Chrome 操作指南——入门篇(一)
前言
作为一名合格的前端开发者,浏览器可以说是我们必须要掌握的一门工具之一。而我们开发中最常用的浏览器就是顶顶大名的 chrome 浏览器,来自谷歌大厂。作为一款 2008 首次在 window 发布的浏览器,经这几年的发展,现如今早已占据了浏览器市场的半壁江山。因此,我们接下来的篇章也是主要围绕这它来展开的。
DevTools
devtools,即 Chrome 开发者工具,Chrome 开发者工具是一套内置于 Google Chrome 中的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。
打开的 chrome 开发工具的几种方式:
在 Chrome 菜单中选择
更多工具 > 开发者工具在页面元素上
右键点击,选择检查使用快捷键
Ctrl+Shift+I(Windows) 或Cmd+Opt+I(Mac)
八大面板
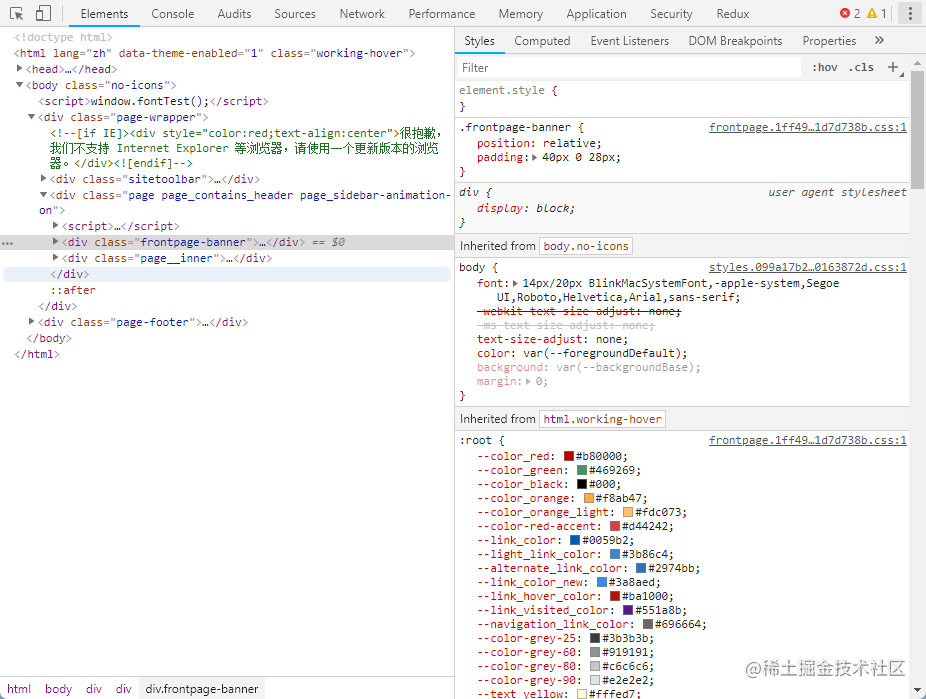
1.元素面板
使用元素面板可以对 DOM 和 CSS 来进行已有的设计查看,并可以编辑进行迭代和修改。

2.控制台面板
可以用控制台面板记录代码的信息,并可以使用 JavaScript 来与页面进行交互。

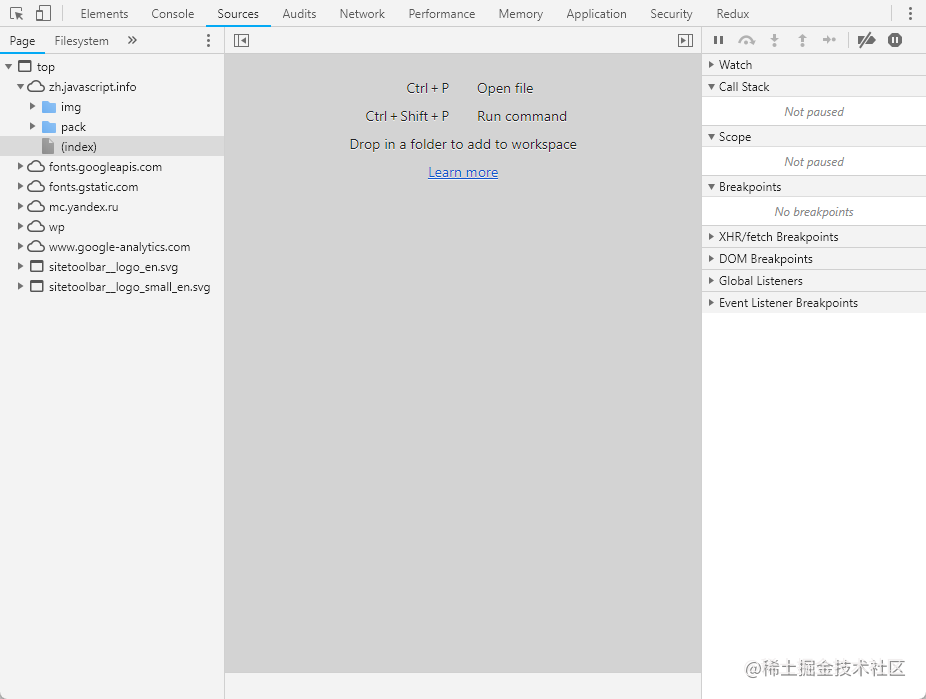
3.源代码面板
在源代码面板中我们可以对代码进行断电调试,通过在代码中添加debugger进行触发。当然也可以通过works paces(工作区)与本地文件连接起来充当一个实时的编辑器。

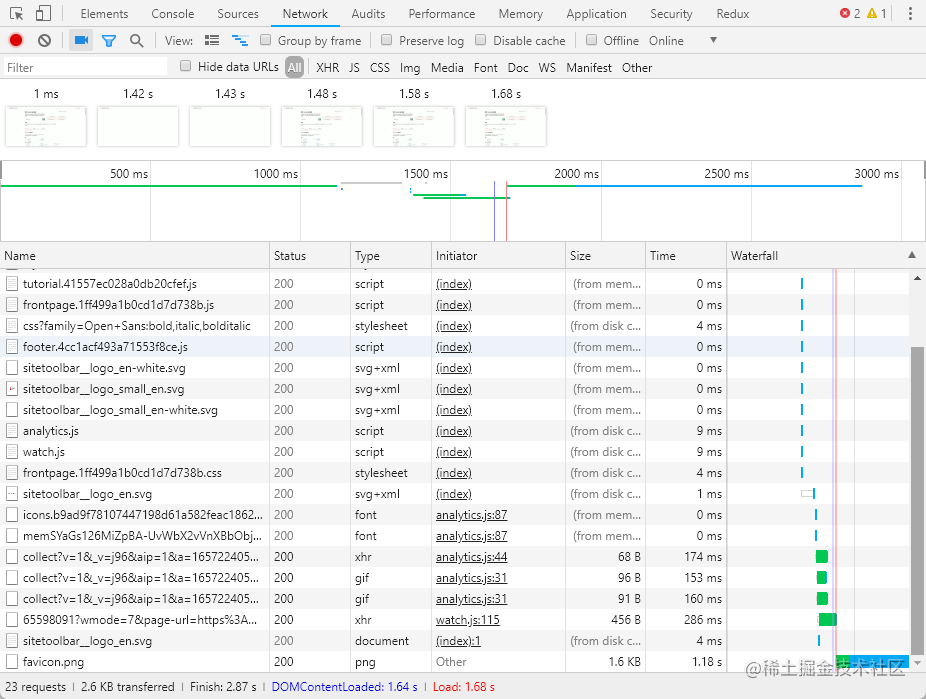
4.网络面板
可以在网络面板查看我们请求的后端接口,以及请求参数和返回结果,并通过请求耗时,来对网页进行优化等

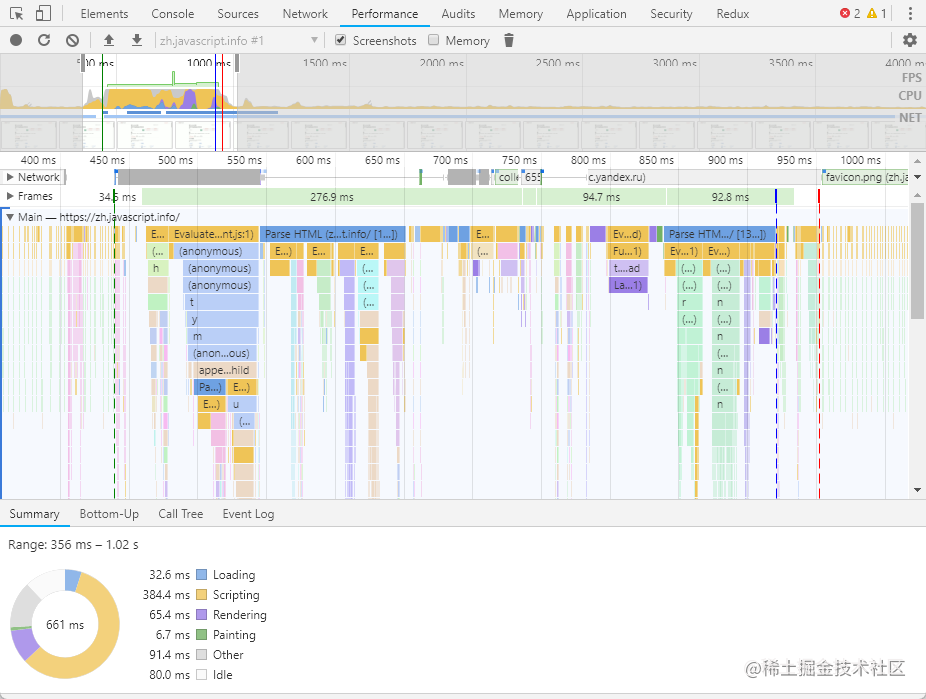
5.性能面板
使用鼠标选择时间轴范围来查看网页下载资源到渲染完成整个生命周期内的各种事件,并根据相关信息进行适当的优化。

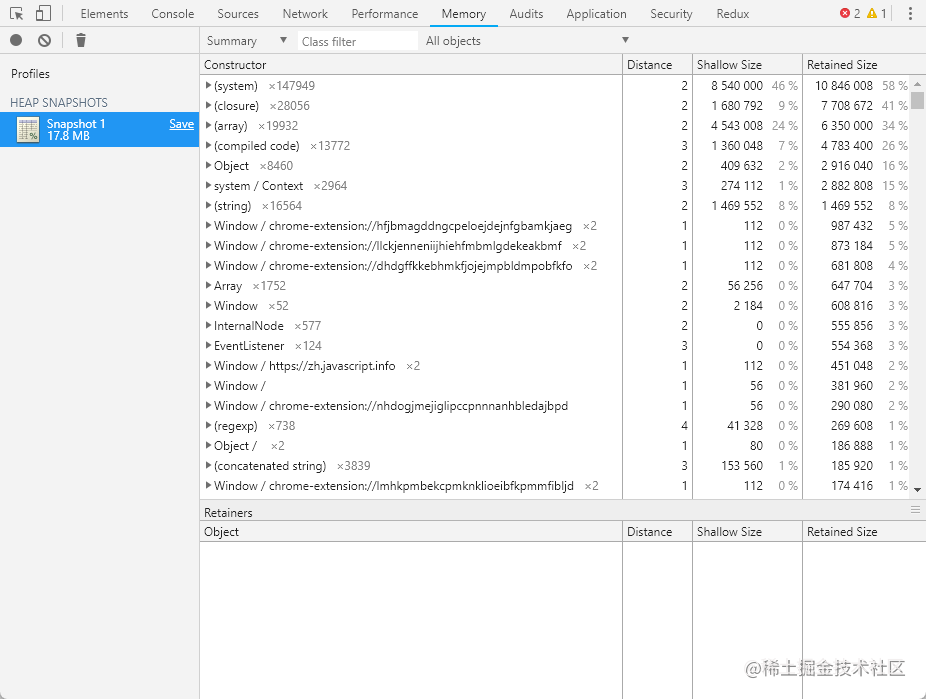
6.内存面板
可以在内存面板中查看生命周期中更多的信息,例如可以进行内存泄漏的跟踪。

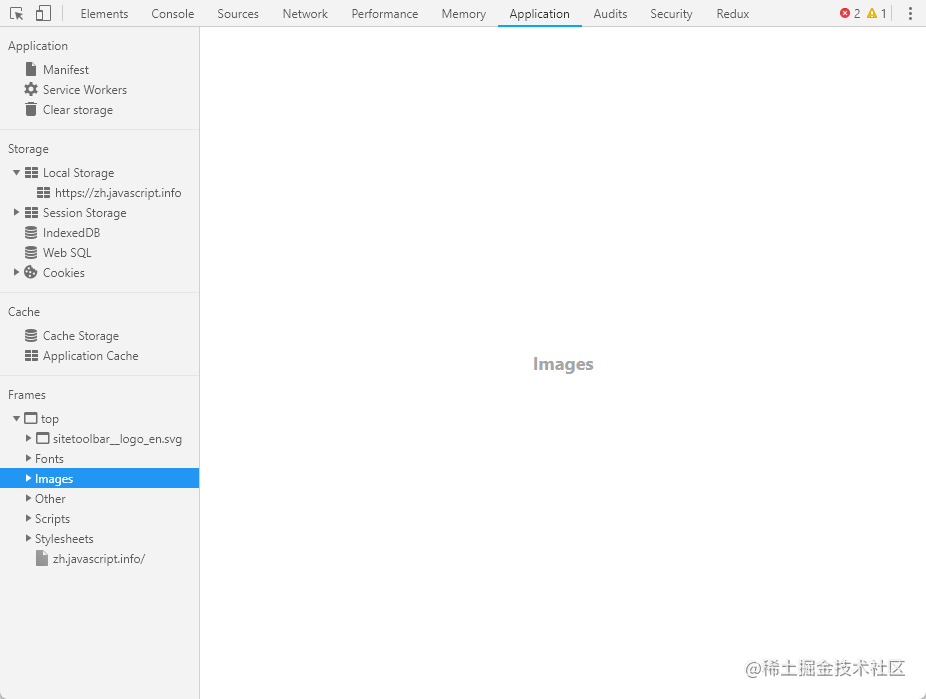
7.应用面板
在应用面板中可以查看所有的加载资源,包括本地和会话存储,cookie 中的信息,IndexedDB 和 Web SQL 数据库,程序缓存,字体,图片和样式表等等。

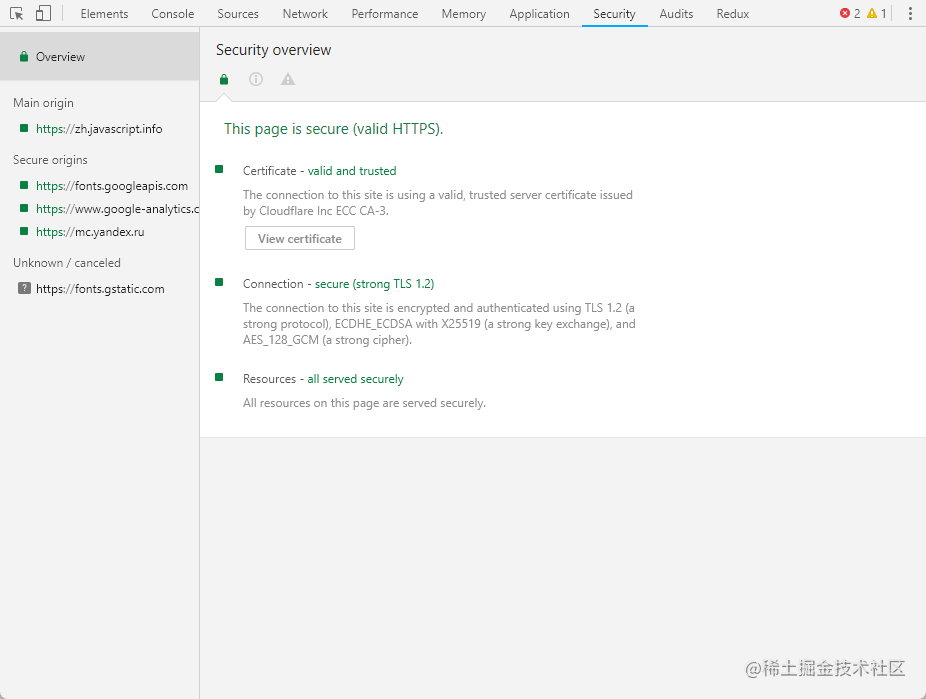
8.安全面板
这里面主要是可以调试一下证书的问题等等

版权声明: 本文为 InfoQ 作者【Augus】的原创文章。
原文链接:【http://xie.infoq.cn/article/2cb28d6a4e3720f5f83019927】。文章转载请联系作者。










评论