10CSS 动画案例,学会了惊艳所有人

大家好,我是前端实验室的大师兄!
对于网页设计师和开发工程师而言,创建一款极具趣味性和实用性的 CSS 网页动画,能让网站美观不少

CSS 动画,就是通过 CSS 代码搭建网页动画。允许设计师和开发人员,通过编辑网站的 CSS 代码来添加页面动画,从而轻松取代传统动画图片或 flash 动画的设计方式。

因此设计师和开发人员就可简单通过粘贴复制 CSS 代码,快速复用其动画设计,轻松提高网站兼容性的同时,提升网页加载速度。
今天大师兄就带来了十套精美的 css 动画,还有 css 源码呦,复制粘贴就能使用
1.Flying Birds
Flying Birds 动画中的飞鸟设计,生动而自然。轻松营造出了一种生机勃勃、引人入胜的网页氛围。

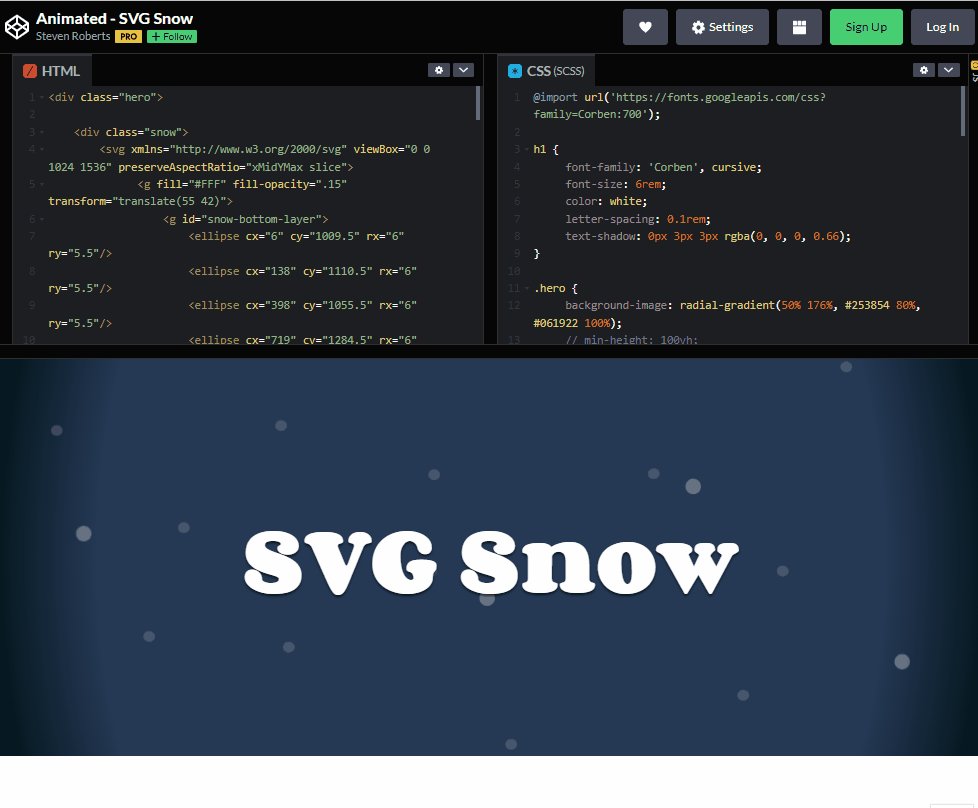
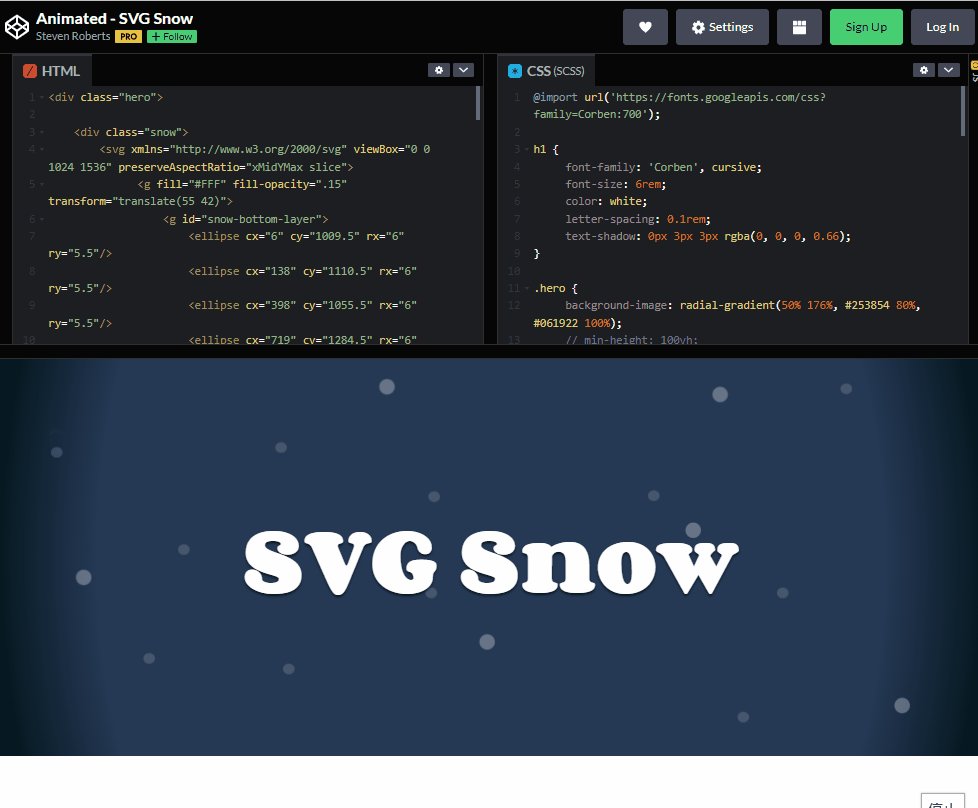
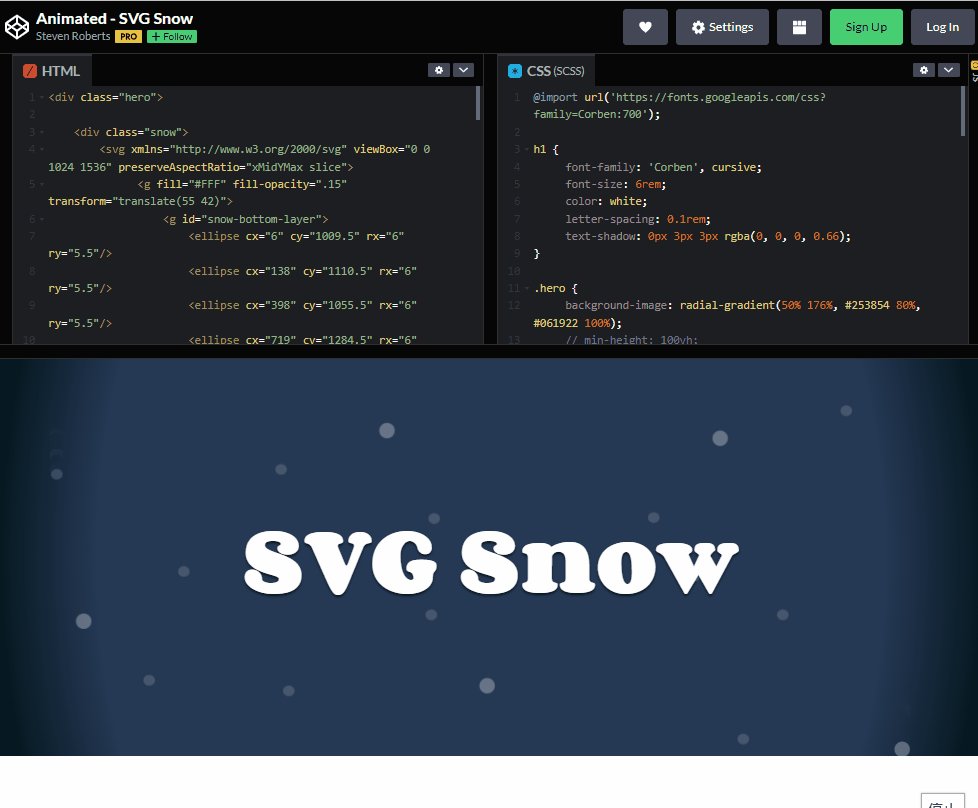
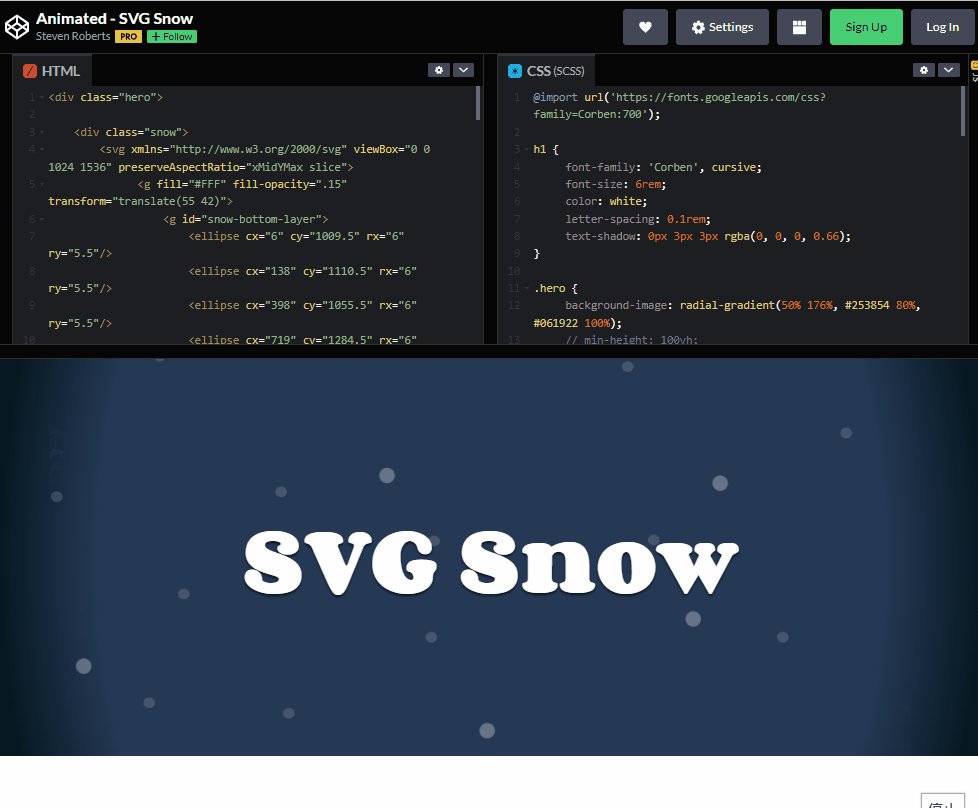
2.Falling Snow
飘雪动画设计,美观炫酷

3.Store Loading Animation
插画设计风格,美观独特。

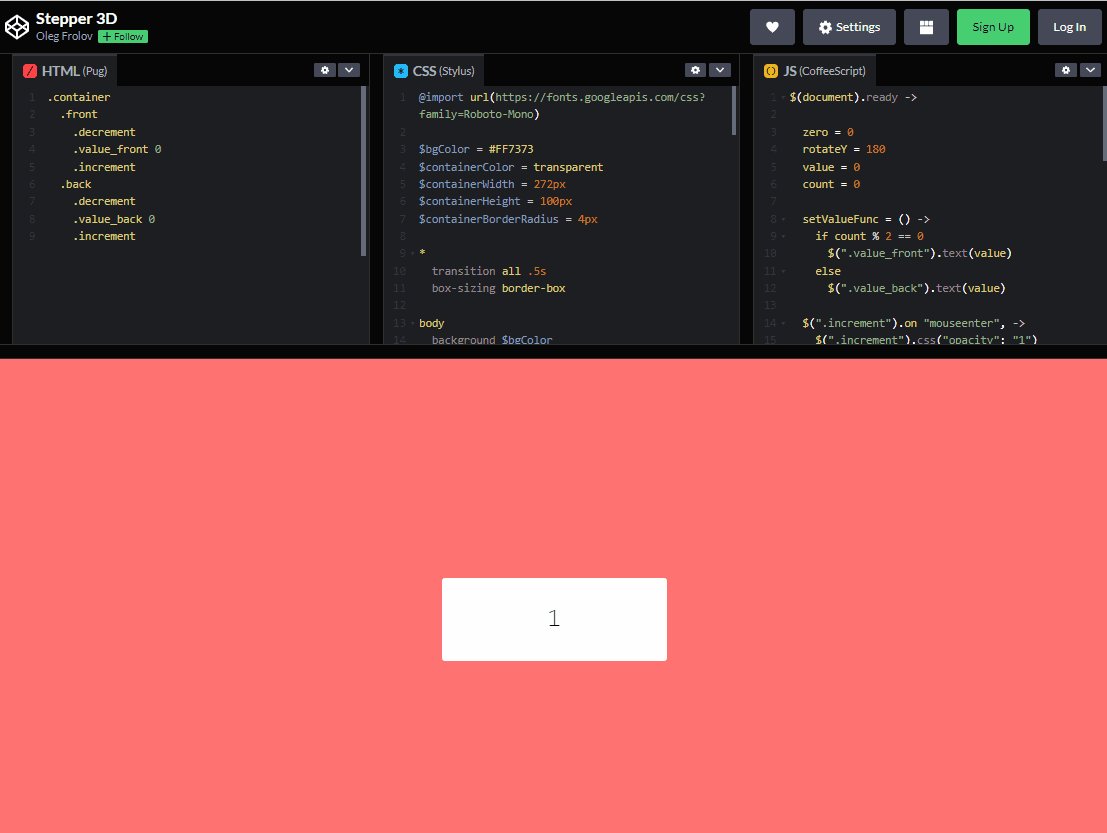
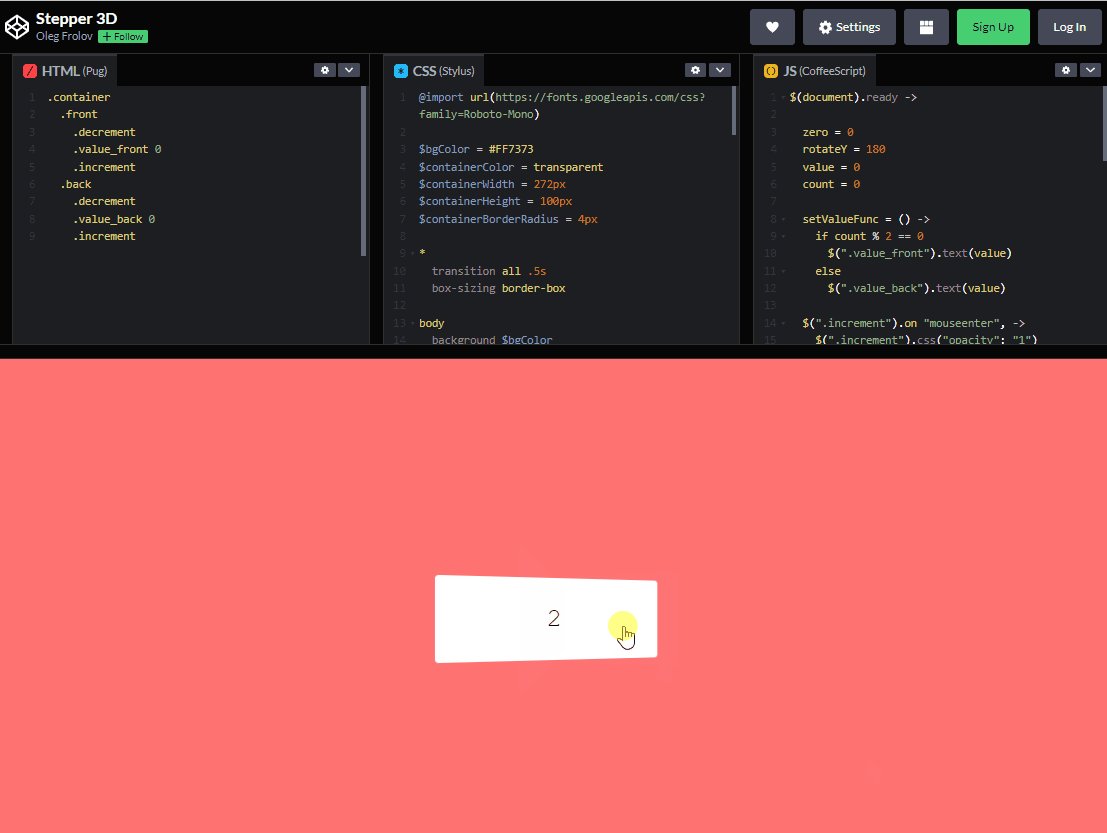
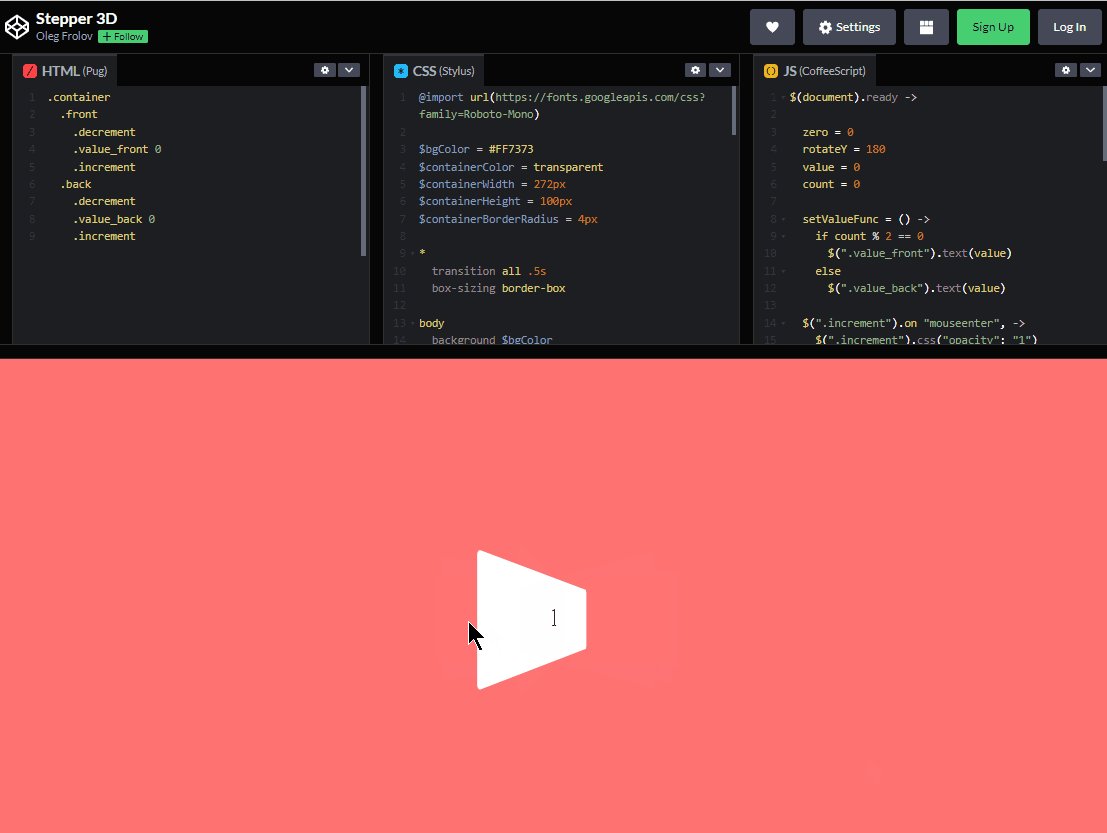
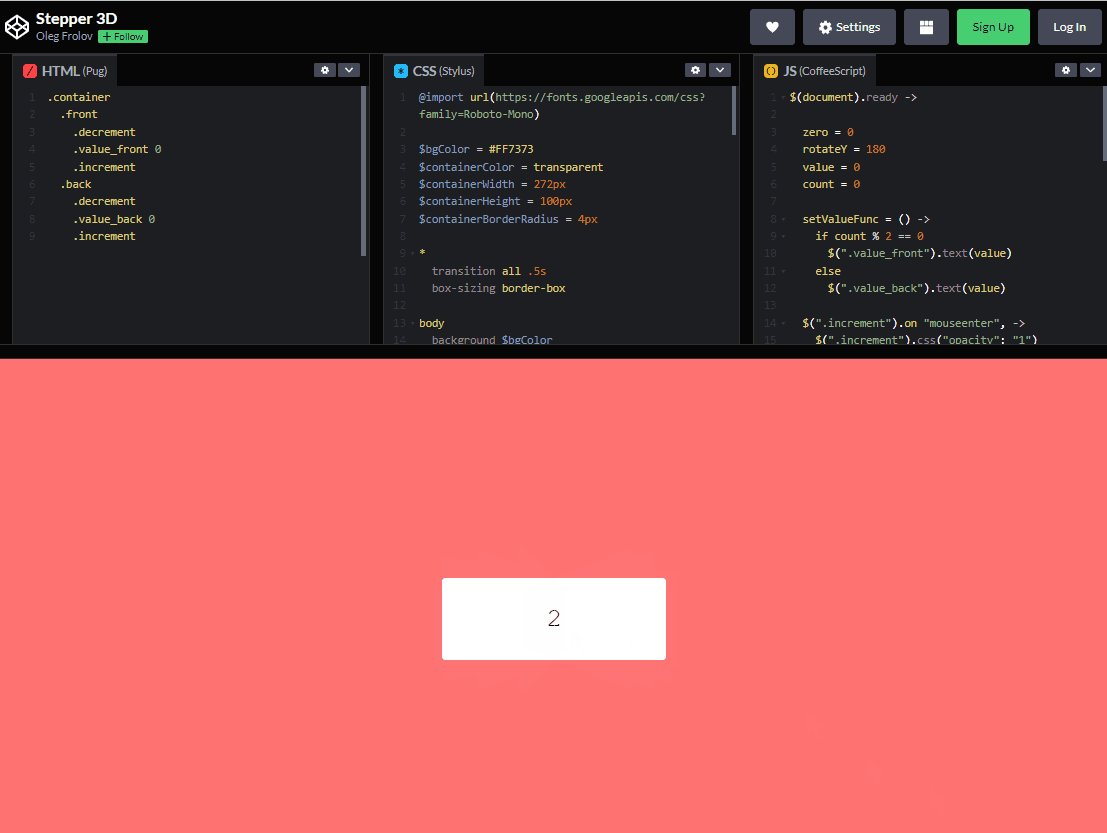
4.Stepper 3D Transition Animation
采用 3D 转换技术, 打造出了一款极其吸睛炫酷的网页选择按钮设计。

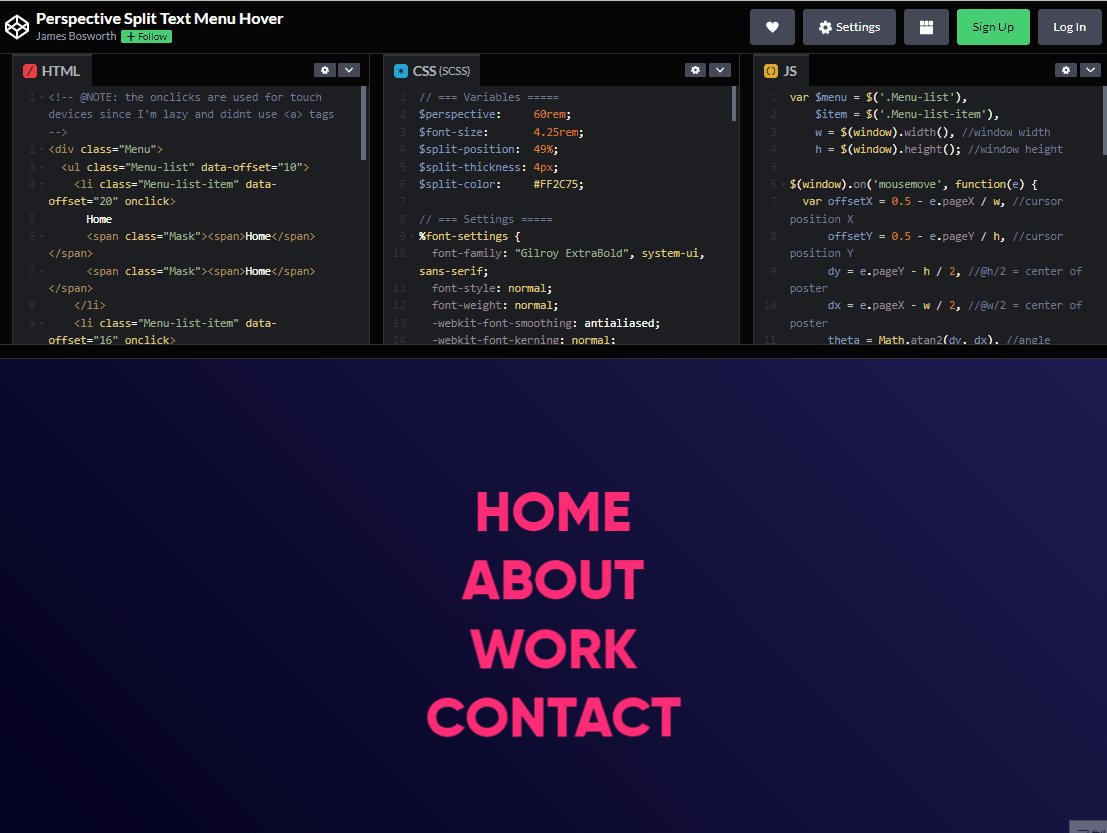
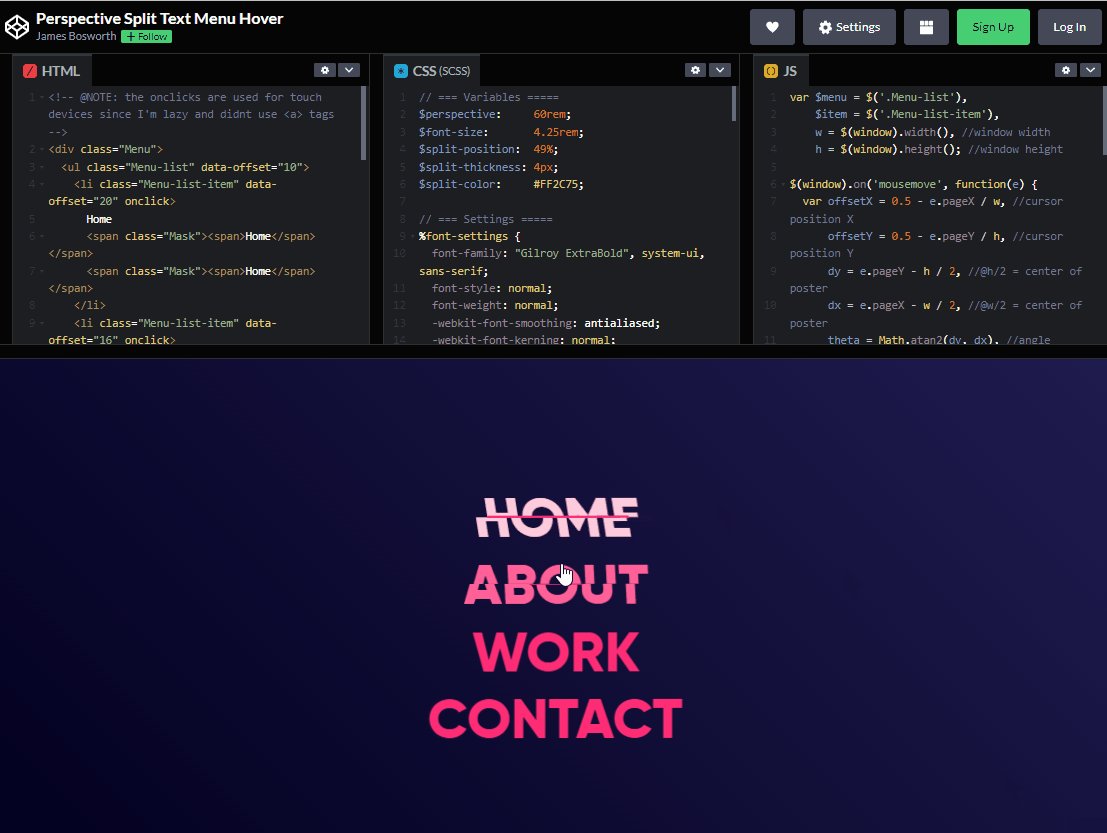
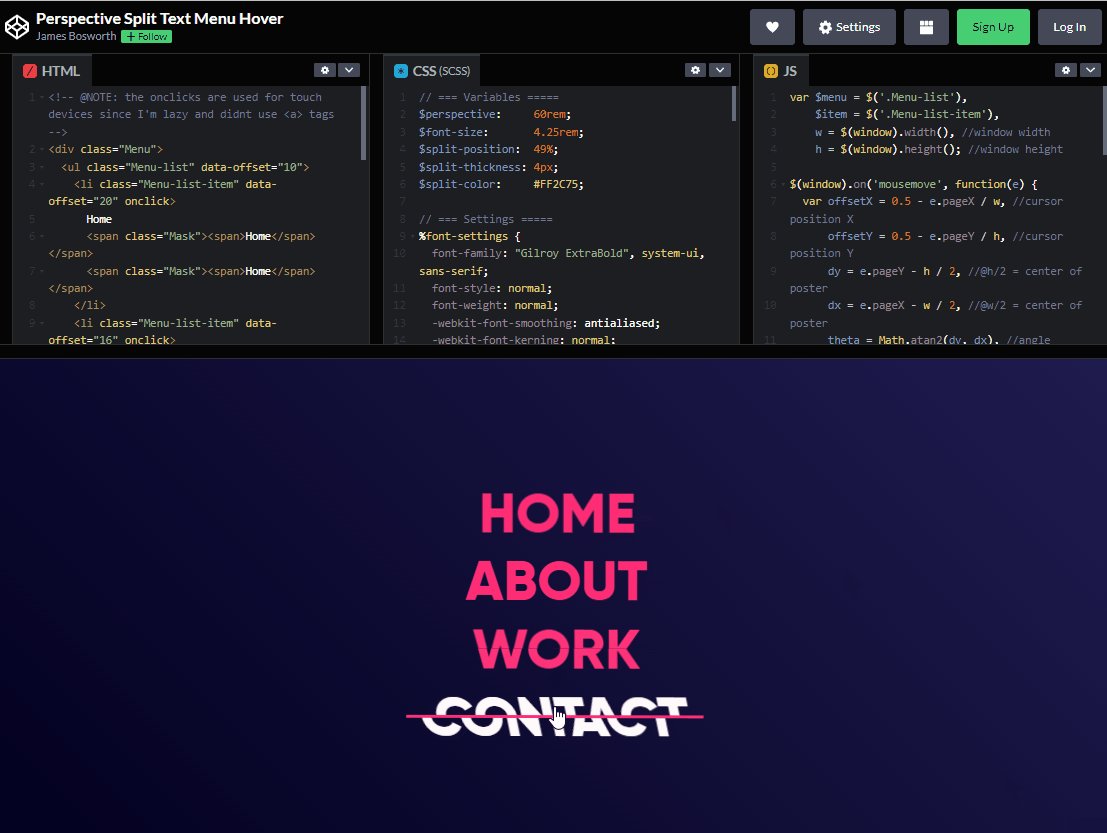
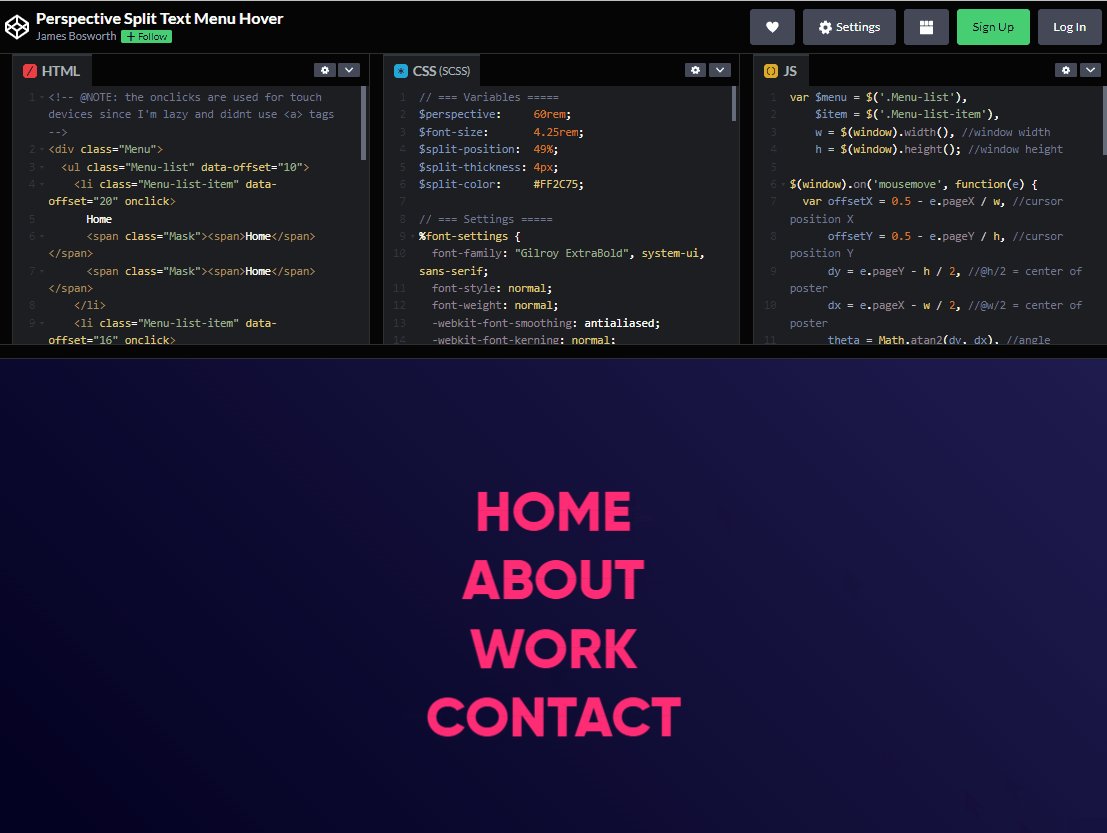
5.Perspective Split Text Menu Animation
独具风格的文本动画,总能轻松提升网页品质和档次。如若你也希望通过与众不同的文本动画或特效提升网页逼格。

6.CSS Ghost Loading Animation
CSS 加载动画设计,色彩明亮鲜艳,可爱而不失趣味性,是一款非常适用于儿童产品类网站的设计。

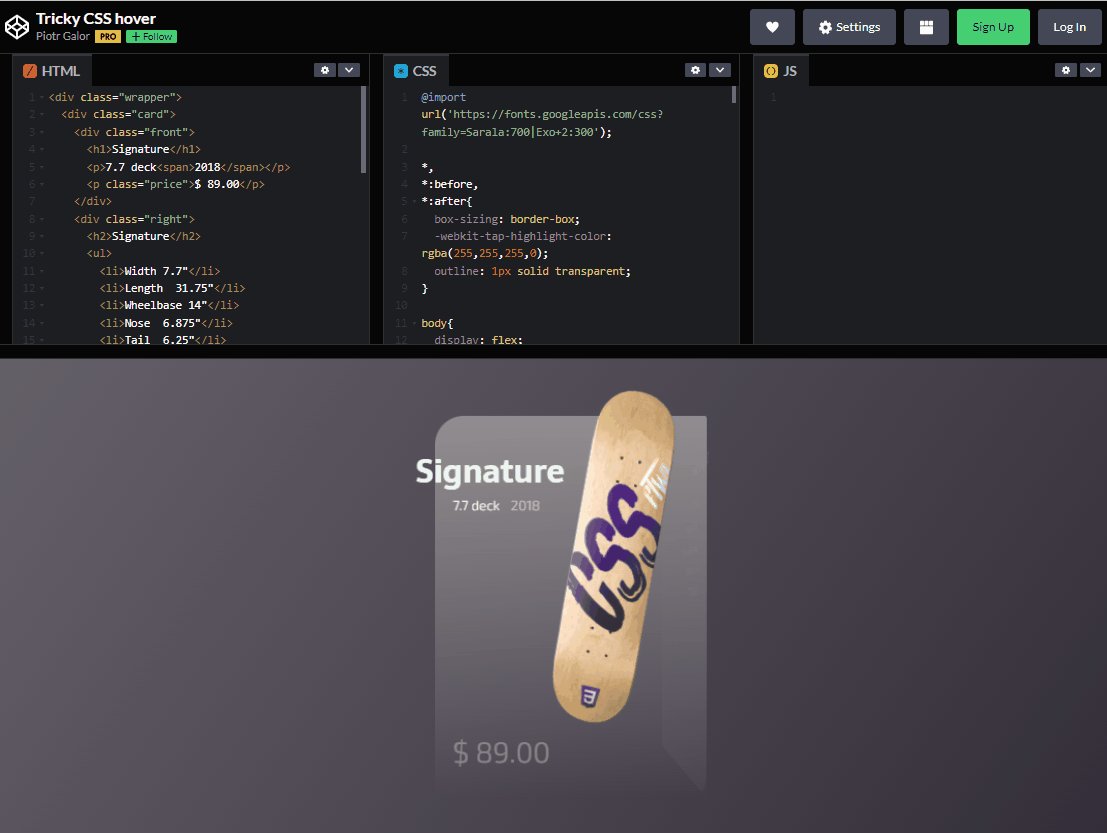
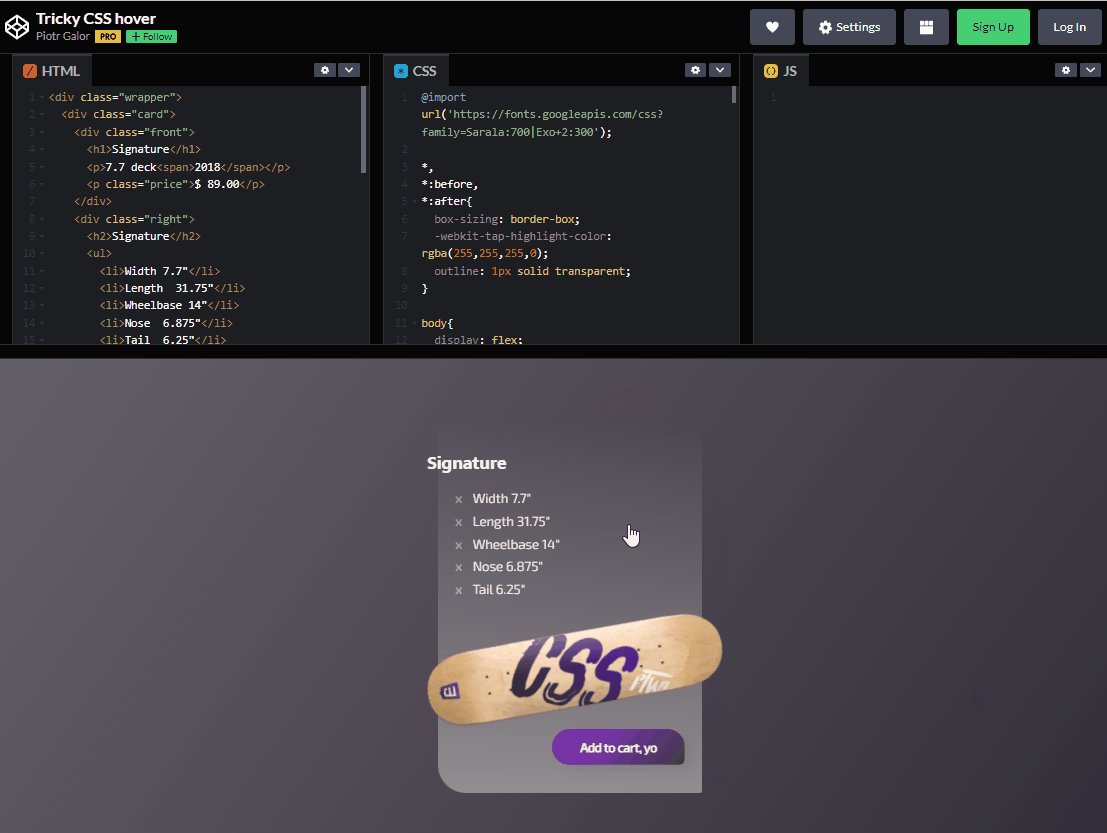
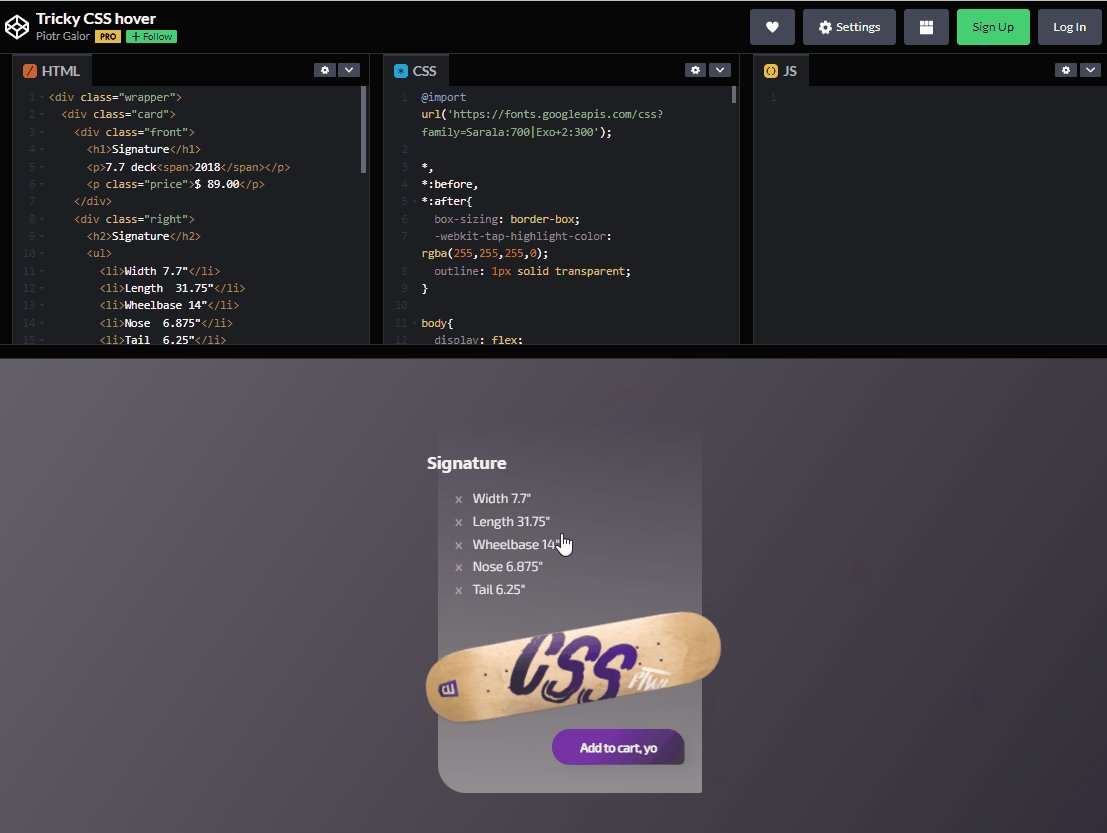
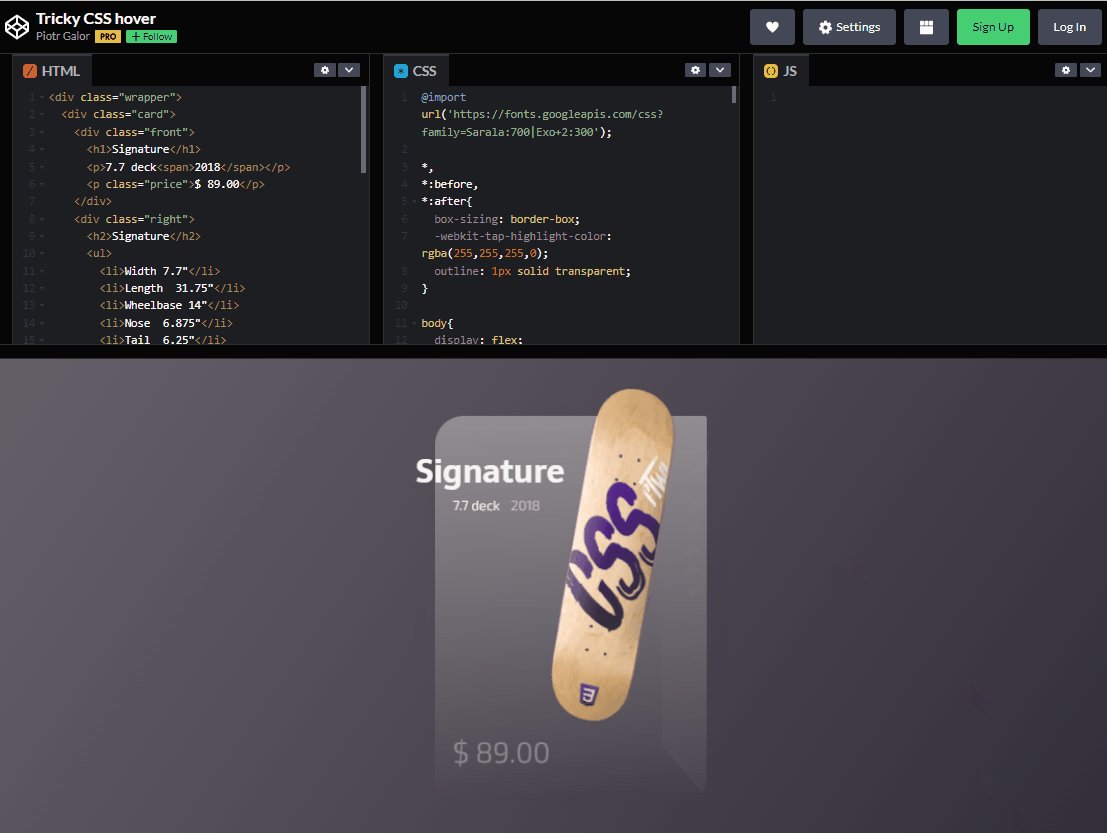
7.Tricky CSS Hover Animation

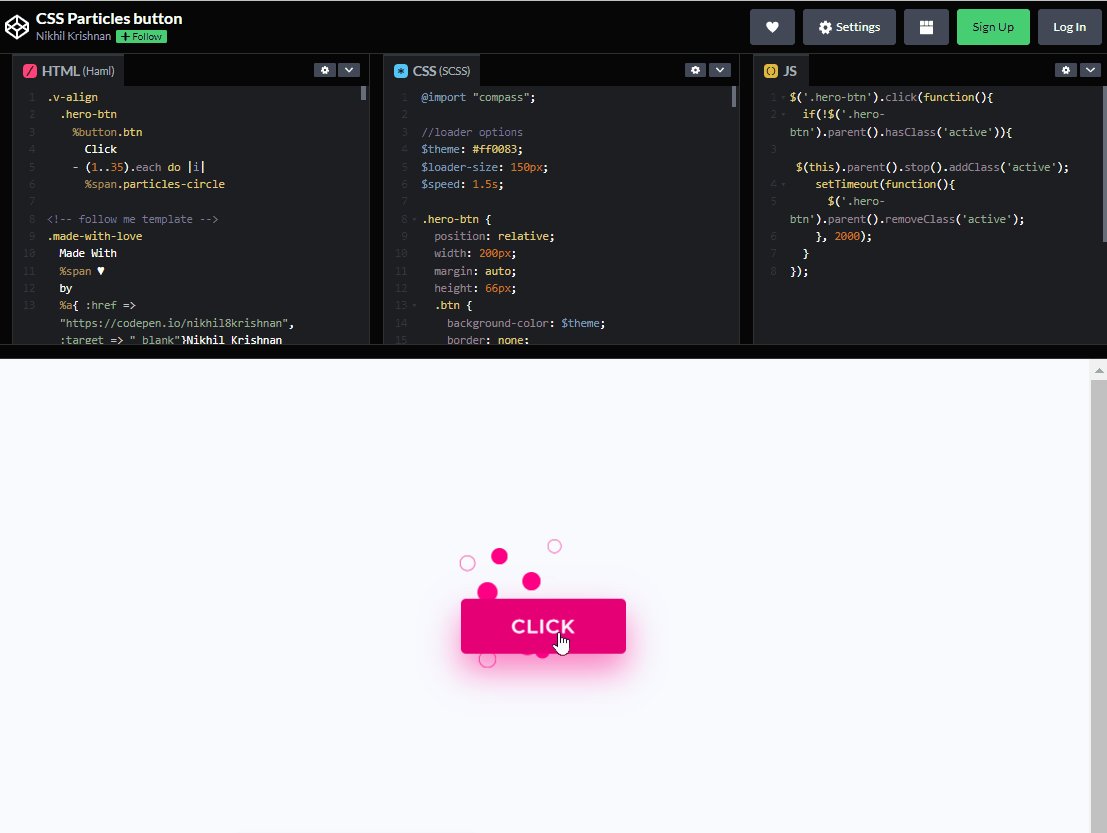
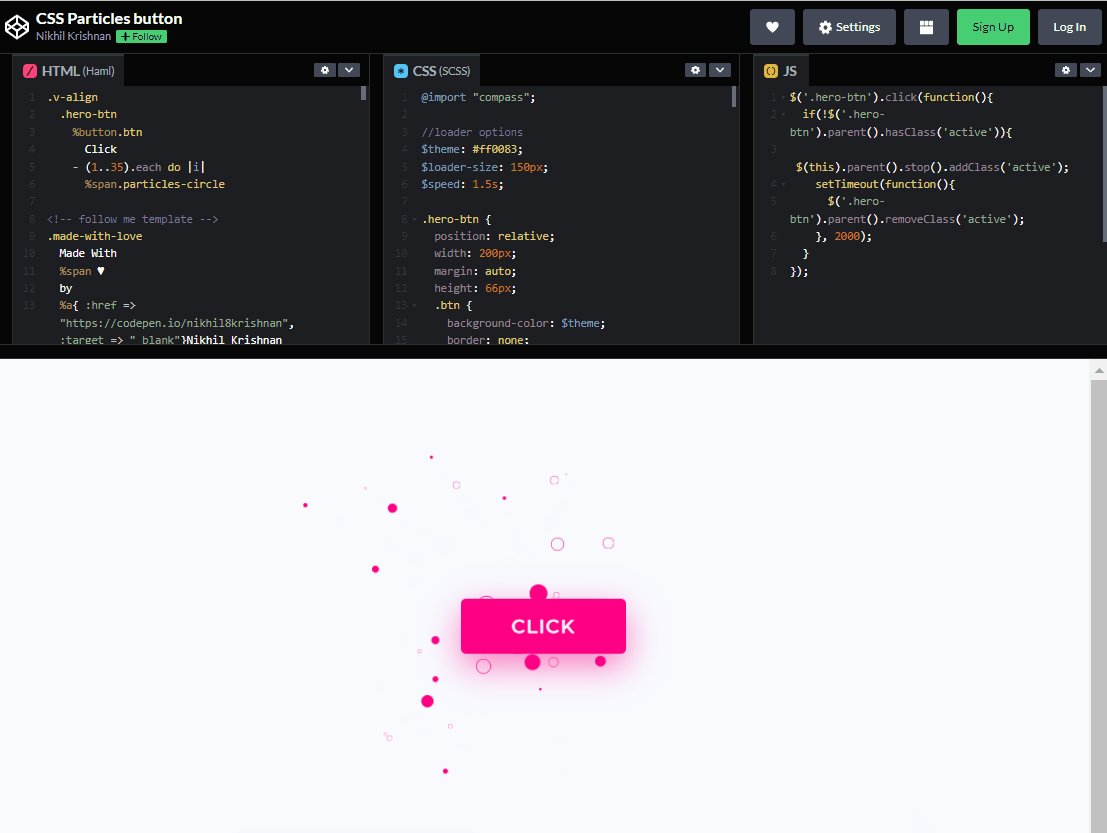
8.Click Button Animation

9.Add File Animation

10.Social Button Animation

版权声明: 本文为 InfoQ 作者【大师兄】的原创文章。
原文链接:【http://xie.infoq.cn/article/af84b2e757704b4c34d3e479a】。文章转载请联系作者。











评论