Chrome 操作指南——入门篇(三)
前言
在我们开发的过程中用 chrome 调试的时候,往往需要进行开启开发者工具,切换面板以及查找等操作,通过鼠标去点击的话,往往需要通过一层层的选项卡来找到相应的功能,比较繁琐。如果通过快捷键的话,肯定会事半功倍,极大的提升开发效率。那么,接下来我就介绍一些我们在日常开发中,相当实用的快捷键。
切换devtool窗口布局
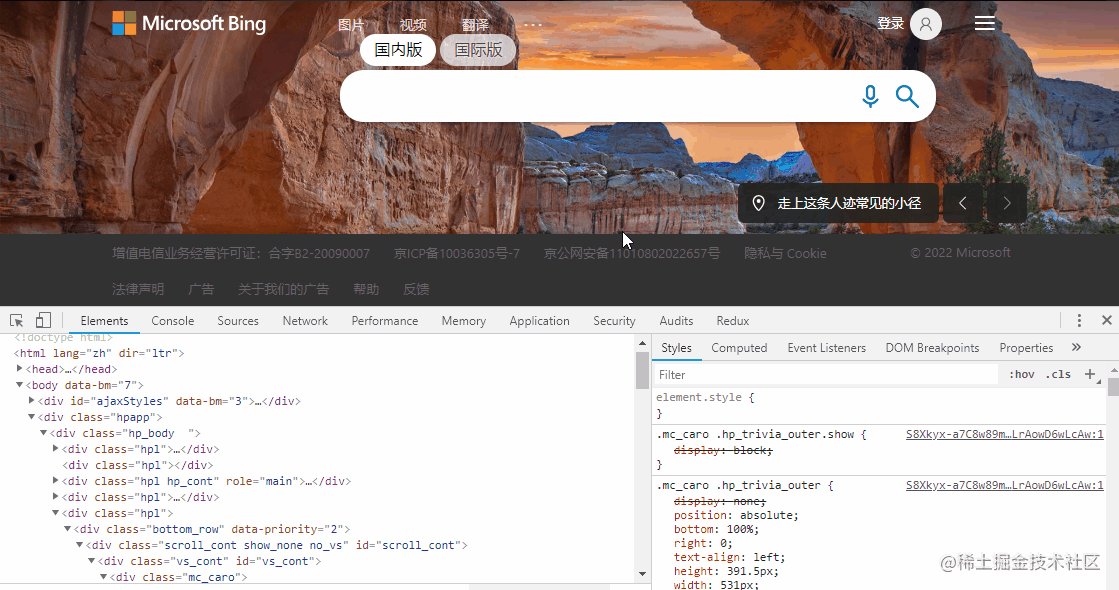
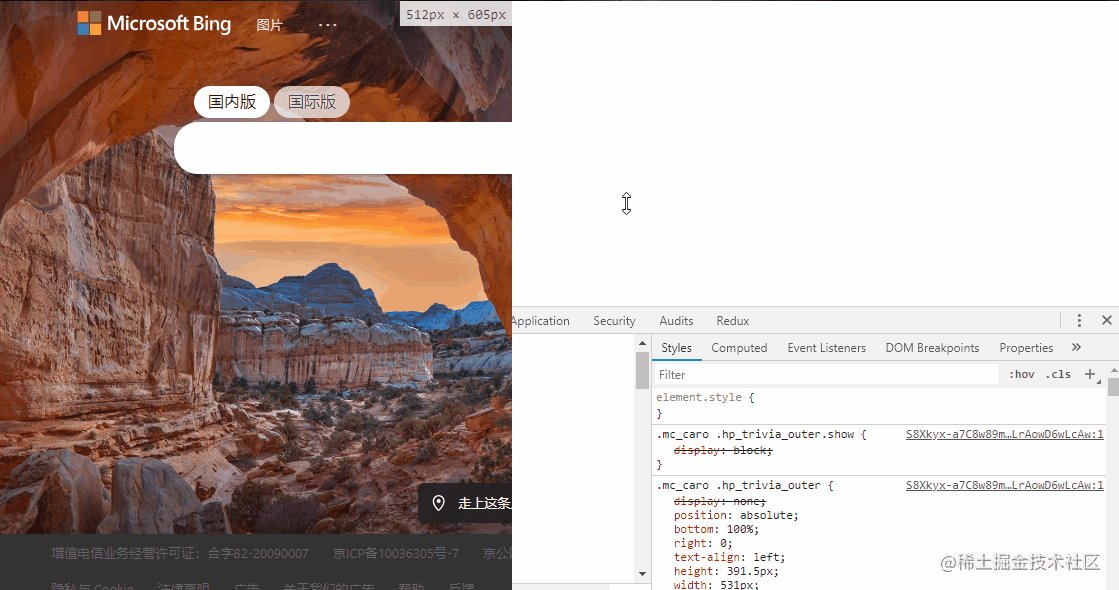
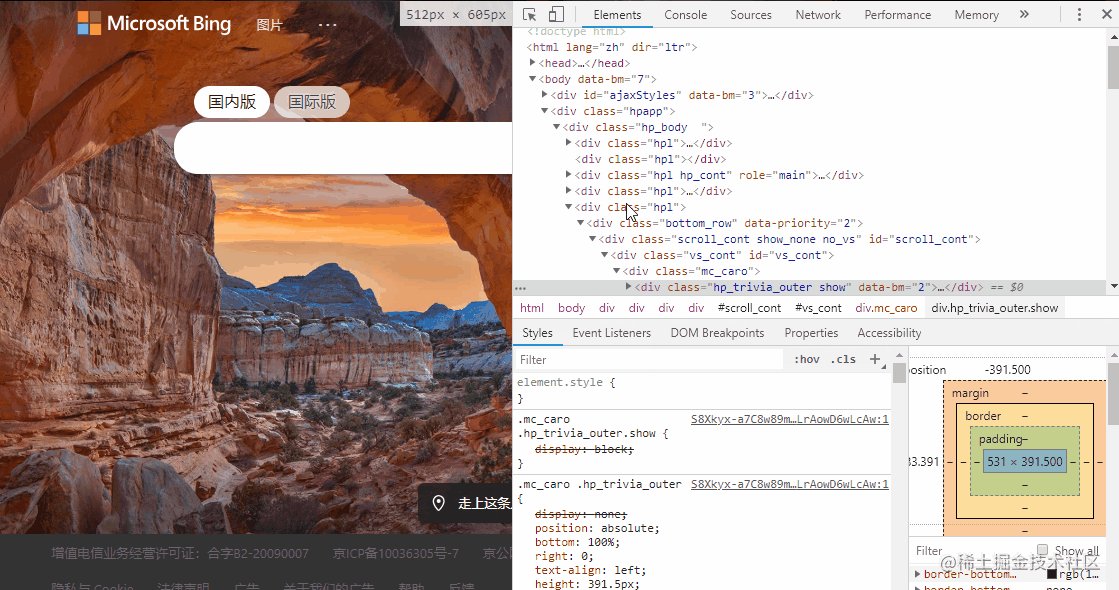
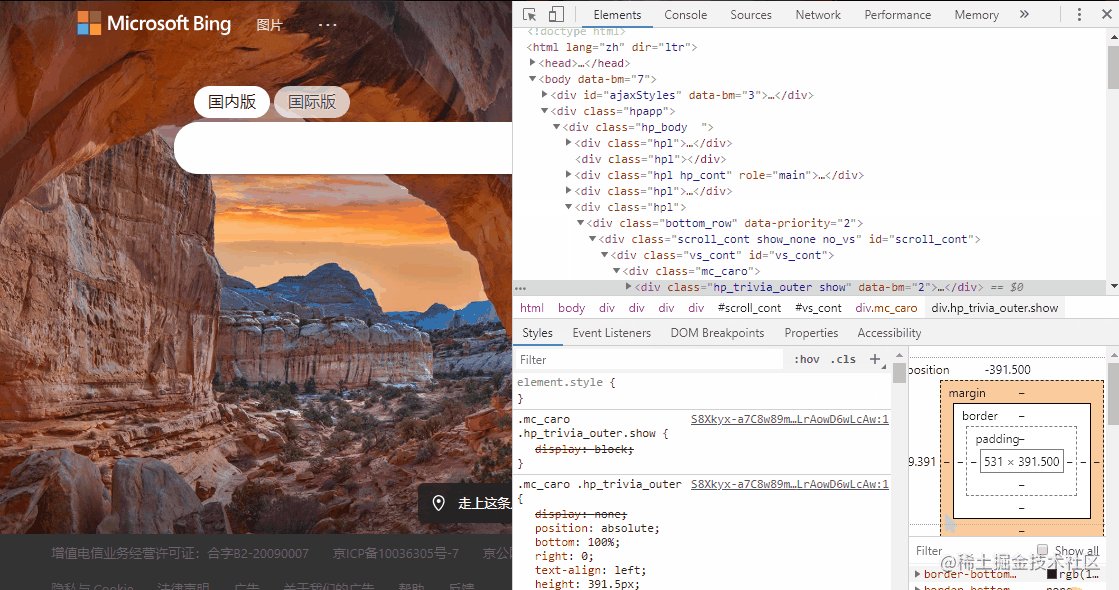
Devtools的布 Dock 局有四种布局,分别是吸附在窗口的左下中三个位置以及以一种独立的窗口显示。当我们想更改他的位置的时候,点击devtool菜单栏右侧的 ⋮ ,在dock side中选择相应的布局就行,或者通过快捷键ctrl + shift + D(或⌘ + shift + D)来实现位置的切换(当前布局与上一次更改的布局之间切换)。

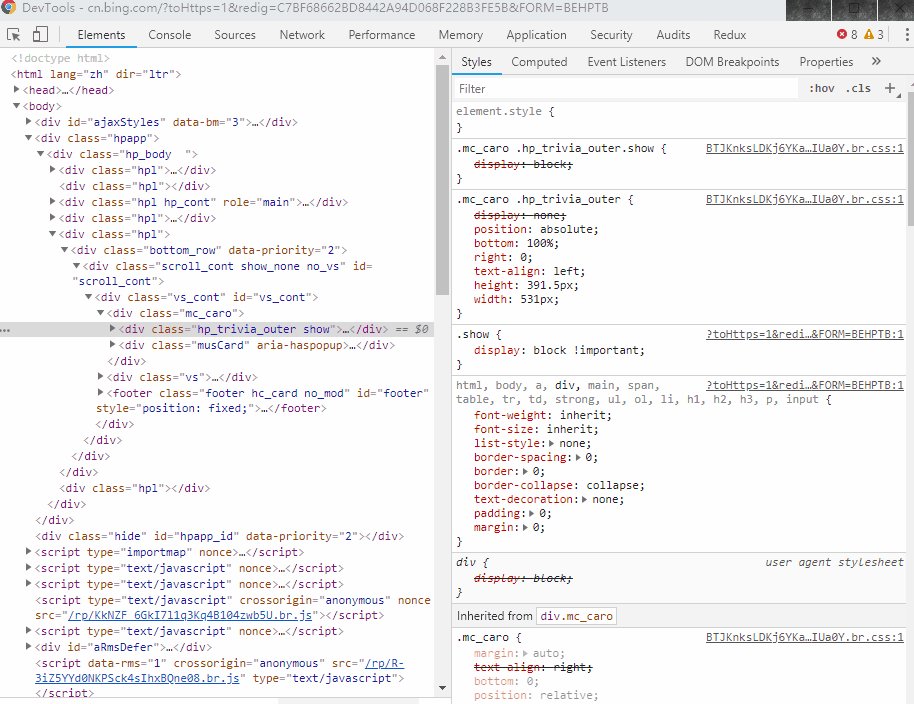
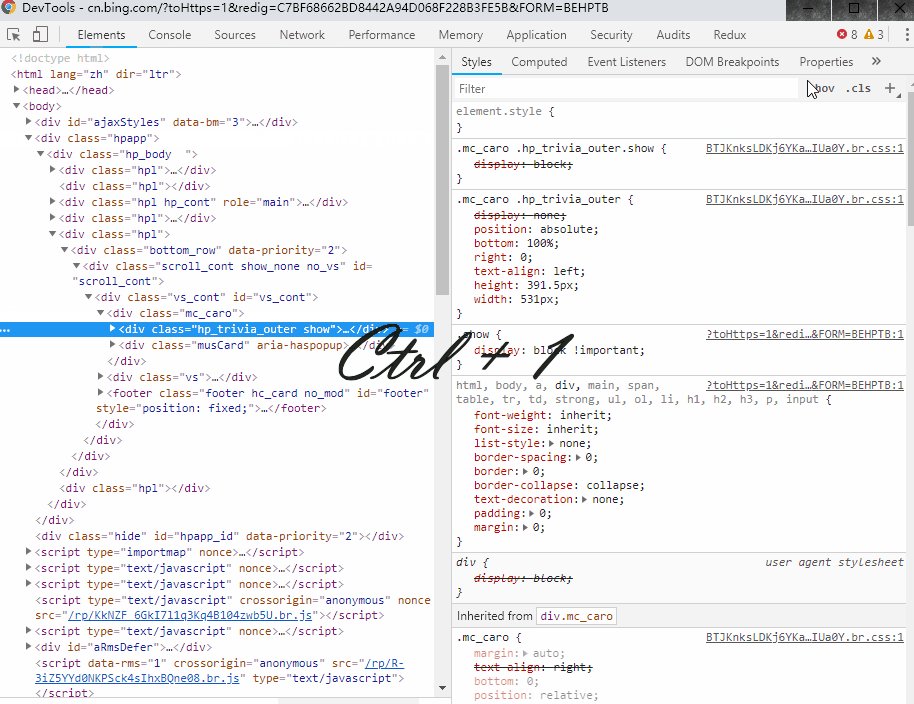
切换devtool面板
当我们修改样式代码,查看日志信息或者观察接口调用情况的时候,必然会在 element,console和network面板之间来回切换。而这些操作都可以通过快捷键实现。
按下
ctrl + [或ctrl + ]可以向左或向右切换面板按下
ctrl + [1-9]可在面板之间自由切换。
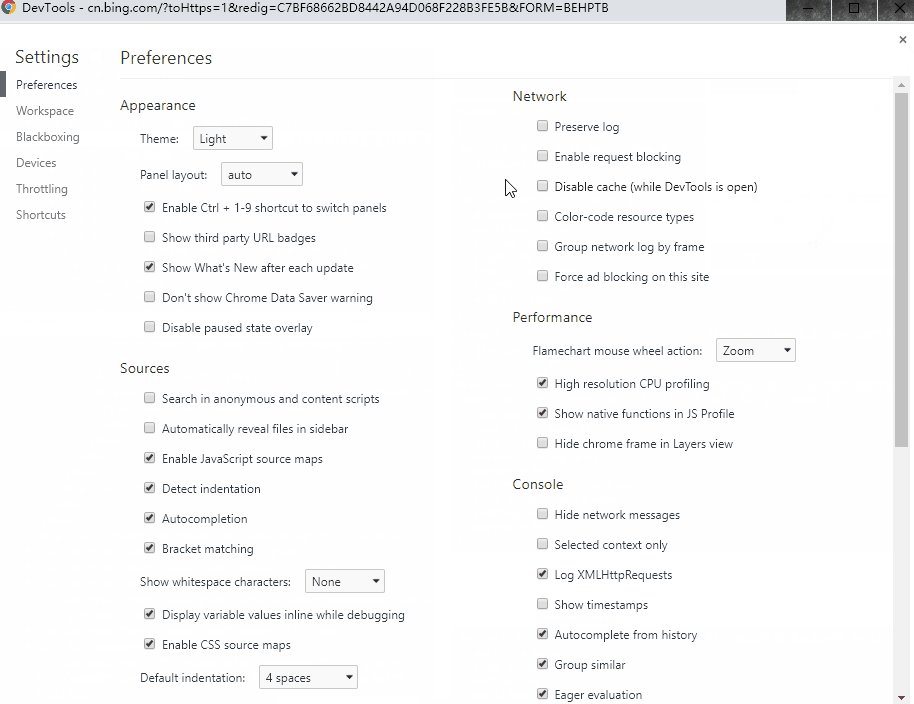
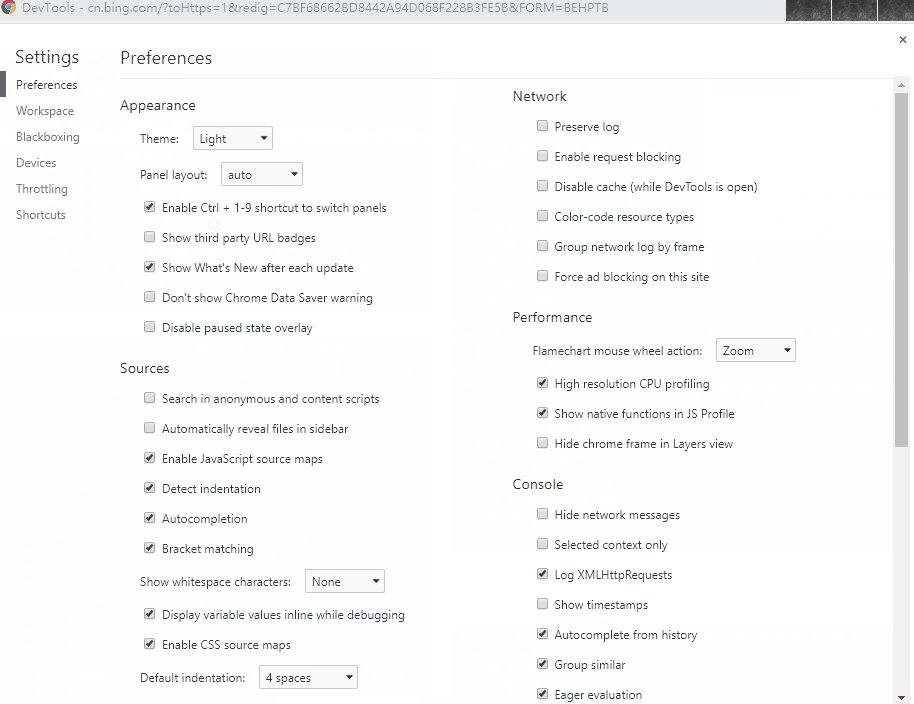
注意:需要点击
⋮ -> settings -> preferences -> 勾选 enable ctrl 1-9 shortcut to switch panels 选项

查找面板中的内容
elements,console,sources 和 network 面板中的内容都支持
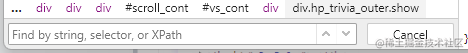
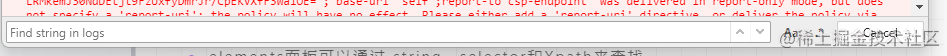
crtl + f来进行查找。elements 面板可以通过 string,selector 和 Xpath 来查找。

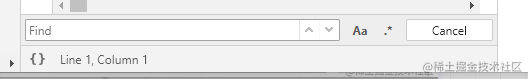
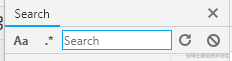
而 console,sources 和 network 面板则可通过区分大小写,或者正则表达式来查找。














评论