SAP Fiori 应用 Footerbar 区域按钮的高亮显示逻辑

如果您够细心,您或许会发现有的 SAP Fiori 应用的 footerbar 区域内的按钮有高亮显示,有的则没有。
如何自己分析这两种按钮的实现原理?


还是借助 Chrome Development Tool。更多 Chrome development tool 的使用技巧,参考我的博客
Chrome Development Tool tips used in my daily work
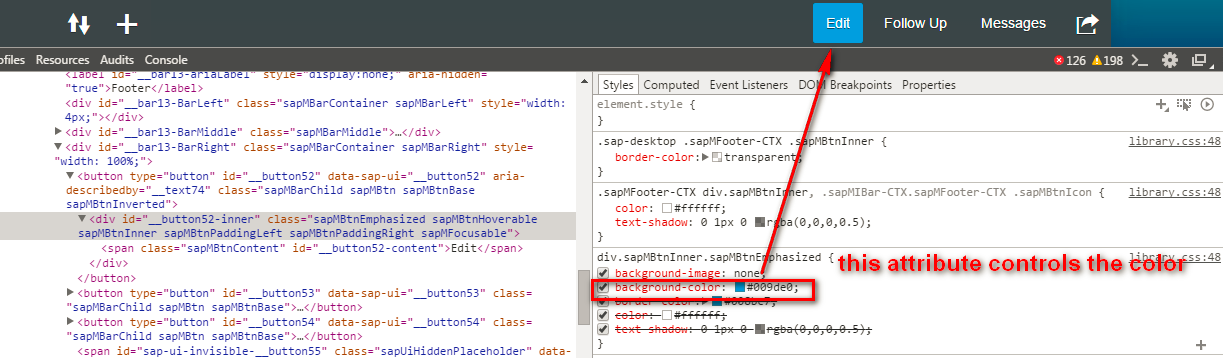
使用 network tab 可以观察到实现高亮实现的 CSS class:

记下这个 css class 的名称 sapMBtnEmphasized:

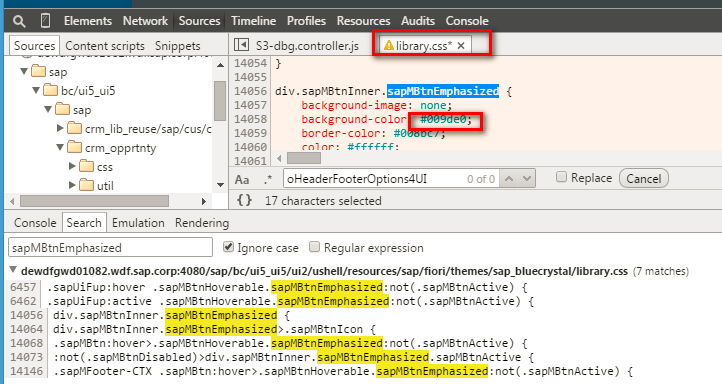
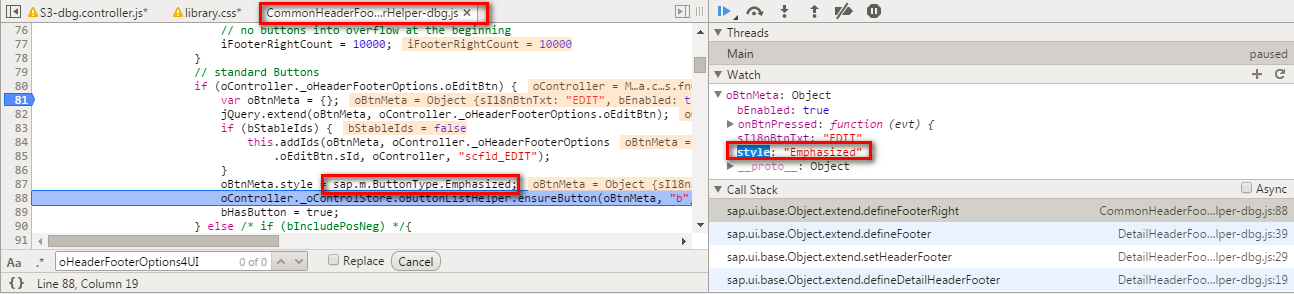
由此可见,这个 class 是在如下代码处设置的:

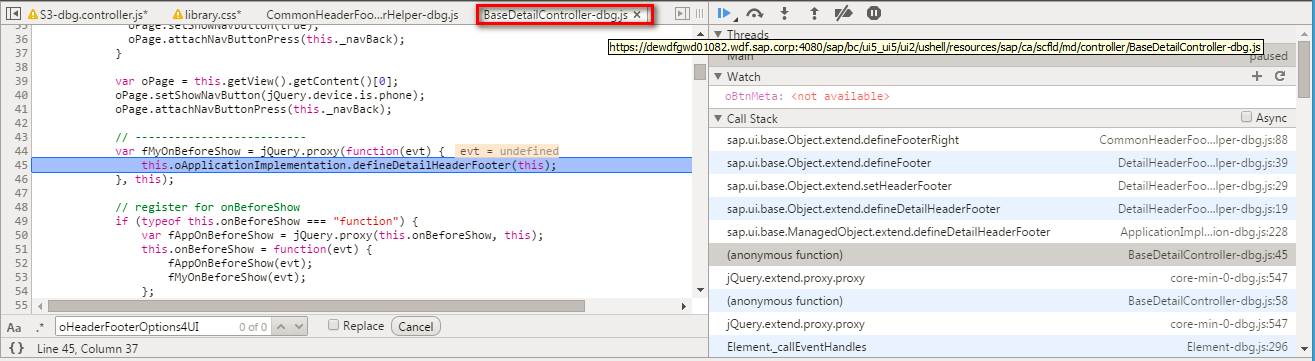
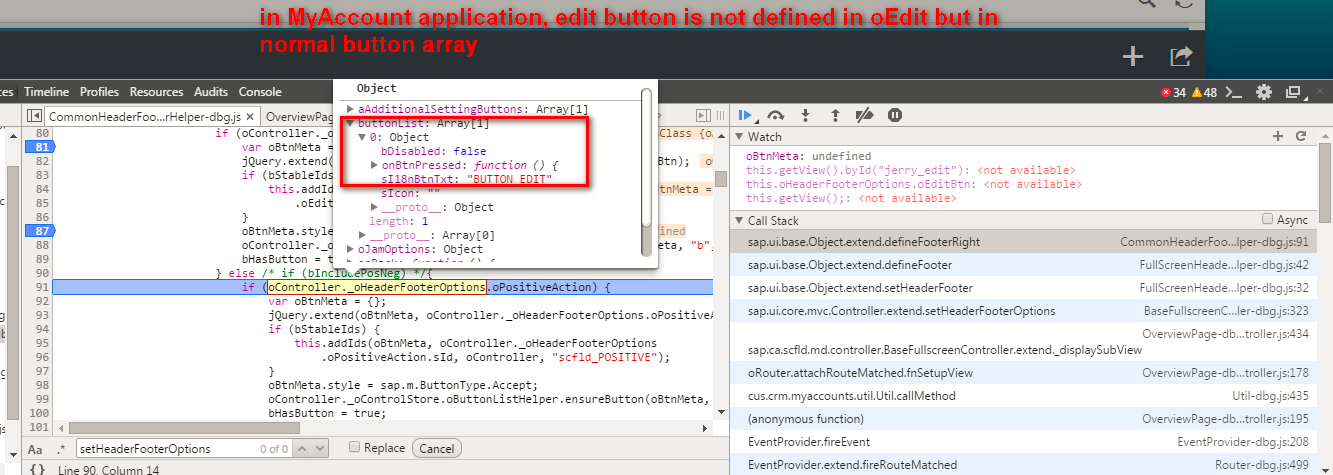
只要 Fiori 应用程序的 controller 是继承自 BaseDetailController,则 edit button 一定会 highlight:


要获取更多 Jerry 的原创技术文章,请关注公众号"汪子熙":

版权声明: 本文为 InfoQ 作者【Jerry Wang】的原创文章。
原文链接:【http://xie.infoq.cn/article/1d8392a7e04ebbb03f4b21ff7】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。












评论