控件
0 人感兴趣 · 7 次引用
- 最新
- 推荐

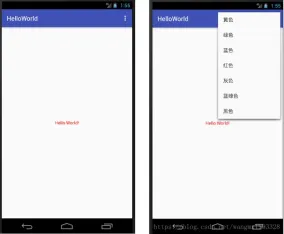
AutoCompleteTextView 的基本使用
本节继续来学习Adapter类的控件,这次带来的是AutoCompleteTextView(自动完成文本框)。

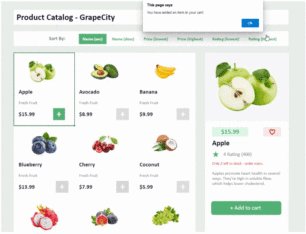
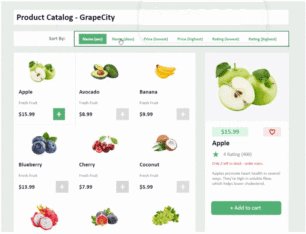
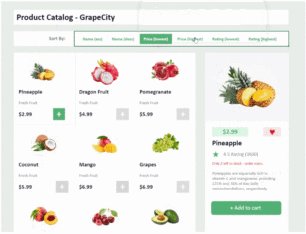
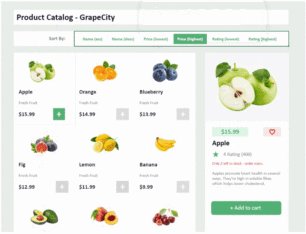
Spring Boot 框架下实现 Excel 服务端导入导出
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。今天我们就使用纯前对按表格控件带大家了解,如何在Spring Boot框架下实


深入学习 SAP UI5 框架代码系列之五:SAP UI5 控件的实例数据修改和读取逻辑
SAP UI5 控件的 set 和 get 方法,作为通过 JavaScript 代码给前端控件设置属性值和读取属性值的最常用两个方法,广泛应用于 SAP UI5 程序中。 本文我们将通过研究button控件的setText和getText方法实现,来学习SAP UI5控件的实例数据修改和读取逻辑。