跨端开发
0 人感兴趣 · 30 次引用
- 最新
- 推荐
扩展可能性:发挥 React Native 与小程序集成的优势
React Native与小程序容器技术的结合为移动应用开发提供了更广阔的可能性,促进了开发效率和用户体验的提升。开发者可以根据项目需求和技术栈选择适合的技术组合,为用户带来更优质的应用体验。

一个小而美的项目如何进行跨端选型
作为一个小开发,近期完整的经历了,一个初创项目从搭建到推向市场的过程。实际上在整个过程中,开发只占很小的一个板块,尤其是对于我司这种初创型企业,人少钱少,每一分都得花到刀刃上,因此产品开发的过程要足够快,成本也要足够低!

移动跨平台技术方案选型建议
从 iPhone 诞生至今,智能手机风靡全球已将近20年,智能手机操作系统 iOS 和 Android 也成为当仁不让的顶流般的存在,而作为其背后的灵魂,移动应用也随着技术的发展已经越来越丰富。如果从技术层面来讲,移动 App 也从最开始单一的原生开发(Native App)模

19 条有效的跨端 cpp 开发经验
跨多端开发避坑指南。期望看完此文,可以帮助大家在如何保持同一份cpp代码在多个平台编译和构建上行为一致上有一些帮助。
APICloud 平台使用融云模块实现音视频通话实践经验总结分享
APICloud平台使用融云模块实现音视频通话实践经验总结分享
使用 APICloud AVM 多端组件快速实现 app 中的搜索功能
很多app中都有搜索功能的需求,本文介绍怎么使用APICloud的AVM多端组件快速实现搜索功能。
APICloud AVM 框架列表组件 list-view 的使用、flex 布局教程
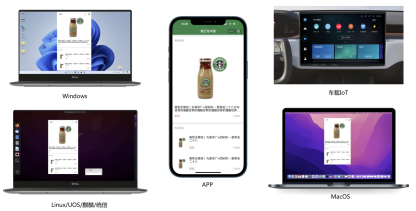
avm.js 是APICloud 推出的多端开发框架。使用 avm.js 一个技术栈可同时开发 Android & iOS 原生 App、小程序和 iOS 轻 App,且多端渲染效果统一;全新的 App 引擎 3.0 不依赖 webView,提供百分百的原生渲染,保障 App 性能和体验与原生 App 一致。

使用 APICloud AVM 框架开发预约应用
前段时间跟朋友一起搞了一个预约的项目,前端用的APICloud的AVM框架做的,后端用的php开发的,用的tp5框架,没几天就搞出来了。简单跟大家分享一下开发中的一些功能点的实现吧。也欢迎大家一起探讨。
APICloud 原生模块、H5 模块、多端组件使用教程
使用APICloud平台,可以使用前端技术快速开发iOS、Android App、小程序、Web等多端应用。在开发过程中,调用模块可以极大的提升开发效率。本文分为三个部分,告诉大家如何使用APICloud 的原生模块、H5模块以及多端组件,快速实现功能开发。
APICloud 入门教程窗口篇
什么是窗口,窗口可以理解为一屏幕内容的一个基本载体,里面可以放导航,图片,视频,文字等组成一屏幕内容。
使用 APICloud 开发 app 的性能提升实践
使用APICloud开发app的性能提升实践

前端避坑指南丨辛辛苦苦开发的 APP 竟然被判定为简单网页打包?
传统混合移动App开发模式,通常会使用WebView作为桥接层,但随着iOS和Android应用商店审核政策日趋严格,有时会被错误判定为简单网页打包成App,上架容易遭到拒绝。

APICloud Avm.js 前端框架的优势
APICloud DSL最终可编译为标准JS,通过DeepEngine渲染到app端和Web端,或者编译为微信小程序代码,用于微信小程序平台发布。