Web 前端组件库 OpenTiny 项目如何使用?

目前华为云出品的开源项目OpenTiny其中包含两个组件库项目一个是TinyVue还有一个是TinyNG当然还包含拥有主题配置系统/中后台模板/TinyCli命令行等效率提升工具

说到 Web 前端组件库,OpenTiny其实是个非常不错的选择,最近也是使用了下TinyVue和TinyNG两个组件库,具体说起来,首先想到的就是组件丰富:主要有 70+基础组件,1500+组件 API,接口、功能和细节配置都是非常丰富的,同时 Table、Tree、Select 等高频组件均内置虚拟滚动,在 10 万大数据场景下保持丝滑体验,性能是非常高的。然后就是TinyVue采用组件与框架分离的设计理念,将组件逻辑抽离成纯函数,实现跨端、跨框架、跨版本,灵活可配,适应未来。同时两个组件库是涵盖 Vue2/Vue3/Angular 多技术栈。并且支持数据驱动的配置式使用方式。最后其实TinyVue和TinyNG两个组件库都可以称得上企业级安全保障,所有接口杜绝 XSS 攻击,100% 安全放心,节省代码看护成本。并且组件库使用也是非常稳定的,经过九年持续打磨,服务于上千个项目,千锤百炼,稳定可靠。
接着说下TinyVue是如何使用的:其实非常简单。
将TinyVue导入您的项目中。您可以通过 npm 或者手动下载方式将 TinyVue 导入您的项目中。
创建一个 Vue 实例。您可以在 Vue 实例中注册TinyVue的组件,以便在您的应用程序中使用这些组件。
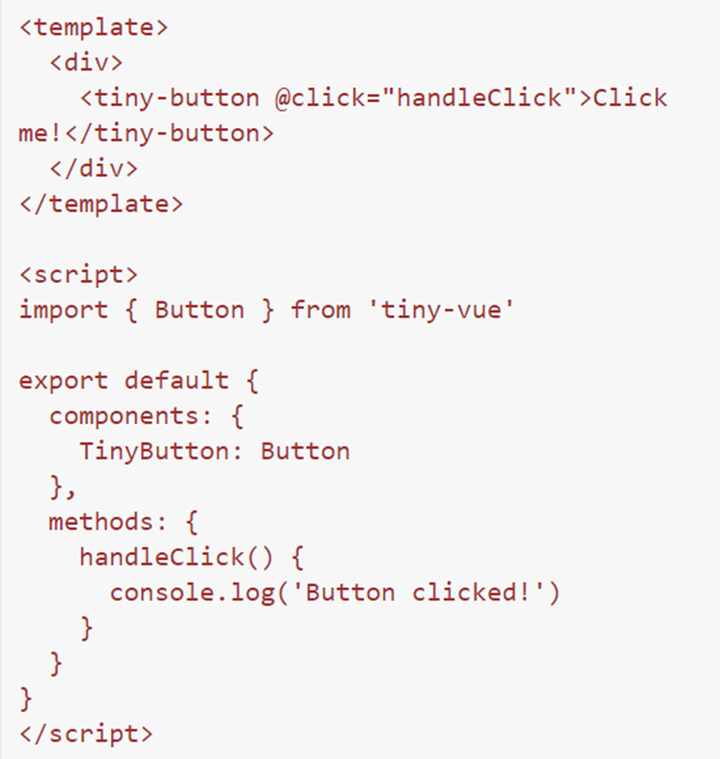
在 Vue 实例中使用组件。您可以在 Vue 模板中使用TinyVue组件,以便在您的应用程序中显示这些组件。 例如,假设您已经将 TinyVue 导入您的项目中,并已经创建了一个 Vue 实例,现在您可以按照以下方式在模板中使用 TinyVue 的 Button 组件:

以上代码展示了如何在 Vue 模板中使用TinyVue的 Button 组件。在模板中,可以像使用普通的 HTML 元素一样使用TinyVue的组件,同时也可以为它们设置事件监听器,以便在用户与这些组件交互时,对这些事件进行响应。
再说下TinyNG是如何使用的:
下载并导入TinyNG组件库的 CSS 和 JS 文件到项目中。
在 HTML 文件中引入相关的 CSS 和 JS 文件。
在页面中使用组件库提供的组件和工具。
例如,使用按钮组件:

当然,除了按钮组件,还有很多其他的组件和工具,可以根据实际需求使用。
其实具体的可以直接进入OpenTiny官网 里面有具体的文档说明并提供了详细的组件和工具的使用说明和示例代码,使用起来也是非常方面。现如今组件库其实非常多,OpenTiny核心优势也是非常明显。所以大家感兴趣也可以去尝试下。
如果你OpenTiny的开源项目感兴趣,也可以添加小助手微信:opentiny-official,拉你进群,一起交流前端技术,一起玩开源。
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star 🌟)
TinyNG 组件库:https://github.com/opentiny/ng (欢迎 Star 🌟)
TinyCli工具: https://github.com/opentiny/tiny-cli (欢迎 Star 🌟)











评论