UI组件库
0 人感兴趣 · 13 次引用
- 最新
- 推荐

历史性的时刻!华为云跨端、跨框架开源组件库项目 OpenTiny 正式升级 TypeScript,10 万行代码重获新生!
根据 《2022 前端开发市场状态调查报告》数据显示,使用 TypeScript 的人数已经达到 84%,和 2021 年相比增加了 7 个百分点。

一个 OpenTiny,Vue2 Vue3 都支持!
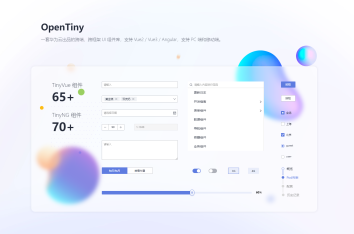
TinyVue 是一套跨端、跨框架的企业级 UI 组件库,支持 Vue 2 和 Vue 3,支持 PC 端和移动端。今天给大家介绍如何同时在 Vue2 和 Vue3 项目中使用 TinyVue。

OpenTiny 的设计理念是什么?
作为一个前端开发同学,组件库的使用在我们工作过程当中是必不可少的,最近发现了一个新开源的组件库项目,叫做OpenTiny。每次说到组件库,我就会想,目前市面上已经有了这么多组件库,为什么还要开发这么多新的呢,那这个OpenTiny项目的设计理念是什么呢?