富文本编辑器
0 人感兴趣 · 7 次引用
- 最新
- 推荐

专访|OpenTiny 开源社区 常浩:完成比完美更重要
本文介绍了OpenTiny开源社区共建者常浩同学对于TinyVue组件库中富文本编辑组件的共建和实操分享

【Vue】整合 tinymce 富文本编辑器
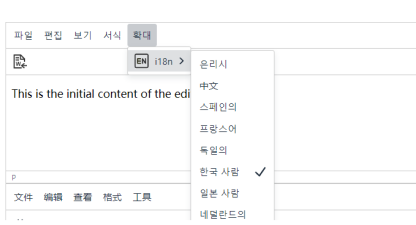
富文本是一个比较常用的功能,但是又有很多的坑,在选择的时候也看了很多的文章,最终决定选择tinymce。为什么选择这个呢,第一个就是UI我觉得很好看,第二个就是文档比较完善,还有对应的中文版本,各个API也较为友好,还有一个就是插件化,按需引

最好用的 7 款 Vue 3 富文本编辑器
富文本编辑器作为直接与用户交互的内容输入生产工具,对大家的项目来说非常重要。选不好,配置不好,直接影响产品质感和用户体验,所以说在选择编辑器方面花点时间是值得的。

最好用的 5 款 React 富文本编辑器
富文本编辑器常用于网络上各种形式的内容展示,从简单的静态博客到复杂的内容管理系统。它应用于多种应用程序,如博客、文章、列表以及更强大的界面 —— 电商网站商品详情和博客上的。然而,从这么多功能各异的编辑器中挑选出一个合适的并不容易。