萌新看过来,你还学不懂 VScode 插件吗?

一、前言
VSCode 是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于 VSCode 许多强大功能都是基于插件实现的,IDE 只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。
由于插件的重要作用,现在 VSCode 的插件社区规模已经非常可观我们平时常用的大部分开发小工具都可以在这个应用市场中找到。

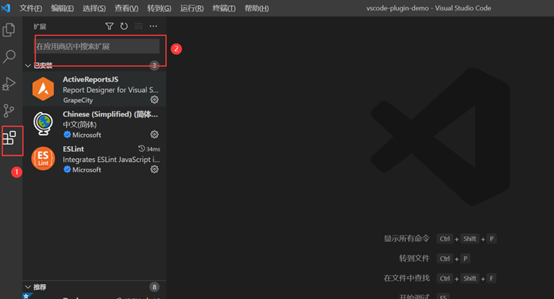
打开 VScode 后,界面左边是应用市场的入口, 在这里可以搜索我们需要的插件。
但是我们的需求总是复杂多变的,总有一些场景是现有的插件无法满足,这时候就需要我们借助 VScode 的开放接口,手动实现我们需要的功能。

本篇主要带大家从一个简单插件开发入手,更多功能更加繁杂的插件需要根据我们的具体需求再去查阅官方文档。
二、项目初始化
第一步,我们需要安装 VScode 官方提供了脚手架 yo,用它来生成项目:
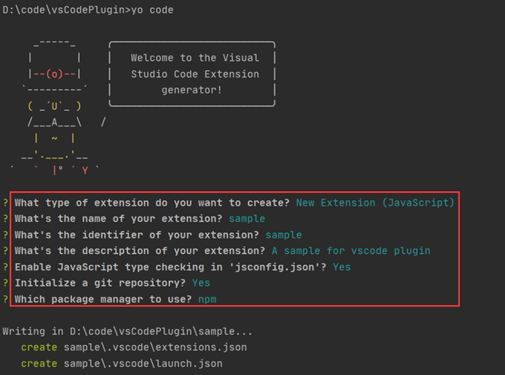
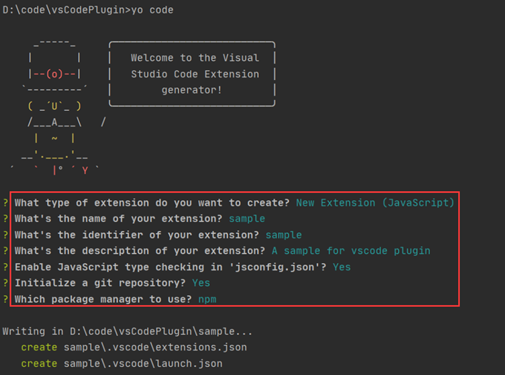
第二步,用以下命令初始化一个示例工程:
初始化过程中需要我们做一些偏好设置,按照需求选择即可:

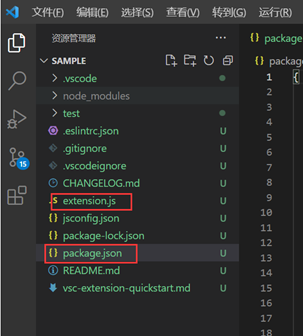
然后我们就可以用 VSCode 打开上述步骤生成的工程,可以看到目录结构如下,其中最重要的两个文件是 package.json 和 extension.js,了解了这两个文件基本上就可以入门开发一个 VSCode 插件了。

三、 package.json 文件
package.json 文件是 VSCode 扩展的清单文件,里面包含很多字段。官方文档对其中的每个字段也有专门的说明:manifest。
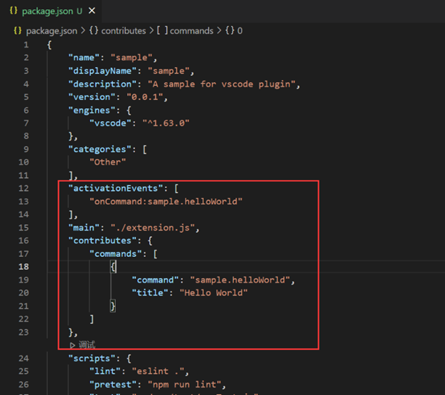
在这里我们只关注初始化之后生成的文件,这里面主要有以下这么几个关键节点:

1、main:指明了该项目的入口文件,从这里可以看到入口文件是 extension.js;
2、contributes: 插件的贡献点,插件最重要的配置。通过扩展注册 contributes 用来扩展 Visual Studio Code 中的各项技能,官方文档指路:contributes。
在这里 commands 里面注册了一个名为 sample.helloWorld 的命令,这个命令实际上需要在./extension.js 中去实现(这部分划重点,后面我们会讲到这里);
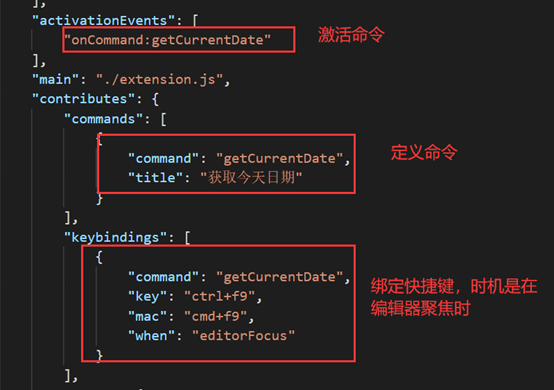
3、activationEvents:这个节点告知 VScode 该插件在何种情况下才会被激活,官方文档已经指明了激活的时机:activationEvents,上方截图中指明了当我们执行 sample.helloWorld 命令时才被激活,除此之外还有更多的场景:
onCommand :在调用命令时被激活
onLanguage: 打开解析为特定语言文件时被激活,例如"onLanguage:python"
* : 只要一启动 vscode,插件就会被激活
onFileSystem:每当读取来自特定方案的文件或文件夹时
onView: 每当在 VS Code 侧栏中展开指定 id 的视图....
更多其他内容大家有兴趣自行参考官方文档。
extension.js 文件
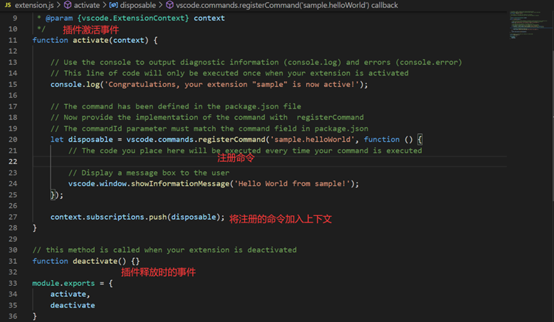
extension.js 文件是上述所说的 package.json 中 main 字段对应的文件(文件名可自定义)。该文件中主要会导出两个方法:activate 和 deactivate,两个方法的执行时机如下所示:
activate:插件被激活时执行的方法
deactivate:插件被销毁时调用的方法

五、调试和实战
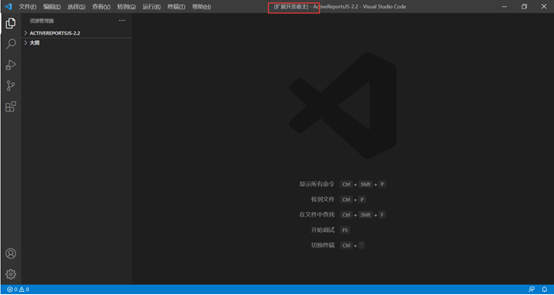
介绍完这个初始化工程的主要文件之后,就可以调试运行了。F5 进入调试模式,会打开一个新窗口如下:

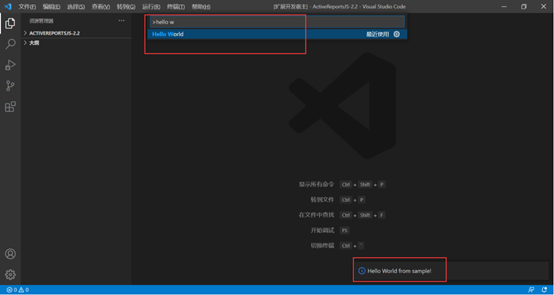
这个窗口标明了是 "扩展开发宿主", Ctrl + Shift +P 输入我们之前定义的命令,执行,右下角弹出文字:

我们生成的 demo 工程已经运行成功。接下来我们对插件稍作改动,使其可以显示今日日期,并且给它绑定快捷键,package.json 改动如下:

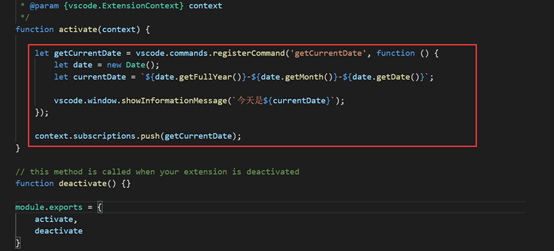
extionsions.js 文件改动如下:

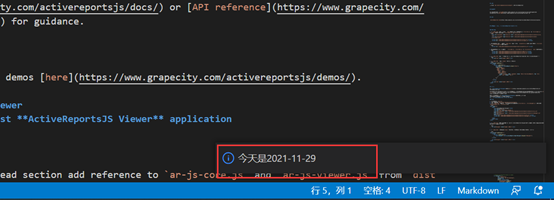
运行,点击 ctrl + f9,运行正常:

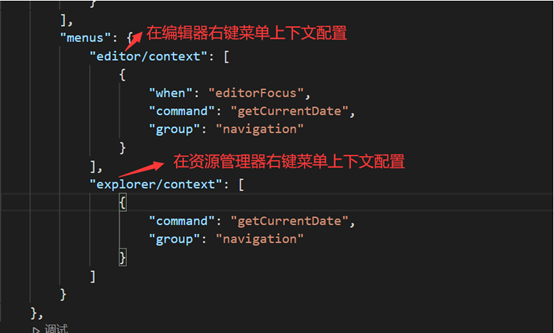
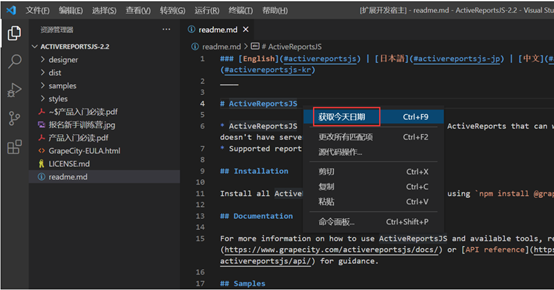
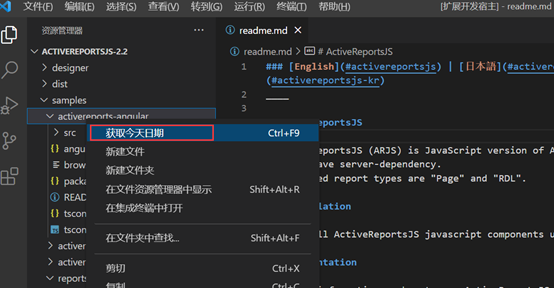
除了配置快捷键运行命令,也可以配置右键菜单,contributes 可以配置 menu:

运行后,分别在编辑器和资源管理器面板右键可以看到这条命令:


六、总结
以上就是一个简单的入门级实战教程,带大家了解了开发一个 VSCode 插件的基本思路。后续大家如果遇到更复杂更定制化的需求,就可以查阅官方文档深入学习。
插件开发有必要掌握吗?葡萄觉得如果当下没有这方面需求,可以不用太深入去了解,但是作为一个自律的搬砖码农可以先大概了解基本思想。
因为在我们实际工作中,有时某些复杂需求往往一个插件就可以解决很多问题,极大提升工作效率。
比如这样一个场景,项目里我们使用了ActiveReportsJS这样的报表控件,在写代码的过程中有时候需要修改一些报表的设计。那我们每次使用,要么启动项目打开报表设计器,要么通过桌面报表设计器打开报表。
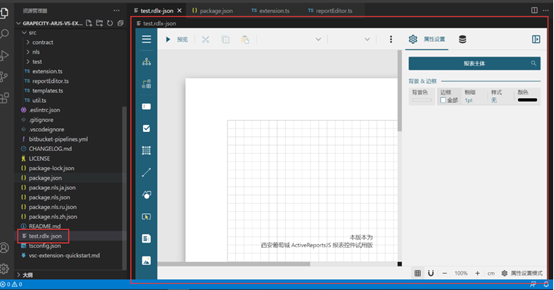
但其实,通过 VScode 插件 API 提供的 CustomEditor 接口,我们完全可以针对特殊的报表文件实现高度定制化的私人编辑器,点击报表文件,直接使用这个控件提供的设计器预览文件,如下图:

这个插件的实现让我们的工作效率进一步得到提升,避免做了很多重复性的工作。关于 CustomEditor 接口,VSCode 也提供了官方的示例 vscode-extension-samples ,大家有兴趣的话可以了解下。

本篇到这里就结束了,谢谢大家观看~~
版权声明: 本文为 InfoQ 作者【葡萄城技术团队】的原创文章。
原文链接:【http://xie.infoq.cn/article/1b1522c203fde2b71633343da】。文章转载请联系作者。











评论