发现了一个全新的后台管理框架,前后端都有
今天介绍一个新的 Vue 后台管理框架,相比其他后台功能丰富管理系统,这个后台管理系统可以用干净简洁来形容——Nova-admin

Nova-admin
Nova-admin 是一个基于 Vue3、Vite5 等最新技术的后台管理平台。用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
特点
基于 Vue3、Vite5、TypeScript、NaiveUI、Unocss 等最新技术栈开发
基于 alova 封装和配置,提供统一的响应处理和多场景能力
完善的前后端权限管理方案
支持本地静态路由和后台返回动态路由,路由简单易配置
对日常使用频率较高的组件二次封装,满足基础工作需求
黑暗主题适配, 界面样式保持 Naive 风格
仅在提交时进行 eslint 校验,没有过多限制,开发更简便
界面样式布局灵活可配置
多语言(i18n)支持

安装使用
Node.js 需要大于 20
本地开发环境建议使用 pnpm 8.x
复制代码
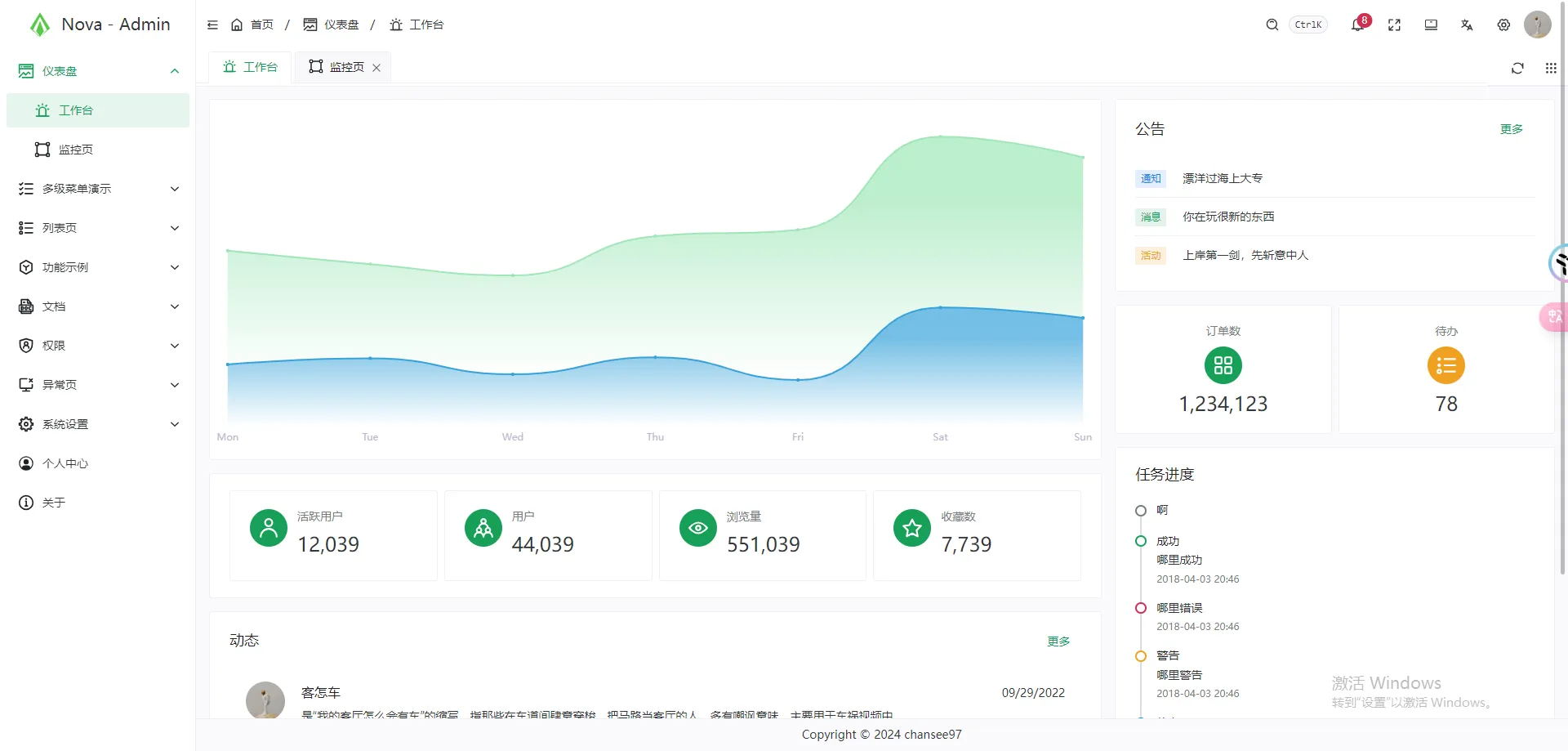
首页

异常页

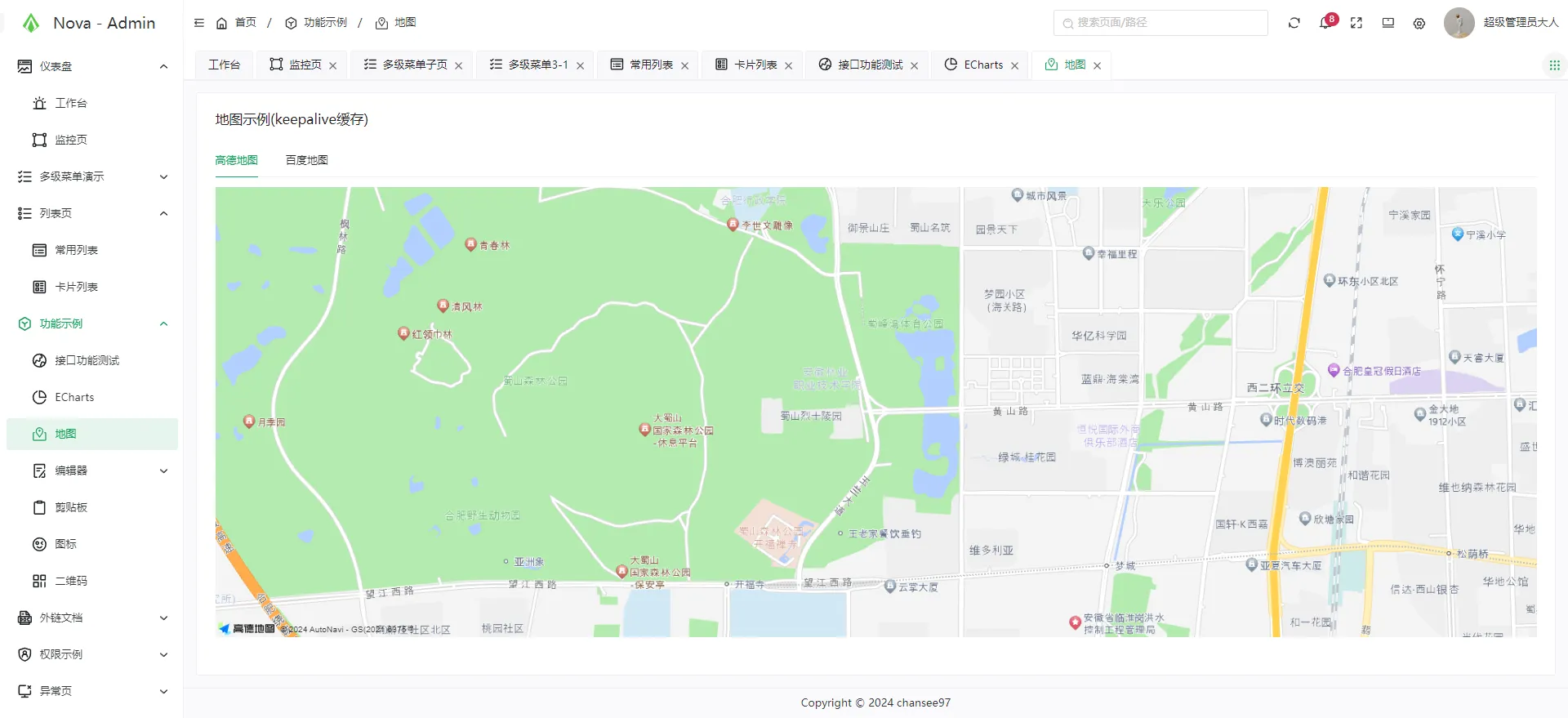
地图

后端
nova-admin 是一个前后端分离的项目,前端使用的是Vue3、Vite5、Typescript、Naive UI
nove-admin-nests是nova-admin对应的后端,使用 Nest.js和 Typescript进行开发
安装启动
复制代码
同时作者也贴心的配置了 apifox 的文档
如果你想要了解和学习全栈的相关知识,这个项目是一个不错的切入点
版权声明: 本文为 InfoQ 作者【大师兄】的原创文章。
原文链接:【http://xie.infoq.cn/article/6bcfd1b41d512a526614b35f5】。文章转载请联系作者。








评论