WebGPU 令人兴奋的 Web 发展

你可能用过 WebGL,如果没有那你一定用过 Three.js。那也没关系,本文将介绍 WebGL 的后起之秀 WebGPU。
什么是 WebGL?
说到 WebGL,就不得不说说 OpenGL。在早期的个人电脑中,使用最广泛的 3D 图形渲染技术是 Direct3D 和 OpenGL。Direct3D 是微软 DirectX 技术的一部分,主要用于 Windows 平台。 OpenGL 作为一种开源的跨平台技术,赢得了众多开发者的青睐。
后来一个特殊的版本——OpenGL ES,它专为嵌入式计算机、智能手机、家用游戏机和其他设备而设计。它从 OpenGL 中删除了许多旧的和无用的功能,同时添加了新功能。例如去掉了矩形等多余的多边形,只保留点、线、三角形等基本图形。这使它在保持轻巧的同时仍然足够强大以渲染精美的 3D 图形。
而 WebGL 是从 OpenGL ES 派生出来的,它专注于 Web 的 3D 图形渲染。
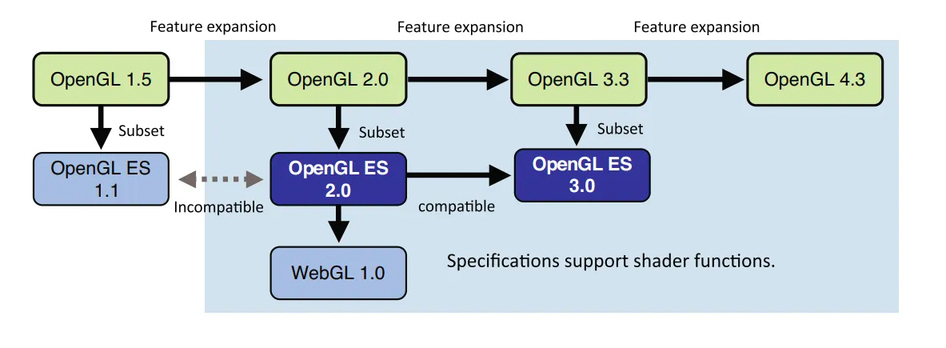
下图展示了它们之间的关系:

WebGL 历史

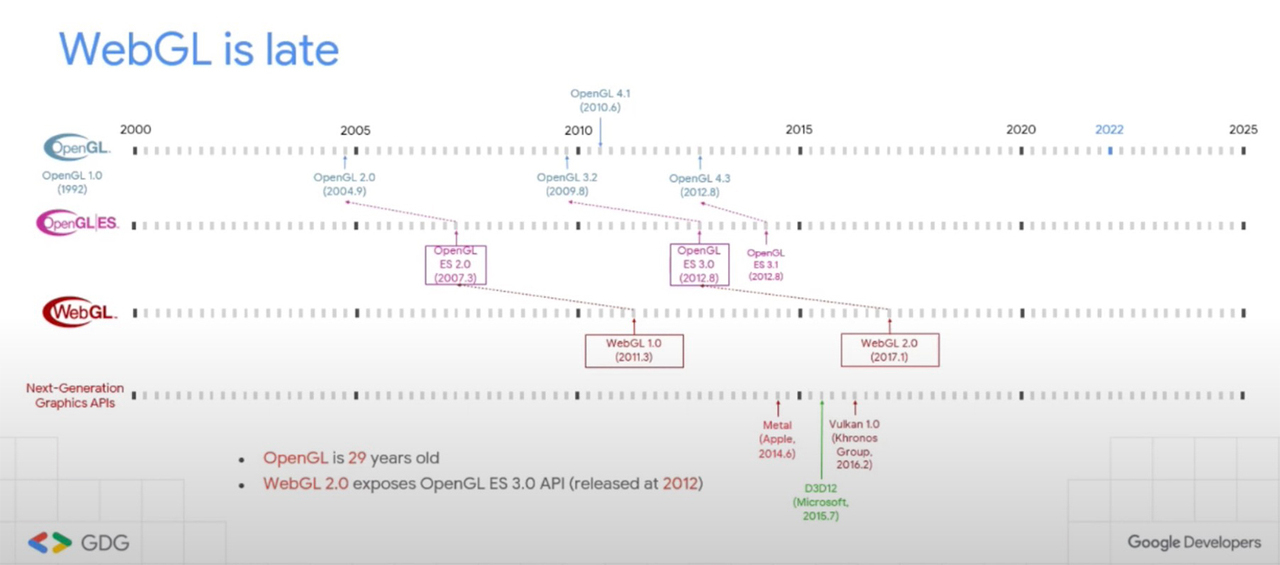
从上图可以看出,WebGL 已经很老了。不仅因为它存在已久,还因为它的标准是从 OpenGL 继承而来的。OpenGL 的设计理念可以追溯到 1992 年,而这些古老的理念其实与今天 GPU 的工作原理非常不符。
对于浏览器开发者来说,需要适配 GPU 的不同特性,这给他们带来了很多不便。虽然这些对于上层开发人员来说是看不到的。
从上图可以看出,2014 年苹果发布了 Metal。 Steve Jobs 是 OpenGL ES 的支持者,他认为这是行业的未来。所以当时苹果设备上的游戏都依赖 OpenGL ES(比如愤怒的小鸟,水果忍者),都是很经典的游戏。
但乔布斯去世后,苹果放弃了 OpenGL ES,开发了新的图形框架 Metal。
微软在 2015 年也发布了自己的 D3D12【Direct3D 12】图形框架。紧随其后的是 Khronos Group,图形界的国际组织,类似于前端圈子里的 W3C、TC39。而 WebGL 是它的标准。甚至也逐渐淡化了 WebGL,转而支持现在的 Vulkan。
迄今为止,Metal、D3D12 [Direct3D 12] 和 Vulkan 并列为现代三大图形框架。这些框架充分释放了 GPU 的可编程能力,让开发者可以最大限度的自由控制 GPU。
同样重要的是要注意,当今的主流操作系统不再支持 OpenGL 作为主要支持。这意味着今天编写的每一行 WebGL 代码都有 90% 的机会不被 OpenGL 绘制。它在 Windows 计算机上使用 DirectX 绘制,在 Mac 计算机上使用 Metal 绘制。
可见 OpenGL 已经过期了。但这并不意味着它会消失。继续在嵌入式、科学研究等特殊领域发挥作用。
WebGL 也是如此,大量的适配工作使得推进困难重重,于是推出了 WebGPU。
什么是 WebGPU?
WebGPU 的目的是提供现代 3D 图形和计算能力,是前端老朋友 W3C 组织制定的标准。与 WebGL 不同,WebGPU 不是 OpenGL 的包装器。WebGPU 是一个新的网络标准,目前由 W3C GPU 与来自苹果、Mozilla、微软和谷歌的工程师一起为网络社区团体开发,承诺为网络提供低级图形和计算 API。
开发始于 2017 年,当时 Apple 提出了一个用于 GPU 加速图形和计算任务的新 Web API。最初的提议是基于 Apple 的 Metal 图形 API。但是,在 2018 年,Mozilla 提出了一个名为 WebGPU 的新 API,它基于 Khronos Group 开发的 Vulkan 图形 API。Microsoft 和 Google 也加入了开发 API 的努力,该提案与 Apple 的 WebMetal 提案合并形成了一个新的标准。
WebGPU 将允许开发人员利用现代 GPU 的强大功能,在所有平台和设备(包括台式机、移动设备和 VR/AR 耳机)上实现基于 Web 的图形和通用计算应用程序。在撰写本文时,该 API 目前在 Chrome、Firefox 和 Edge 的实验版本中受支持。
与其前身 WebGL 相比,WebGPU 带来了多项进步和改进。WebGPU 相对于 WebGL 的主要优势之一是其低级设计,可提供更低级别的抽象和更细粒度的控制。WebGPU 还基于现代图形 API,例如由 Microsoft、Vulkan 和 Metal 开发的 DirectX 12。另一方面,WebGL 基于 OpenGL ES 2.0 图形 API,它主要是为移动设备和嵌入式系统开发的。WebGPU 相对于 WebGL 的另一个优势是它的跨平台兼容性。
虽然有限数量的 Web 浏览器仅支持 WebGL,但 WebGPU 设计用于所有主要操作系统和设备,允许开发人员忽略特定于平台的 API 或代码。
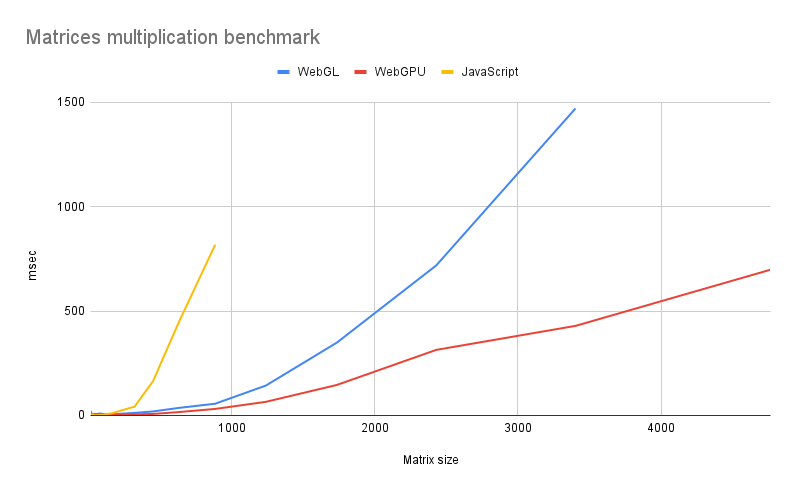
与 WebGL 相比,WebGPU 的计算性能
WebGPU,WebGL 的继承者,一种在浏览器中使用 GPU 的全新 API。它承诺将于 2022 年第一季度在常规 Chrome 中可用。与 WebGL 相比,WebGPU 承诺具有更好的性能和与现代硬件的更好兼容性,但 WebGPU 最知名的功能是用于在 GPU 上执行计算的特殊 API。

WebGPU 在不同行业和应用程序中有许多潜在用例。其中一些包括:游戏、虚拟和增强现实、机器学习、科学模拟以及数字媒体和广告。WebGPU 可以创建在网络浏览器中运行的高性能、跨平台游戏。开发人员可以使用光线追踪和异步计算等现代图形硬件功能来创建与桌面游戏类似的更具沉浸感和逼真的游戏体验。到目前为止,游戏是非常特定于平台的。
大多数桌面游戏都是为 Windows 开发的,而将 Mac 和 Linux 用户抛在后面。如果 WebGPU 成功成为桌面游戏的标准,开发人员可以创建一个可以跨平台运行的版本。基于浏览器的游戏的另一个好处是不再需要像 Steam 这样的集中式店面来分发游戏。开发人员可以直接在浏览器中出售对他们游戏的访问权限,并消除中间商。
目前,没有主要的在线游戏专门使用 WebGPU,因为该 API 仍处于开发的早期阶段。然而,一些实验性游戏和演示已经使用 API 创建,展示了高性能基于 Web 图形的潜力。特别感兴趣的一个项目是 Ambient,这是一个由 Rust、WebAssembly 和 WebGPU 提供支持的多人游戏引擎。它刚刚在本月 22 日宣布,他们目前有一段展示演示链接的视频。如果想在不下载 Chrome 的实验版本的情况下查看一些 WebGPU 渲染,请查看此内容。
经过六年的开发,当地时间 4 月 6 日,谷歌 Chrome 团队正式发布 WebGPU,用于在网络上进行高性能 3D 图形与数据并行计算。WebGPU 现已在 Beta 测试阶段的 Chrome 113 中默认启用。
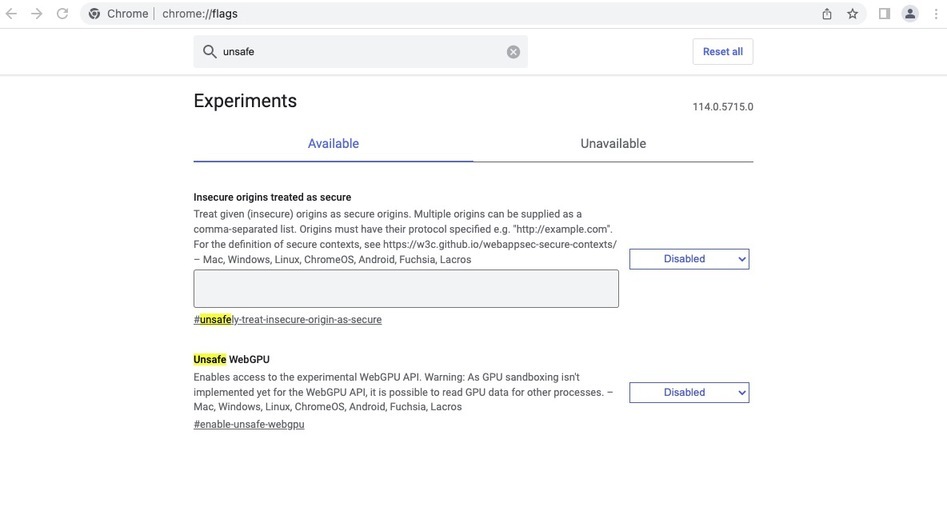
对于想在计算机上使用 WebGPU 的人,需要先从此处下载 Chrome Canary 。安装后,在搜索栏中输入 about://flags 并按回车键。然后使用 Unsafe WebGPU 的搜索栏并切换启用。确保在完成后禁用此功能,因为浏览时可能不安全。

现在应该可以在机器上运行 WebGPU 了。WebGPU 的一个很酷的例子是由 Brandon Jones 创建的名为WebGPU Meatballs的演示,可以在此处找到。

总结
实验证明,WebGPU 计算着色器实际上比使用像素着色器的 WebGL 计算快 3.5 倍,同时在要处理的数据量方面具有更高的限制,而且它不会阻塞主线程。WebGPU 取代 WebGL 是大势所趋。而且相信它在元宇宙场景中有很大的潜力,很期待吧!
版权声明: 本文为 InfoQ 作者【devpoint】的原创文章。
原文链接:【http://xie.infoq.cn/article/0c3d566af7edc86496d3565f5】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论