OpenTiny Vue 支持 Vue2.7 啦!

你好,我是 Kagol。
前言
上个月发布了一篇 Vue2 升级 Vue3 的文章。
里面提到使用了 ElementUI 的 Vue2 项目,可以通过 TinyVue 和 gogocode 快速升级到 Vue3 项目。
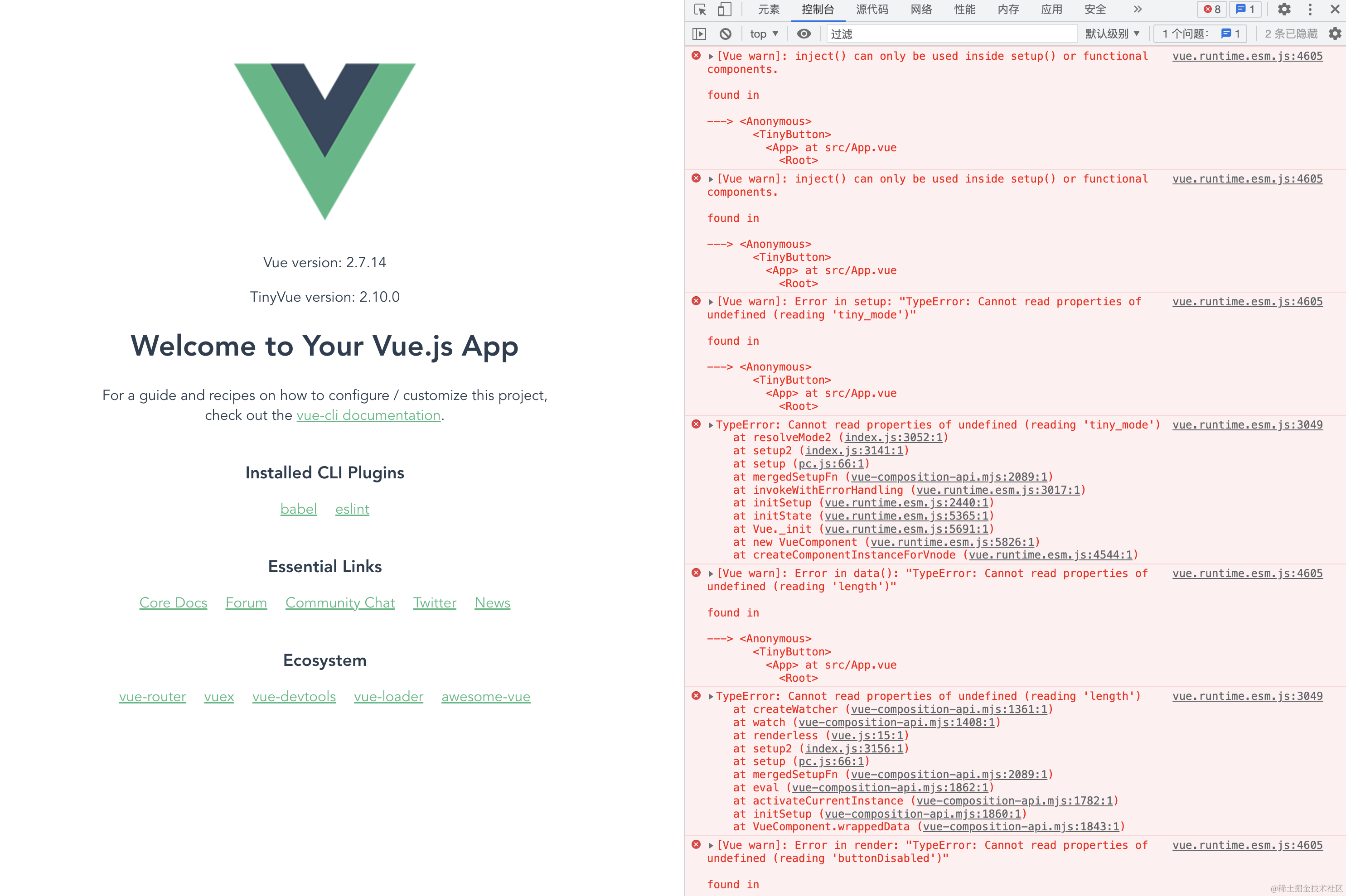
有朋友评论替换 button 出错了,并且贴出了报错截图。

出现这个报错的原因是 TinyVue 组件库当时还不支持 Vue2.7 版本,Vue2.7 是升级 Vue3 的一个过渡版本,支持了 Composition API 写法,相较于 Vue2.6 差异较大。
这个问题早在今年 4 月份就有社区的朋友 lipan007 提交过 issue:
https://github.com/opentiny/tiny-vue/issues/141
这个问题终于将在 TinyVue 的 v2.11.0 版本终结!
目前 v2.11.0 版本已经发布了 alpha 版本,欢迎朋友们体验和使用!
我来带着大家体验下这个版本。
在 Vue2.7 项目中使用 2.10.0 版本的 TinyVue
我们先用 Vue CLI 创建一个 Vue2 项目
安装 @opentiny/vue@2 组件库
然后把 Vue 和 TinyVue 版本显示出来。

可以看到 Vue 2.7.14 和 TinyVue 2.10.0 的组合,项目是跑不起来的,控制台报错。
以前我会跟你说:
不好意思,TinyVue 目前只支持 Vue2.6 和 Vue3+ 版本,还不支持 Vue2.7,你需要把 package.json 文件中的 vue 和 vue-template-compiler 两个包前面的 ^ 去掉,删除 package-lock.json 文件,然后重新执行下 npm i 安装下依赖。
现在我可以非常自信得跟你说:
升级下你的 TinyVue 到 2.11.0 版本就行了。
注意:目前只发布了 alpha 版本,正式版本预计月底发布。
升级到 2.11.0 版本
执行以下命令,升级 TinyVue 版本。

升级完之后,button 按钮显示正常!
欢迎朋友们体验和使用 2.11.0 版本,如果你在使用过程中有任何问题,欢迎提交 issue 或者加小助手进行反馈:opentiny-official。
关于 OpenTiny
OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的 UI 组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。

核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC 端有 100+组件,移动端有 30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。低代码引擎:TinyEngine 低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
欢迎加入 OpenTiny 开源社区。
添加微信小助手:opentiny-official,一起参与共建!
OpenTiny 官网:https://opentiny.design/
Vue组件库:https://opentiny.design/tiny-vue
低代码引擎:https://opentiny.design/tiny-engine
Angular组件库:https://opentiny.design/tiny-ng
OpenTiny 代码仓库:https://github.com/opentiny/ (欢迎 Star ⭐)
往期文章推荐











评论