Appuploader 内测版本详解
首先通过输入账号密码,如选择记住密码,下次可直接登录,无需输入账户密码。

接下来我们会收到验证码,进行二次验证。

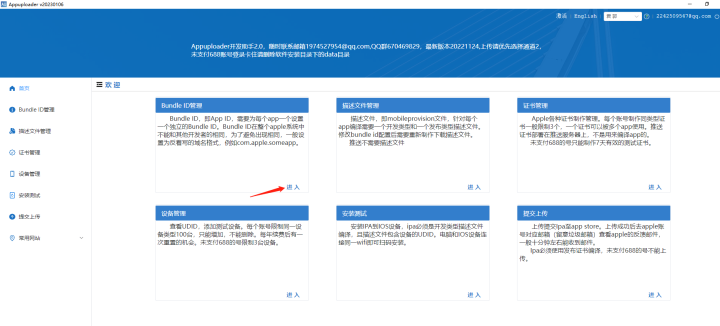
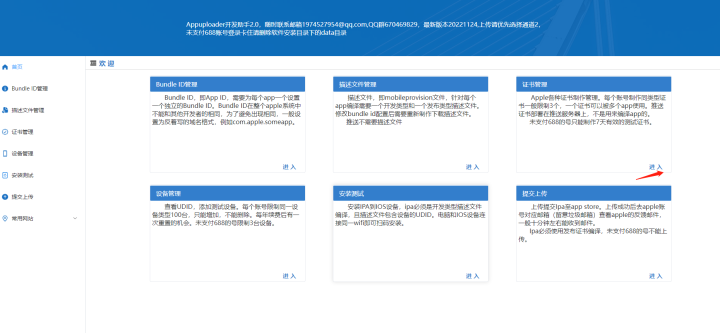
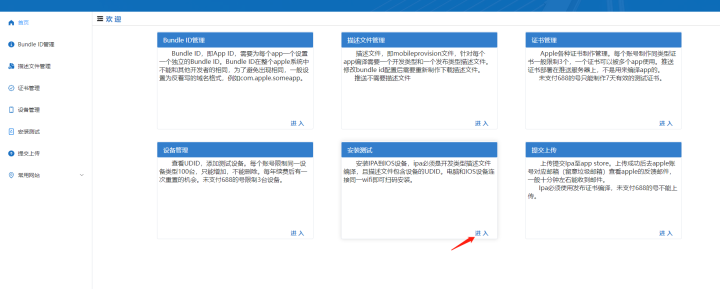
主页面
然后我们就能进入到主页面了

点击菜单栏,我们就可以折叠页面

Bundle id
点击 bundle id

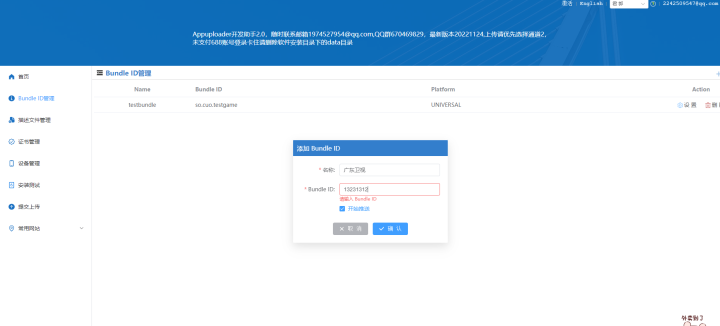
进入到 bundle id 页面,我们可以新建一个 bundle id

描述文件
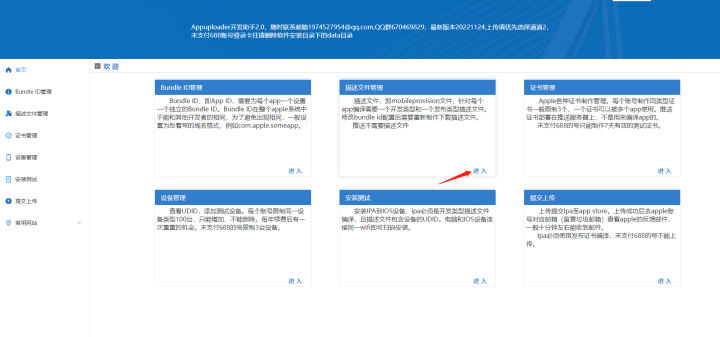
点击描述文件

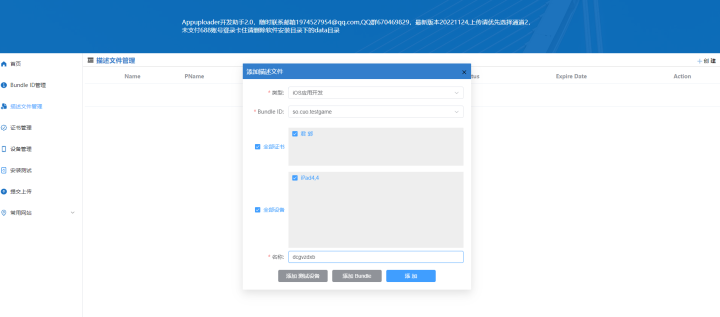
进入到描述文件,我们可以新建一个描述文件

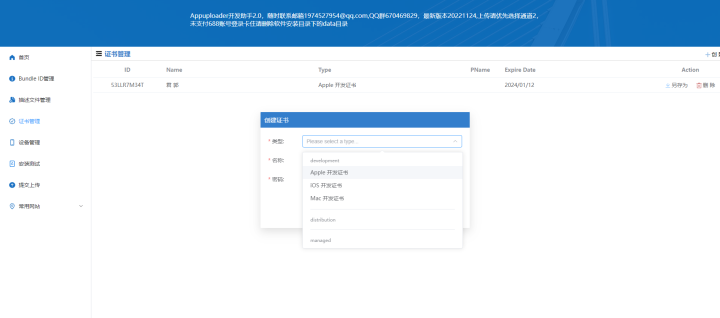
证书管理
点击证书管理

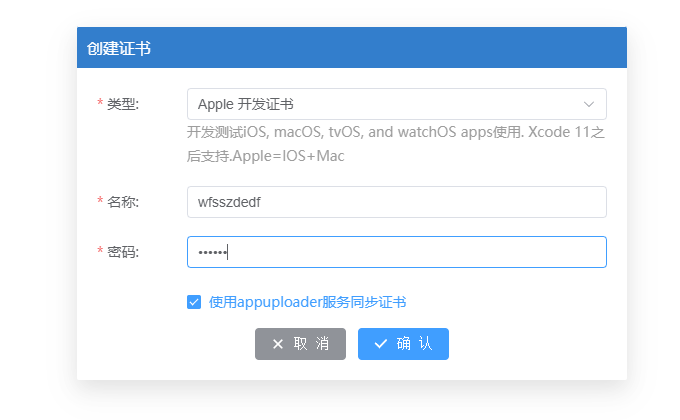
进入到证书管理,我们可以新建一个证书管理


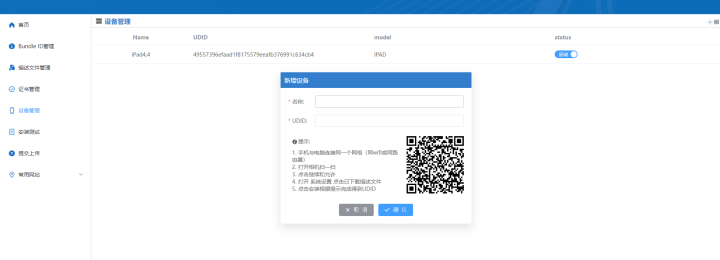
设备管理
点击设备管理

进入到设备管理,我们可以新建一个设备管理

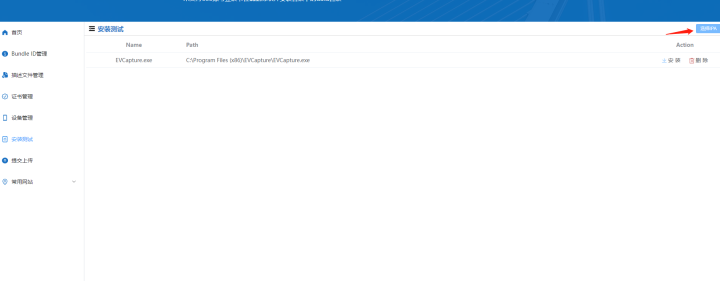
安装测试
点击安装测试
.

进入到安装测试,我们可以新建一个安装测试

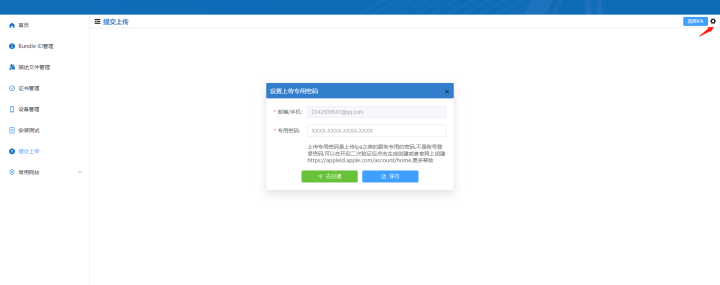
提交上传
点击提交上传

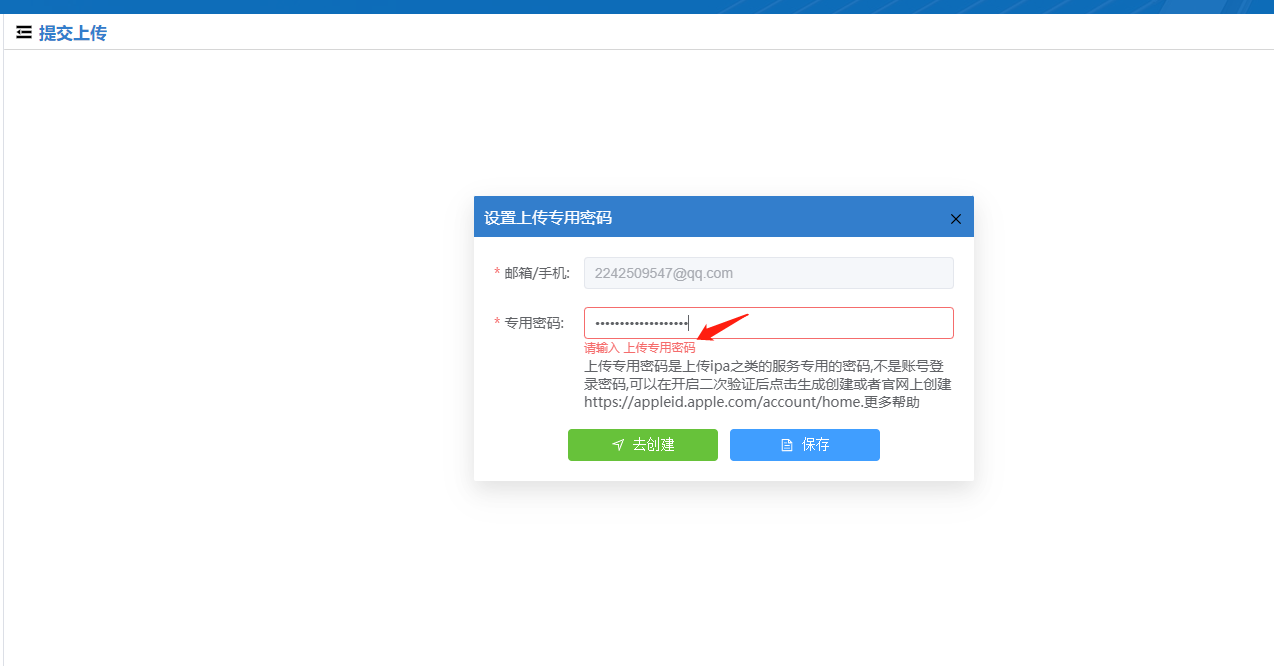
进入到提交上传,首先选择设置上传密码

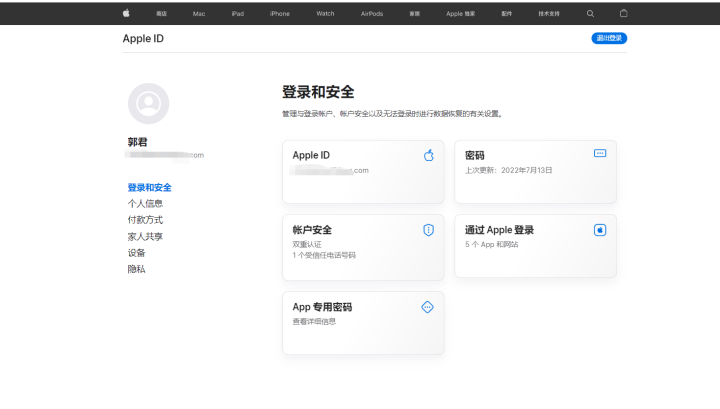
点击上传密码页面中的去创建,进入到苹果官网

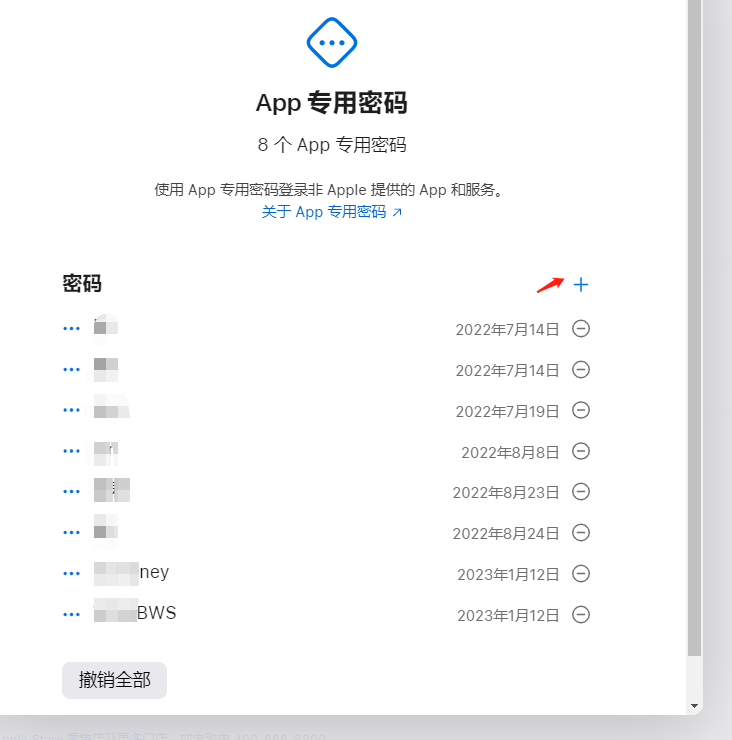
点击专用密码中“...”设置专用密码

点击“+”,输入名称,密码

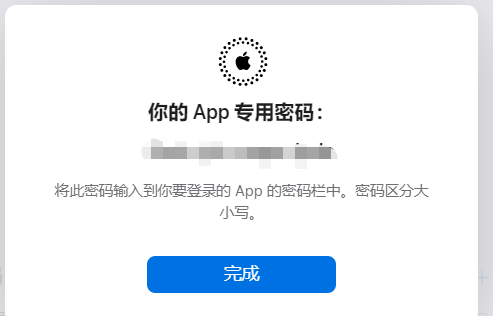
然后我们就能得到专用密码了

把代码复制填入设置专用密码框就设置完成了

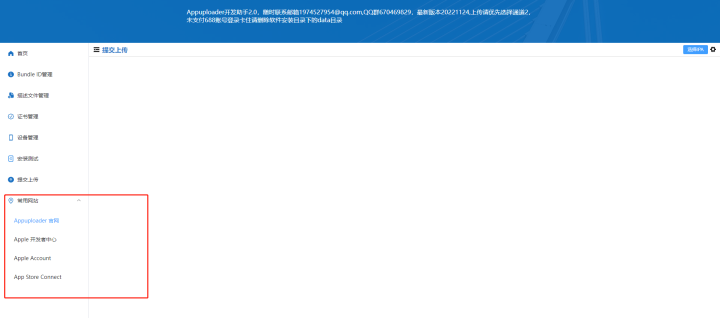
常用网站
在我们 app 常用网站下面有这些需要的网站,点击链接即可跳转

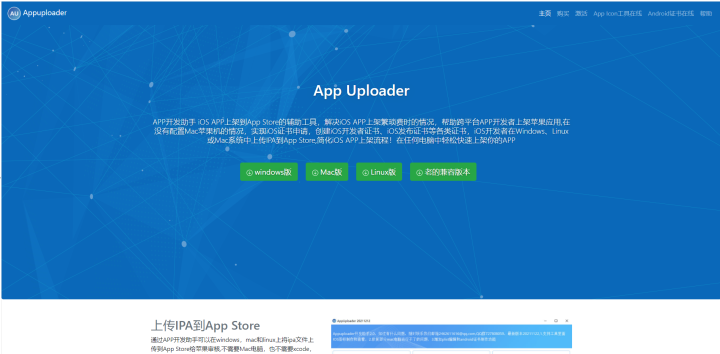
Appuploader 官网

Apple 开发者中心

Apple account 苹果账户

App Store connect












评论