如何在 towify 中使用组件切换器配置“点赞”功能?
如果需要完成某个组件切换类的交互体验,例如配置“点赞”功能时,可以使用 组件切换器 实现这一目的。
效果展示:

前置准备:
“点赞” 图标组件 (下文简称“ 组件 A ”)
“取消点赞” 图标组件 (下文简称“ 组件 B ”)
具体步骤(4):
添加 组件切换器
组件切换器 链接组件 A 和组件 B
组件切换器 配置“点赞” 触发器
组件切换器 配置“取消点赞” 触发器
步骤分解:
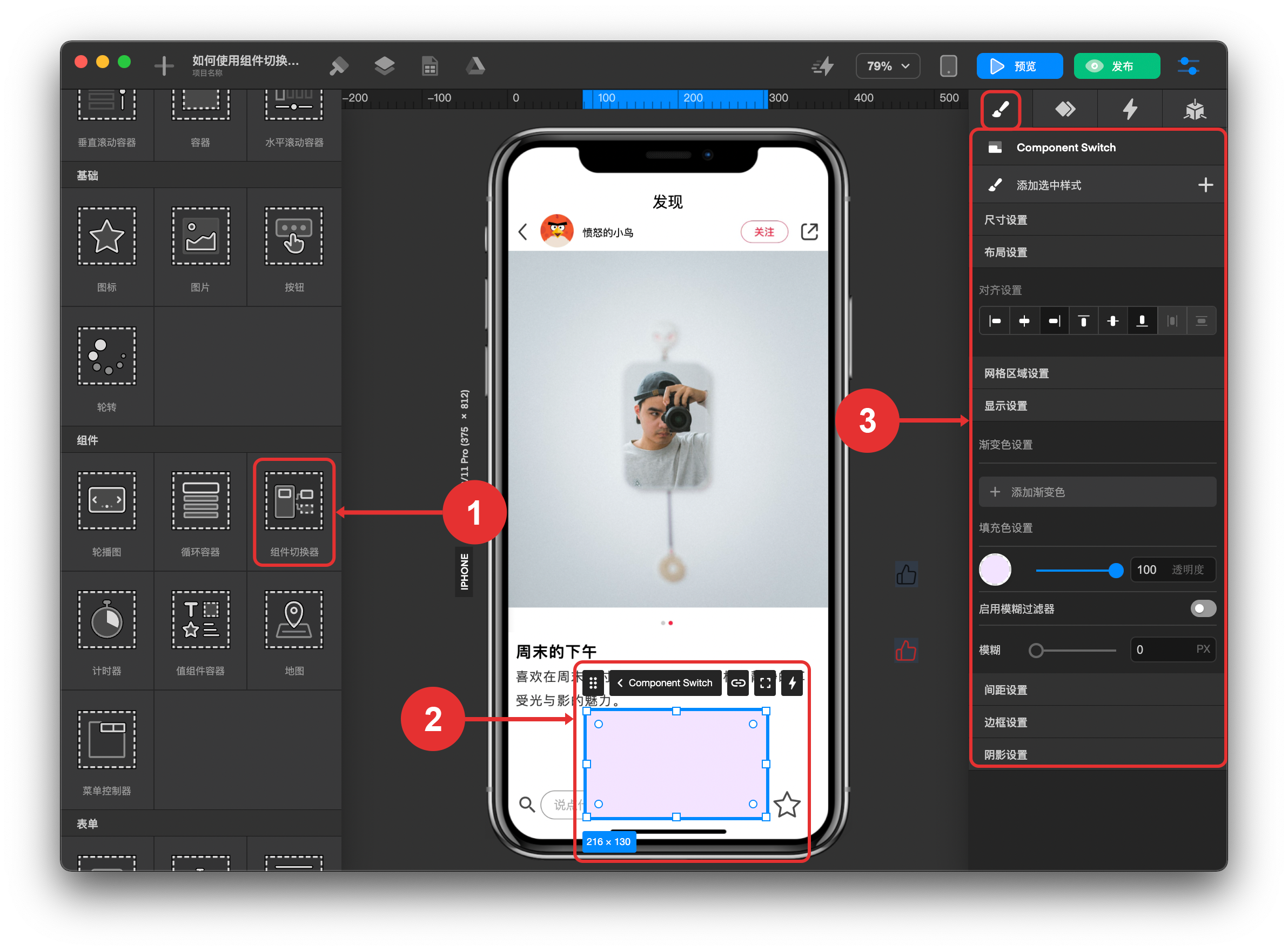
添加组件切换器
添加 组件切换器
选中 组件切换器
配置 组件切换器 样式

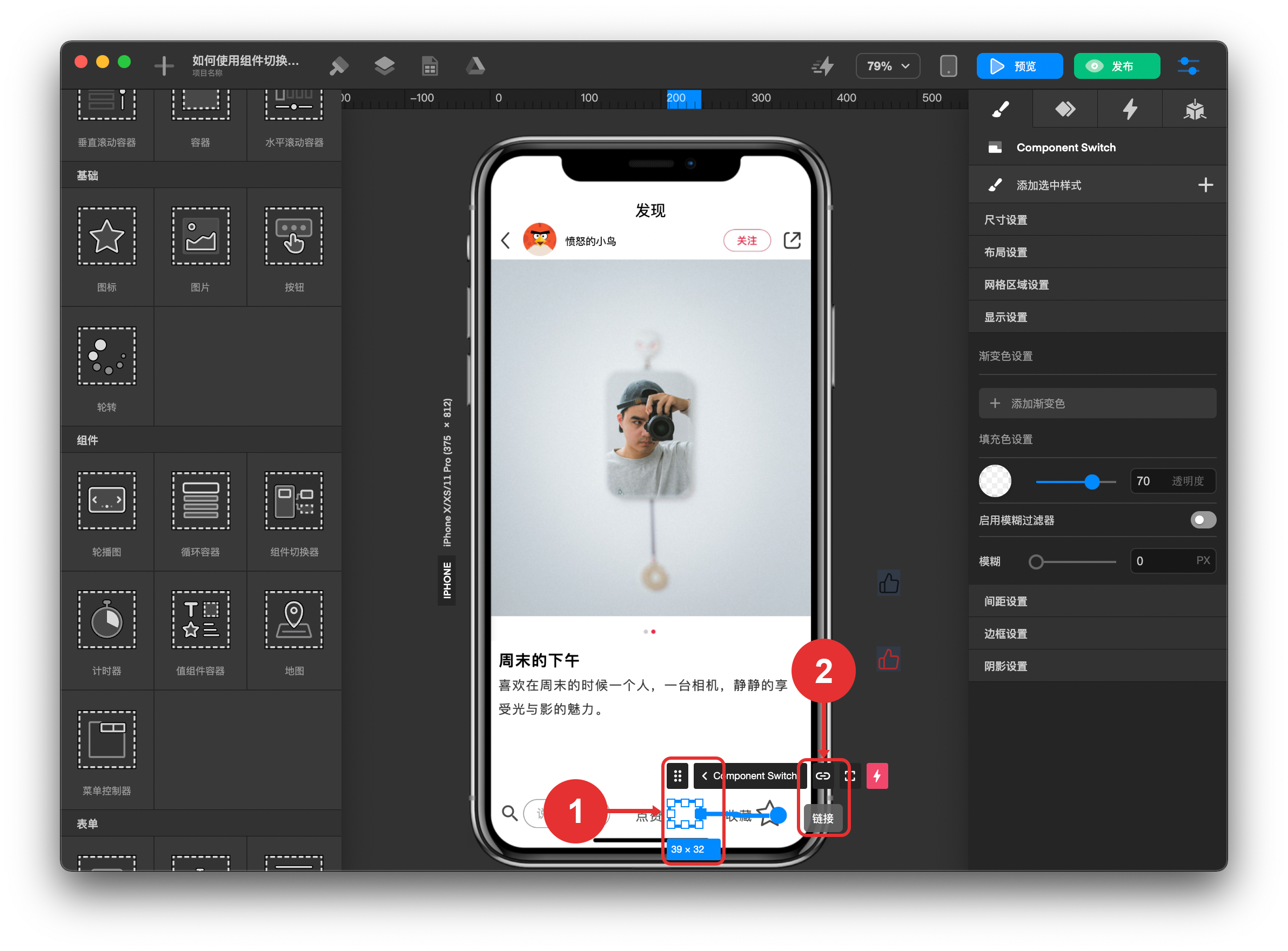
组件切换器链接组件 A 和组件 B
选中 组件切换器
点击 链接 ,生成链接线
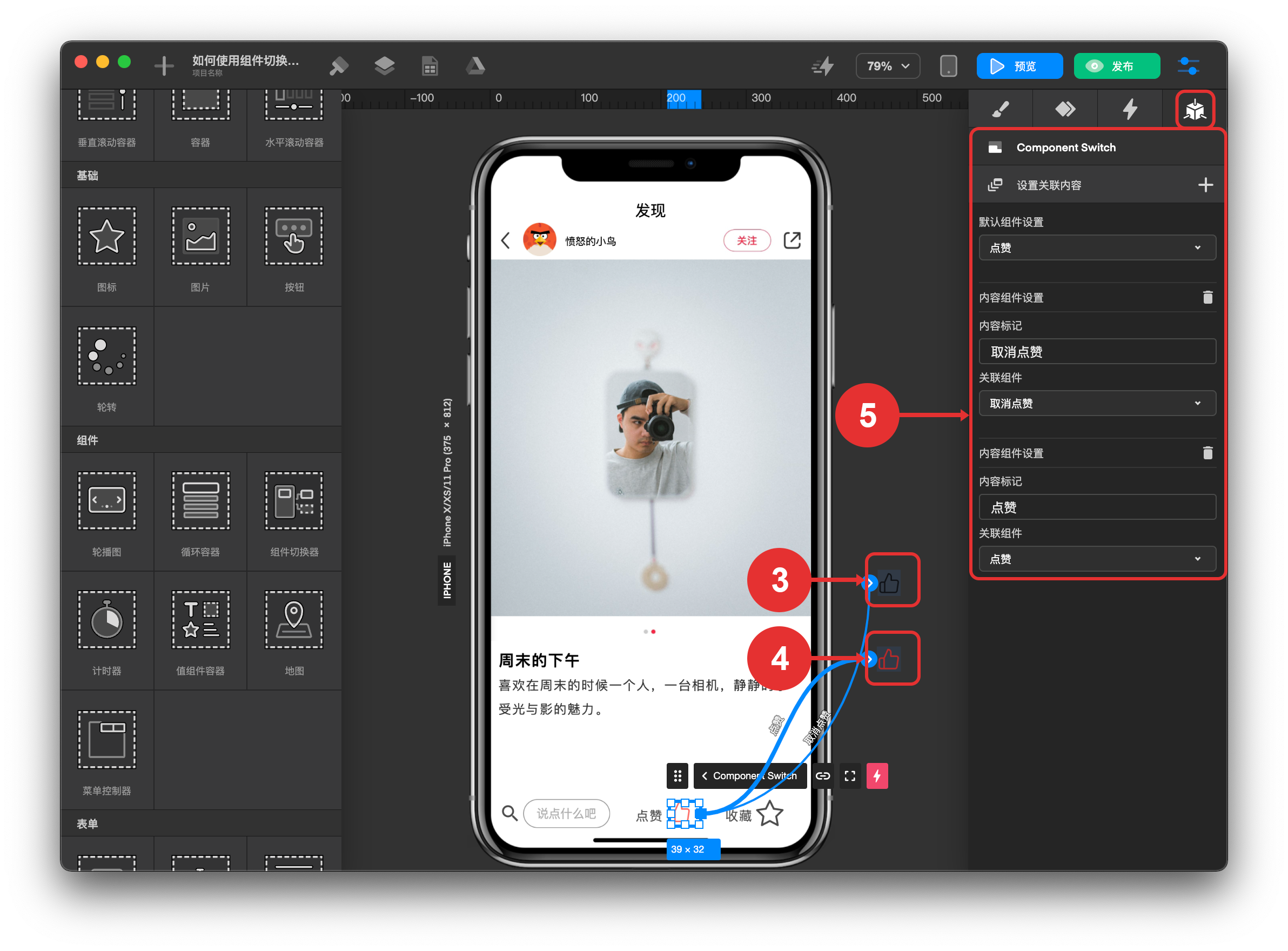
组件切换器 和 组件 A 建立链接关系
用同样方式和 组件 B 建立链接关系
在 检查器 的数据绑定及设置中,进行默认组件设置和内容组件设置


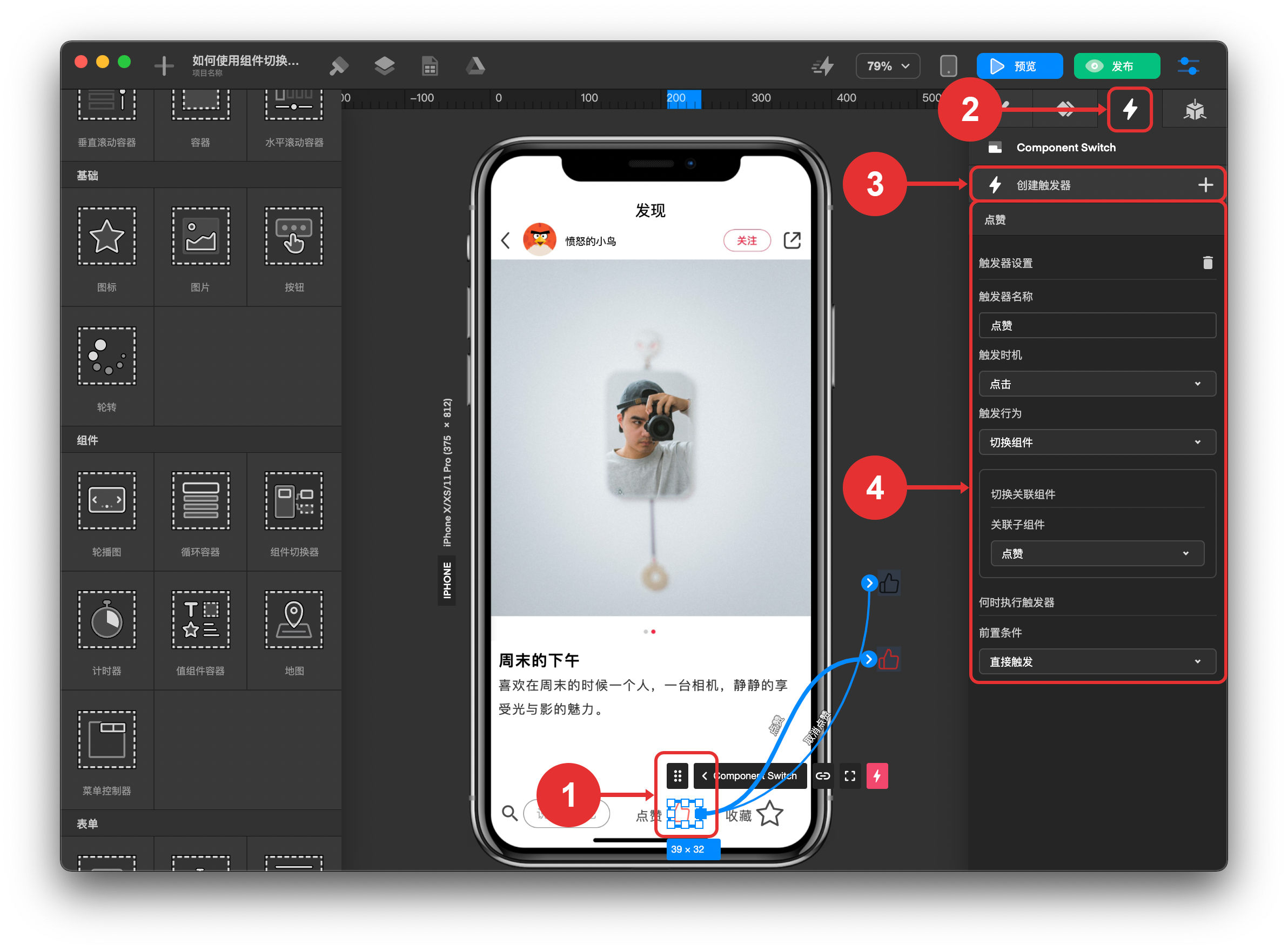
组件切换器配置“点赞”触发器
选中 组件切换器
点击 触发器 图标
创建“点赞” 触发器
配置“点赞” 触发器

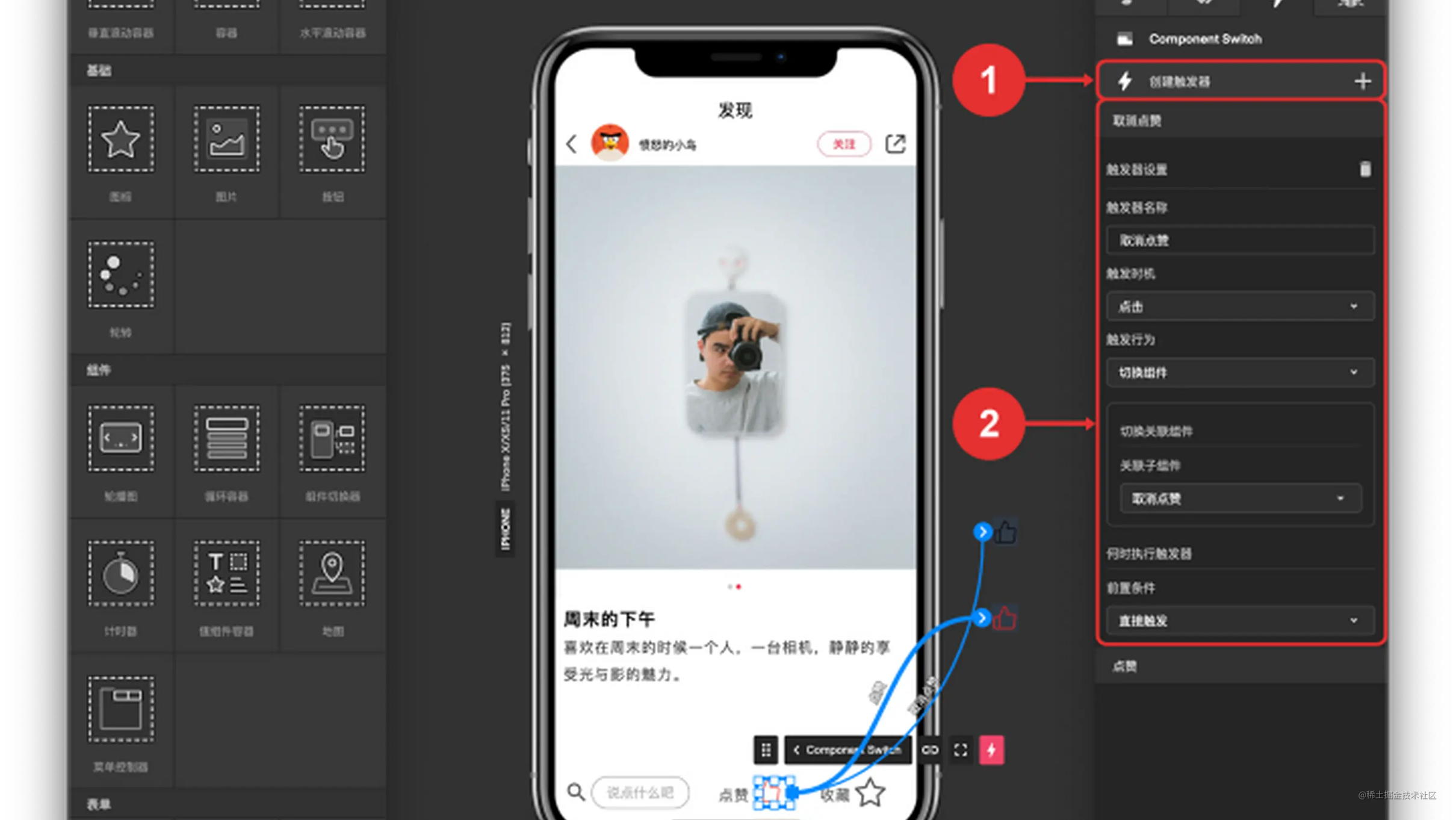
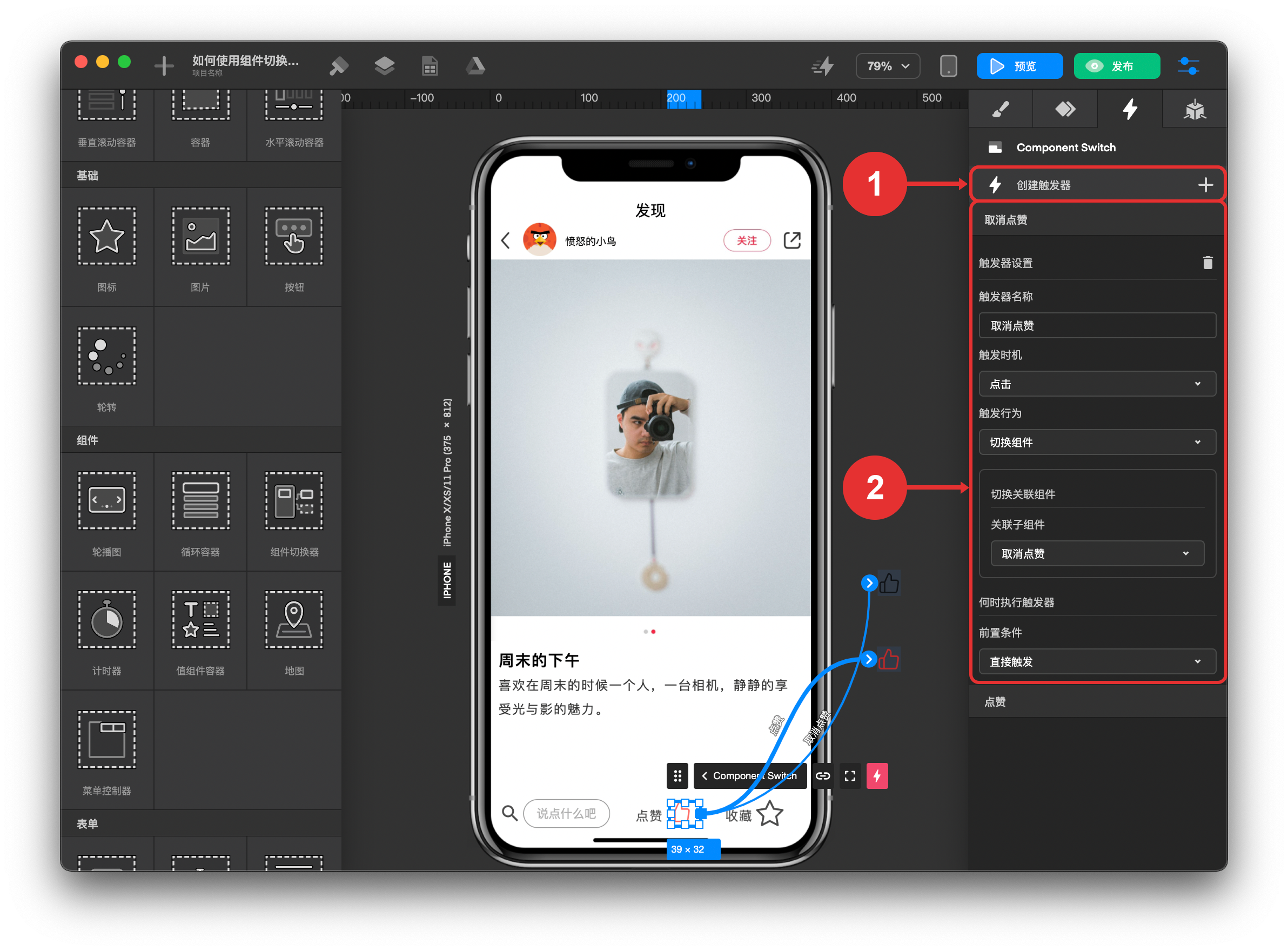
组件切换器配置“取消点赞”触发器
创建“取消点赞” 触发器
配置“取消点赞” 触发器










评论