JavaScript 图表 LightningChart 完整指南

图表库正处于高峰期,它们的开发和使用在 JavaScript 等语言中变得更加流行。作为证明,有许多JavaScript图表库具有满足用户需求的各种功能,包括商业产品和开源项目。但是,开发人员如何才能做出明智的选择并为 JavaScript 选择最佳图表库?小编整理了一份完整的 JavaScript 图表指南,让您了解有关 JavaScript 图表和图表库的更多信息。帮助您决定哪种方法或产品最适合您的项目和应用需求。
什么是 JavaScript 图表?
当分析大量数据被认为对组织、目的和目标有益时,图表库就成为必需品。数据可视化的主要目的是帮助不同的利益相关者产生洞察力和理解他们的数据,并最终转化为有价值的知识。但是 JavaScript 什么时候开始发挥作用,什么是 JavaScript 图表?让我们仔细看看。

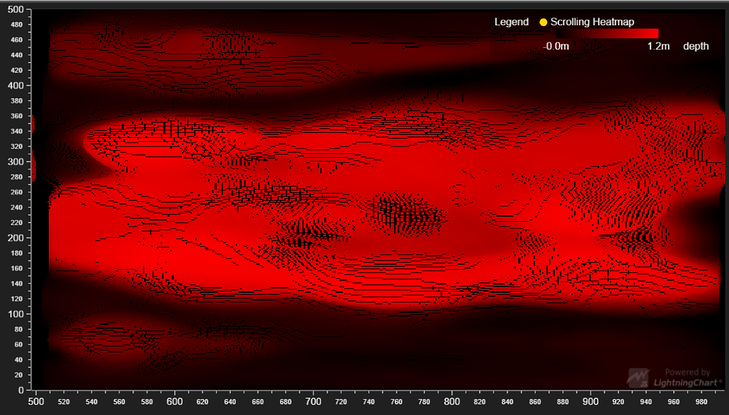
图 1.滚动热图,声纳数据模拟
JavaScript 图表是多种图表类型的组合,例如 2D(通常称为 XY 图表)和 3D 图表、折线图、条形图或极坐标图,它们易于理解(消除数据分析背后的所有复杂性),同时提供高度可视化界面允许流畅的客户端交互。
随着 Web 浏览器继续在原生 JS 语言上开发其潜力,JavaScript 图表的重要性增加了,因为它与整个互联网完全兼容。尽管如此,推动 JavaScript 图表使用的不仅是原生语言的流行,而且是对基于 Web 的信息可视化解决方案日益增长的需求。
JavaScript 图表也是目前用于可视化数据的更复杂、更详细但仍然简单的替代方案。可视化数据的能力不仅依赖于重要的属性,例如从哪里访问数据或处理的数据量,而且客户端交互功能被认为是每个图表库都必须被视为世界的必要条件——类 JavaScript 解决方案,适用于高要求和数据驱动的行业。
JavaScript 交互功能对最终用户很重要,应该被认为是移动优先,对自然用户操作(如双指缩放、滚动、平移或单击)具有很好的响应能力。当 JavaScript 被认为是“浏览器的语言”并且分析大数据的需求逐年上升时,难怪现在的 JavaScript 图表库还需要高性能、广泛兼容、完全交互和可定制的解决方案数据驱动的组织。
为什么要使用 JavaScript 图表?
数据可视化和图表帮助我们更容易、更快地理解数据。它们可能是一份平庸的报告和一份优秀的报告之间的区别。图表还用于演示和实时监控。
JavaScript 图表特别棒,因为您可以将它们直接嵌入到任何网页中,并且它适用于使用您的其他网页内容的相同受众。JavaScript 图表通常不受客户端设备的限制,并且倾向于在 PC、笔记本电脑、移动设备和平板电脑上开箱即用。还有一些现代解决方案可以将 Web 应用程序带到几乎任何地方,甚至在 Web 浏览器之外——桌面应用程序、移动应用程序、物联网设备。
即使您的应用程序不是基于 Web 的,使用 JavaScript 图表仍然是一个好主意;基本上,所有现代桌面框架都有一些方法可以在其中嵌入网站,您可以利用它在桌面应用程序中获取 Web 图表。这为您提供了更广泛的可用图表工具可供选择,因为网络图表市场中有很多选项,每个选项都有不同的优点。将图表逻辑包含在 Web 控件中也是有益的,因为它可以导出到更大的主项目之外并用作单独的功能。
JavaScript 图表不断发展和优化得越来越好,这正在减少 Web 应用程序性能限制的历史问题。如今,还有一些 JavaScript 图表可以通过客户端硬件加速数据可视化,从而实现大型数据集和实时数据源的可视化。
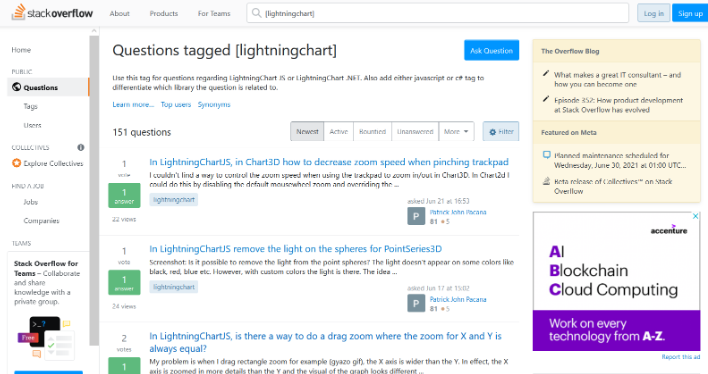
Web 应用程序的动态特性使 Web 图表的使用、共享和编辑变得简单快捷,从而提高了其开发速度。例如,Stack Overflow 是一个供开发人员帮助开发人员的论坛。请求有关某些特定图表库(示例)的帮助是司空见惯的。使用网络图表,答案可以与交互式代码片段组合在一起,通过实时编辑在答案旁边显示图表——这有多酷?

何时使用 JavaScript 图表?
在极少数情况下 JavaScript 图表是不切实际的方法。通常,这些都围绕着需要通过网络传输大量数据或在可视化机器上运行大量繁重的计算。在这些情况下,使用桌面图表应用程序可以更简单地访问更多处理能力,甚至可以从本地文件读取数据。
有经验的数据可视化用户通常会避免迁移到 Web 图表,因为他们对编程语言的变化感到不舒服。然而,最简单的 JavaScript 图表很容易使用,以至于配置只是定义一个具有一些直观属性的 JSON 文件。可用的 JavaScript 图表库充满活力和丰富,所以勇敢一点,给它一个机会!
你如何在 JavaScript 中创建图表?
JavaScript 图表需要在网页上精确放置文本、形状和颜色。JavaScript 的图表应用最流行的方法是 SVG,画布和 WebGL。
SVG 是最高级的技术,所以它最容易使用,但通常也是最慢的。Canvas 使用起来非常简单,经验丰富的开发人员可以在几个小时内制作一个简单的图表——但是,随着形状数量的增加,它最终会遇到性能瓶颈。WebGL 是通过使用客户端 GPU 加速渲染来提高 Web 图表性能的终极解决方案——甚至可以实现复杂的可视化,例如通过任何数据点属性进行动态颜色查找,并且可以添加 3D 投影。
直接对 WebGL 进行编程比 SVG 或画布要困难得多,但它可以实现无数使用 SVG 或画布方法根本无法实现的应用程序。
一些开发人员选择使用旨在简化 WebGL 使用的开源工具来创建他们的图表——这种方法简化了开发,但根据外部工具集的功能限制了可用的成就和性能。
高性能网络图表也属于这一类;然而,它们处于更高的层次,提供了用于绘制某些特定图表、系列或数据可视化技术的直接 API——例如,可以使用几行代码创建折线图,而不必担心单个组件,例如刻度线和线条。
功能性基本图表的最低要求的常见列表是 X 轴刻度(刻度描绘数据坐标的范围,每个刻度至少包含一个显示坐标的文本标签,但通常还有一个网格线,该网格线穿过图表上的水平或垂直平面)、Y 轴刻度和数据系列(例如,连续线、设置点标记或热图)。
在现代数据可视化中,这个需求列表迅速扩展到各种组件,如日期时间刻度、带/线荧光笔、数据光标、自定义刻度、用户交互(如平移和缩放)、3D 投影、缩放带图等。

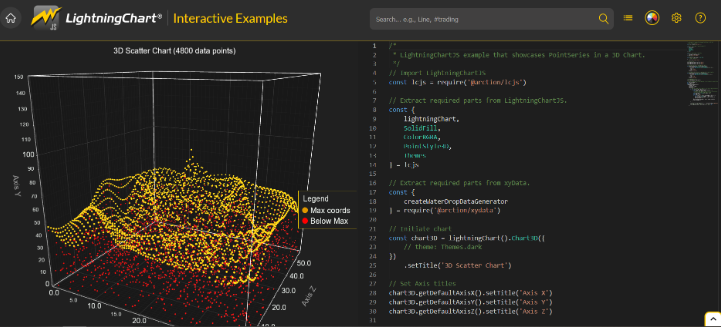
图 3.交互式 JavaScript 图表示例
图表如何在 JavaScript 中工作?
最常见的 JavaScript 图表以所谓的 IIFE 格式(立即调用的函数表达式)分布。这非常方便,因为您可以简单地将 IIFE JavaScript 文件附加到带有脚本标记的 HTML 文件中,就像这样<script src=’my-chart.iife.js’></script>,它将使库的所有内容可供以后在网站上使用。
通常,这些 IIFE JavaScript 文件在线托管,因此您无需为您的应用程序安装或下载任何内容,您只需直接从 HTML 文件中的主机网站下载 IIFE,无需本地资源。
通过访问网络图表代码,常见的使用案例根据网络图表的设计分为两种方法——描述性调用或功能实时使用.大多数网络图表针对静态数据的可视化,这意味着用户以 JSON 格式配置图表,网络图表库根据配置在网页上生成内容。这些类型的网络图表通常遵循描述性 API 设计,用户负责给出图表的“描述”。
另一方面,更多面向实时的 Web 图表库通常更喜欢函数式方法,其中用户根据需要发出不同的命令来实时指示 Web 图表。这种方法通常更适合实时更新并处理实时数据流和动态用户交互的图表。
无论网页图表设计如何,代码思路始终如一;用户选择可以描述为“图表”、“系列”、“绘图”或“图形”类型的数据可视化类型,并以网络图表库期望的格式提供输入数据。通常,不同的图表库以 API 参考、交互式游乐场应用程序、教程、示例和视频的形式提供文档,这对于让您的代码和 Web 图表之间的交互工作至关重要。
JavaScript 图表示例
维基百科说大约 83 个 JS 图表库,让我想知道它们都是什么样子的?
我们当然不会在这篇文章中介绍所有这些,因此这里列出了五个 JavaScript 图表示例,这些示例对于数据可视化倡导者来说是纯粹的美。
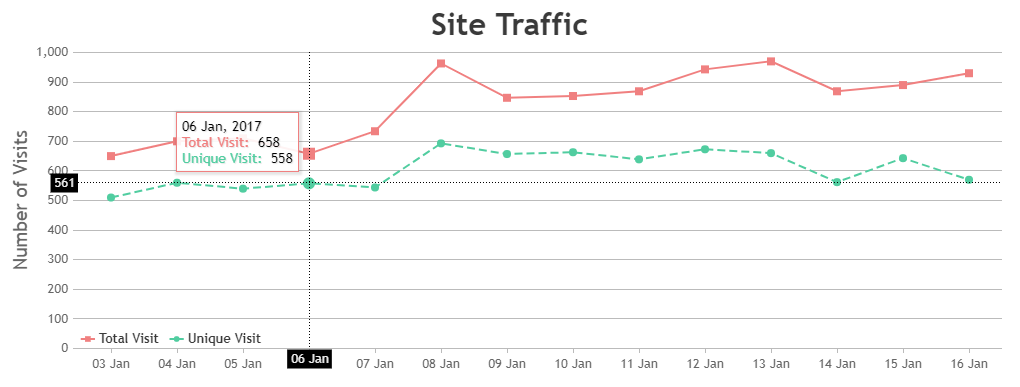
1、站点流量折线图考虑这样一个场景:用户需要比较一段时间内其网站流量的两个(或多个)维度。添加不同的属性,例如颜色或形状,可以很容易地区分每个趋势线代表什么。Canvas JS 提供了在前端和后端自定义折线图的可能性。

2、欧洲卷烟销售地图现在考虑一下,用户需要一种简单的方法来检测哪些欧洲国家的人均每天购买的卷烟数量最多。基于 JavaScript 的地图图表可以极大地完成工作!以下 Fusion Charts 的地图有助于立即形象化每日和人均烟草消费量。

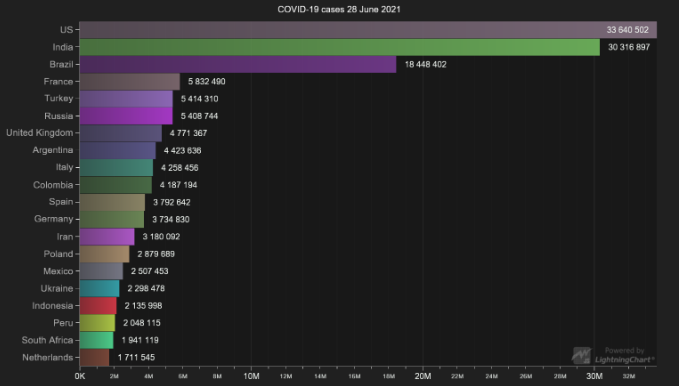
3.LightningChart® – COVID-19 病毒病例柱状图 COVID-19 新病例可视化在大流行高峰期非常流行,因为它们甚至可以让普通和日常互联网用户看到世界上所有国家如何改变他们的新冠状病毒病例排名与其他人相比。

JavaScript COVID-19 跟踪器(赛车条形图)
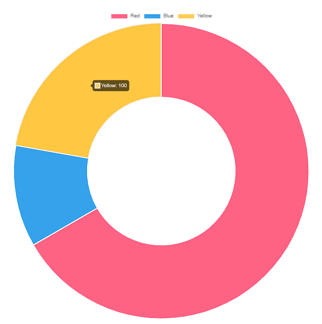
4、饼图和甜甜圈一般示例
最常见的图表之一可能是饼图和甜甜圈图。数据与 100%值成比例显示,这些图表类型通常在使用较少的段时效果更好,而不是更好地适应更多数据点的折线图或条形图,如下一个 ChartJS 图表所示。

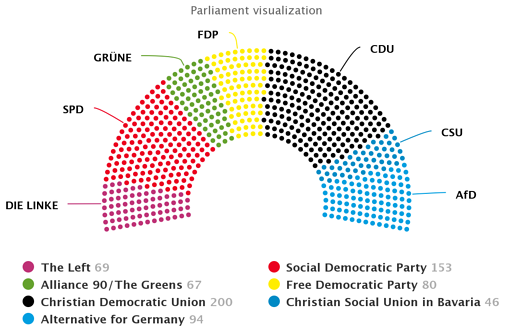
5、德国议会分布的项目图表与地图图表类似,项目图表是数据总分布和分段分布的直观表示。通过添加额外的元素(例如大小或颜色),可以在解释性图例的帮助下清楚地区分数据,如以下 HighCharts 的可视化所示。

JavaScript 图表中的高性能意味着什么?
一个经常争论的话题。正如之前关于图表和图表中性能的文章所解释的那样,性能是对机器、产品等完成一项工作的程度的描述。这就是性能的简单解释。那么,如何描述什么是高性能以及它在 JavaScript Charts 中的含义?这是在这里更详细地研究的内容。
第一:用于描述 JavaScript 图表数据可视化性能的两个常用术语是 FPS 和渲染时间。
· FPS(每秒帧数)是一种技术指标,用于衡量一秒钟内渲染或绘制图像的次数。
· 渲染时间用于衡量渲染某物所需的时间。
考虑到这两个常见的指标和性能,我们可以简单地说:性能需要平滑呈现所有传入数据并以全面的视觉格式呈现。几乎所有 JavaScript 图表都可以在 1000 个左右的数据点上提供足够的性能,当数据速率和系列计数上升时,差异才真正开始显现。高性能图表库可以流畅、轻松地呈现更高的数据量,而不会滞后、牺牲功能或感觉不连贯和缓慢。
所有图表都不是为高数据速率而设计的。一些图表库使用基于 Canvas/HTML5 的渲染(甚至没有提到传统的基于 SVG 和 Flash 的 JavaScript 图表),这比 WebGL 渲染慢得多。WebGL 能够有效地呈现数百万个数据点。“WebGL 是一种 JavaScript API,用于在任何兼容的 Web 浏览器中渲染高性能交互式 3D 和 2D 图形,而无需使用插件。”
事实仍然是,有些人满足于较少,而有些人则需要更多。当一个图表库具有数千个数据点的渲染能力时,一些图表库提供商声称“高性能”。在考虑使用 2021 年最好和最快的 JavaScript 图表库可以达到什么绘图级别时,这完全是一种误导。JavaScript Charts 可视化能力目前在实时渲染中,至少有几百万个数据点,拥有最先进的图表库。因此,在数千个数据点中声明的渲染能力还不是高性能的。如果通过下采样或牺牲特征来实现绘制数百万或数百万个数据点的能力,则不是高性能。数以百万计的数据点,流畅,实时,没有技巧或噱头——这是在高性能 JavaScript 图表库中“高”的性能水平。
遗憾的是,当不同的图表提供者谈论 JavaScript 图表性能时,相关的实际数字完全不存在或呈现不佳,这是很常见的。这就是为什么用户在尝试找到最高性能的图表库时可能需要做一些额外的工作。但幸运的是,现在有关于 JavaScript 图表库的性能比较(包含实际数据和事实),这是最新的比较之一:折线图性能比较。
什么是最好的 JavaScript 图表库?
那么,首先要考虑的是,“最好”对您来说意味着什么?是性能/速度、坚固的负载能力、可靠性、特定功能、一流的技术支持、易于实施、社区支持、价格、可定制性吗?您需要一招小马或更全面的解决方案吗?最终归结为项目和用户需求。因此,对此根本没有一个正确的答案。有必要考虑你使用什么平台,你需要什么图表,你有多少开发人员在做这个项目,你需要什么样的渲染能力等等。
您是否还需要额外的服务来补充实际的图表库?额外的动手能力,更多的外包开发人员力量来快速启动您的项目或为您做一个定制的功能?这些额外的需求值得花点时间考虑,因为有些提供商更适合有效地提供这些需求,并为您节省宝贵的时间资源。您可能希望从供应商那里选择一个图表库,它可以帮助您优化您的项目,以便您可以专注于您的核心工作——成为一名出色的开发人员!

所以,总而言之,对你最好的可能对约翰、杰伊或米莎来说不是最好的。没有一个“最好的”JavaScript 图表库。但是有很多好的方面,有些在一个方面发光,有些在其他方面发光。您为自己定义最好的,没有图表提供商可以为您决定。但是,通过表达您的需求和要求,可靠的图表库提供商可以肯定地帮助您!
如果您的项目需求很明确,但您仍然不确定哪个图表库适合您,让Arction的JavaScript图表库帮助您!












评论