基于 Material Design 风格开源、易用、强大的 WPF UI 控件库
前言
今天给大家分享一款基于 Material Design 风格开源、免费(MIT License)、易于使用、强大的 WPF UI 控件库:MaterialDesignInXamlToolkit。
项目介绍
MaterialDesignInXamlToolkit 是一个开源、易于使用、强大的 WPF UI 控件库,旨在帮助开发人员在 C# 和 VB.Net 中实现 Google 的 Material Design 风格的用户界面。该框架提供了一组丰富的控件、样式和效果,使开发人员能够轻松创建现代化、具有吸引力的应用程序。
WPF 介绍
WPF 是一个强大的桌面应用程序框架,用于构建具有丰富用户界面的 Windows 应用。它提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,让开发者可以创建出吸引人且交互性强的应用程序。
运行项目源码
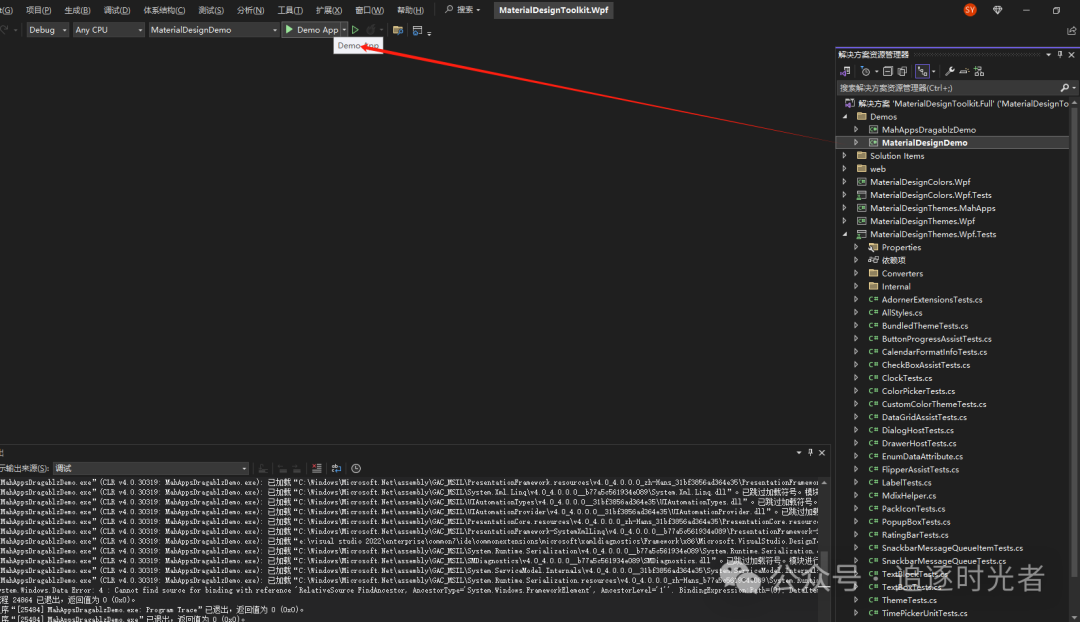
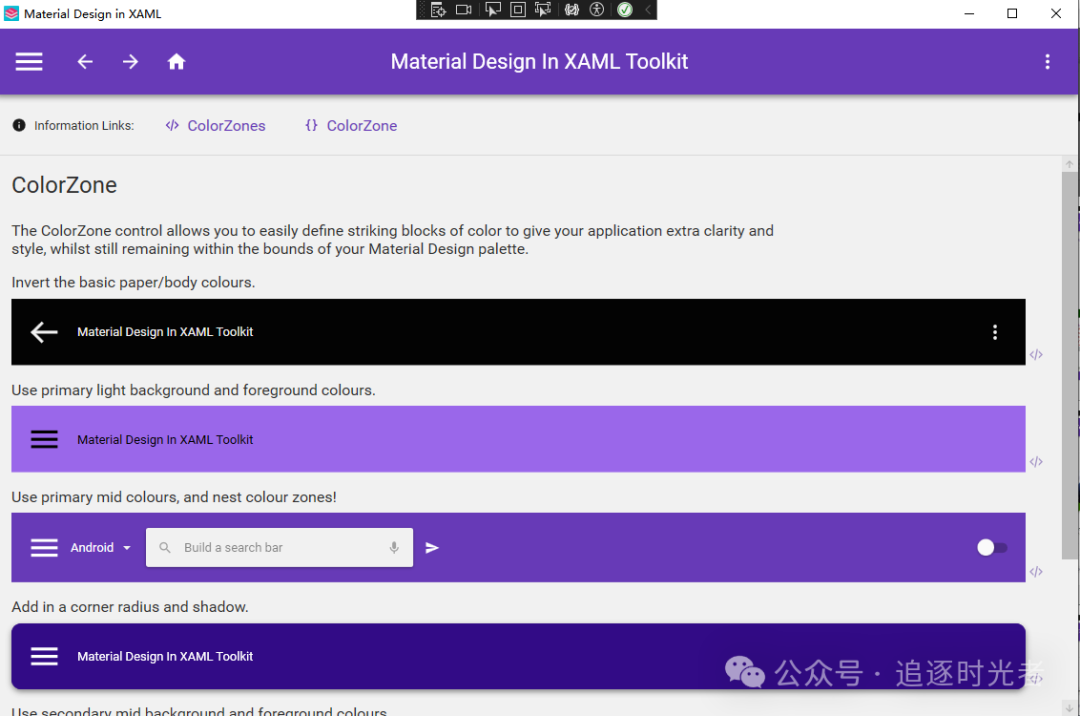
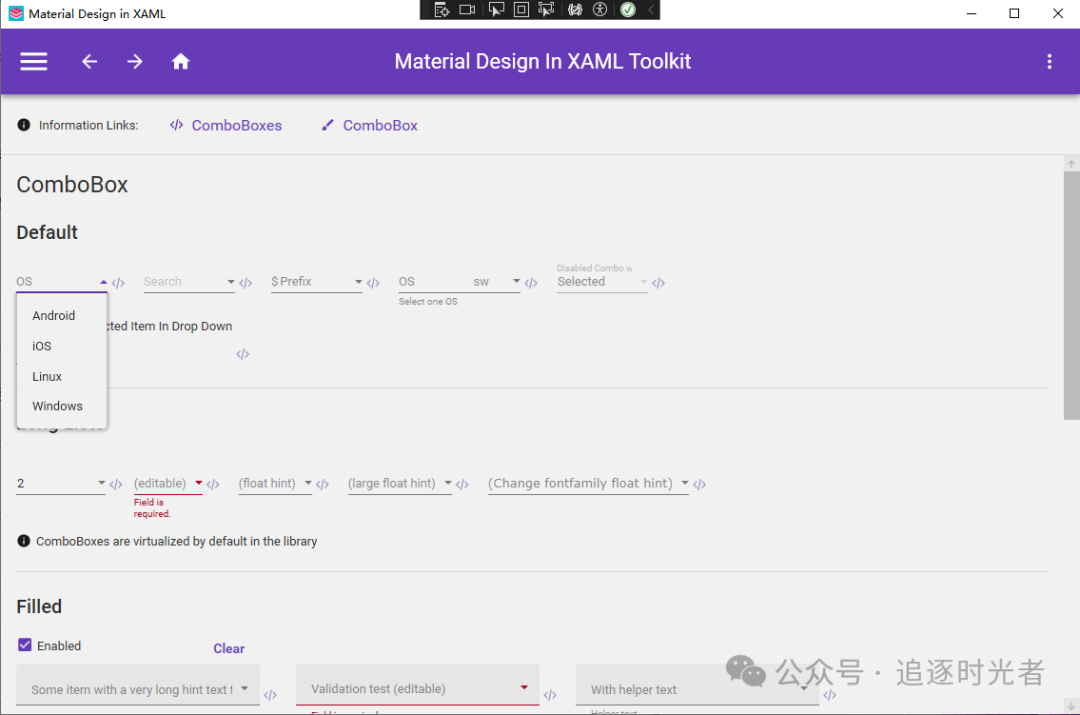
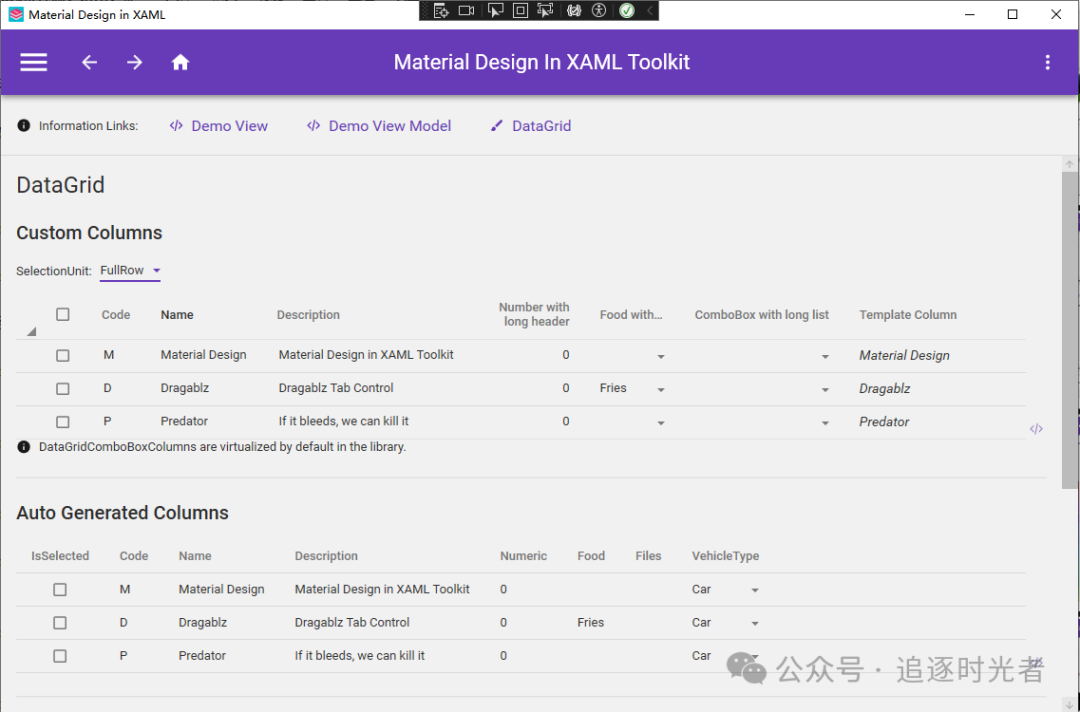
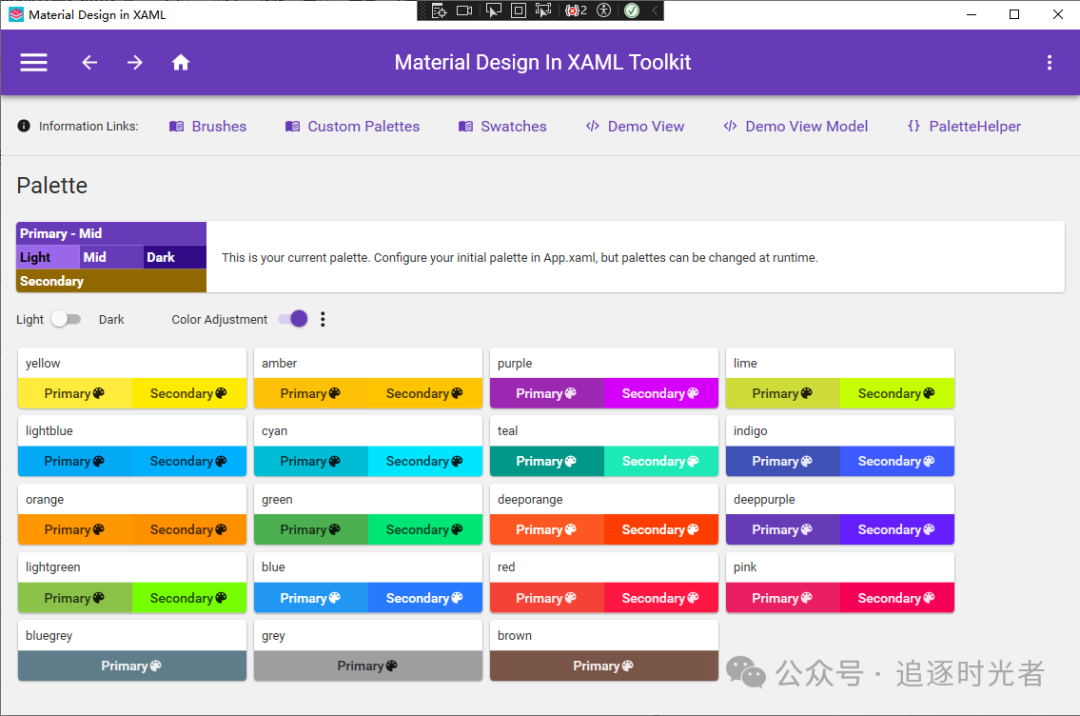
设置MaterialDesignDemo为启动项目运行查看:


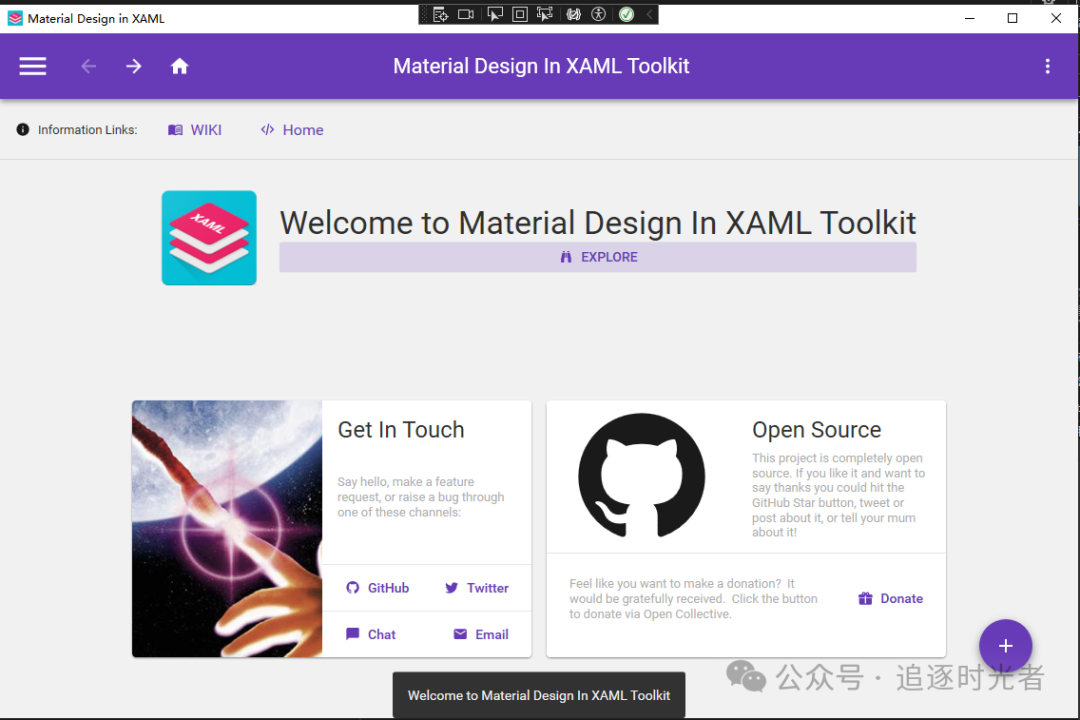
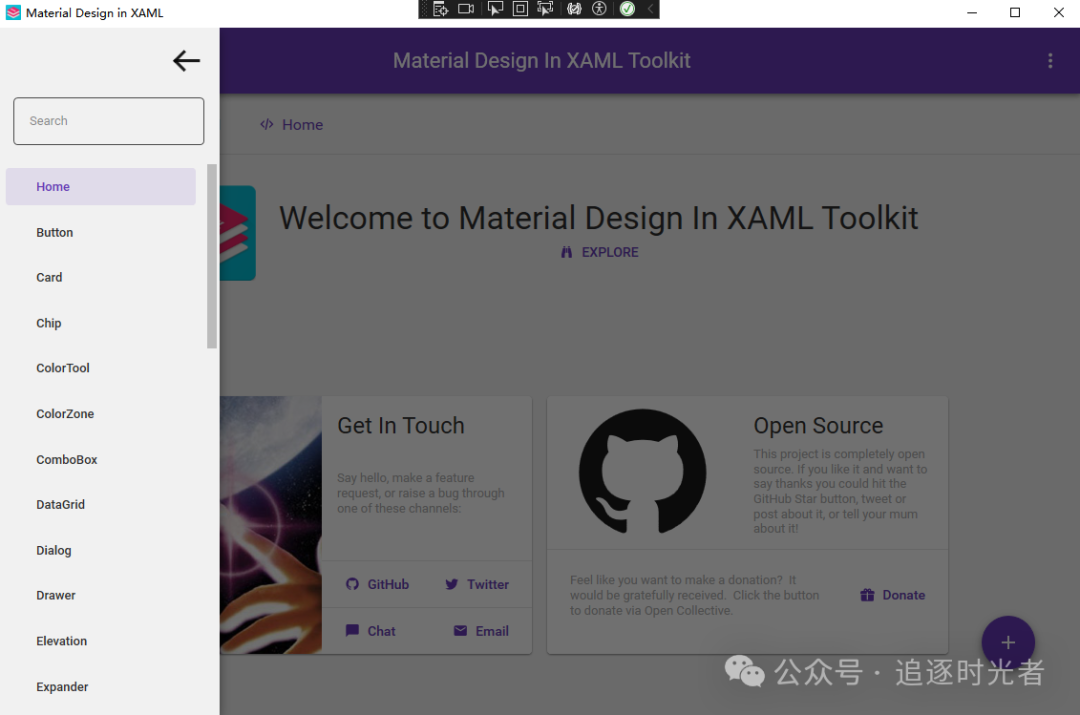
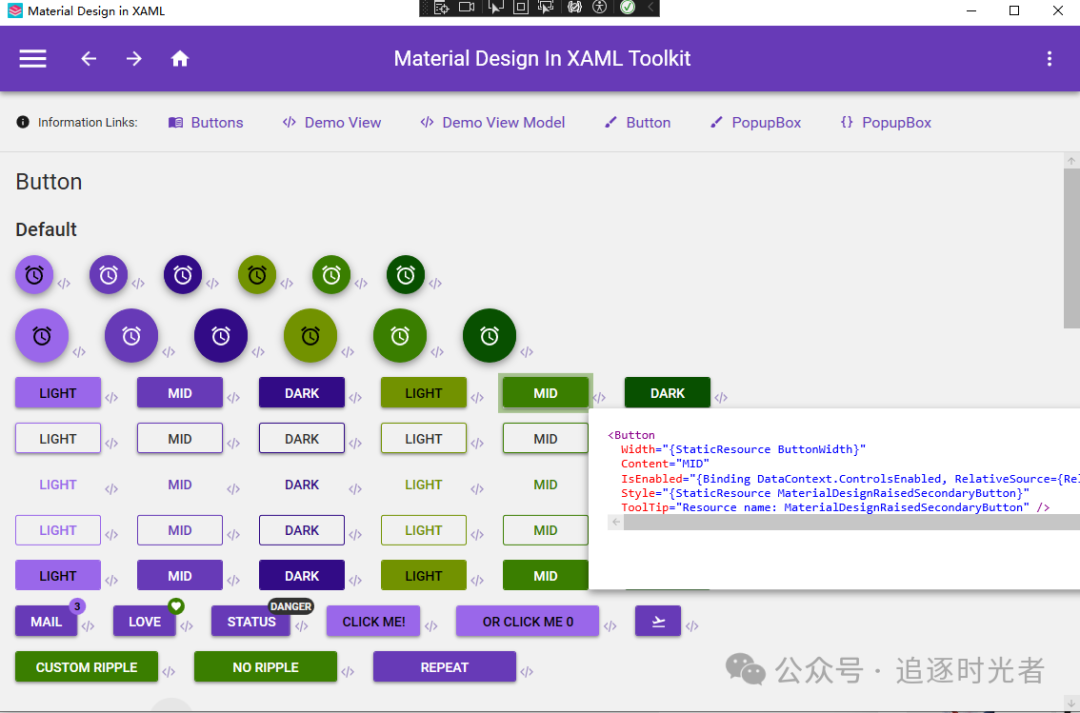
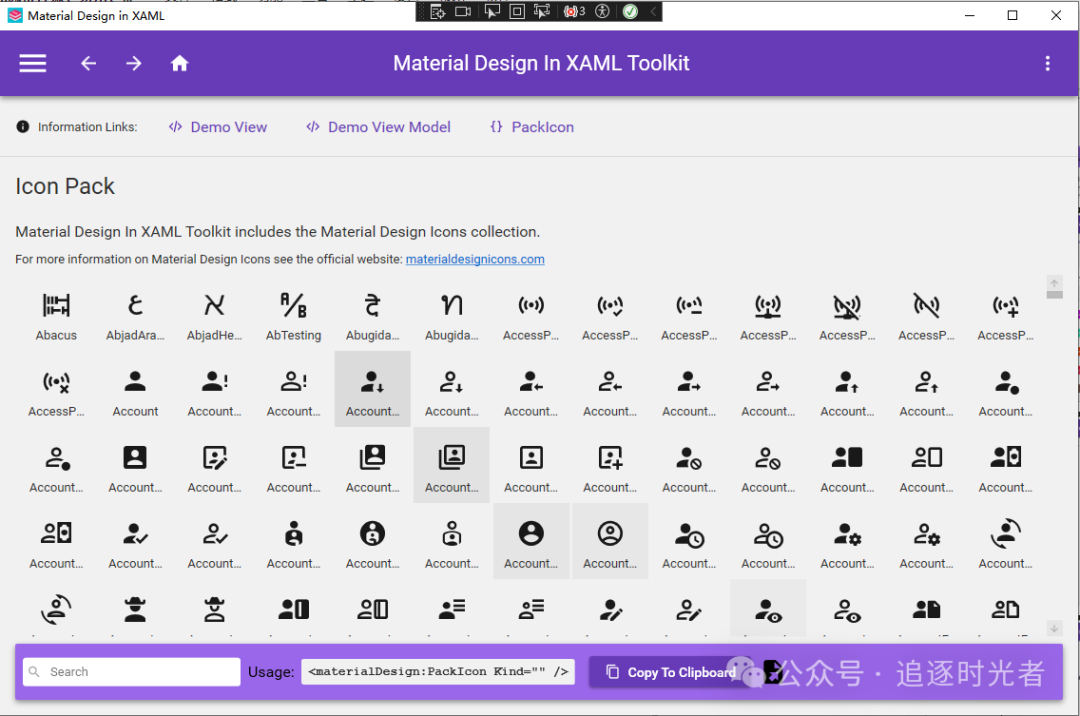
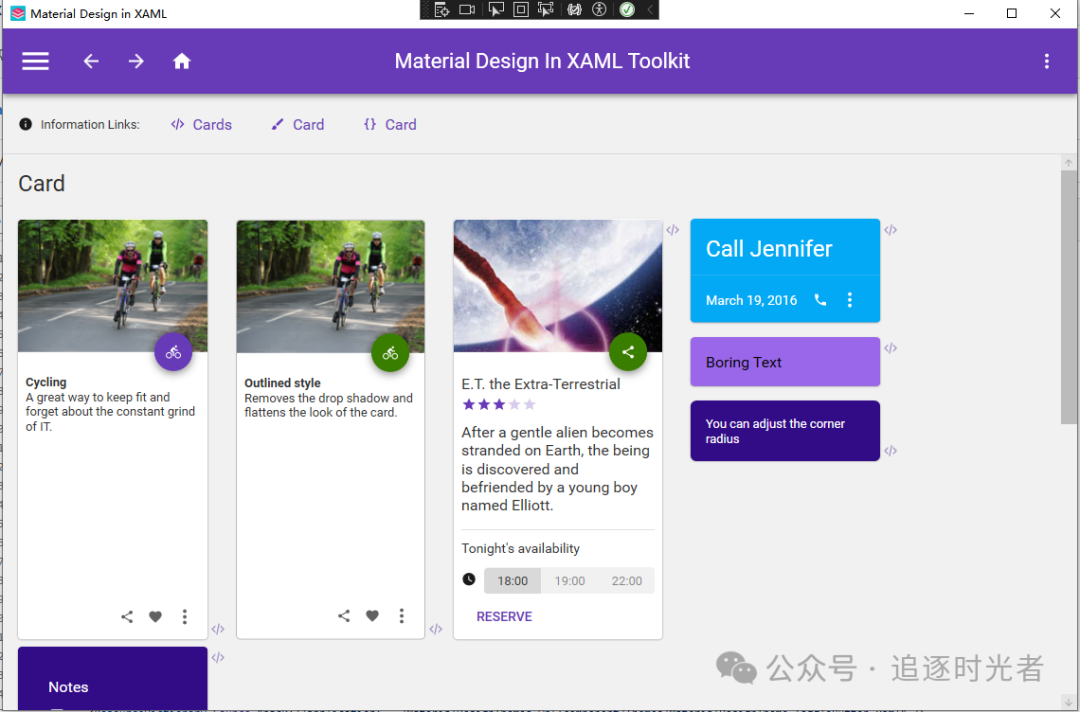
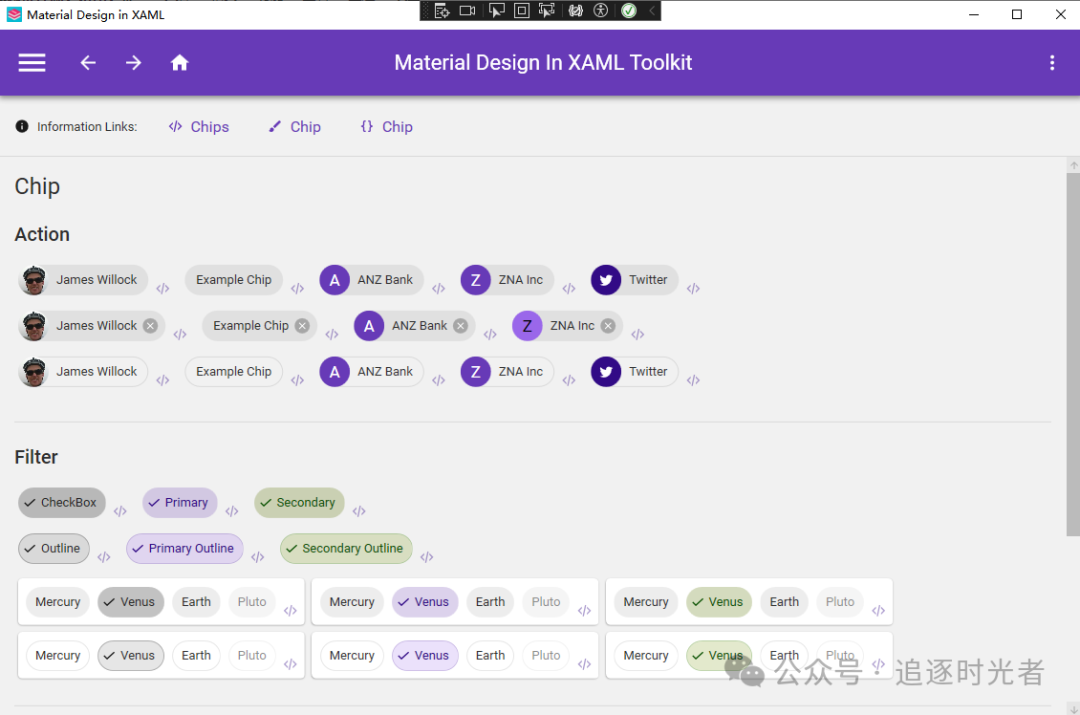
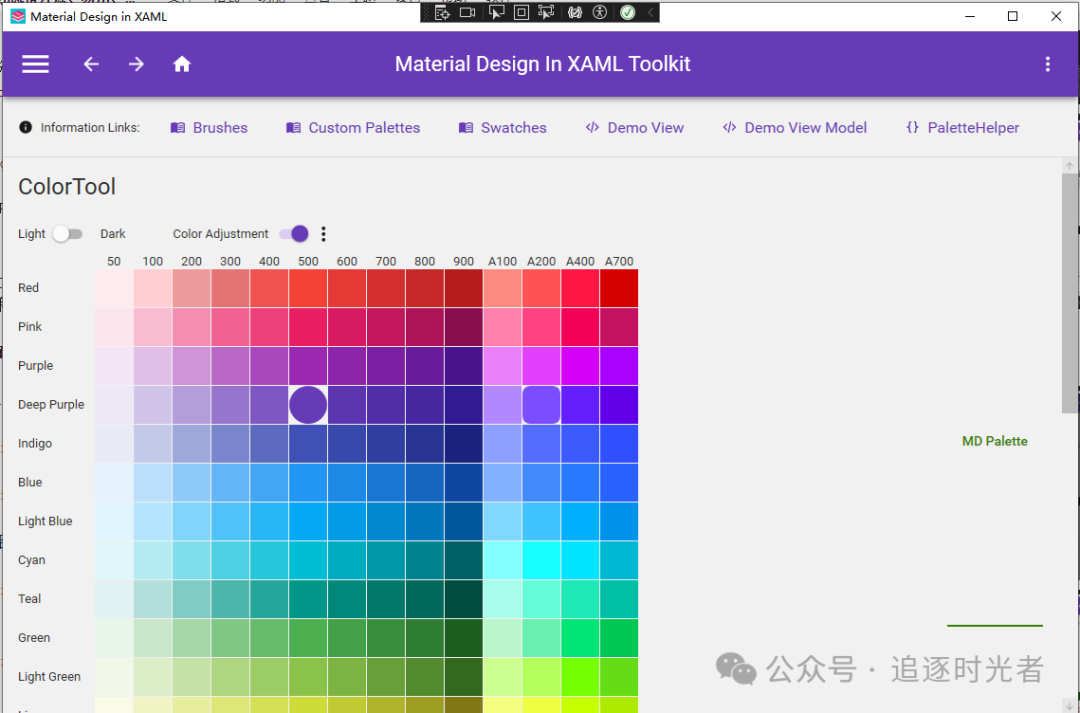
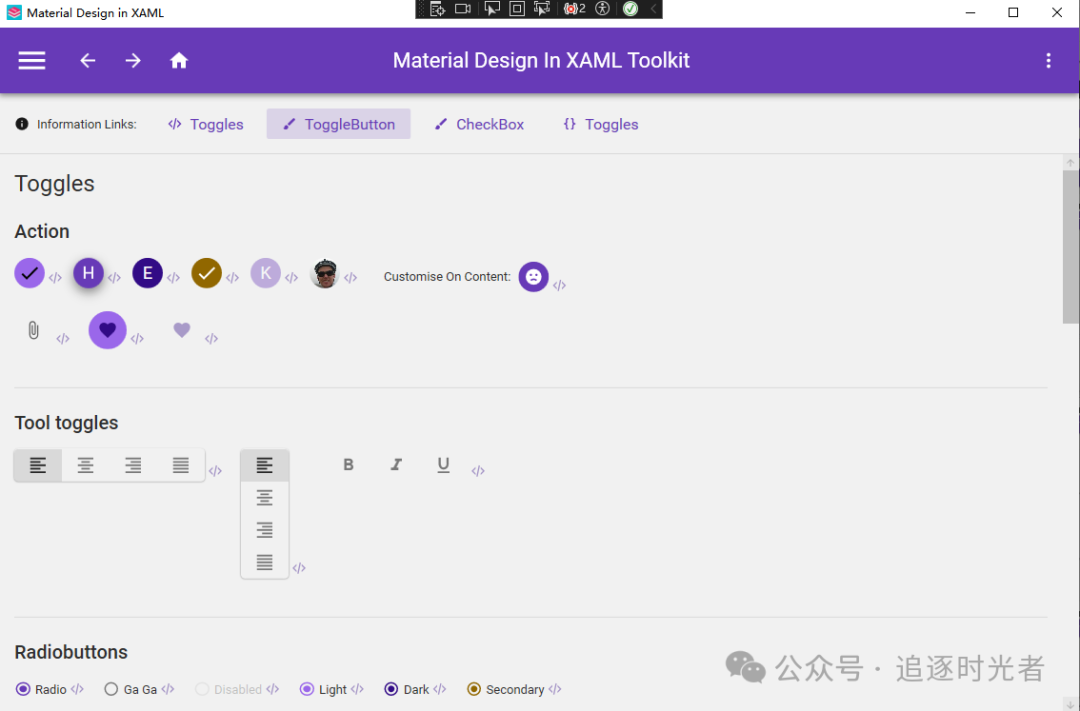
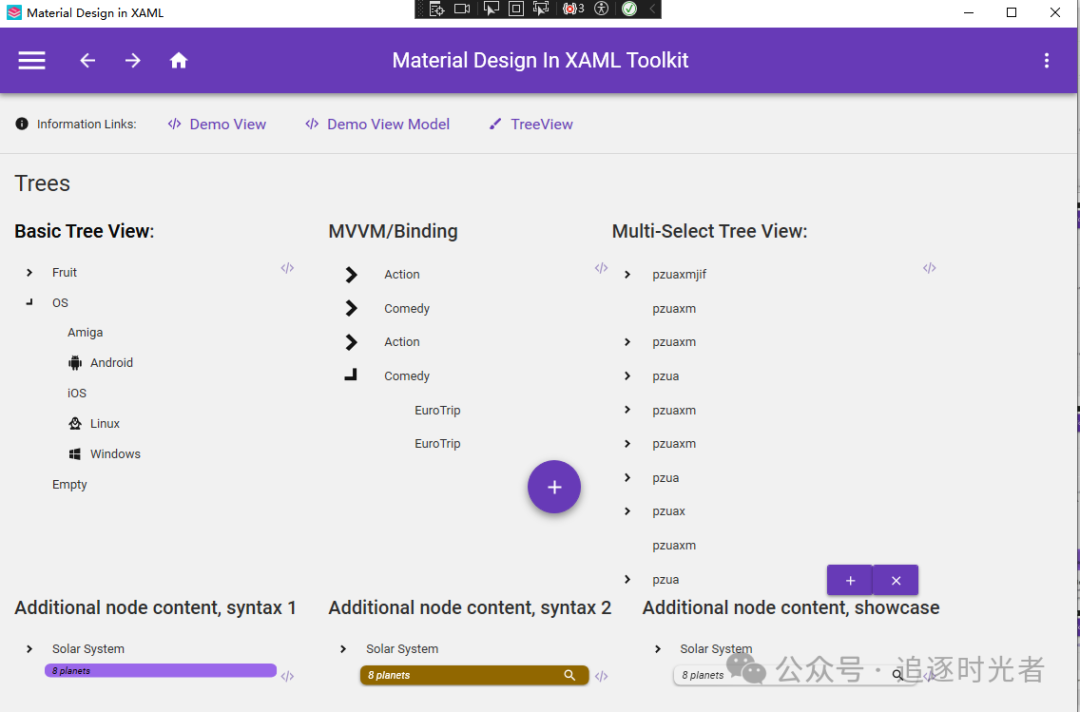
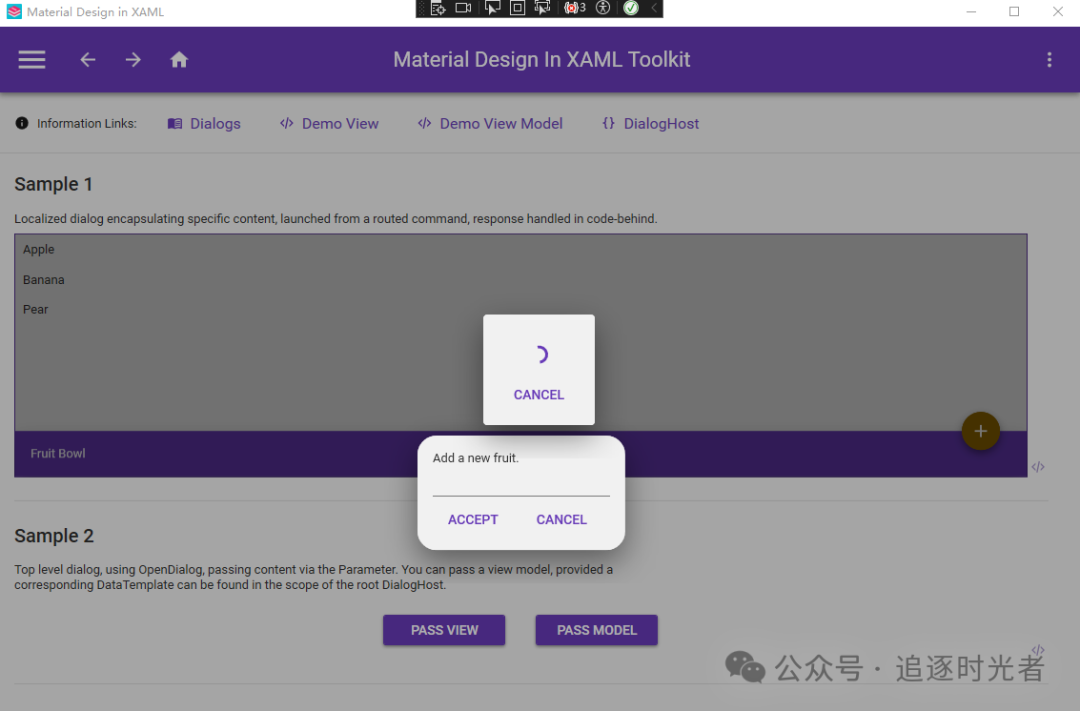
项目运行截图














文章转载自:追逐时光者








评论