JAVA 实现在线查看 PDF 和 office 文档,一个很多人都踩坑的问题

今天我来说说这个不怎么被人提起,却又是很多人没搞定的问题!
一个项目中要做一个在线预览附件(和百度文库差不多)的小功能点,我在开发过程中踩了很多坑的同时也总结了一些方法,仅供广大猿友参考,那么要实现这个小功能,目前主要是有如下 3 种可行的实现方式,下面先说实现的思路设计与他们的优缺点:
第一种思路:先把附件 office 文档(doc,docx,ppt,pptx,xls,xlsx,txt)转为 PDF 格式,这里需要用一个 OpenOffic 这玩意来转换,有服务和端口的属性,所以它是一个服务类软件(像 tomcat 这类,区别是所提供的服务各不相同),然后把 PDF 转为 SWF 文件类型,最后在前台页面使用 Flexpaper 插件进行播放即可实现。
第一种方式的好处在于:可以兼容 IE 低版本的浏览器。
第一种方式的!好在于:
首先是把一个附件进行了 2 次的转换,这里的转换是指另外保存了.pdf 和.swf 这两种格式的文件,这无疑的加大了存储空间的使用。
其次是.swf 格式的文件需要放到项目的 WebRoot 文件夹的下层才能被 Flexpaper 插件所读取,当然了你也可以使用 Nginx 做一个地址映射,把.swf 文件放到别的地方也能被 Flexpaper 所读取。
最后这种方式最大的缺点是 Flexpaper 插件主要是依赖于一个文件 FlexPaperViewer.swf,而这个文件是无法编辑的,如果要编辑,则要找到 Flexpaper 的源码,然后修改源码,在重新构建生成 FlexPaperViewer.swf,来着这里,大家肯定会问,为什么要编辑这个文件,那是因为这个文件是控制 Flexpaper 插件的各种按钮的,比如打印按钮的显示和隐藏,更重要的是 Flexpaper 插件是有它自带的 LOGO 水印,不去掉会显得很难看且尴尬,而编辑这个文件可以解决这些问题,另外如果你的功能中要对附件加自定义的水印的话,就不要采取这种方式了,因为是不可能实现的,原因很简单,因为 PDF 转 SWF 中这一步是很坑的,即使你的 PDF 中已经添加了水印,但是转换后得到的 SWF 是无水印的,不知道为什么会帮你自动去掉,所以前台读取的是.swf 就自然就显示不出来水印了。
谷歌浏览器需要安装 flash 插件才能正常显示。
第二种思路:第一步还是和第一种一样的,都是先把附件为 office 文档转换为 PDF 格式,但是不同于第一种的是得到 PDF 之后呢,是使用 pdf2htmlex 插件把 PDF 直接转化为 HTML 文本输出到页面来。
第一种方式的好处在于:就是不用生成.swf 文件,节省空间,提升效率。
第一种方式的!好在于:
首先只能达到附件预览的效果,如果你要实现打印,文本搜索等功能是是要自己另外写代码的。
其次,如果你的 PDF 中加了水印的话,输出的 HTML 也是没有水印的。
第三种思路:最靠谱的一种方式,第一步和前两种方法是一样的,都是先把附件 Office 文档转换了 PDF 格式,然后不同的是,得到 PDF 之后,使用 PDF.JS 这个框架来显示附件,但是这个框架是基于 HTML5 的新特性才能实现的,IE 的话需要 9 以上版本才能兼容,这是最大的缺点了,优点太多了,即可看到水印,而且打印等这些功能点都已经实现好了,并且可以改变一些参数就可以实现这些按钮的权限的控制,良心之作。
写完思路之后当然要写具体要怎么写代码,先说第一种:
这是 JAVA 后台代码结构

一个是测试类,是用来测试 offiec 文档转换换为 PDF 和 SWF 的
一个工具类,是用来实现转换的代码
一个配置文件是是配置你的 OpenOffic 服务的端口和地址
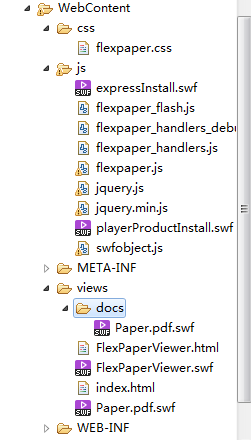
这是 Web 前台代码结构

主要是一些 CSS 和 JS 的控件和样式,前台的页面主要是这个 FlexPaperViewer.html 或者 index.html 把页面嵌进一个 DIV 层就能自定义展示,要显示的文档要转换为 SWF 格式放到 WEBROOT 下层任意路径,比如我的 docs 文件夹里的 Paper.pdf.swf 文件
效果如下

项目 Demo 代码百度云地址:这个项目的打印功能和水印是被我去掉的,具体的怎么去掉自己去百度吧很多教程很麻烦这里就不演示
需要获取资料文档的朋友 可以关注+转发后点击这里免费领取
保留了打印功能的是这个地址:里面有个 FlexPaperViewer.swf 的配置文件把它替换了原来的就行了
需要获取资料文档的朋友 可以关注+转发后点击这里免费领取
然后说第二种:

通过调用工具类里边的一个方法,把一个 PDF 文件内容变为静态的 HTML,然后浏览器直接显示 HTML 就可以实现预览效果了。
效果如下

需要获取资料文档的朋友 可以关注+转发后点击这里免费领取
最后说第三种:
首先呢要在 TOMCAT 服务器搭建一个 PDF.JS 框架,说白了就是在 webapp 文件夹放入一个已经搭建好的小项目,如图

然后如何调用呢?在你的项目中 DIV 的 SRC 或者弹框中用
src=http://localhost:8080/generic/web/viewer.html?file=http://localhost:8080/resources/PDF 文件名 其中 resources 是个文件夹这个是自己建的就可以了,?后边 PDF 文件的路径
效果如下

需要获取资料文档的朋友 可以关注+转发后点击这里免费领取
最后附上 PDF 加水印的代码,也用到一些第三方 jar 包,直接调用,比较简单。
需要获取资料文档的朋友 可以关注+转发后点击这里免费领取












评论