2022 前端(JavaScript & TypeScript)会有什么新的变化?

作者:Hugo
链接:https://www.zhihu.com/question/493891614/answer/2269197391
来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
注:以下只是个人比较熟悉的部分,在浩瀚的前端世界,只是沧海一粟。
Monorepo
Monorepo 成标配,pnpm 会有更广泛的应用。
webstorm、vscode 对 monorepo 更好的支持。现在的混合技术栈多少支持有一些问题。
例如在 webstorm 里,一个目录的 linter,使用 eslint 还是用 deno 的 lint,还是其他的 lint,是比较难配置的。
例如在 webstorm 里,一个目录的 ts 语言服务,是用 tsc 还是 deno。
简单说以 monorepo 的一个子目录去选择对应的环境配置,是一个需求。
TypeScript
越来越多的项目选择 TypeScript。
TypeScript 帮助 JavaScript 世界的整体编程能力往前走了一大步,怎么感谢 Anders Hejlsberg 都不过分。他已经六十多了,还在写代码。
Deno
Deno 开始在 cli 脚本和 serverless 方面展露头脚。
Deno 在传统生产项目上和 Node 仍然不会有太大的冲突。但是 Deno 在用 TS 写脚本方面,对比 Node.js 是有优势的。这一点优势应该最大化利用。
Deno 的依赖是不会污染 Npm 的,因为本身和 NPM 正交。随着项目的复杂,没人希望污染主项目。
实际上,Deno 非常适合把开发依赖都控制起来。
Deno 非常适合制作 cli,且用 cli 来抹平 NPM 和 Deno 世界的最后一公里。
虽然目前 Deno 的 swc 有各种问题,使用 bundle+compile 目前还有很多问题。
Deno 和 Node.js 世界开始融合。
实际上,现在一大不太好融合的点,反而是 Node.js 的 ESM 问题。理论上 ESM 以后,一份 TypeScript 代码同时对 Node.js、deno、browser 变的简单了。
随着 Deno 1.0 的 API 稳定,会产生一些 Deno 和 Node 的兼容层项目产生。实际上就是把双方的 API 做一个映射。
如果有了这个兼容层,在完全使用 ESM 的情况下,主要的区别就可以慢慢退化到项目入口的包管理方式
NPM 是 package.json
Deno 是 import_map 和手动声明 http_import
实际上,还有一些区别
Deno 的 TypeScript 的版本,实际总比流行版本慢一些,且参数是主 TypeScript 的参数的一个子集,且一些参数不能更改。
Deno 试图把一个编译型语言 TypeScript 变成一个像 JavaScript 一样的即时解释型语言,但是 TypeScript 写的复杂了,编译还是比较慢的。这一块会有什么问题,暂时未知。
Node.js
Node.js 的 TypeScript 世界开始 ESM 化,这个要看 4.6
Concerns with TypeScript 4.5's Node 12+ ESM Support #46452
ESBuild
esbuild 慢慢生产可用。太快了,这一点对很多项目吸引太大了,下面的那个链接里介绍,一个 30 min 的 webpack 用 esbuild 可以分钟级运行。而且 figma 的 cto(也就是 esbuild 的作者,国内还有 cto 写代码么?)头脑非常清醒,esbuild 整个做的技术选择,以及目前该项目的影响力,对于前端世界的影响有可能持续加大。
Let's Learn esbuild!www.learnwithjason.dev
JavaScript 装饰器
JavaScript 的装饰器可能快来了。可能是最特殊的一个 JavaScript 的语法特性。这个对一堆现有的 TypeScript 装饰器框架都是潜在利空。实际上,现有的 TypeScript 装饰器框架都和 esbuild 或多或少有冲突。而 esbuild 带来的诸多好处,对于新项目是否上 TypeScript 临时的装饰器,还是等 JavaScript 的装饰器,提出了一个至少是需要想一想的问题。这个对于 TypeScript 世界的一部分,有可能是核弹级的。有兴趣的同学可以去翻翻 esbuild 的 issue,看看为啥 evan 不支持 TypeScript 的 emitDecoratorMetadata。 下面的链接是目前的进展。
Decorators update[2021.7]github.com
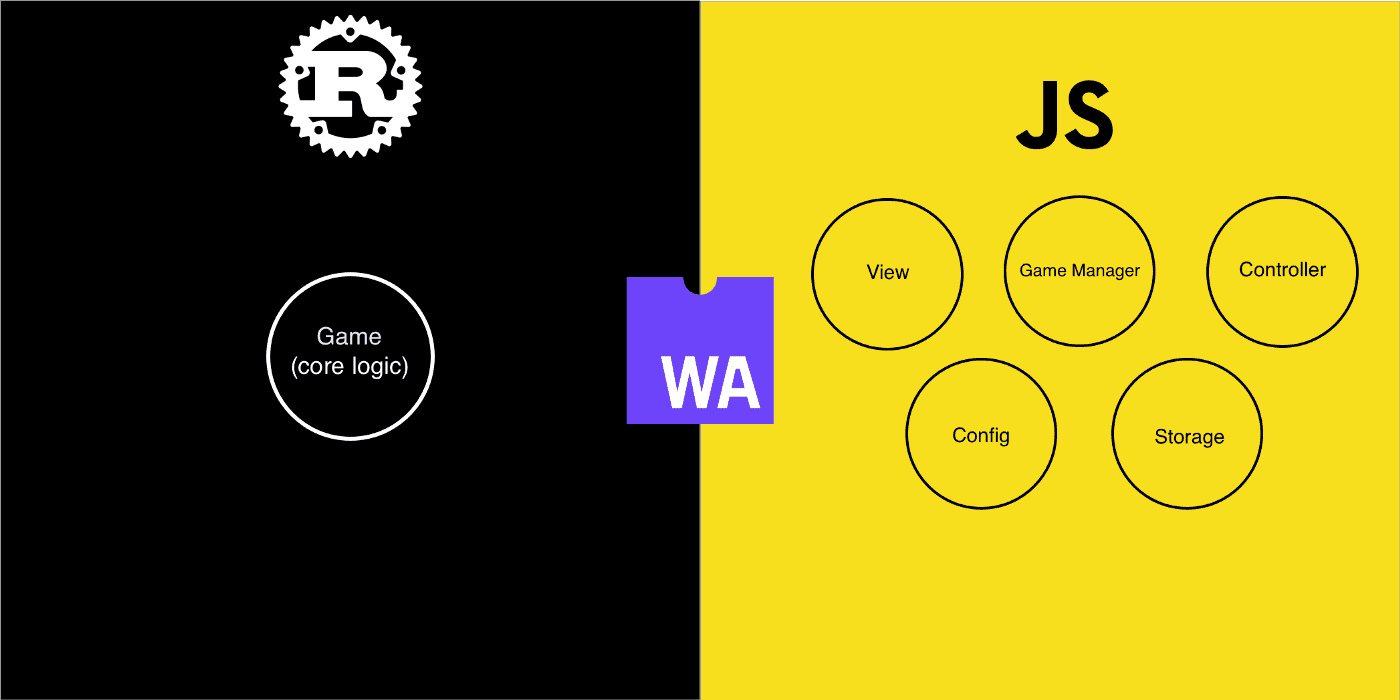
JavaScript 基建
JS 和 TS 的核心基建 Rust 化,相应的基建可以开始投入生产了。例如 swc、rome、deno。等等。对这块感兴趣的同学可以去看看 deno 的 build 的 issue。我只能说,swc 还有很长的路要走。esbuild 和 swc 的结果,会极大影响 go 和 rust 在 JS & TS 世界的关系。
Hugo:RUST 是 JavaScript 基建的未来 zhuanlan.zhihu.com

前端语言的集中化:Rust->Go->TypeScript->JavaScript,这四门语言大概能组成整个 JS 和 TS 世界的 99%?
JavaScript 模块化 ESM
ESM 继续推进。这一点对于微前端解决方案是极大利好。会有新的微前端解决方案出现,会比 Modern.js 轻很多。会出现类似 Modern.js 的 cli 编译打包方案。其实建议 Modern.js 把这一块提出来单独弄一个项目,这一块在个人看来是 Modern.js 最 Modern 的地方。
个人认为,这个最终方案大概率是
对 pnpm 亲和
对 TypeScript 的 Type 亲和
只支持 ESM
基于 esbuild(也就代表着,几乎不用 TypeScript 自带的语法特性)
有类似 fastify 或者 rollup 的插件系统
主框架可能是 go 编写的
能提供处理依赖 DAG 方面的工具
提供 cli
CSS
TailwindCSS 进一步得到应用和流行。年底发布 3.0, TailwindCSS 的作者很有想法。
Tailwind CSS v3.0 – Tailwind CSStailwindcss.com

Vue
Vue 3 进一步流行。期望 TS 官方能像对待 React 一样对待 Vue 3。
Vuex 5
大家都在谈论,但是我没找见 Repo
Vite
Vite 有望成为最好和最快的前端开发环境。个人认为,Vite 其实应该集成一些 Deno 的支持。Vite 和 Deno 在一起能做点什么?目前没想到。
Nuxt
Nuxt 3.0 正式版发布。Nuxt 3.0 对于 Vue 的 SSR 世界,应该是质的改变的一个版本,这个版本对于 Nuxt 团队也是非常挑战的,他们用 TS 完全重写了 Nuxt
JS & TS 应用工具型 APP
工具创业进一步恶化,各种工具的开源版本雨后春笋般出现。本质是工具抽象的普遍普及化,也是前端世界上一阶段的积累开花结果的情况。有意思的是,据我从 github 的 trending 上来看,这些项目,大部分还都是国人所做,质量很高,但是同质化很严重。
技术三大循环,首先做出来的闭源赚钱->同质化严重开源赚钱->在多就变成培训班的讲义了。 这一速度的周期,目前看,一个阶段到另一个阶段大约是 2-3 年左右。好消息是,我们学最佳实践越来越快,坏消息是这一速度在进一步压缩。
TypeScript 函数式编程
一些有关的项目
https://github.com/gcanti/fp-tsgithub.com
https://github.com/remeda/remedagithub.com
ORM
prisma 越来越流行
https://www.npmjs.com/package/prisma
typeorm 趋于稳定(JS 的装饰器成熟对于 typeorm 可能是利空)
https://www.npmjs.com/package/typeorm
浏览器离线存储解决方案
所有的前端离线状态存储,响应式是标配
https://github.com/dexie/Dexie.js/releases/tag/v3.2.0github.com
https://www.npmjs.com/package/rxdb
Json-schema 进一步应用
typescript 解决了编译前的问题。json-shema 解决运行时的问题。
已经有很多成熟的项目帮助这件事更容易应用
https://github.com/sinclairzx81/typeboxgithub.com
Github 前端项目现状
没事就翻翻 github 的 trending 来看,主要是 JavaScript 和 TypeScript 的项目(没有数据支持,纯粹是 Github 推给我的项目和 trending 项目的感受)有以下特点:
国内的 github 项目大部分属于整合型业务项目,业务框架以及学习资料的项目。
国内流行的框架,如果 issue 提的很多,中文就特别多,这一点似乎对国外人使用就劝退很厉害。有很多项目能明显看到,只有国内人使用。
截止 2021 年底,国内在 github 上的 JavaScript 和 TypeScript 的基建项目,数量相对比较少。
题外话,pnpm 的小哥是乌克兰人,貌似创业也发生在乌克兰(没确认创业地点。)
截止到 2021 年底,我今年受惠最多的我国作者(除了尤大)是
GitHub - egoist/egoist: readme for github.com/egoistgithub.com

我使用了他开发的 tsup 和 cac,其中 tsup 是一个基于 esbuild 的,针对 TypeScript 的打包器。cac 是一个命令行工具,支持 deno。
还有
https://github.com/xcatliugithub.com
我使用了他开发的 eslint-config-alloy
还有
https://github.com/antfugithub.com
我使用了他开发的一些 vite 的组件,以及学习了一些他写的文档。
Web 3.0 元年
其实这些变化,单看每个都不复杂,基本上:
老的标准慢慢废弃,选择新的标准,例如 ESM
开始对快有一些追求,例如 esbuild、vite
更原子化的抽象,例如 Tailwind CSS
更多的类型,更多的约束,例如 TypeScript 的持续流行
潜在的,更多的函数式。实际上这里面很多项目,去看源代码基本都是函数式编程。这一点,其实变成了一种分工分界线,函数式编程,对于广大的应用的编程领域来说,还是太难了,但是对于基建和框架范畴,基本都是函数式编程。在 TypeScript 和 JavaScript 的世界,貌似没有第二种选择。当然这一点,本质是更抽象和模型与更原子的语义化。(函数式的一切都是为了 compose,实际上这一点能涵盖上面那几点)
所有这些变化,都是为了迎接 Web 3.0,开发更复杂的应用。
你准备好了么?
版权声明: 本文为 InfoQ 作者【Hugo】的原创文章。
原文链接:【http://xie.infoq.cn/article/21ea463416282d7c8c1c5dd4c】。文章转载请联系作者。












评论