【这款插件在 IntelliJ IDEA 中,可以大幅提升工作效率,强烈推荐!】

DEA 全称 IntelliJ IDEA,是 java 编程语言开发的集成环境。IntelliJ 在业界被公认为最好的 java 开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE 支持、各类版本工具(git、svn 等)、JUnit、CVS 整合、代码分析、 创新的 GUI 设计等方面的功能可以说是超常的。IDEA 是 JetBrains 公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持 HTML,CSS,PHP,MySQL,Python 等。免费版只支持 Java,Kotlin 等少数语言。
俗话说:"工欲善其事必先利其器",今天准备和大家一起分享一下实际工作中能提升幸福感和工作效率的 IDEA 插件。
废话不多说,let's go !!!
1Alibaba Java Coding Guidelines
【阿里巴巴代码规范检查插件】
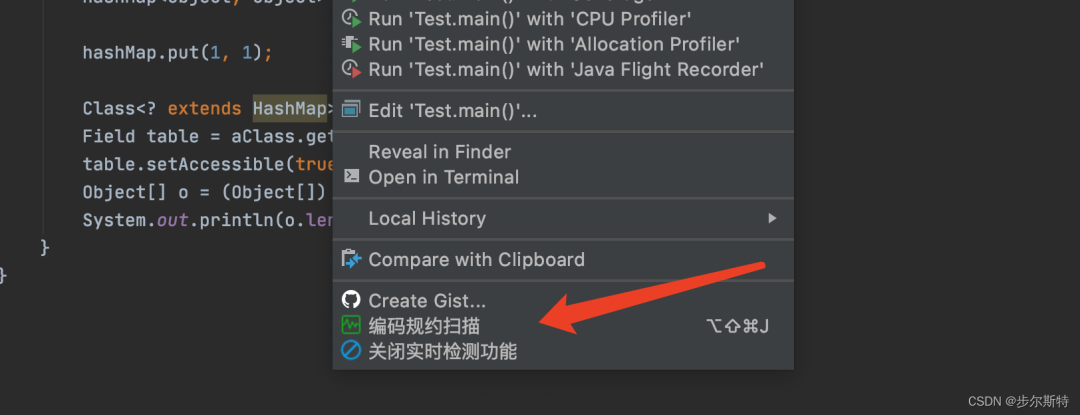
在你需要检查的代码上面,点击右键,选择编码规约扫描

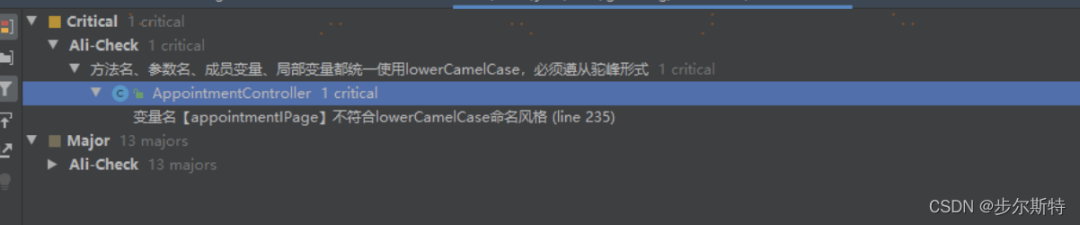
将会出现如下所示的检查结果,并会给出编码规范和提示:

2GsonFormat
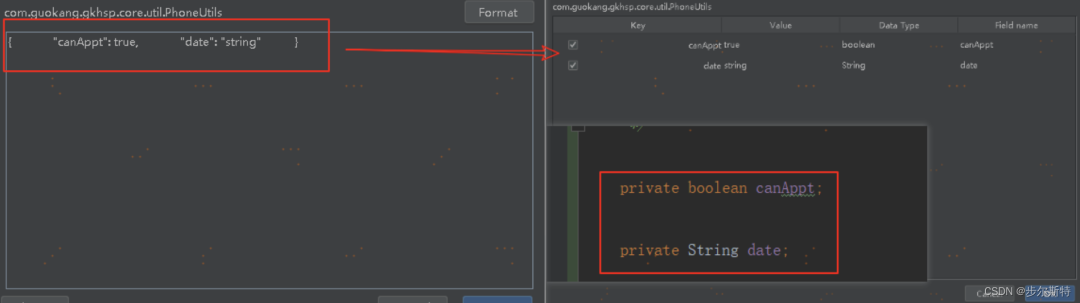
【jsonToBean】
在平时的开发中,将 json 转为 Bean

3A8Translation
【翻译的插件】
选中你要翻译的汉语或英文,点击鼠标右键,选择 Translate, (快捷键是 Alt+T)就会实现翻译,不用再去切换屏幕使用翻译软件翻译了。

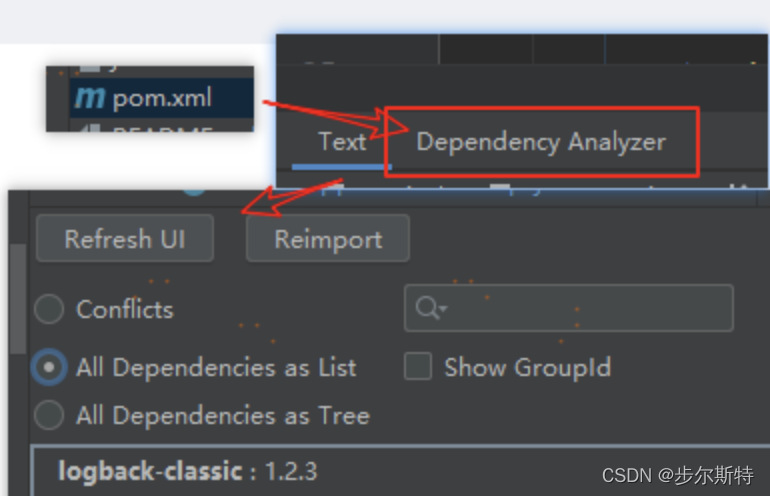
4Maven Helper
【分析依赖冲突的插件】
此插件可用来方便显示 maven 的依赖树,和显示冲突,在我们梳理依赖时帮助很大。

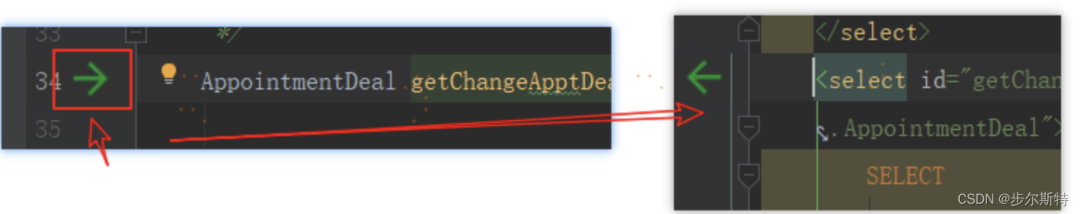
5Free Mybatis plugin
【增强 idea 对 mybatis 支持的插件】
生成 mapper xml 文件 快速从代码跳转到 mapper 及从 mapper 返回代码 mybatis 自动补全及语法错误提示 集成 mybatis generator gui 界面 这个插件超级实用,可以从 mapper 接口跳转到 mybatis 的 xml 文件中,还能找到对应地方

6Grep Console
【日志高亮显示插件】

可以 Ctrl + Alt +S Other Settings 进行配色(颜色参考请搜索:电脑最护眼的色彩、显示屏亮度亦如此)
7Lombok
当我们创建一个实体时,通常对每个字段去生成 GET/SET 方法,但是万一后面需要增加或者减少字段时,又要重新的去生成 GET/SET 方法,非常麻烦。可以通过该插件,无需再写那么多冗余的 get/set 代码。
注意:需要在 pom 引入依赖
<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency>
8Nyan progress bar
基于 Idea 使用的漂亮进度条。把你的加载进度条全都变成彩虹和猫咪

9FindBugs-IDEA
【Bug 检查插件】
在文件上或文件里面点击鼠标右键,选择 FingBugs
简单的 bug 能给你快速找回来,什么 NPE 啥的,小儿科!推荐!!(嗓门大就说一遍)
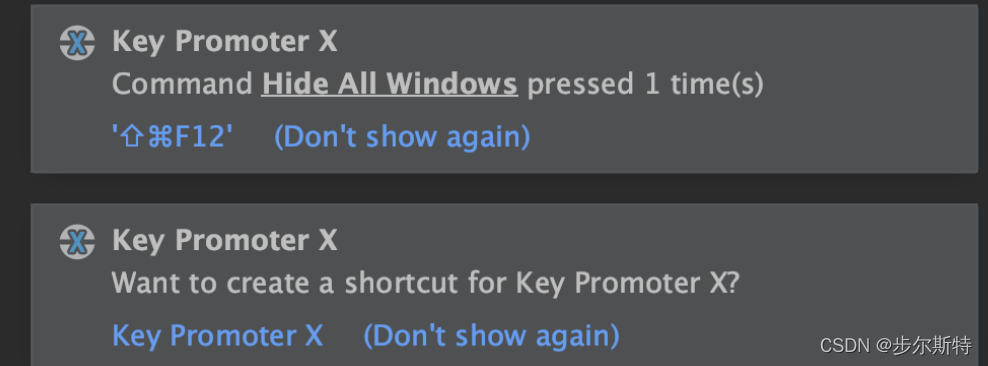
10Key Promoter X
你还在为记不住快捷键烦恼吗,Key Promoter X 可以帮助你快速记住常用的快捷键。当你在 idea 中用鼠标点击菜单,它可以显示对应的快捷键以及点击次数。使用一段时间后有助于过渡到更快、无鼠标的开发。

11JavaDoc
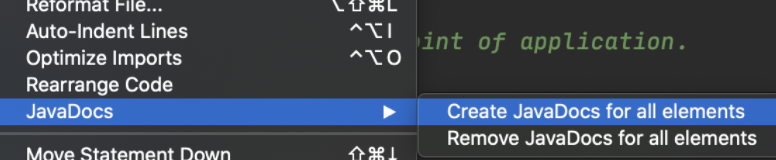
在项目中经常要求写代码注释,否则不能通过代码门禁,JavaDoc 工具可以一键生成注释。
插件安装成功后在菜单栏 code -> JavaDocs 可以找到

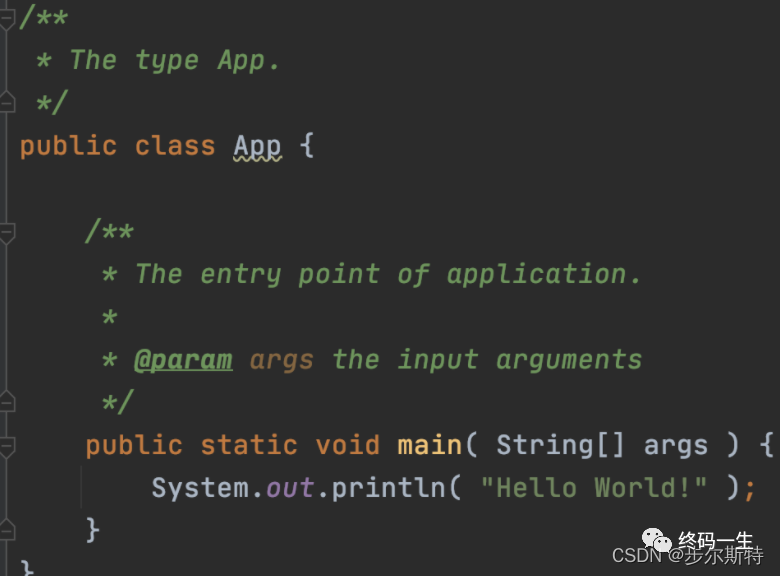
自动生成注释效果如下:

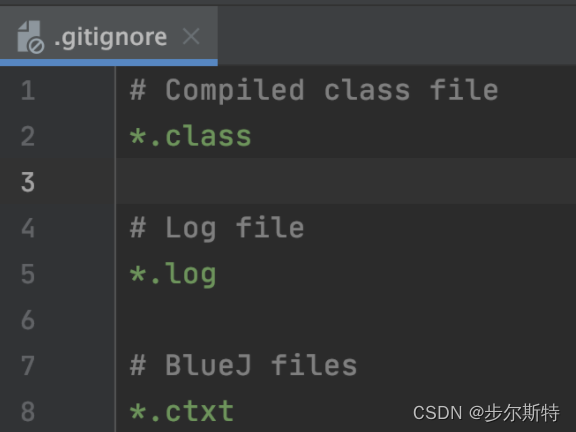
12ignore
项目开发中通常会使用到 git 进行版本管理,在提交代码时经常有人将本地的不必要的文件提交到代码仓库中,使用.ignore 插件可以很好解决这个问题。插件安装完成后会在项目中生成一个.ignore 文件,编辑该文件忽略一些动态生成的文件,如 class 文件,maven 的 target 目录等。

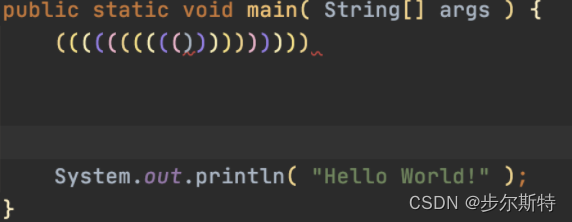
13RainbowBrackets
彩虹括号,代码中有多个括号会显示不同的颜色。

14Activate-power-mode
在敲代码时有抖动酷炫的特效,非常适合给前端小姐姐表演特技。(坏笑)
15CodeGlance

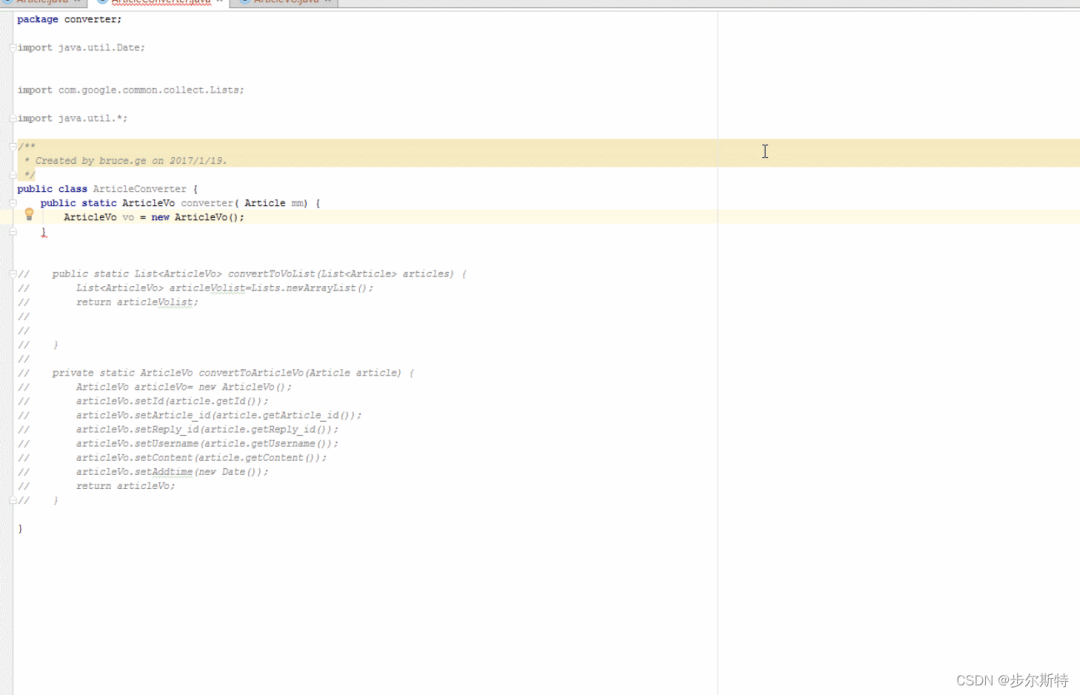
16GenerateAllSetter
通过 alt+enter 对变量类生成对类的所有 setter 方法的调用当两个对象具有相同的字段时生成一个转换器当 returnType 为 List Set Map 时生成默认值在所有 getter 方法上生成对 assertThat 的调用

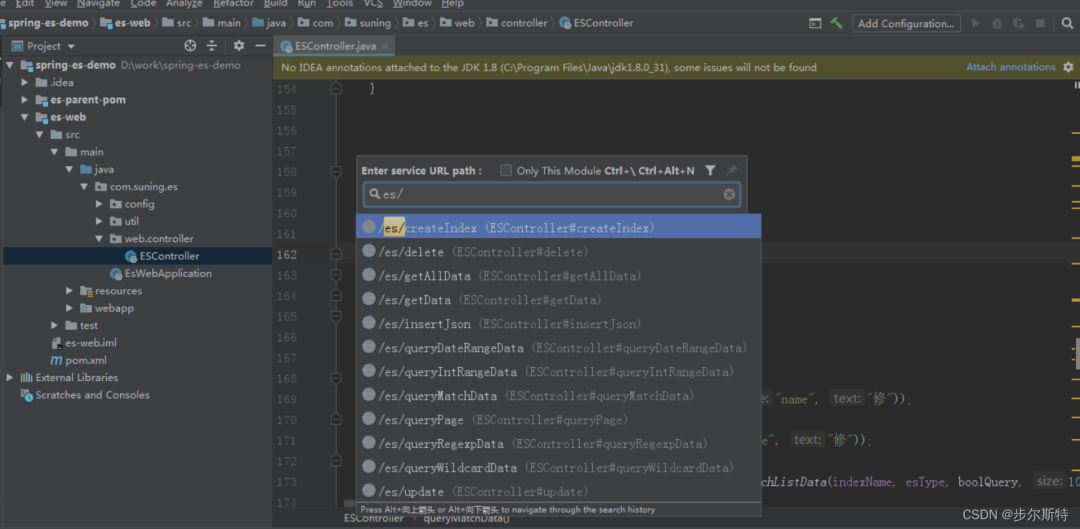
17RestfulToolkit
根据 URL 直接跳转到对应的方法定义 ( 快捷键搜索 Ctrl + Alt + N 或者 Ctrl + \ ); —这个个人感觉非常好用,和 Ctrl + F 一样重要。提供了一个 Services tree 的显示窗口;一个简单的 http 请求工具;在请求方法上添加了有用功能: 复制生成 URL;,复制方法参数…其他功能: java 类上添加 Convert to JSON 功能,格式化 json 数据 ( Windows: Ctrl + Enter; Mac: Command + Enter )。

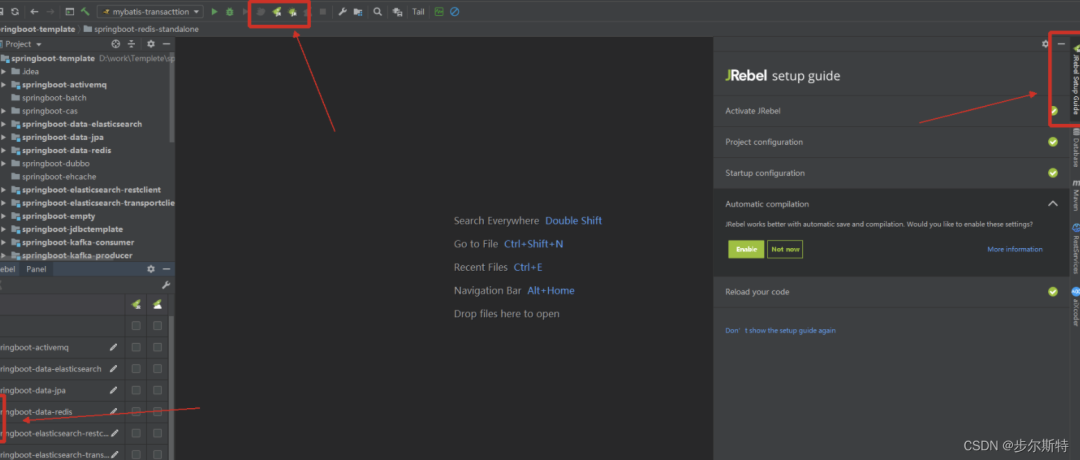
18JRebel
热门部署插件,让你在修改完代码后,不用再重新启动,很实用!但是,不是免费的,需要大家发挥下聪明才智自行百度破解!

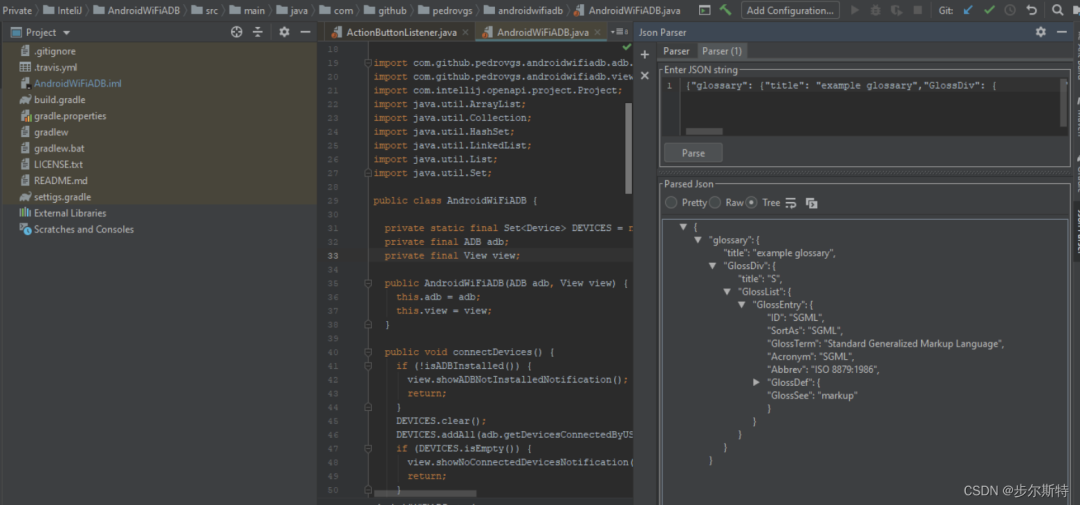
19Json Parser
厌倦了打开浏览器格式化和验证 JSON?为什么不安装 JSON 解析器并在 IDE 中使用离线支持呢?JSON 解析器是一个用于验证和格式化 JSON 字符串的轻量级插件。

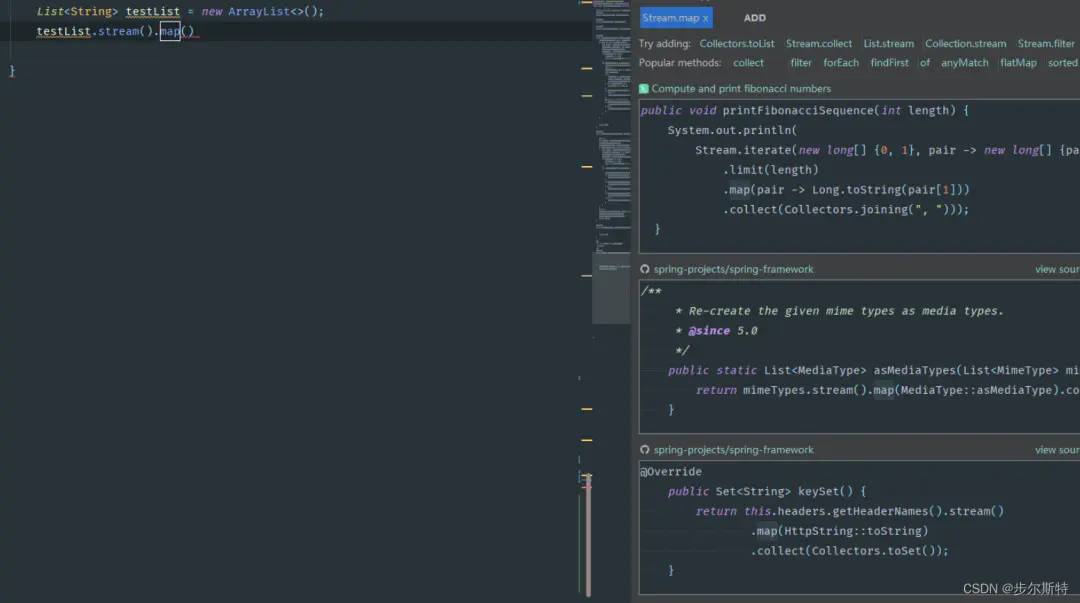
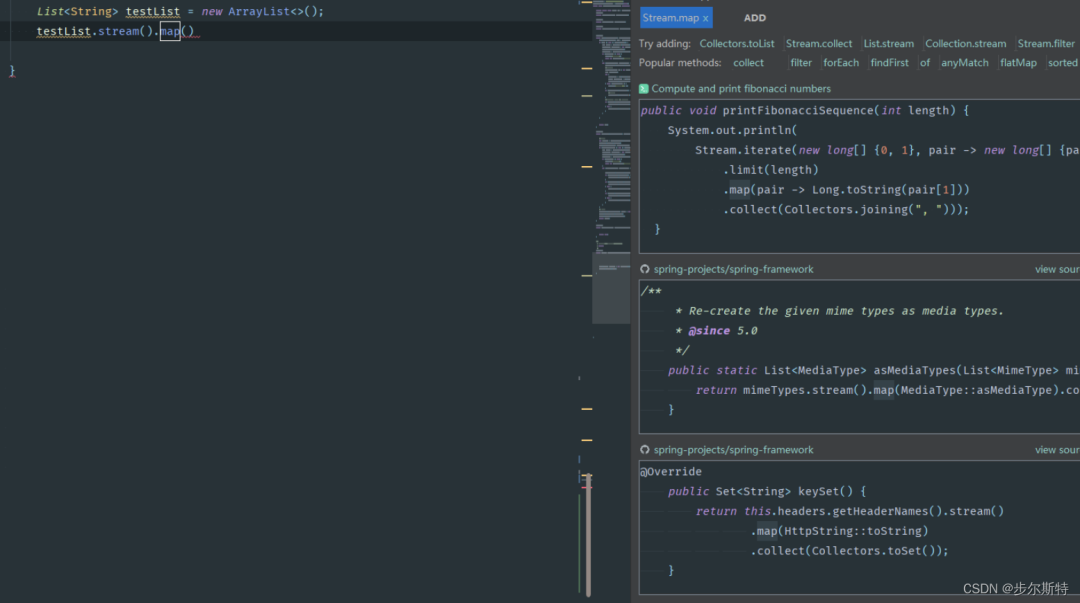
20aiXcode & codota
aiXcoder 是一个强大的代码完成器和代码搜索引擎,基于最新的深度学习技术。它有可能向您推荐一整套代码,这将帮助您更快地编写代码。aiXcoder 还提供了一个代码搜索引擎,以帮助您在 GitHub 上搜索 API 用例。
类似功能的插件还有 codota,codota 基于数百万个开源 Java 程序和您的上下文来完成代码行,从而帮助您以更少的错误更快地进行编码。新版本的 codota 提供以下功能:
全线 AI 自动完成内联和相关代码示例根据用户自己的编码实践进行编码建议不用担心你的代码会被公开。codota 不会将你的代码发送到 codota 服务器,它只会从当前编辑的文件中发送最少的上下文信息,从而使 codota 能够根据你当前的本地范围进行预测。比如我想知道 list.stream.map(…)方法的参考使用,只需要光标定位在 map 上,然后右键选择菜单“Get relevant examples”或者使用快捷键“Ctrl + Shift + O”就可以快速搜索出来很多示例,非常方便。












评论