5 分钟带你小程序入门 [实战总结分享]
![5 分钟带你小程序入门 [实战总结分享]](https://static001.geekbang.org/infoq/6c/6cc5ae72c9ac1513e96dd3f037dbc049.jpeg)
微信小程序常常用 4 种文件类型
JS 文件
JS 在小程序中用于编写页面逻辑和交互效果,可调用 API 接口完成数据请求和处理,也可以使用第三方库和框架。

模块化编程:小程序中 JS 文件可以使用 ES6 的模块化语法,通过 export 和 import 来导出和导入模块。
引用其他 JS 文件:小程序中的 JS 文件可以通过 require 来引入其他的 JS 文件,如 utils、model 等。
事件处理:小程序中的事件处理非常重要,需要注意事件的绑定和触发,以及事件参数的传递和处理。
数据绑定和更新:小程序中的数据绑定和更新是自动的,但也需要注意一些细节,如数据类型的转换和更新时机等。
API 调用:小程序提供了很多 API 供开发者使用,需要注意选择正确的 API 并正确调用。
错误处理:小程序中 JS 出错会导致页面崩溃,需要使用 try-catch 来进行错误处理,避免影响用户体验。
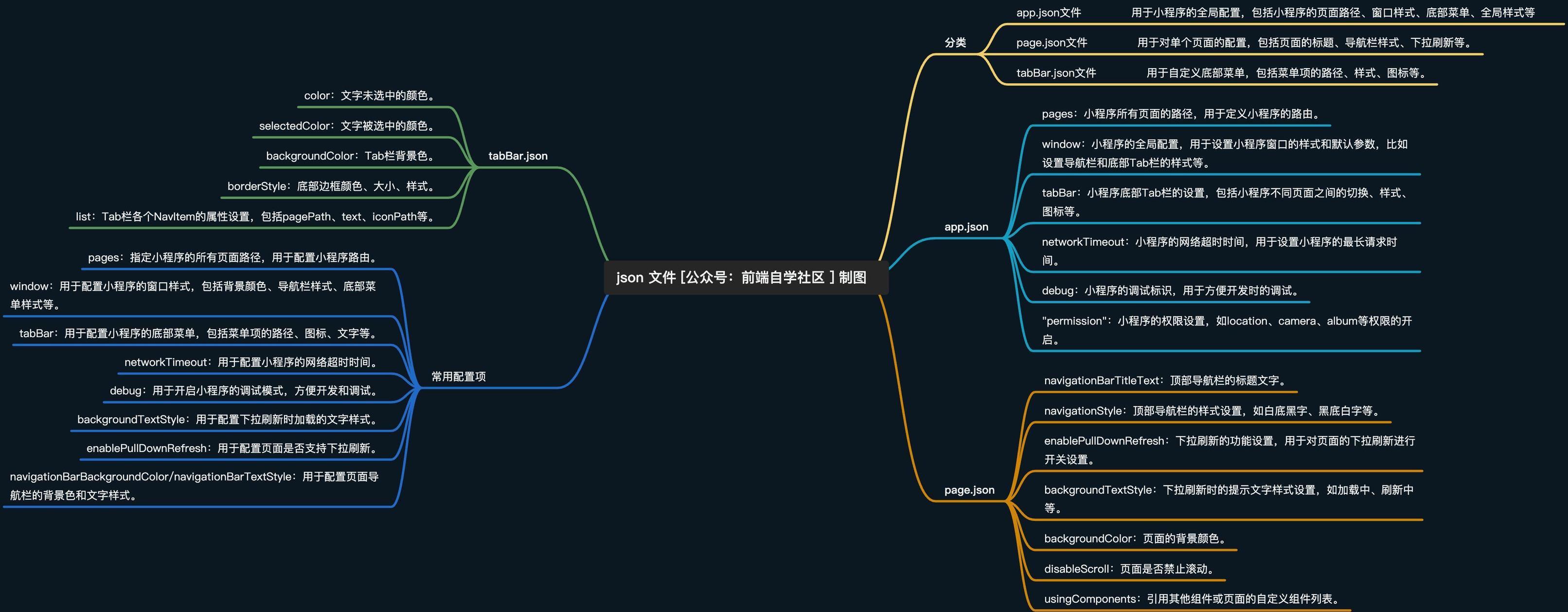
json 文件
JSON 在小程序中用于配置页面属性和数据源。它可以定义页面的背景色、导航栏字体颜色、数据源等。

WXML
WXML 是一种基于 XML 语法的标记语言,用于编写小程序页面结构。它支持数据绑定、条件、循环语句等语法,并可与 JS 模块交互。

WXSS
WXSS 是一种基于 CSS 语法的样式表语言,用于定义小程序页面的样式。它支持嵌套、变量、继承、全局样式等特性。

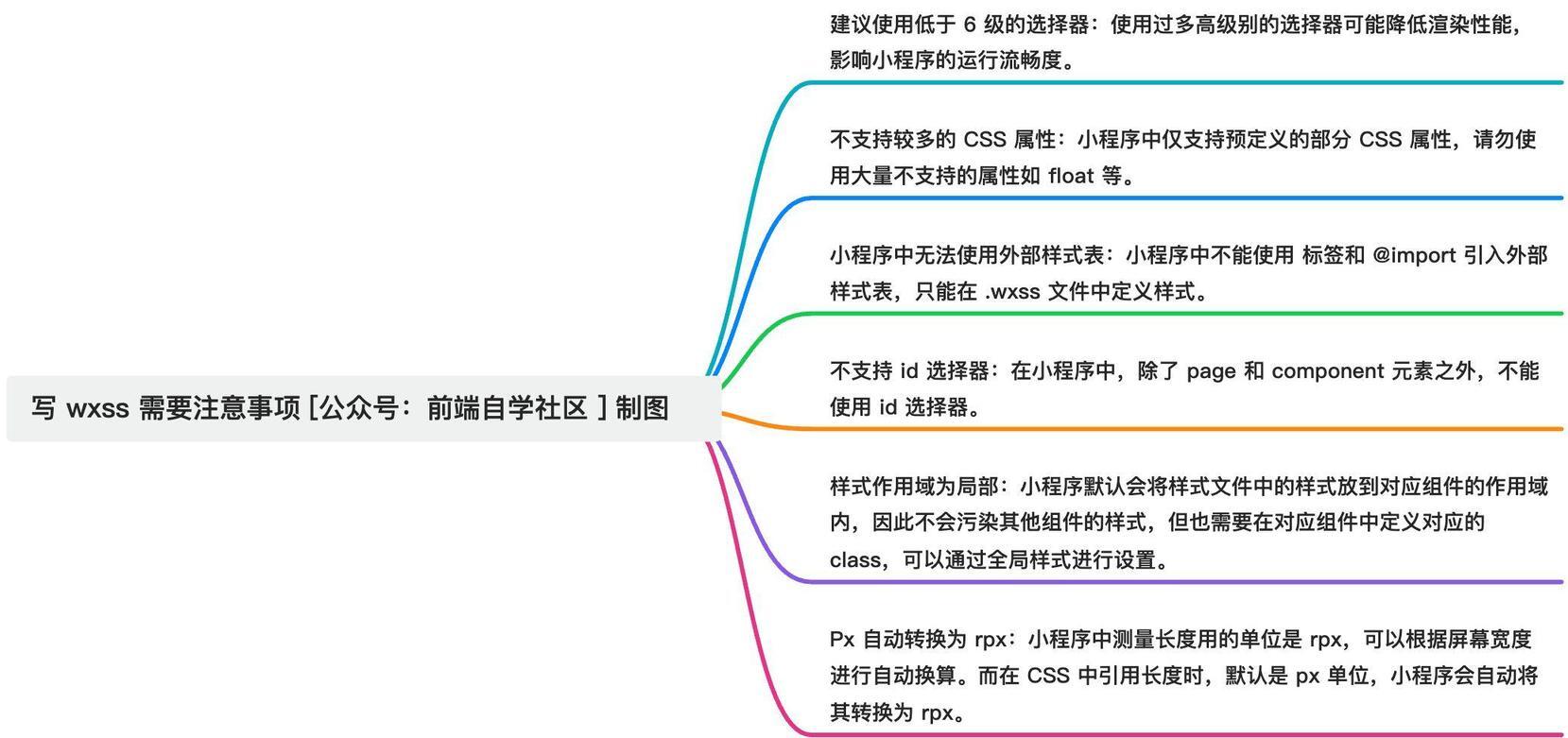
写 wxss 时,小程序不支持哪些写法
微信小程序的 WXSS 是一种针对小程序的特殊样式语言,和传统网页 CSS 有些不同,虽然语法和 CSS 相似,但在实际使用中还是有一些差别。下面是不支持的 CSS 属性和选择器:
CSS 属性:
通用选择器(*)
边框圆角属性(border-radius)
文字阴影属性(text-shadow)
图片滤镜属性(filter)
高级定位属性(z-index)
grayscale,sepia,saturate,hue-rotate,invert,opacity
CSS 选择器:
ID 选择器(#id)
兄弟选择器(+ 和 ~)
属性选择器中用多个属性一起选择的方式,([attr="value"][attr2="value2"])
伪元素选择器(::before 和::after)
可为空元素选择器(:empty)
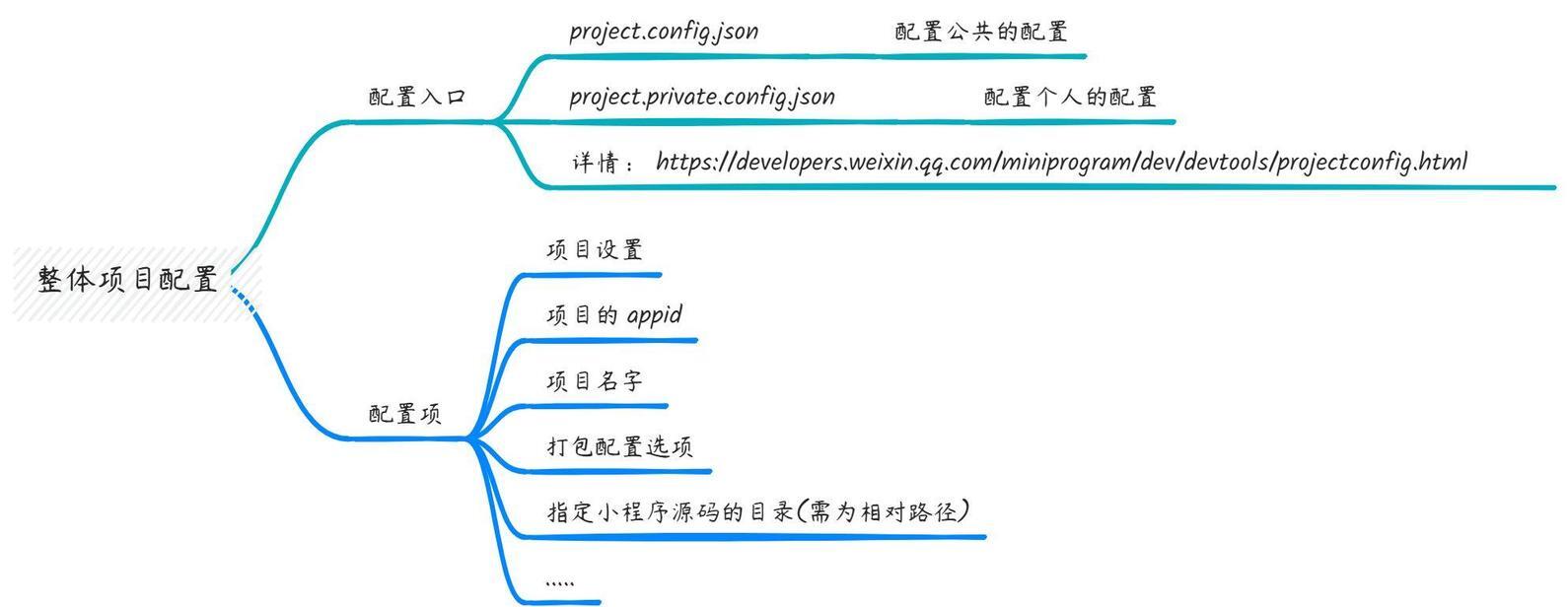
项目配置

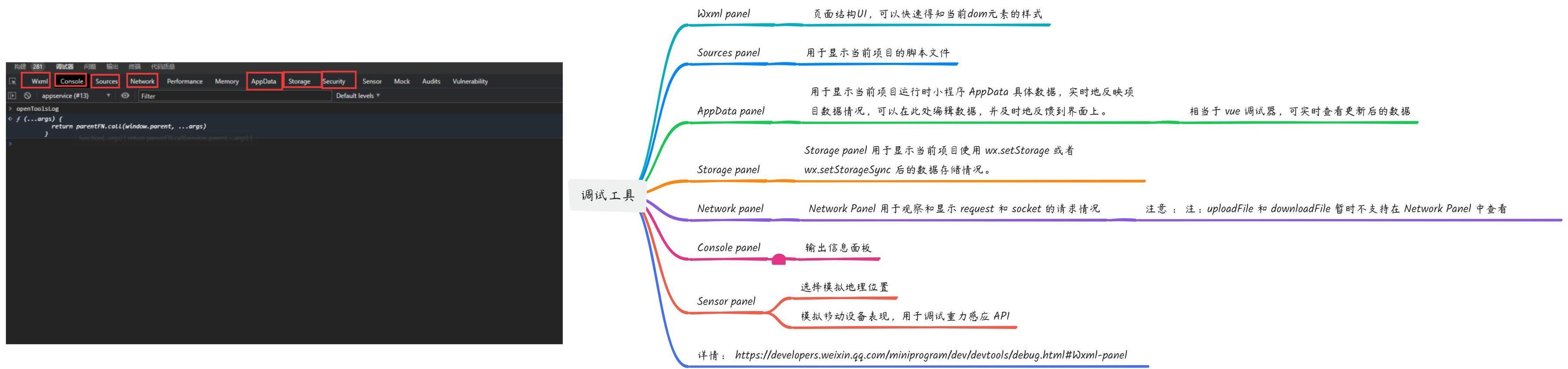
调试工具

语法回顾
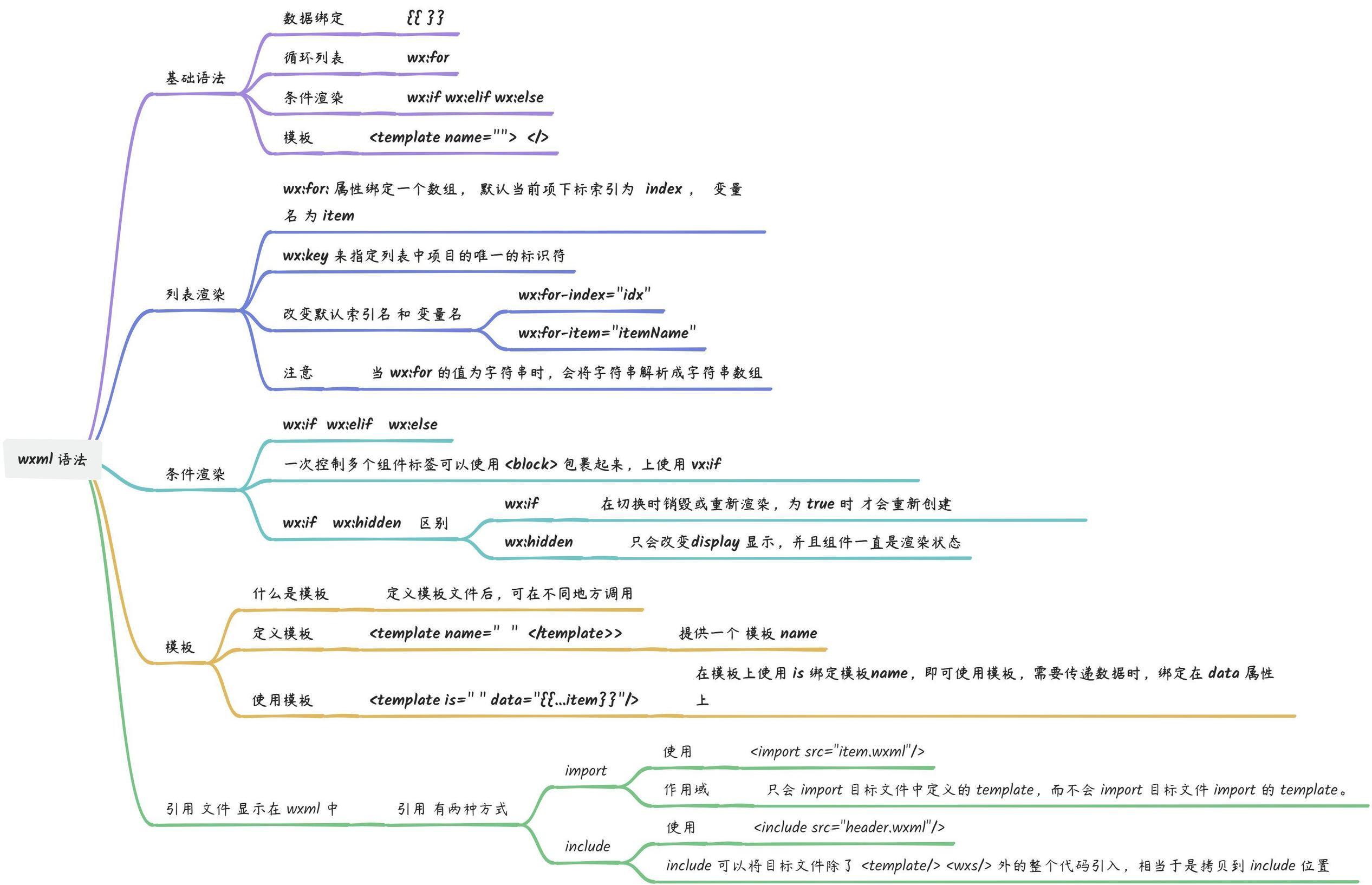
wxml 语法

定义模块
直接创建 .wxs 文件 。每个 wxs 模块均有一个内置的 module 对象。
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
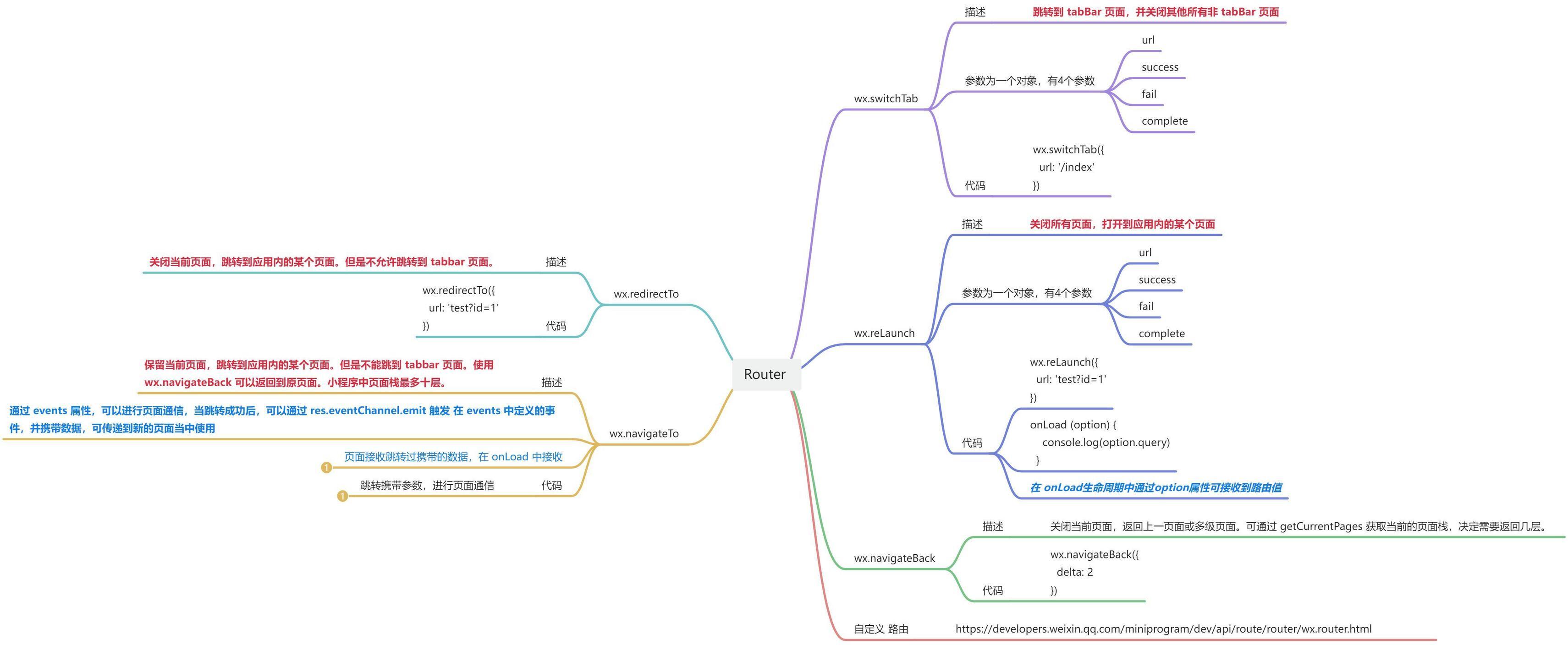
路由 API 整理

持续更新中.......
版权声明: 本文为 InfoQ 作者【程序员海军】的原创文章。
原文链接:【http://xie.infoq.cn/article/1920e808525982a451abd17ea】。文章转载请联系作者。










![5 分钟带你小程序入门 [实战总结分享]_小程序_程序员海军_InfoQ写作社区](https://static001.infoq.cn/static/infoq/img/logo-121-75.yuij86g.png)
评论