这个小游戏教你学好 flex 布局
今天就和大家重学一下 flex 布局,为什么要学习 flex 呢?那就不得不和大家说说大师兄的惨痛经历了

我们都知道传统的布局方式,都是基于盒状模型,依赖display属性 +position属性 + float属性
大师兄也是一个传统的人,所以当然使用的是传统方式布局了

于是通篇下来,都是position搞的
好 s 不 s,我们的项目是响应式布局,卡片数量不固定,根据卡片数量排列方式又不一定!!!
可以想象的到,我写的页面是多么的惨不忍睹

大佬问我,你怎么不用 flex 布局啊?
我:flex?怎么用的呀?那几个属性不都记不住啊!学它太无聊了!!!
说完,大神唰唰甩给我几个网站


大神:别着急,听我给你娓娓道来
基础语法
首先要知道,Flex 是 Flexible Box 的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。要想使用它,就要给父盒子加上display:flex
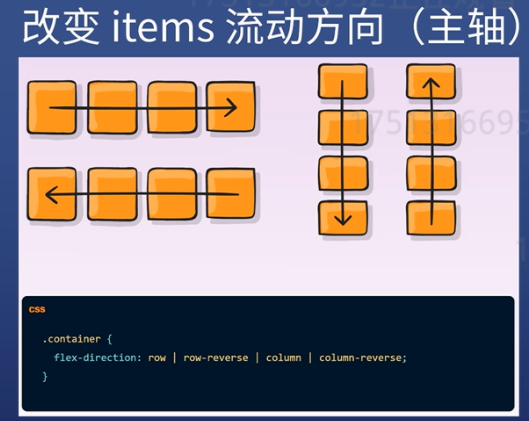
flex-direction 改变元素主轴方向

它有四个值可以选择
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
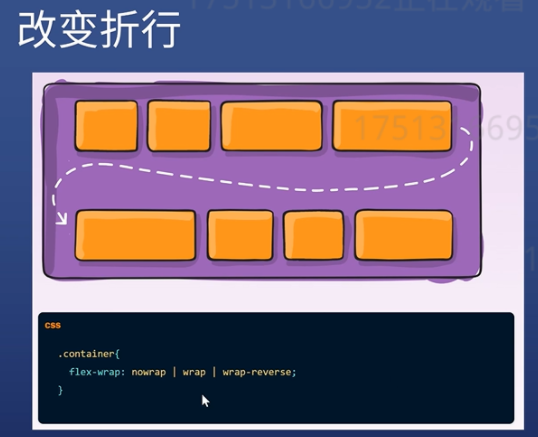
flex-wrap换行方式

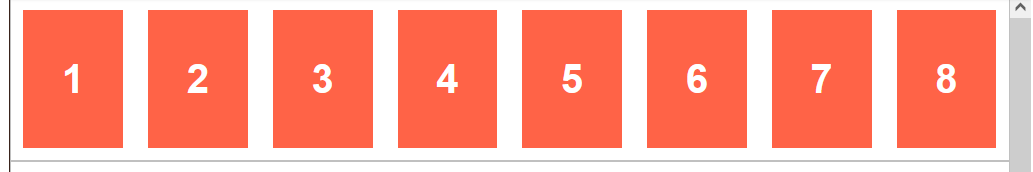
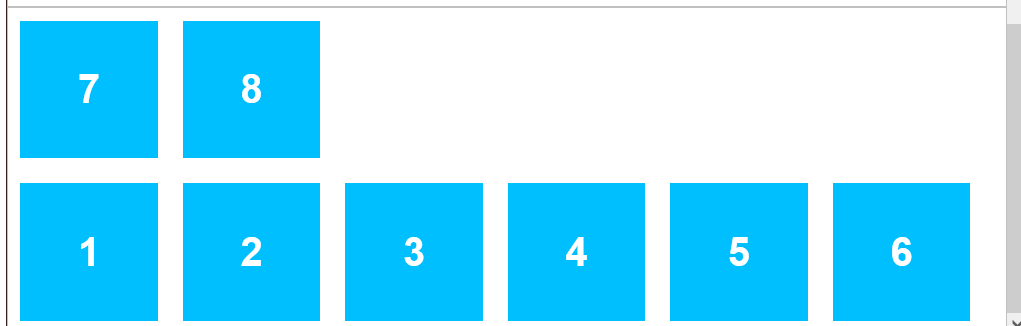
默认情况下,所有的子元素都排在一条线,可以通过flex-wrap改变子元素的换行方式
nowrap是默认不换行

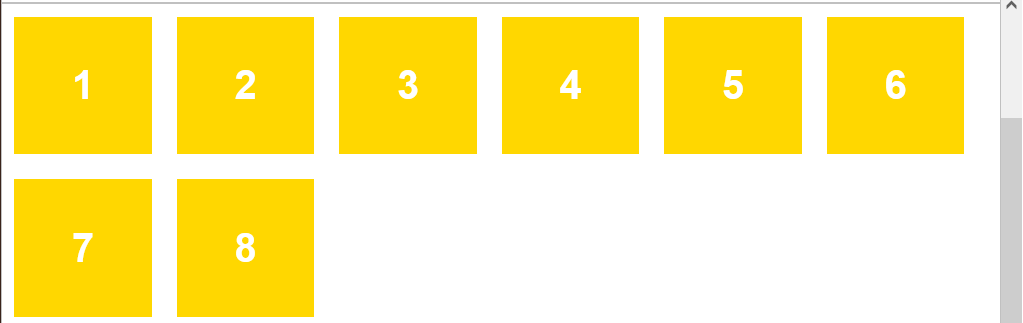
wrap是换行,当子元素的宽度之和超过父元素的宽度时,自动换行

3. wrap-reverse换行,第一行在下方。

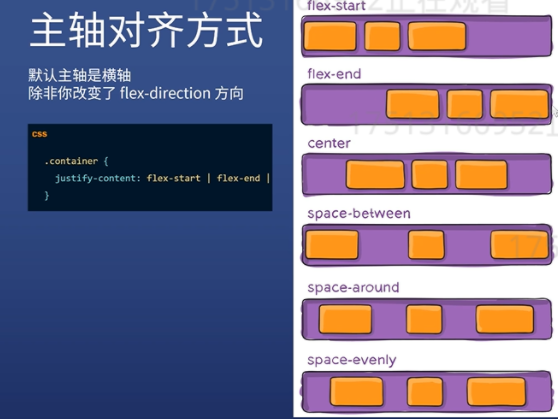
justify-content主轴对齐方式

align-items次轴对齐方式

通过 css-tricks 这个网站可以很好地通过图文的方式学习 flex 布局的基础语法
玩游戏学布局
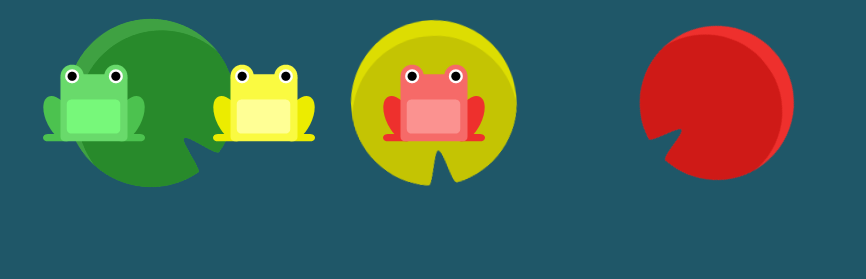
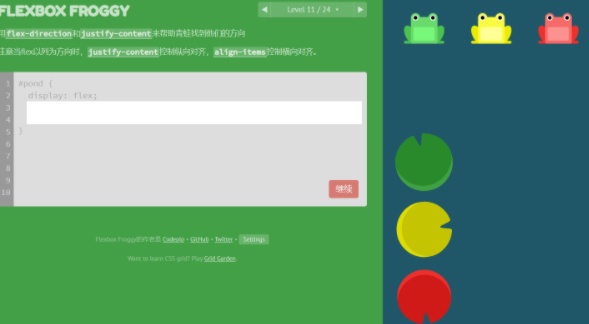
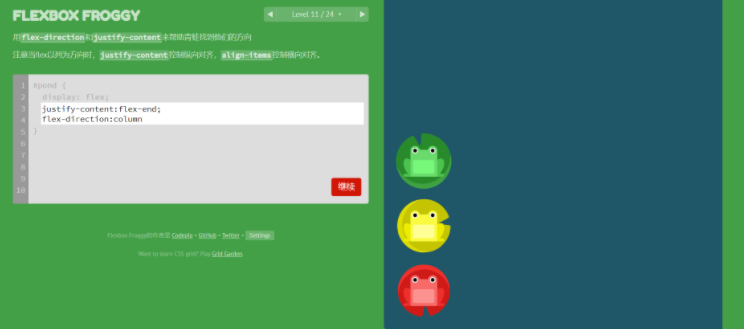
http://flexboxfroggy.com/#zh-cn这个网站,就是通过使用 flex 的各个属性,帮助小青蛙找到他们的位置。

当你看完 css-tricks 网站的内容,就可以立刻来玩这个游戏,来加深对 flex 的理解

前几关还是比较容易的

通过游戏的方式,加深理解 flex 的各个属性的用法,而且每一关都有相应属性的介绍和提示

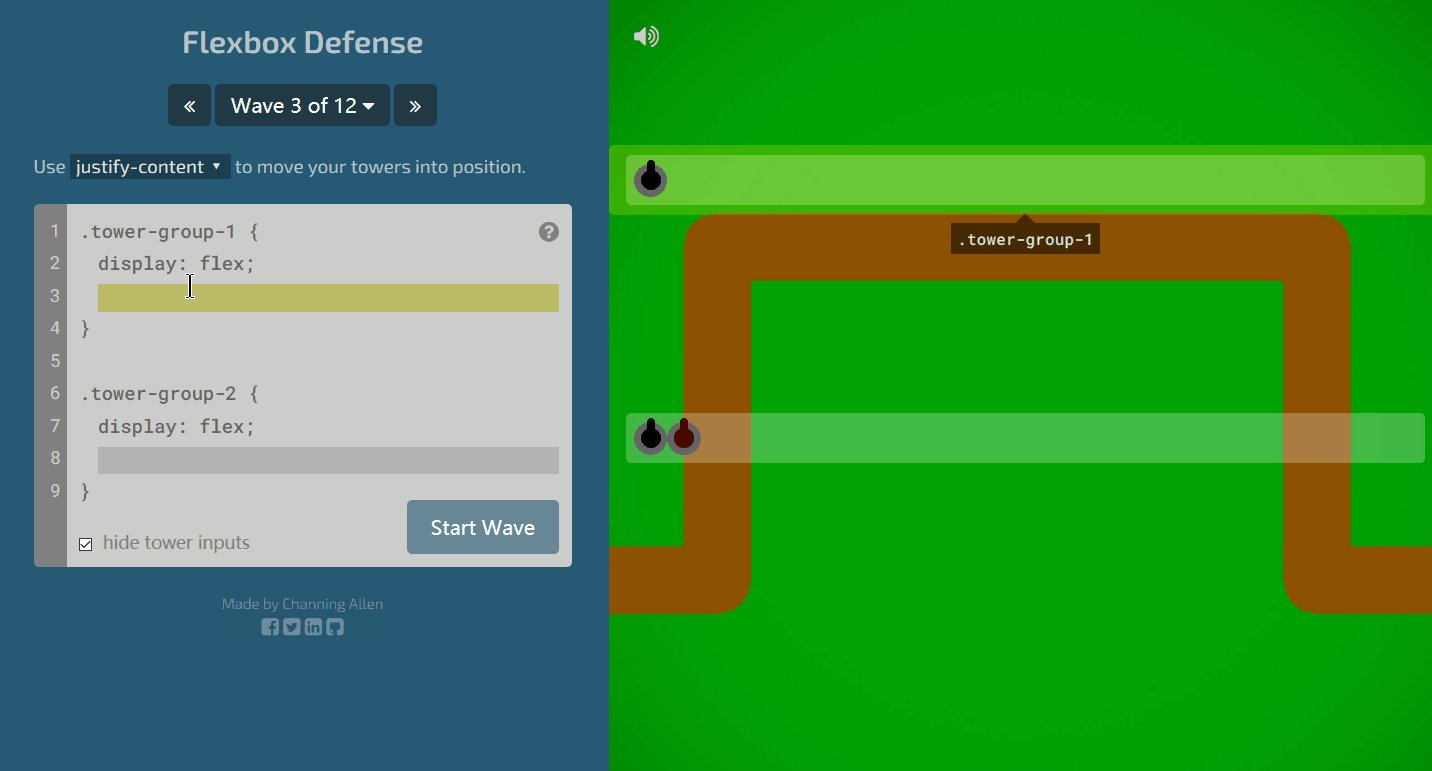
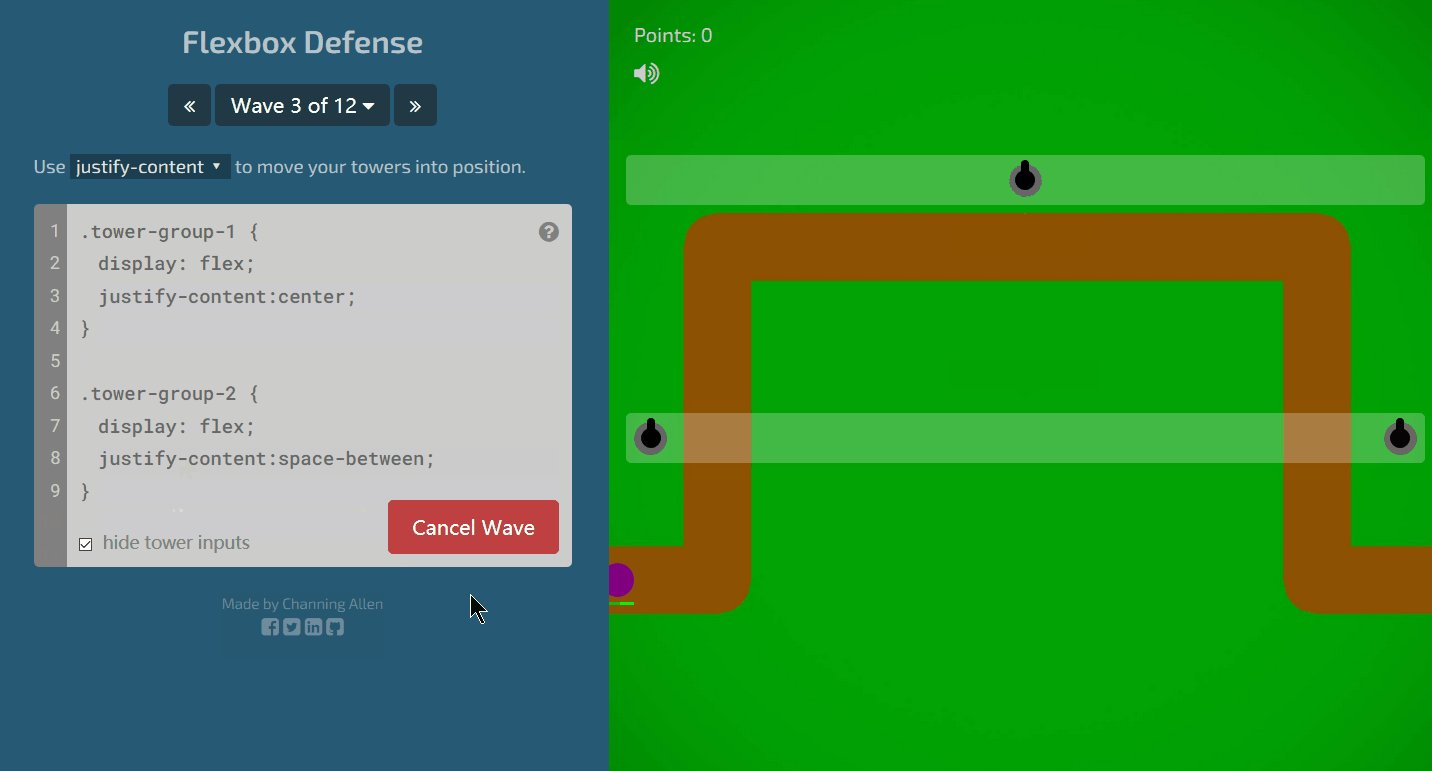
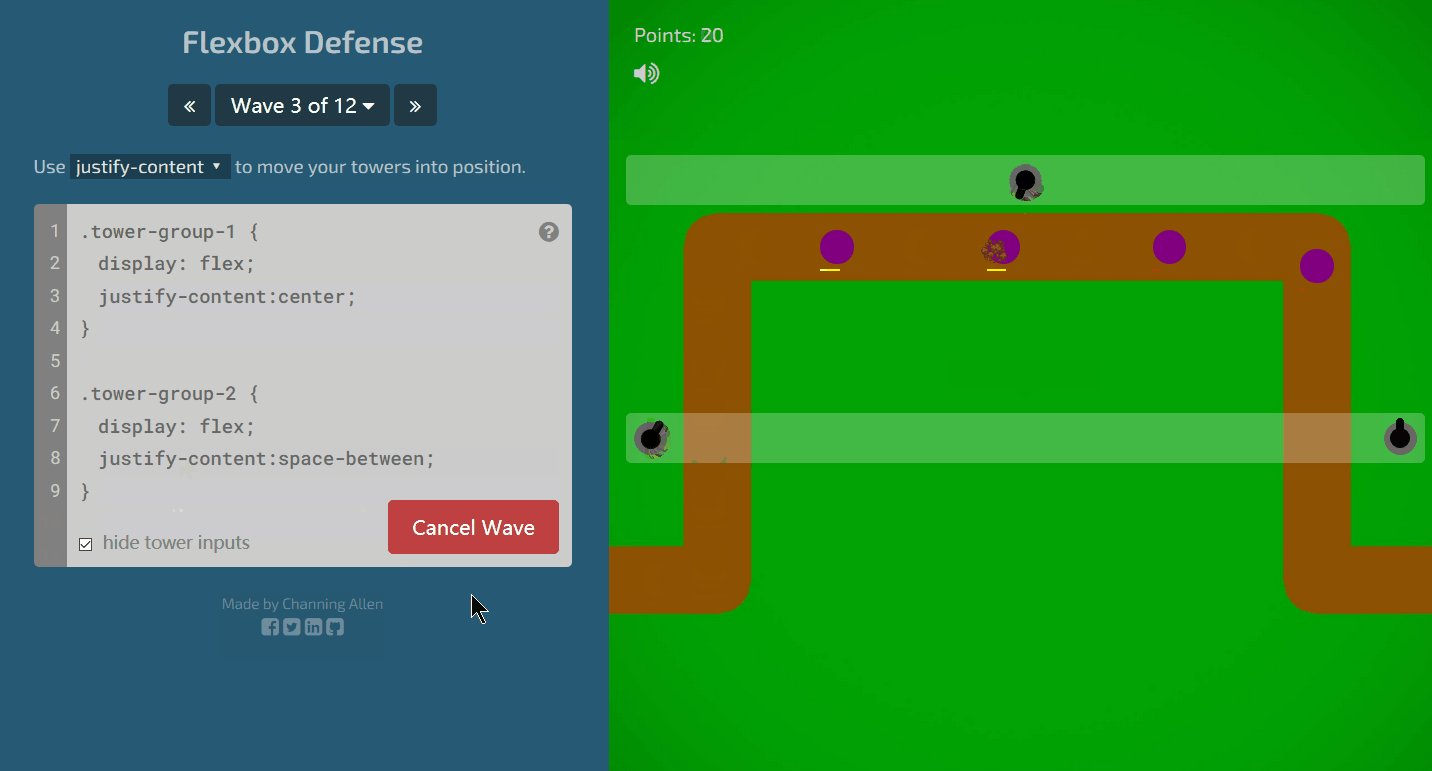
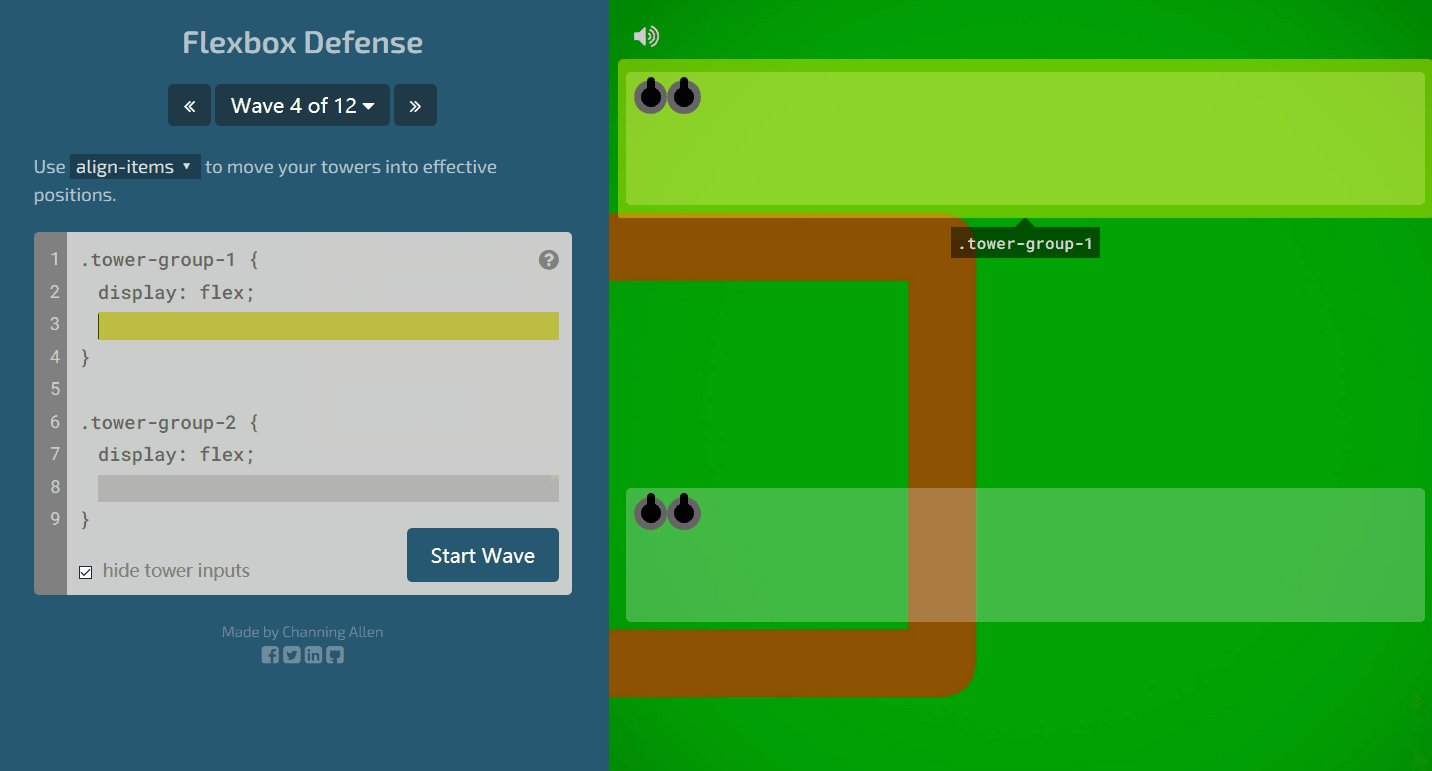
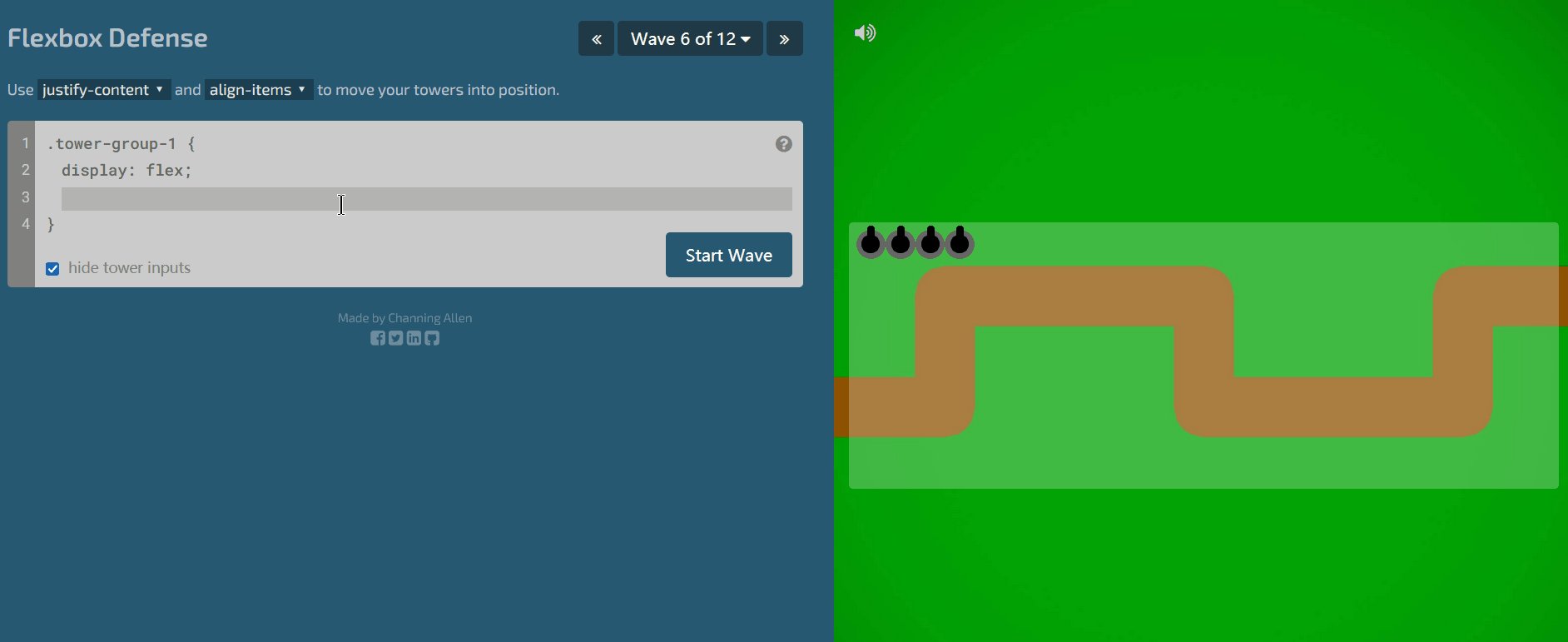
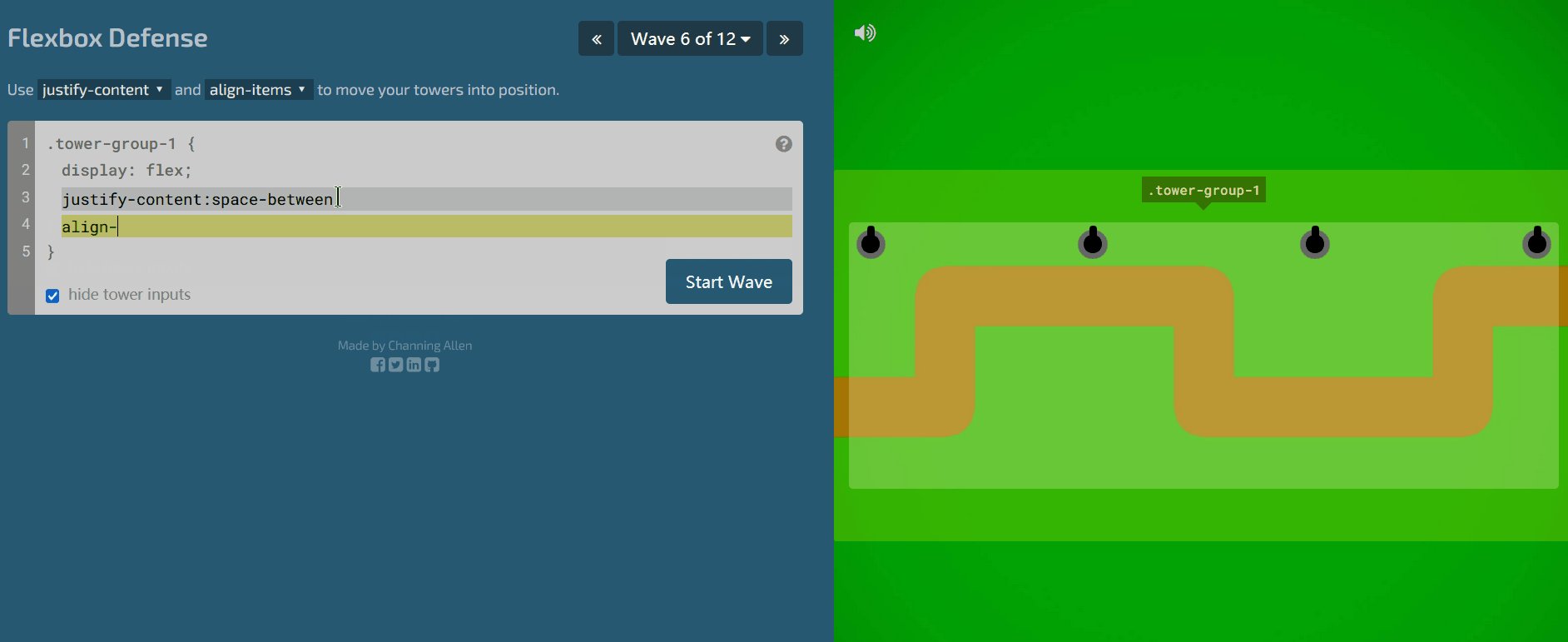
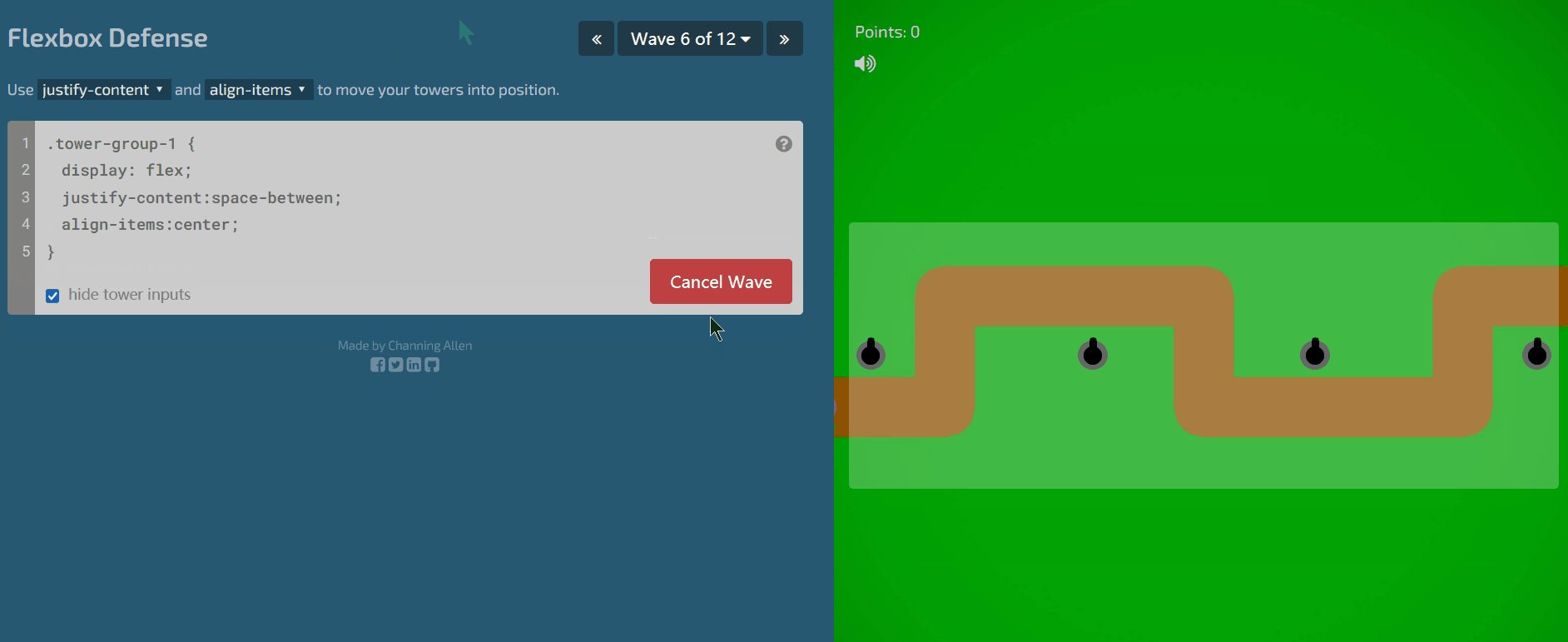
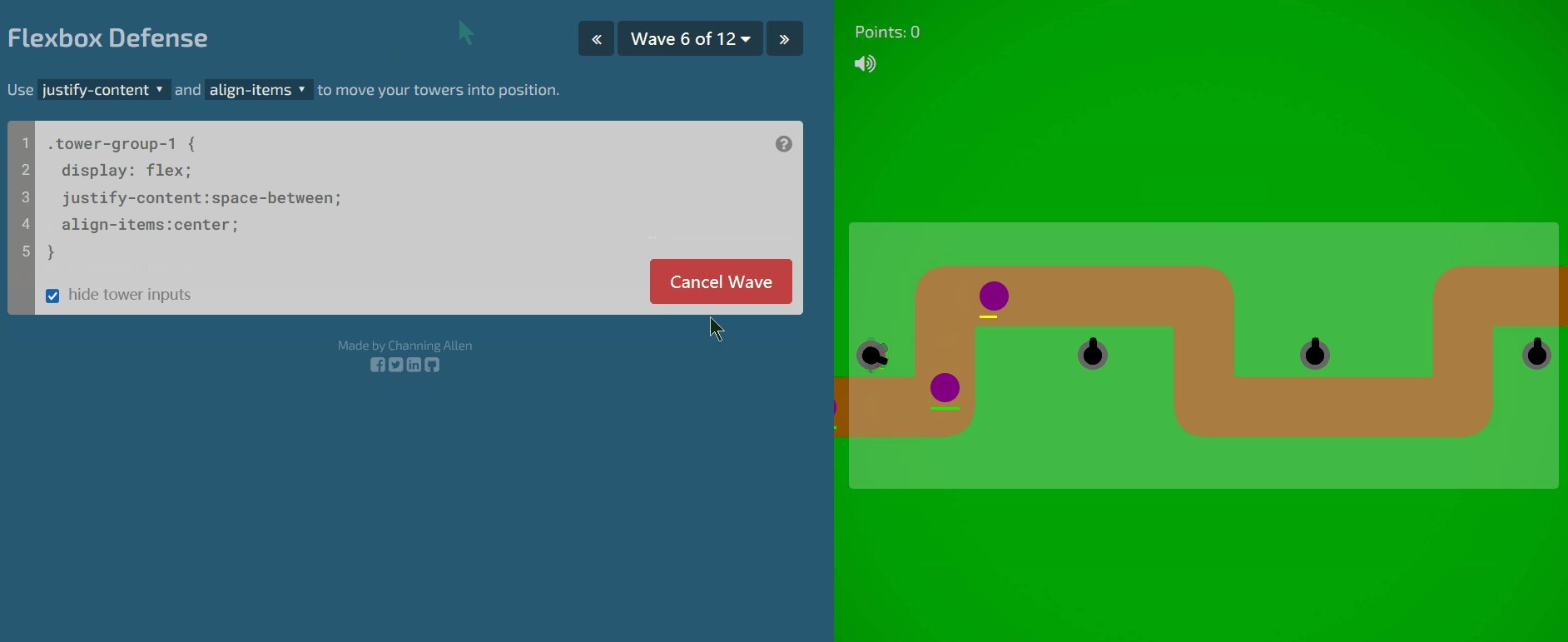
还有一个更好玩的塔防游戏相比于静态的游戏,我个人还是比较喜欢玩这个塔防游戏
通过移动大炮的位置,来攻击敌人,保卫家园


公众号后台回复flex即可获取 flex 的图文链接和游戏链接,不仅能玩游戏,还能学到知识呢!
进了前端门,便是一家人原创不易,点赞、留言、分享就是大师兄写下去的动力!
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
最后
关注【前端实验室】公众号回复: bbbb223
免费领取前端全栈 100+套经典电子书









评论