发现了一个优秀的在线表格

相信大家都用过再见表格编辑,不知道有没有在真实项目中用过在线表格编辑库?
今天大师兄给大家推荐一款在线的 Excel 表格开发库——x-spreadsheet,曾在一个星期内获取 3K star

x-spreadsheet
这是一个个人开发的项目,其他的开源表格库不能满足作者自己的开发需求,所以就自己开发一套类似的 google sheet 的在线表格库
并且开源出来,曾在一个星期内获得三千个 star
安装
可以使用 npm 包的形式安装
复制代码
或者使用 CDN 直接在 html 静态文件中引入
复制代码
使用
在 html 中引入
复制代码
在 js 中获取 dom 实例
复制代码

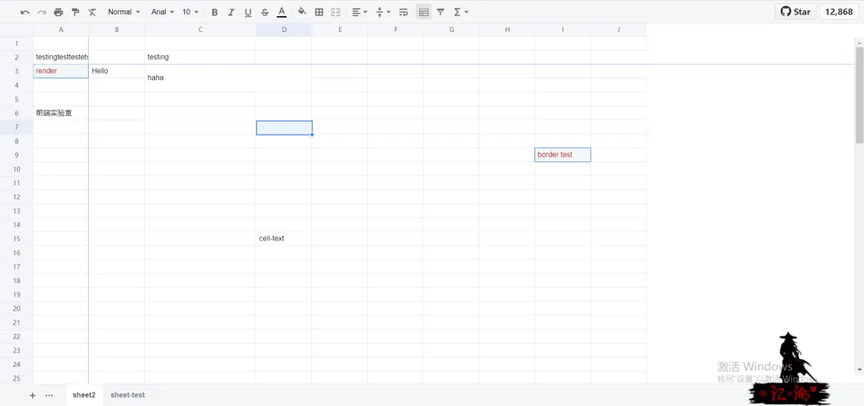
功能
项目已经支持了许多功能,相信你说需要的功能都能满足
撤销重做
添加行列
删除行列
隐藏行列
动态调整行列功能
冻结行列
添加边框/颜色/边框线条样式
合并单元格
复制
粘贴
打印
公式
筛选
自动填充
多表支持
字体样式
自定义字体/大小/颜色
填充前景色/背景色
格式校验
对齐方式
文字换行
配置
项目中有一些默认配置可以直接使用,也可以根据自己的需求,自定义设置
复制代码
中文文档:https://hondrytravis.com/x-spreadsheet-doc/
gitHub:https://github.com/myliang/x-spreadsheet
预览地址:https://myliang.github.io/x-spreadsheet/
最后
关-注【前端实验室】公-众-号 hui 复: bbbb223
免费领取前端全栈 100+套经典电子书








评论