tinymce
0 人感兴趣 · 5 次引用
- 最新
- 推荐

三种插件开发模式,带你玩废 tinymce
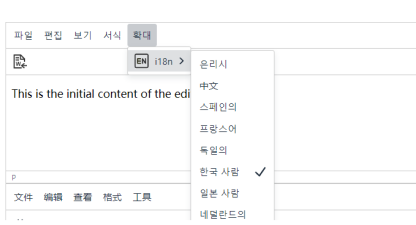
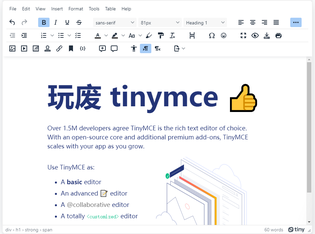
TinyMCE是一款开源、易用、UI时新、所见即所得的富文本编辑器。是富文本领域中的佼佼者。整体设计和模式,都是非常不错的。其提供的API 极其丰富和强大,简单点 就是专业牛👍,可供广大开发者用户,方便快捷的自行进行扩展或根据实际业务需求进行二次开发。

【Vue】整合 tinymce 富文本编辑器
富文本是一个比较常用的功能,但是又有很多的坑,在选择的时候也看了很多的文章,最终决定选择tinymce。为什么选择这个呢,第一个就是UI我觉得很好看,第二个就是文档比较完善,还有对应的中文版本,各个API也较为友好,还有一个就是插件化,按需引

vue 项目中使用 tinymce 富文本编辑器实现图片上传 / 粘贴格式
最近因为公司项目的后台管理端需要实现编辑器功能, 一方面满足编辑各类文章内容需求,另一方面要自己编辑一些课程相关的介绍,于是就花了一些时间对比体验现有的一些开源的编辑器。