vue 自定义指令
自定义指令的注册
自定义指令需要注册后才能使用,vue 提供了两个注册方式全局注册和局部注册。全局注册使用 Vue.directive()方法来注册一个全局自定义指令,该方法接受两个参数,第一个参数是指令的 ID;第二个参数是一个定义对象或者函数对象,指令要实现的功能在这个对象中定义。
全局语法形式:Vue.directive(id,{})
局部语法形式:
钩子函数
自定义指令的功能是在定义对象中实现的,而定义对象则是由钩子函数组成的,vue 提供了下面几个钩子函数,这些钩子函数都是可选的。
bind:只调用一次,指令第一次绑定到元素时调用,指令如果需要一些一次性的初始化设置,可以放到这个钩子函数中
inserted:被绑定元素插入父节点时调用(父节点存在既可调用,不必存在于 document 对象中)
update:所在组件的 VNode 更新时调用(无论指令的值是否发生了变化,但是可能发生在其子 VNode 更新之前。可以通过比较更新前后的值来忽略不必要的模板更新)
componentUpdate:指令所在的组件的 VNode 及其子 VNode 全部更新后调用
unbind:只调用一次,指令与元素解绑时调用。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM。
binding:一个对象,包含以下 property:
name:指令名,不包括 v-前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
除了
el之外,其它参数都应该是只读的,切勿进行修改。
动态指令参数
指令的参数可以是动态的。例如,在
v-mydirective:[argument]="value"中,argument参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
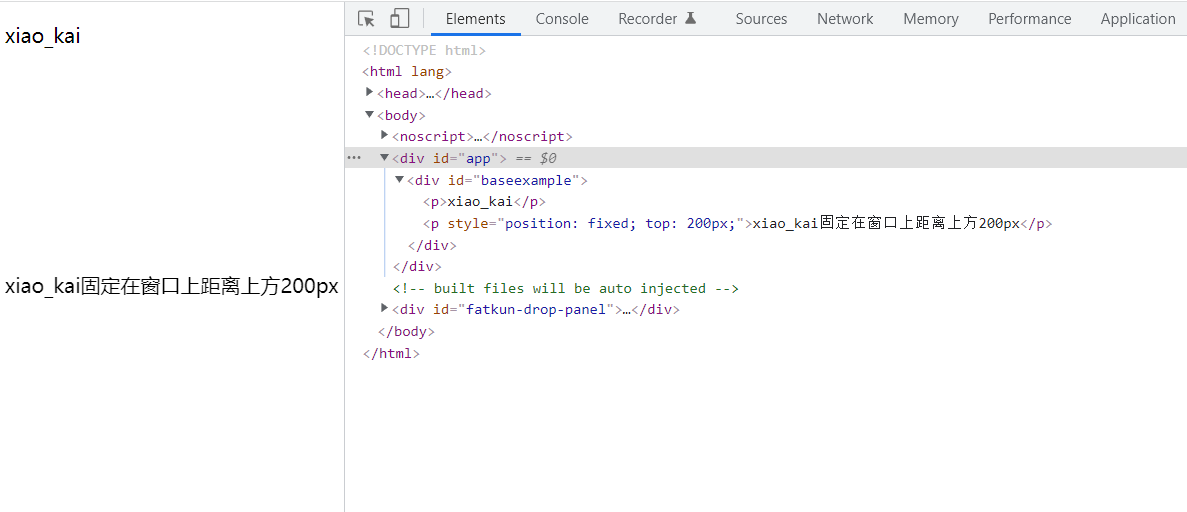
例如我们想要创建一个自定义指令,用来通过固定布局将元素固定在页面上。我们可以像这样创建一个通过指令值来更新竖直位置像素值的自定义指令:
运行结果:

对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
代码演示:
运行结果:












评论