[极致用户体验] 为什么建议 2022 年不用"等比设计稿"+rem,而用"灵活设计稿"+px
![[极致用户体验] 为什么建议2022年不用"等比设计稿"+rem,而用"灵活设计稿"+px](https://static001.geekbang.org/infoq/1b/1bf81dabb48811ececb379c6c65be389.jpeg)
我是 HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者 HullQin 授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还独立开发了《合成大西瓜重制版》。还开发了《Dice Crush》参加 Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
背景
最近写了 3 篇关于微信大字号的文章:
《在微信大字号模式下,网页样式乱了怎么办?》提供了一种解决方案,在用户调整微信字体大小后,可以保证网页字体大小不变,解决了样式错乱的问题。
《让你的网页,适配微信大字号模式!体验超好,快来收藏》介绍了几种方案,助你的网页适配微信的大字号。
《微信设置大字号后,iOS 加载网页时闪动怎么办?》介绍了方案,解决 iOS 大字号模式下首屏闪动的问题。
说到大字号,我就想到了经典的面试问题:请你谈谈 rem 和 px 的区别。
重新认识 em/rem 和 px
众所周知,em、rem 是相对单位,px 是绝对单位。
px: 定义的「尺寸、距离」是固定的,不受父元素的字号影响。
em: 在
font-size中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小。rem: 通过相对根元素
font-size的倍数来定义「尺寸、距离」。
为什么有 rem
首先你要想清楚一个问题:为什么 rem 会出现?
十年前至五年前,在不同的手机上,你需要设置不同的字号,才能让用户看起来是正常大小。比如,电脑上 16px 就是正常字号。但是在手机上,分辨率高一些,需要设置 24px 的字号,用户才能看到正常大小。而有的手机分辨率更高,需要用 32px 的字号才是正常大小。如果要满足不同设备的用户,就不得不动态计算 DPI,设置不同的 px 值。
而使用 rem 可以很方便的修改所有元素尺寸,每当需要修改时,只需要修改html这个根元素的font-size即可。用了 rem 的元素会跟随着发生变化。
rem目的是适配各种宽度的屏幕(其实微信小程序rpx就是参考rem来设计的,但是rpx则更直接的解决了问题)。
rem 如何适配各种宽度屏幕
当时业界常用的方案是手机淘宝开源的flexible.js。
源码很短,核心代码就是:
这样规定 1rem=1/10 个视图宽度,就能保证所有元素成比例了。无论手机屏幕多宽都能兼容。
rem 缺陷
在宽度较大的设备上,整体缩放的太大了。而用户的预期应该是看到更多内容。你可以阅读这篇文章《为什么 2022 年不建议你在小程序中用 rpx》了解整体缩放的体验问题。
它的兼容性并不好,依然存在一些问题,尤其是尺寸遇到小数点时,bug 较多。
如今几乎所有手机浏览器都支持viewport了,flexible.js就退出了历史的舞台。
而且flexible.js作者也在 2018 年指出了这点:

聊聊 viewport
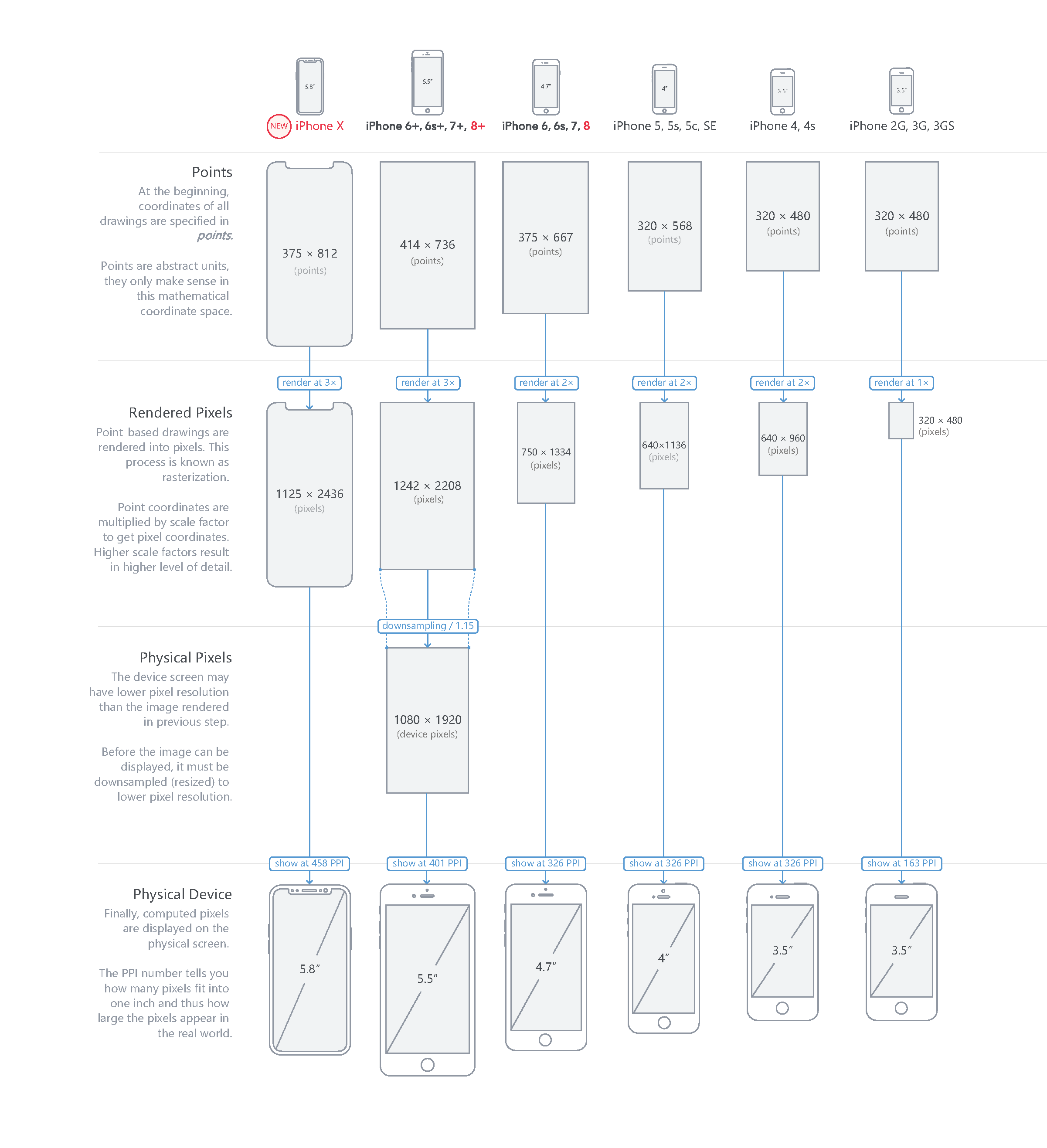
下面这张图,罗列了一些 iPhone 的逻辑像素Points、渲染像素Rendered Pixels、物理像素Physical Pixels、设备Physical Device:

现代开发网页,通常会在 head 中添加这段代码:
添加这段代码前,px 是渲染像素
Rendered Pixels,文字会显得特别小(随着屏幕越做越清晰,同一片设备面积内的渲染像素越来越多,文字就会越来越小)。哪怕是 16px 的字号,也会非常的小。添加这段代码后,那么 px 就对应
Points,它基本跟真实机型尺寸是成比例的,不会受 ppi(pixel per inch)每英寸像素的影响。此时在各种设备下,人肉眼看 16px 的字都是正常字号。
一些例子:
如果我们在开发时保证网页的min-width为375px(或者保守点,用 320px),即开发时保证网页在>=375px 时均有符合设计的布局(需要结合 flex 做好响应式适配),那么在如今的主流手机上,无论 DPI 是多少,字号都是正常展示大小。
可以参考我的网站game.hullqin.cn里所有页面,我设置了body的min-width为 320px,结合使用一些灵活的距离(百分比实现或 flex 实现)、一些固定的距离(px 实现),就完成了各种宽度屏幕的设备。
如今,极致用户体验,需要设计、前端共同努力。需要设计妥协,同时设置一些可变的距离、一些固定的距离,不再追求等比还原,保证设计上能适配各种宽度。需要前端努力调试,使用 flex 技术或百分比宽度,使得网页在各种宽度下的样式都符合预期。
所以说,flexible.js也就退出了历史舞台。
为什么 flexible 退出历史舞台后,rem 也不建议用了
如果你没有动态修改页面所有元素大小的诉求,也就没有必要用 rem 了,应该直接用 px。 想想这个场景:你看到 24px,脑海里就有印象它是多大。但你看到 1.5rem,可能还需要查一下根元素字号再算一下,这会影响开发效率。
因此,既然我们不再需要动态修改页面内元素大小了,就直接用px吧。
写在最后
极致用户体验,需要设计、前端共同努力。需要设计妥协,同时设置一些可变的距离、一些固定的距离,不再追求等比还原,保证设计上能适配各种宽度。需要前端努力调试,使用 flex 技术或百分比宽度,使得网页在各种宽度下的样式都符合预期。
我是 HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者 HullQin 授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还独立开发了《合成大西瓜重制版》。还开发了《Dice Crush》参加 Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
版权声明: 本文为 InfoQ 作者【HullQin】的原创文章。
原文链接:【http://xie.infoq.cn/article/d1e27150e72a32cf12bfca7a0】。文章转载请联系作者。










![[极致用户体验] 为什么建议2022年不用"等比设计稿"+rem,而用"灵活设计稿"+px_CSS_HullQin_InfoQ写作社区](https://static001.infoq.cn/static/infoq/img/logo-121-75.yuij86g.png)
评论