CORS 就是跨域吗?
首先,跨域的域是什么?
跨域的英文是:Cross-Origin。
Origin 中文含义为:起源,源头,出生地。
在跨域中,"域"指的是一个 Web 资源(比如网页、脚本、图片等)的源头。
包括该资源的协议、主机名、端口号。
在同源策略中,如果两个资源的域相同,则它们属于同一域,可以自由进行交互和共享数据。
反之,如果两个资源的域不同,就会出现跨域问题。
这时就需要特殊的方式来处理,如跨域资源共享(CORS)。
那什么是同源策略?
同源策略(Same-Origin Policy)是浏览器中的一项安全机制,用于保护用户的隐私和安全。
它限制了一个网页或者脚本只能从同一个源加载的资源进行访问,而不能访问其他来源的资源。
这样做可以防止恶意网站利用用户身份信息进行跨站请求伪造(CSRF)攻击,保护用户的数据安全。
什么是跨站请求伪造?
跨站请求伪造(CSRF,Cross-Site Request Forgery)是一种网络攻击方式。
在 CSRF 攻击中,攻击者利用已认证的用户身份(例如用户在银行网站上登录后的会话信息)来伪造请求,以执行未经授权的操作。
举个例子:
我登录了银行网站,浏览器根据我的登录信息生成了一个会话令牌,也就是 session token。
但是这个令牌被而恶意网站给拿到了,它拿着我的 token 去服务器发送请求。
就可以把我银行卡里的 29 块八毛五全部转走。
但是如果有同源策略的限制,恶意网站就无法直接发送请求到银行。
我的 29 块八毛五就可以保住。
因为恶意网站的域名与银行网站的域名不同,浏览器会阻止这种抢劫行为。
什么是跨域资源共享(CORS)?
为了防止被面试官笑话,这里一定要知道:
跨域资源共享(CORS,Cross-Origin Resource Sharing)是一种用来解决由于浏览器的同源策略而导致的跨域请求问题的一种机制。
浏览器将 CORS 请求分成两类:
简单请求(simple request)和非简单请求(not-so-simple request)。
什么是简单请求?
只要同时满足以下两大条件,就属于简单请求。
简单请求的工作流程如下:
1. 浏览器在请求中增加一个 Origin 头部字段,其中包含当前页面的源信息(协议、主机、端口)。
2. 服务器在收到这个请求后,会根据请求中的 Origin 头部信息来判断是否允许该请求。
3. 如果服务器允许该请求,会在响应头部中包含一个 Access-Control-Allow-Origin 头部,"*"表示允许所有来源。
4. 浏览器在收到响应后,决定是否允许页面访问该资源。
什么是非简单请求?
不是简单请求的,就是非简单请求。
非简单请求它非简单在哪?
或者说:
它非简单又能怎么样?
非简单请求在发起正式请求之前,会先发起一个预检请求。
什么是预检请求?
预检请求是用于在实际的跨域请求之前进行探测和验证,以确保服务器能够正确处理,预防跨域请求可能会引发的安全性问题。
一句话就是:
我去前面探探路!

只有得到服务器的肯定答复,浏览器才会发出正式的 XMLHttpRequest 请求,否则就报错。
实际 java 开发中的 CORS 解决跨域配置长这样:
还有别的方式可以解决跨域问题吗?
有的。
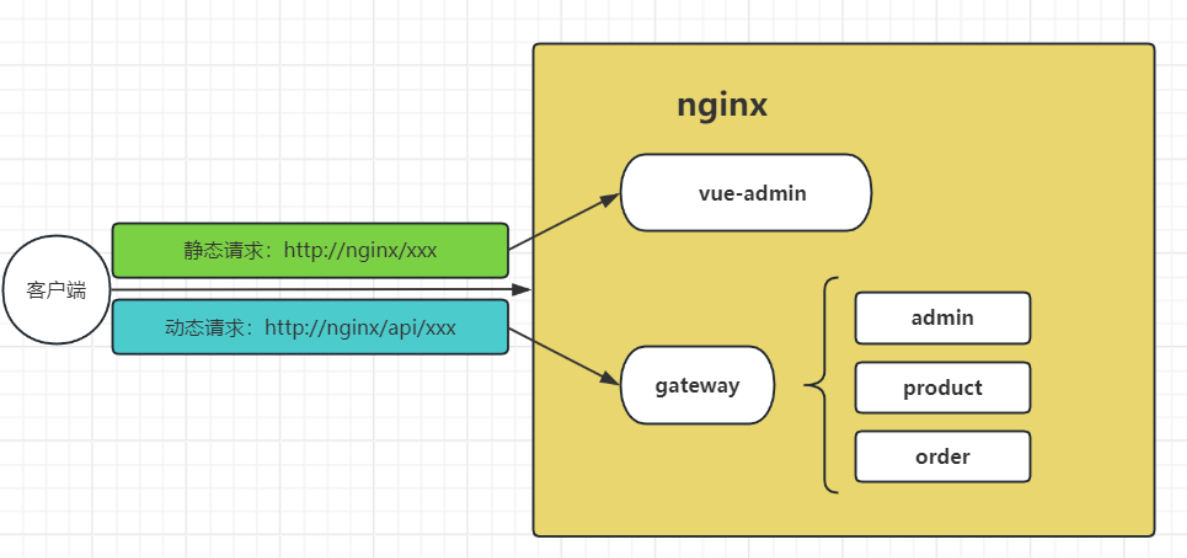
使用 Nginx 部署为同一域。
什么意思呢?
就是说 Nginx 作为唯一域,代理所有服务端,在客户端眼里,只有 Nginx 这一个域,也就不存在跨域问题,由 Nginx 拿到请求再分发给对应服务器。
这里我们就不再展开。

文章转载自:JavaCode9








评论