那些炫酷的 CSS 文字效果之诗词《兔》

不知不觉已经迈入 2023 年,今年是兔年,想到兔子就会联想到玉兔,中秋,胡萝卜,兔子不吃窝边草,这就越扯越远了,今天的主题是用纯 CSS 来实现各种不错的文字效果,文字则摘录古诗词中有关《兔》相关的诗词,让我们一边欣赏古诗词的同时一边走进 CSS 的世界。
效果一
兔苑词才去不还,兰亭水石空明月。 —— 陈陶 《 将进酒 》

文字从清晰到模糊到彻底看不见,给人一种若隐若现的朦胧美,其核心代码就是在animation动画中设置filter的blur,即高斯模糊,当设置的数值过大时,文字会模糊到消失不见。
效果二
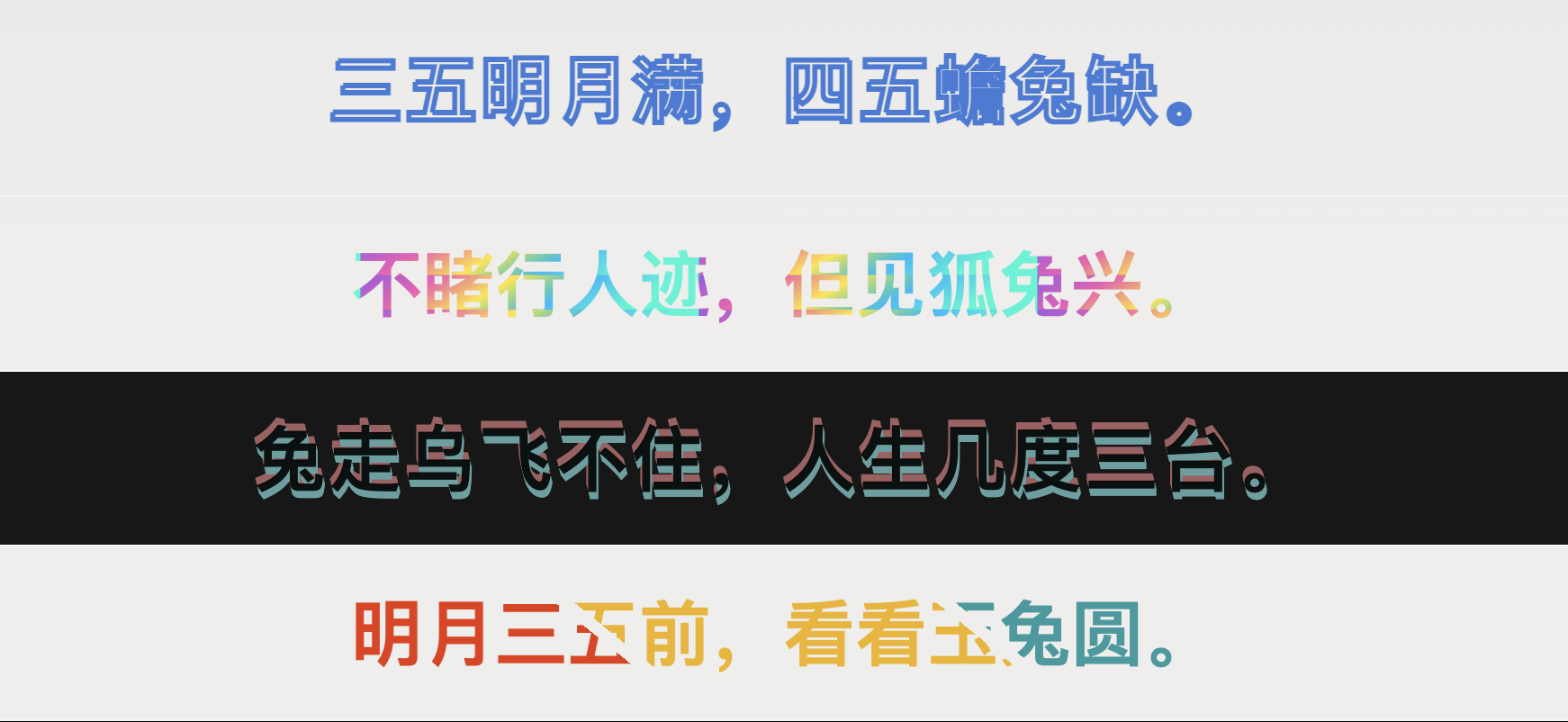
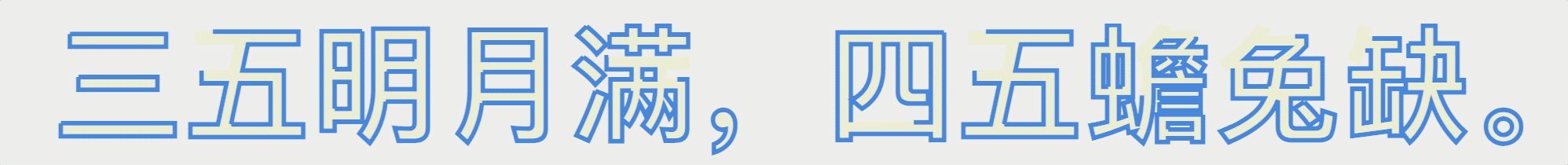
三五明月满,四五蟾兔缺。 —— 佚名 《 孟冬寒气至 》

这里主要用到了 svg 的到文本标签 text,并结合stroke和fill属性制作空心文字,最后结合animation动画调整stroke和fill的数值就实现了上图的效果。
效果三
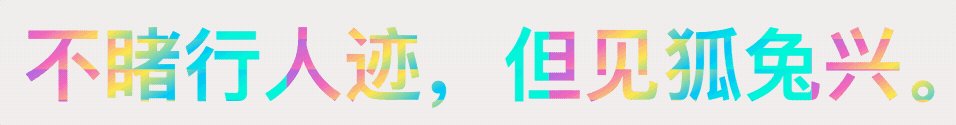
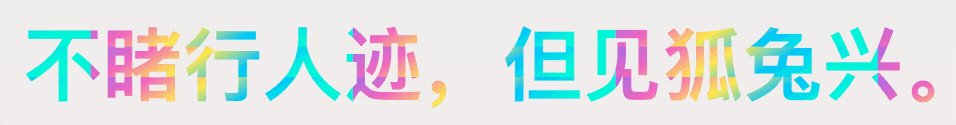
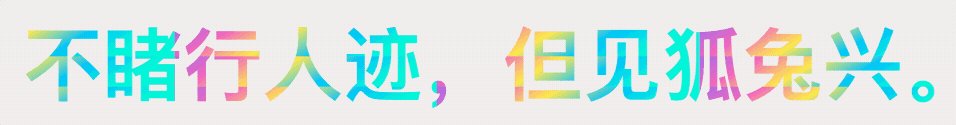
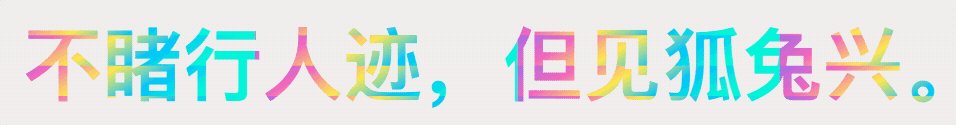
不睹行人迹,但见狐兔兴。 —— 范云 《 渡黄河 》

此效果主要是设置background-clip: text将背景色应用到文字区域,再通过animation动画不断调整background-position使其背景动起来。
效果四
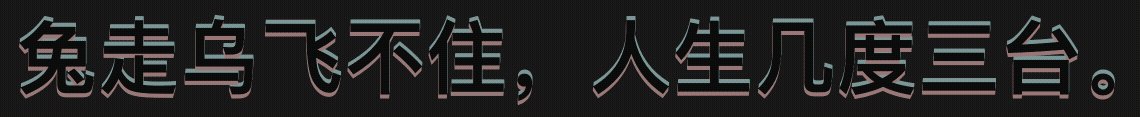
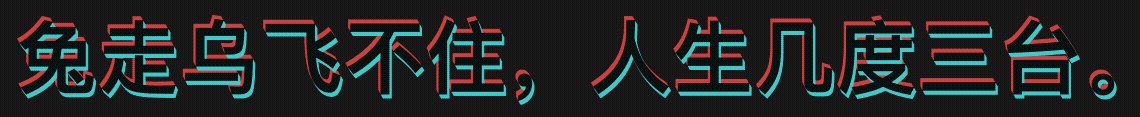
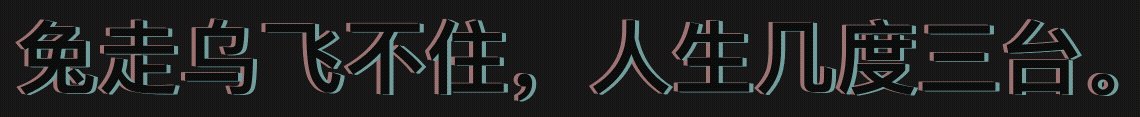
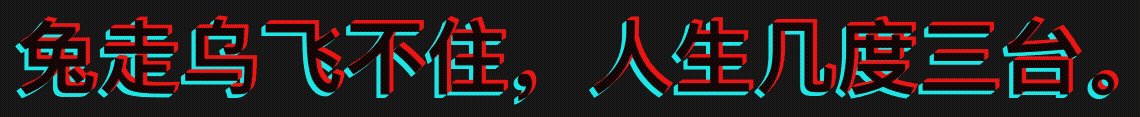
兔走乌飞不住,人生几度三台。 —— 晏殊 《 清平乐 》

这个效果主要是通过设置text-shadow,再通过animation动画不断调整每个阴影部分的位置和颜色。
效果五
明月三五前,看看玉兔圆。

此效果和效果三类似,设置background-clip: text将背景色应用到文字区域,比较有特色的是将文字设置了不同的颜色并有倾斜切割的感觉,主要是通过设置linear-gradient中的transparent透明色实现,核心代码如下:
效果六
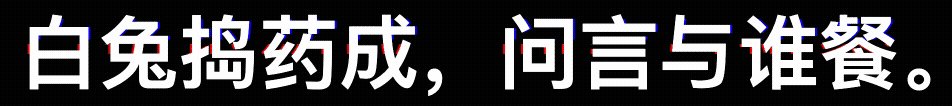
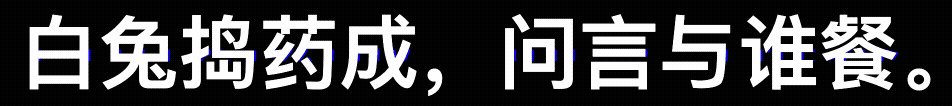
白兔捣药成,问言与谁餐。 —— 李白 《 古朗月行》

这里的效果不是很明显,当文字过大的时候比较明显,其实就是和抖音 logo 的效果比较类似,会有红色和蓝色两个颜色的抖动效果,两个颜色是由两个伪元素的text-shadow实现,抖动的效果是通过设置clip:rect并设置随机的位置,所以我们看到的画面中出现的位置都不是重复的。
效果七
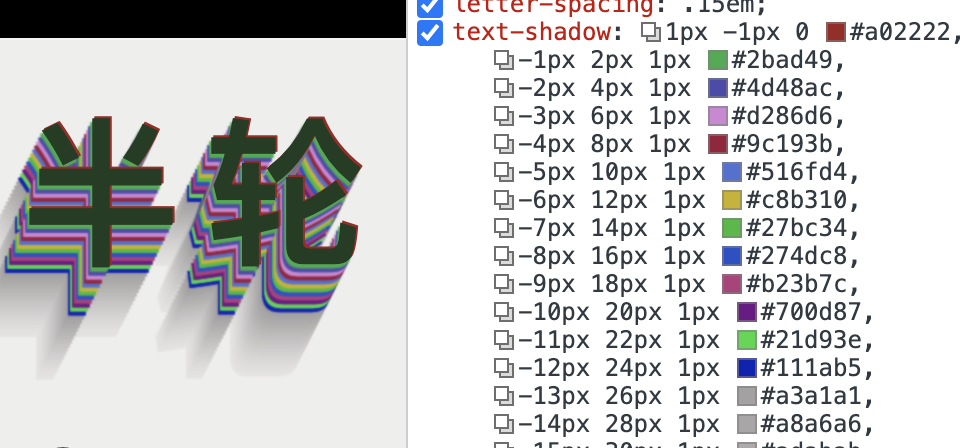
兔月半轮明。 —— 隋 江总《关山月》

这个没有特殊的效果,就是一个纯静态的文字阴影,但是比一般的文字阴影更具有冲击感,所以也列举出来了,核心就是设置不同位置的不同参数文字阴影,以下只贴出了一部分代码。
为方便大家理解,我修改了不同位置的颜色,看这个图大家就容易理解为什么可以实现了,随着越到后面设置的颜色就越淡,阴影效果就出来了。

效果八
兔饥食山林,兔渴饮川泽。 —— 宋 秦观《和裴仲谟放兔行》

这里是将文字变成一缕白烟飞走了,看着还是很有意境的感觉。核心实现逻辑是给每个文字设置平移,旋转,倾斜,放大,透明度,文字阴影,然后从左往右给每个文字设置延迟执行动画的时间。这里仔细看可以发现每个文字运动的效果并不是完全一样,这里是通过奇偶选择器设置了不同的transform属性值。
效果九
茕茕白兔,东走西顾。 —— 汉 佚名 《古艳歌》

这个效果看着和效果三是不是有点类似,核心也是设置background-clip: text将背景色应用到文字区域,但是这里的背景动画看着比较复杂,但其实代码比较简单,就是设置了一张 gif 的背景图,这个在实际项目中大家可以看其复杂度灵活运用。
效果十
有兔斯首,炮之燔之。 —— 先秦 佚名《瓠叶》

这个效果的 gif 图不是很逼真,大家可以看在线的效果,这里并没有用到background-clip: text,而是用到了mix-blend-mode混合模式,这里用到了multiply和color-dodge两个混合模式,图中的白色区域的移动是通过设置translate平移使画面动起来了。
代码在线效果
https://code.juejin.cn/pen/7185755772205137924
最后
本次整理的 10 个有关文字特效到这里就结束了,希望可以在你的项目中带来一定的收获,如果你还有什么好的设计交互效果欢迎留言讨论。后期还会继续整理分享其他优质前端交互效果,如果有什么期望整理的效果也欢迎留言哈。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
https://codepen.io/comehope/pen/GBwvxwhttps://codepen.io/hkmDesigner/pen/zwJPgLhttps://codepen.io/lbebber/pen/nqwBKKhttps://codepen.io/jackrugile/pen/krVZxw
版权声明: 本文为 InfoQ 作者【南城FE】的原创文章。
原文链接:【http://xie.infoq.cn/article/6073741238fd0b61ac9e8bf0e】。文章转载请联系作者。











评论