跨域
0 人感兴趣 · 23 次引用
- 最新
- 推荐
深入理解跨域和最佳实践分享
跨域是前端开发中一个非常常见的问题,尤其是随着单页应用的兴起,前后端分离开发和部署,前端在本地开发和部署的过程中都会面临着跨域问题。我们再次聊聊跨域这个话题,以及项目中对跨域的一些实践经验,希望带来一些新的收获。



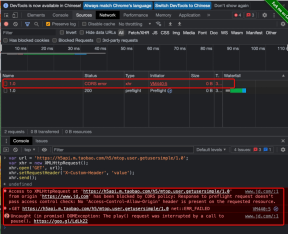
记录我开发工作中遇到 HTTP 跨域和 OPTION 请求的一个坑
场景是我需要在部署在域名a的Web应用里用JavaScript去消费一个部署在域名b的服务器上的服务。域名b上的服务也是我开发的,因此我将域名a加到了该服务的HTTP响应结构的头文件里,这样就允许了域名a上的JavaScript代码用AJAX访问域名b的服务。

applet 跨域访问安全性问题 (java.security.AccessControlException:access denied)
之前在实际项目现场,出现过这么一种现象: 在BS报表系统中,需要对报表进行打印,点击打印按钮无任何反应,之前都好好的,为何突然不行啦?

朋友,你听说过跨域吗
大部分开发人员在前后端分离的场景下,都遇到过浏览器跨域问题,然后在网上搜了几个配置就解决了。但是,你真的了解跨域这件事吗?而你找到的配置又做什么?

当心这些“坑”!阿里云服务器部署前后端分离项目
Hi,大家好,我是麦叔,今天给大家带来使用阿里云服务器部署*前后端分离项目*的实战。最近买了个阿里云服务器和域名,买来之后就扔在哪里放着了(想不通当时为什么买,哈哈哈)!刚好赶上公司新项目上线,老大让我部署前后端分离项目,就用他来搞一场演习部署吧


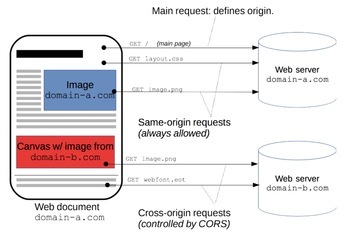
跨域问题(CORS / Access-Control-Allow-Origin)
跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch )使用 CORS,以降低跨域 HTTP 请求所带来的风险。