「CSS 畅想」周期性事情怕忘,来看看一个月内都安排在哪天

前言
中午吃饭时,想起来自己又忘记打卡了,积分又要从头来过了。
如果设置日程提醒,三天一次,一个月大概要设置 10 个提醒,有点啰里啰嗦的。
于是我开始思考,周期性的事情,怎么设置提醒比较好呢?如果我只需要输入一个日期就能知道这一个月的时间安排,即便不再手机上设置提醒,也能知道哪些时间需要去做这件事,即简单又省力。又是被自己智慧折服的一天。
功能介绍
注:
1.目前不支持跨月,但是有一种情况可以展示第二个月日期,就是(输入的值+3)大于当前月的总天数时可以展示到下个月的某一天。
功能设计
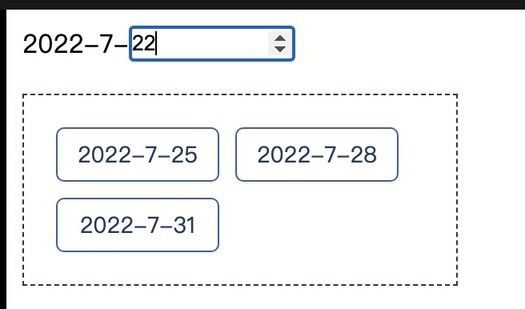
输入日期
日期输入采用的数值类型输入;’通过 input 输入框的 type 属性实现数值输入功能,当 type="number"时,可以限制输入内容只能是数值类型。
输入框前面展示了当前年月的前缀。
日期计算
平时计算日期基本靠数手指头,但是码代码就不一样了,可以靠代码完成计算。
一个月为一个周期,3 天为一个维度;
该周期内可能有一个或者多个值,也可能没有值,需要转到下一个月,所以分成两种不同的情况处理。
当前周期没有获得值的情况是(输入的值+维度)大于当前月的总天数,这种情况下需要算出下个月的第一个日期。
当前周期可以获得值,将所有的值重组成日期的格式进行回显。
没有获得值
可以获得值
日期回显
获取所有的日期之后,循环回显在虚线框里,方便查看。

日历功能
未完待续功能。
完整的功能设计是展示日历,将所有的日期进行高亮显示。但是原生写代码量还有点多,所以周末好好设计一下实现方式。大致思路已经有了。
展示使用 table 实现,每行 7 列,一共 6 行就能完整展示一个月的日期。
高亮功能通过单元格 id 增加 class 样式,id 的值是日期的完整值,比如'2022-07-22'。
敬请期待~
在线效果
完整代码已经放到了在线预览平台,在线进行代码效果的即时预览。
https://code.juejin.cn/pen/7123104882919211045
总结
有时候很日常的事情,也可以通过有趣的方式实现,比如用画笔,比如用代码。
小功能,大能量。刚才输入了日期,确定了这个月所有需要日期,截图贴在了微信里面做备忘,瞬间来了安全感。
版权声明: 本文为 InfoQ 作者【叶一一】的原创文章。
原文链接:【http://xie.infoq.cn/article/ab098bded9d76a7b1a1ae1887】。文章转载请联系作者。











评论