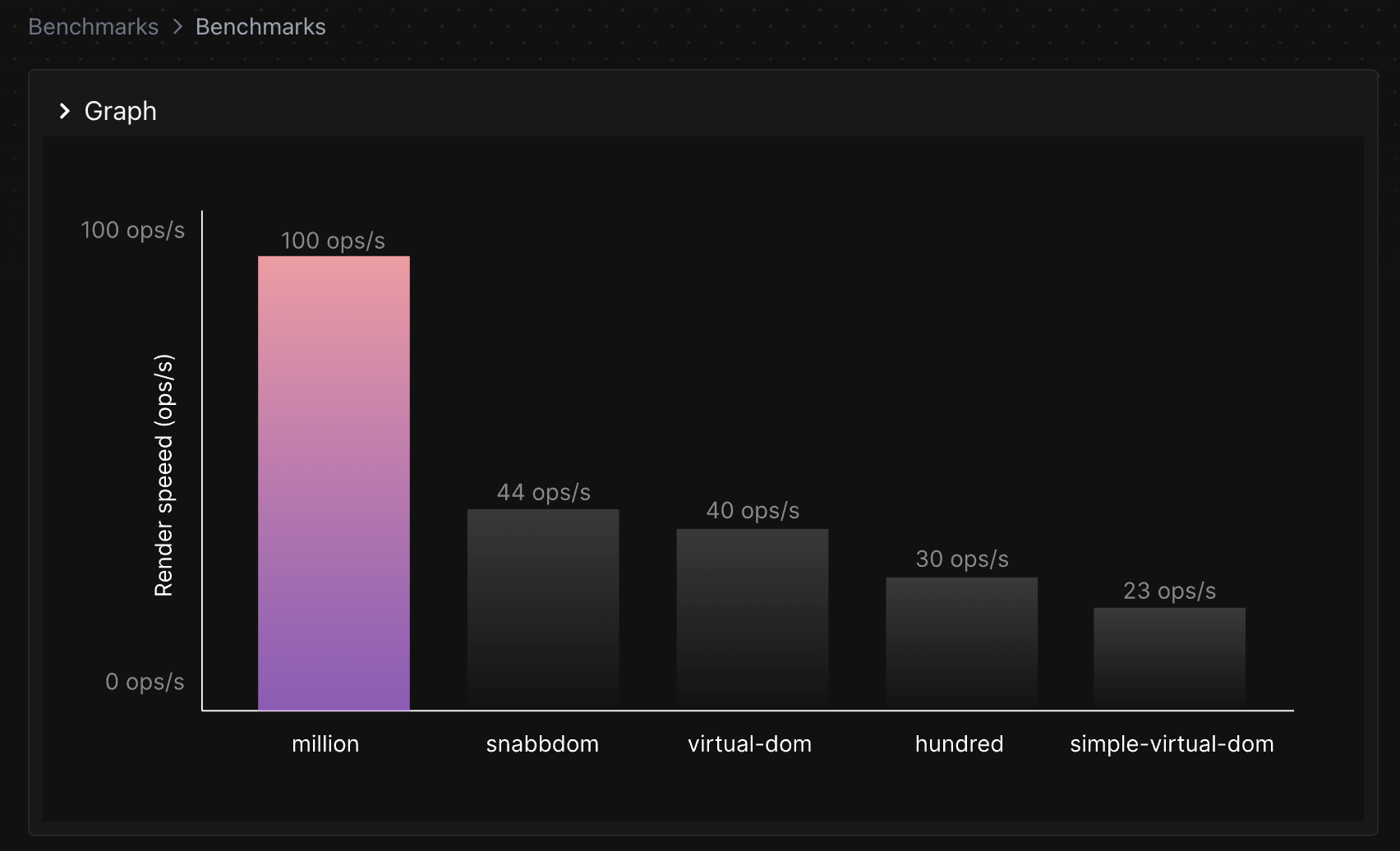
轻量级虚拟 DOM (<1kb)
React 的 API + Svelte 的编译器
Million 的作者是一名高中生,该项目由 Vercel 赞助,使用编译器来提高性能并减小包体积。同时也发布了 Million + React 的集成包。

一个美化的 GitHub README 模版项目。
长文预警,谷歌的高级项目经理分享了他职业生涯 10 年以来学到的软技能。
Deno 的核心团队推出了基于 Preact 的 Deno 元框架 Fresh,核心是路由和模版引擎。特性如下:

好文推荐
下面来看一下好文推荐,本周推荐的好文是:
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
版权声明: 本文为 InfoQ 作者【童欧巴】的原创文章。
原文链接:【http://xie.infoq.cn/article/443ad1f8a34415d1190d93df7】。文章转载请联系作者。











评论