面向 Three.js 开发者的 3D 自动纹理化开发包

DreamTexture.js 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。

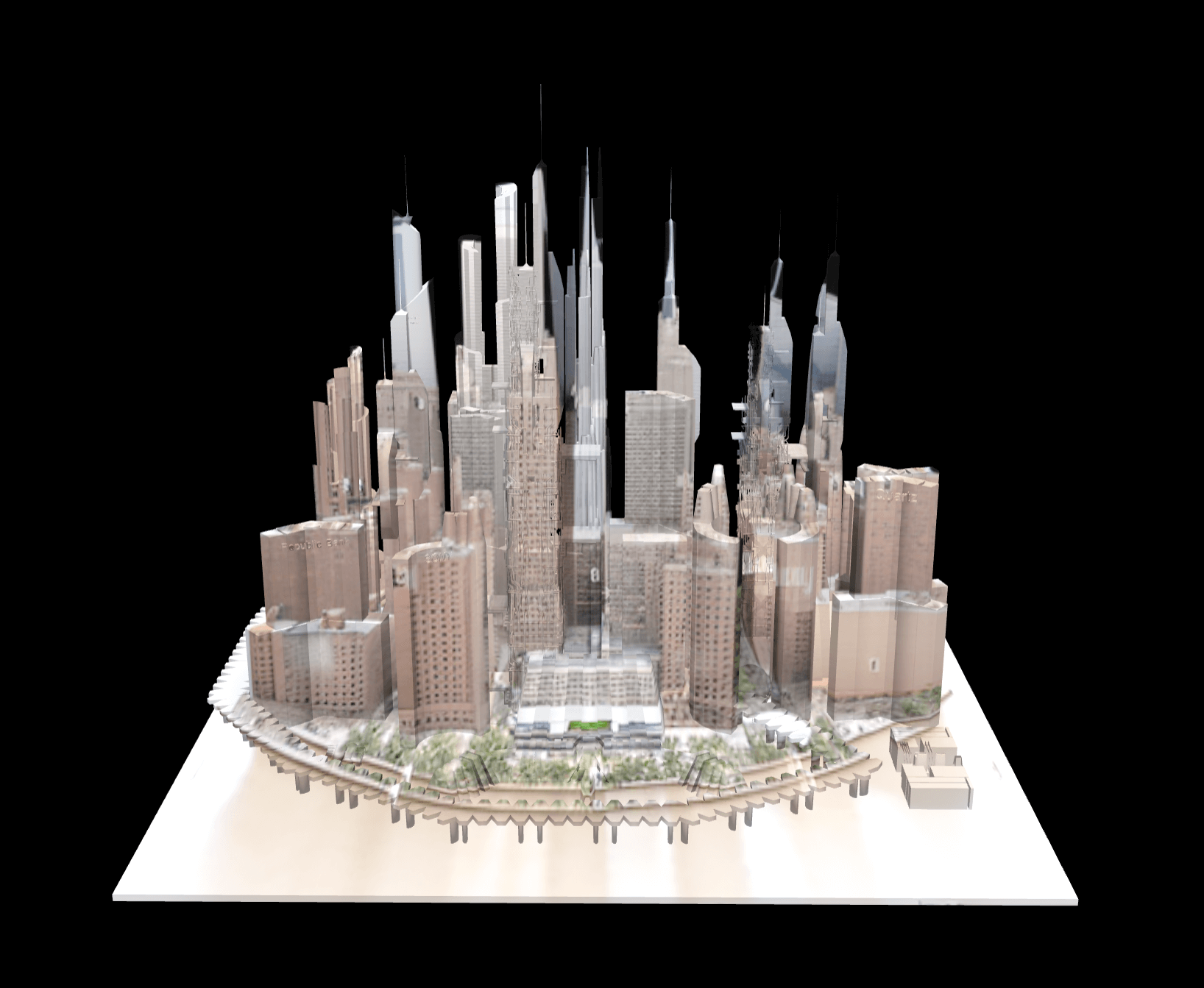
图一为原始模型, 图二图三为贴图后的模型。提示词:
city, Realistic , cinematic , Front view ,Game scene graph
1、DreamTexture.js 开发包内容
DreamTexture.js 基于 Three.js 和稳定扩散(stable diffusion) AI 模型开发,用于实现 3D 模型的自动纹理化,当然版本 V1.0,主要文件及目录组织结构如下:
2、DreamTexture.js 开发包快速上手
以 ESM 库为例介绍如何使用 DreamTexture.js 开发包为 Three.js 应用增加 3D 模型的自动化纹理能力。
首先参考开发包中的稳定扩散服务安装指南部署自己的 stable diffusion api 服务,支持 windows 和 Linux。
接下来安装 three.js 开发环境,安装完成后需要引入 DreamTexture.js 库文件,以 ESM 库为例,引入代码如下:
现在创建一个场景,在场景中导入 GLTF 模型 ,并可以适当的旋转或移动模型:
然后实例化一个 DreamTexture 对象,注意要在参数中指定你的稳定扩散 API 服务的 URL:
现在就可以调用 DreamTexture 对象的 setTexture 方法传入提示词等参数, 让 AI 模型自动生成生成一张纹理图片,并投射到模型上,代码如下:
3D 模型的自动纹理化效果如下:
案例 1:

图一为原始模型, 图二图三为贴图后的模型。提示词:
car, Realistic , photography , hyper quality , high detail , high resolution , Unreal Engine , Side view
案例 2:

图一为原始模型, 图二图三为贴图后的模型。图二提示词:
Realistic , photography, bottle, porcelain
图三:将'porcelain'换为'glass'
3、DreamTexture.js 开发包 cjs/umd 库文件的使用
DreamTexture 支持三种常用的 js 库格式,除了前面介绍的 esm 格式,还支持 cjs、umd 格式:
cjs 库的引入代码如下:
umd 库的引入代码如下:
4、DreamTexture.js 开发包 API 接口说明
DreamTexture.js 的 API 接口非常简单,说明如下:
new DreamTexture({ baseUrl })
初始化 DreamTexture 对象,稍后用于 3D 模型的自动纹理化。
dreamTexture.setTexture(object3d:THREE.Object3D, params)
DreamTexture 会将传入的 object3d 的正视图作为依据来完成 3D 场景的自动纹理化,包括纹理的生成和自动投射。
3D 自动纹理开发包:DreamTexture.js自动纹理化开发包 - NSDT
版权声明: 本文为 InfoQ 作者【3D建模设计】的原创文章。
原文链接:【http://xie.infoq.cn/article/88b5b74e160eddb81185b7638】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论