JavaScript 基础(一):语法和程序结构

JavaScript 是 Web 开发需要掌握的一种编程语言,它创建于 1995 年,用于在网景(Netscape) Navigator 浏览器中将程序添加到网页中。今天,该语言已被所有其他主要网络浏览器支持。
设置环境
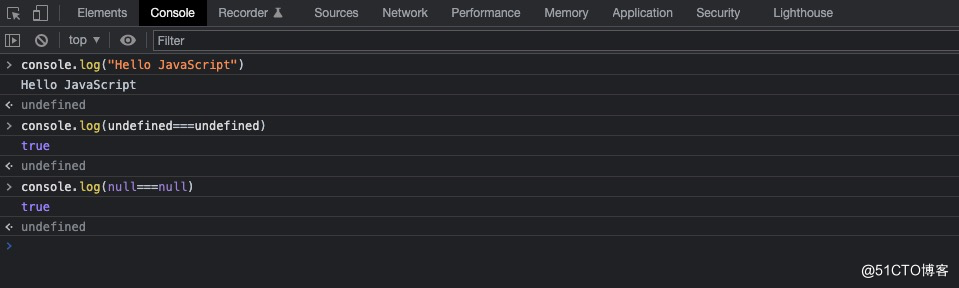
在本教程中,将有很多示例代码片段。要执行这些代码,可以简单地打开浏览器,进入开发者工具 -> 控制台:

或者可以在计算机上安装 Node.js,它允许使用命令终端运行 JavaScript 程序。安装完成后,在终端中输入 node ,就可以开始输入 JavaScript 了,如下:

当然还可以在一些在线平台上运行 JavaScript ,如 codepen。
数据类型
在计算机世界中,一切都与数据有关。计算机程序所做的本质上是获取一些输入数据,处理它们,并最终返回一些输出数据。下面就来讨论一下 JacaScript 可以处理的一些不同类型的数据。
Number
数字是最简单的,因为它的工作原理与小学数学课上所学的完全一样。
数字的主要用途是进行算术运算。
可能不认识一个运算符,它是模 (%) 运算。 X % Y 计算 X 除以 Y 的余数。例如:
关于数字的实际应用场景,可以参阅《JavaScript数据结构之Number》。
字符串
字符串用于表示文本,它们都用引号(可以是单引号和双引号,个人比较偏向使用双引号)括起来,如下所示:
只要字符串开头和结尾的引号匹配,单引号和双引号的工作方式完全相同。
每当在字符串中发现反斜杠 \ 时,意味着它后面的字符具有特殊含义,即俗称的转义字符。例如,当字符 n 跟在反斜杠后面时 \n,计算机会将其解释为换行:
输出的结果是:
如下是一些常见的转义字符:
加号 + 操作符也可以用于字符串,显然,字符串不能用于算术运算,字符串里的加号表示连接(将两个字符拼接在一起)。
最后输出的结果为:
在 ES6 中有一种特殊的字符串,即反引号字符串,通常称为模板字面量。它允许在字符串中嵌入其他变量值:
当然也可以不是变量,如下:
布尔值
布尔值类型只包含两个值:true 和 false,如下:
在上面的代码中,== 表示相等,!= 表示不相等,在实际项目开发中,建议使用恒等,用 === 取代 == 和 !== 取代 != 。其他类似的运算符包括 >=(大于或等于)和 <=(小于或等于)。
在 JavaScript 中,可以将三个逻辑运算符应用于布尔值,&&(与)、|| (或)、! (非)。
&& 运算符表示逻辑与,并且只有当给它的两个值或者以上的值都为 true 时结果才为 true。
&& 逻辑与可以用于优化条件语句,如下:
|| 运算符表示逻辑或,如果给它的任何一个值都为 true,则结果为 true ;当所有的条件都为 false 的时候结果才为 false。
|| 逻辑或可以用户定义默认值变量,如下:
! 运算符表示逻辑非,给值取反。
空值
在 JavaScript 中有两个特殊的值,null 和 undefined,它们表明没有意义的值,可以理解为空值。这两个值看起来没有太大的区别,实际上,在大多数情况下,可以将它们视为可以互换的。有两个不同的值表示同一件事,这是 JavaScript 设计的一个意外。同时这个意外增加空值判断的复杂性,虽然null 和 undefined可以理解为同一个意思,但是它们的比较还是有区别。如希望了解更多,可以参阅《再说 JavaScript 的 null 和 undefined》。
数据类型转换
JavaScript 是弱类型语言,这导致了程序编写具有很强的随意性,很多情况下都会尝试执行提交给它的代码,即使这个代码没有意义。例如:
在第一个示例中,null 被转换为数字 0,而在第二个示例中,字符串 "8" 转换为数字 8。但是,在第三个例子中,数字 1 被转换为字符串 "1",通过加号对两个字符串进行连接,所以结果变成了 81 。
程序结构
语句和赋值
在计算机编程中,可以将“程序”视为解决复杂问题的说明手册。该手册中的每条指令/句子都称为语句。在 JavaScript 中,每一行代码应始终以分号 ; 结尾。这部分事情可以让代码编辑器自动来完成。
上述代码称为变得定义及赋值。它使用 = 运算符将值 10 赋值给常量 num,如果是变量,可以使用 let 或者 var 来定义,如下:
关键字 const 、 let 和 var 都可以用于定义变量,但是它们的作用域不同,详细可以参阅《javascript 中变量声明 var、let、const 的区别》。
函数
函数是一段程序,它返回一个值或有一些副作用,或两者兼而有之。比如上面的 console.log() 函数就是用来在终端输出值的。或者,prompt() 函数将显示一个要求用户输入的对话框,并且将输入值赋值给变量 num 。

显示对话和将文本写入屏幕都是有副作用。没有副作用的函数也很有用。例如:
Math.max() 函数没有任何副作用,它只需要一组数字并返回最大值。
所有这些功能都是浏览器内置的。当然也可以使用 JavaScript 创建自己的函数,下面来看看组成函数的语句。
if 语句
if 语句提供了一种在不同条件下执行不同代码段的方法。例如:
这个程序要求你输入一个整数,如果数字小于 10,语句 console.log("小于10"); 将被执行,程序将输出 小于10 。如果数字大于 10,程序将输出大于10。
如果需要包含多个条件,还可以使用多个 if/else 对:
for 循环
只要满足某些条件,for 循环为提供了一种反复执行相同代码的方法。
while 循环
while 循环以类似的方式工作,除了它只需要一个表达式。事实上,可以轻松地将之前的 for 循环示例更改为 while 循环。如下:
do while 循环
do-while 循环与 while 循环只有一点不同,它保证循环体至少执行一次。
这次 num 的初始值为 10,没有触发循环继续的条件。但是因为这是一个 do-while 循环,所以主体仍然执行一次。如果这是一个 while 循环,它根本不会执行。
循环中断
没有触发循环继续的条件并不是停止循环的唯一方法。例如,要求找到一个大于 100 且可被 9 整除的数。
请注意,没有决定循环是否继续的表达式。相反,有一个 if 语句,里面有一个 break 关键字,如果它被执行,它将跳出循环。
版权声明: 本文为 InfoQ 作者【devpoint】的原创文章。
原文链接:【http://xie.infoq.cn/article/2260e1df54104ffd1fe61c984】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。












评论