reduce 函数 20 个高级用法 看看你掌握了多少?

开始之前,介绍一下最近很火的开源技术,低代码。
作为一种软件开发技术逐渐进入了人们的视角里,它利用自身独特的优势占领市场一角——让使用者可以通过可视化的方式,以更少的编码,更快速地构建和交付应用软件,极大程度地降低了软件的开发、配置、部署和培训成本。
应用地址:https://www.jnpfsoft.com/?infoq
开发语言:Java/.net
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;采用微服务、前后端分离架构,集成了代码生成器,支持前后端业务代码生成,满足快速开发;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3,平台即可私有化部署,也支持 K8S 部署。
什么是 reduce 函数
reduce 方法对数组中的每个元素按序执行一个提供的 reducer 函数
每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
函数组成
复制代码
函数具体内容
reduce 方法是一个迭代方法。
它按升序对数组中的所有元素运行一个“reducer”回调函数,并将它们累积到一个单一的值中。
每次调用时,callbackFn 的返回值都作为 accumulator 参数传递到下一次调用中。
accumulator 的最终值(也就是在数组的最后一次迭代中从 callbackFn 返回的值)将作为 reduce() 的返回值。
函数示例
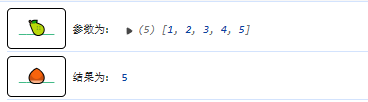
1.求和函数
复制代码

2.求积函数
复制代码

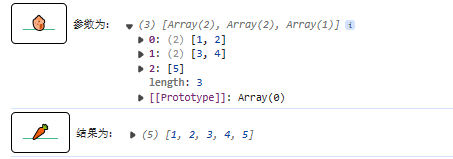
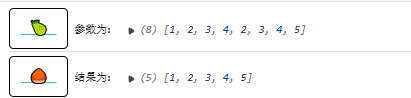
3.扁平化数组
复制代码

4.计算平均值(类似求和)
复制代码

5.最大值
复制代码

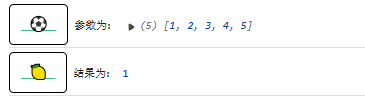
6.最小值
复制代码

7.阶乘函数
复制代码

8.数组去重
复制代码

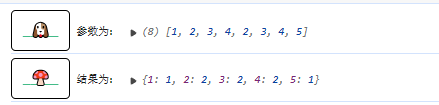
9.元素计数
复制代码

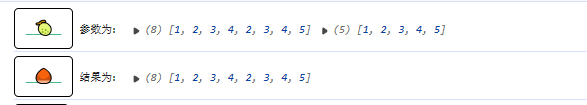
10.并集函数
复制代码

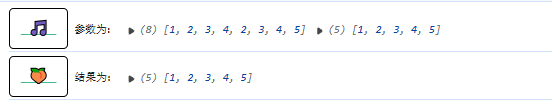
11.交集函数
复制代码

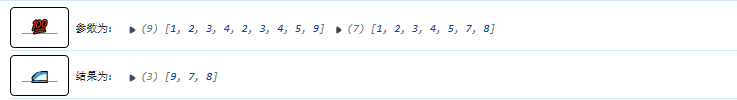
12.差集函数
复制代码

13.对称差集函数
复制代码

14.切片函数
复制代码

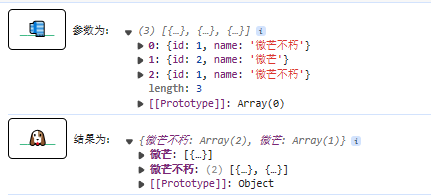
15.分组函数
复制代码

16.去除 falsy 值
复制代码

17.去除空元素
复制代码

18.去除指定元素
复制代码

19.元素映射
复制代码

19.元素过滤
复制代码

console.log 样式函数【重写 console.log】
复制代码








评论