「趣学前端」日常浏览的页面为什么可以五颜六色

背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
习题答案
上一篇结尾留了一个小习题,我们先来看一下,品字形的布局如何实现。
品字形的布局实现方式有多种,这里主要介绍两种:
一种通过添加 margin 边距将品字上方的口字两侧撑开,这样上方的口可以独占一行;
另一种通过 position 定位实现品字上方的口居中的布局.
两种实现方式的代码已经放到在线预览平台上,可以直接查看代码和展示。
https://code.juejin.cn/pen/7126456971263213576
今日知识
今日主要讲讲前端样式相关的知识点。
五颜六色的页面
我们平时看到页面上的展示文字是各种颜色和大小,有些文字下面会有下划线等特殊样式。
比如这样:

这样:

还有这样:

页面的样式
上面三种类型,文字内容没有变,但是文字大小、颜色、样式均不相同,这些都是通过样式实现的。我前一篇文章介绍了标签,标签定义了元素的类型,元素的展现形式通过样式实现。
字体
以下知识点来自于w3school
font-style
属性主要用于指定斜体文本。
属性值
normal :文字正常显示。
italic:文本以斜体显示。
oblique:文本为“倾斜”(倾斜与斜体非常相似,但支持较少)。
font-weight
属性指定字体的粗细。
属性值
normal:正常。
bold:加粗。
font-size
属性值
属性设置文本的大小。
用 px 设置字体大小。
用 em 设置字体大小。
颜色
以下知识点来自于w3school
color
可以设置文本的颜色,也可以设置边框的颜色。
属性值
在 CSS 中,还可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色。
定位
以下知识点来自于w3school
position
属性规定应用于元素的定位方法的类型。
属性值
static:元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位。
relative:元素相对于其正常位置进行定位。
fixed:元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。
absolute:元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
sticky:元素根据用户的滚动位置进行定位。
背景
以下知识点来自于w3school
background-color
属性指定元素的背景色。
属性值
通过 CSS,颜色通常由以下方式指定:
有效的颜色名称 - 比如 "red"
十六进制值 - 比如 "#ff0000"
RGB 值 - 比如 "rgb(255,0,0)"
background-image
属性指定用作元素背景的图像。
属性值
背景的图像。
background-repeat
默认情况下,background-image。属性在水平和垂直方向上都重复图像。
属性值
repeat-y:垂直重复图像。
repeat-x:水平重复图像。
no-repeat:指定只显示一次背景图像。
background-position
属性用于指定背景图像的位置。
属性值
可以指定 top、bottom、left、right 值,也可以指定为百分比值。
边框
以下知识点来自于w3school
border
简写属性在一个声明设置所有的边框属性。
属性值
可以按顺序设置如下属性:
border-width
border-style
border-color
border-style
属性指定要显示的边框类型。
属性值
dotted - 定义点线边框
dashed - 定义虚线边框
solid - 定义实线边框
double - 定义双边框
groove - 定义 3D 坡口边框。效果取决于 border-color 值
ridge - 定义 3D 脊线边框。效果取决于 border-color 值
inset - 定义 3D inset 边框。效果取决于 border-color 值
outset - 定义 3D outset 边框。效果取决于 border-color 值
none - 定义无边框
hidden - 定义隐藏边框
border-width
属性指定四个边框的宽度。
属性值
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick。
border-color
属性用于设置四个边框的颜色。
属性值
name:指定颜色名,比如 "red"。
HEX:指定十六进制值,比如 "#ff0000"。
RGB:指定 RGB 值,比如 "rgb(255,0,0)"。
HSL:指定 HSL 值,比如 "hsl(0, 100%, 50%)"。
transparent:透明。
border-radius
属性用于向元素添加圆角边框。
属性值
length:定义弯道的形状。
%:使用 %定义角落的形状。
代码演示
https://code.juejin.cn/pen/7126484110813429790
操作步骤
演示代码都可通过代码复制拷贝到本地的 IDE 中进行演示。也可以自己照着敲击学习。
第一步:选中一个想查看代码的功能项;
第二步:将查看的功能的代码进行复制;
第三步:将代码粘贴到一个空档 html 文档中;
第四步:右键操作这个新建的 html 文档,选择在浏览器中打开,刚才的功能就在页面中出来啦。
一个小习题
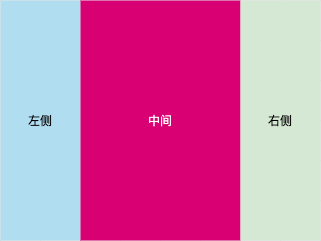
之前说前端有很多有趣的布局,这次习题给大家布置的是三栏布局,三栏布局将内容分成左、中、右,其中左右两侧宽度是固定的,中间是自适应的,如下图。这个布局是怎么实现的呢?答案会在下篇文章中给出。

总结
感觉自己写的有点渐入佳境,比前一篇写的好了一点,继续加油吧,叶一一。
版权声明: 本文为 InfoQ 作者【叶一一】的原创文章。
原文链接:【http://xie.infoq.cn/article/772203b7e60e983af92c61d76】。文章转载请联系作者。











评论