无需配置设备,借助 GitHub 快速编译项目并直接运行!
引言
你是否曾经有过类似的烦恼,发现了一个有趣的项目,想要测试一下,但是自己的设备没有对应的开发环境或者受制于自己的设备,不想或者不能去配置对应的开发环境,应该怎么办呢?这种情况下,其实 Github 已经给我们提供了一个解决方案,我们一起来看一下。
Github codespace
Github codespace 是一个基于云的开发环境,无论你身处何地,只有有一个浏览器和良好的网络,就可以快速开始开发项目或者解决 bug,它提供了完整的开发工具链,包括代码编辑器、终端、调试器等,这些工具几乎都是开箱即用的,不用进行任何本地设置或者配置。
举个例子
打开 vscode
举个例子,cpython 项目,我们想要对其进行编译,编译这个事情,还是挺重的,要安装一堆编译依赖和各种编译工具,那么借助 Github 应该如何做呢?
首先我们要有一个正常登录的 Github 账号并且登录好(不登录的话以下操作不会生效哦),然后打开项目首页,应该是这样的:

这个时候,关键的操作来了,我们在英文输入法的状态下,点击键盘上的“点”键,对,就是那个点。
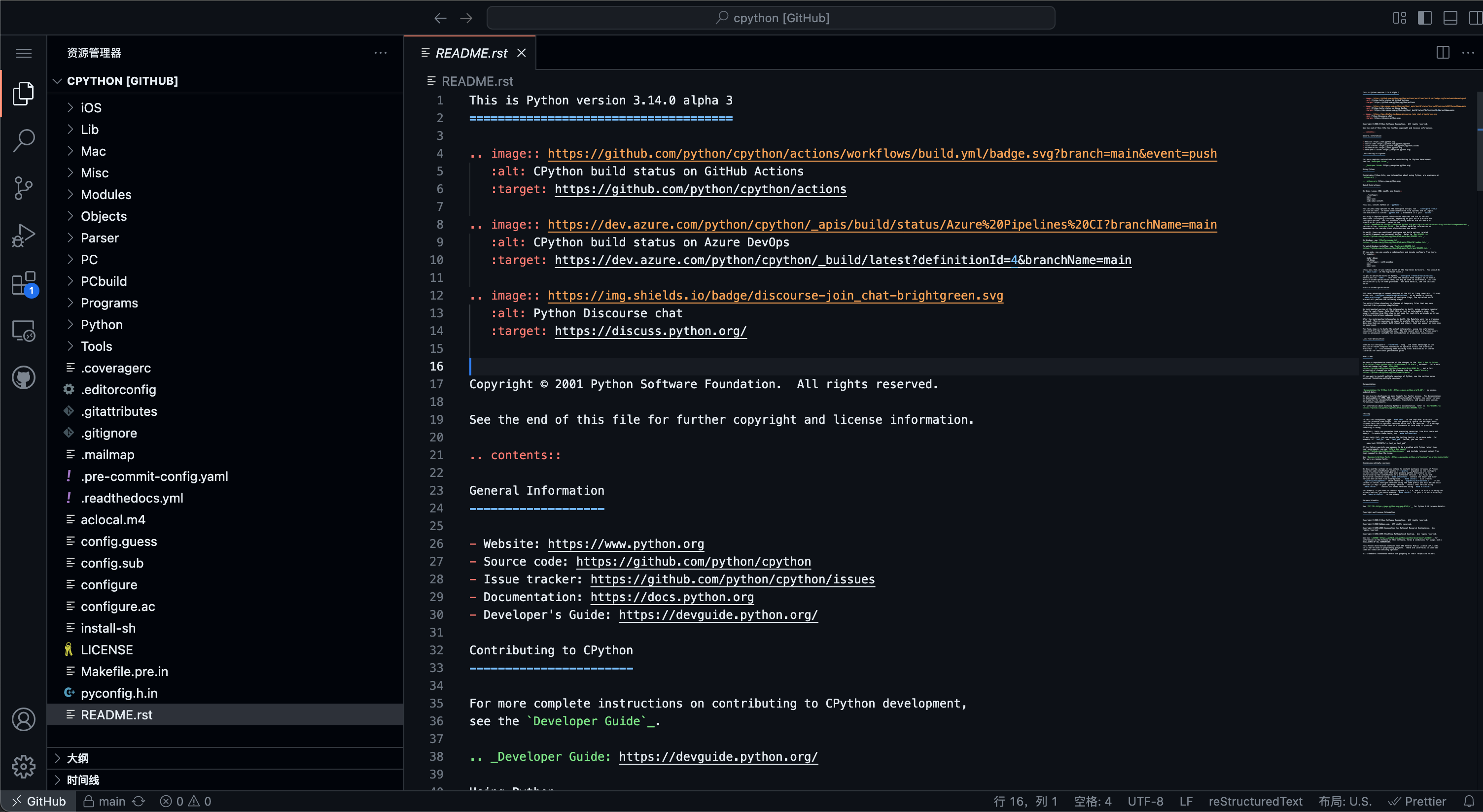
点击之后, 我们会发现,Github 自动跳转到了另一个网址,地址也从 github.com 变成了 github.dev,界面会变成这样:

这个时候,我们就打开了 Github 提供的 vscode 的在线版(web 版本),这个在线版和我们本地使用的 vscode 其实基本上没什么区别,该有的功能都有,也可以安装插件,只是有些插件可能不能发挥全部的功能。
创建开发环境
到了 vscode 的界面后,我们这个时候就可以随意的查看代码了,就像项目在本地的 vscode 一样,并且还支持函数跳转等操作。
但是,有个问题,这个 vscode 是没有终端的,要想打开终端并且拥有一个开发环境,我们要怎么做呢?
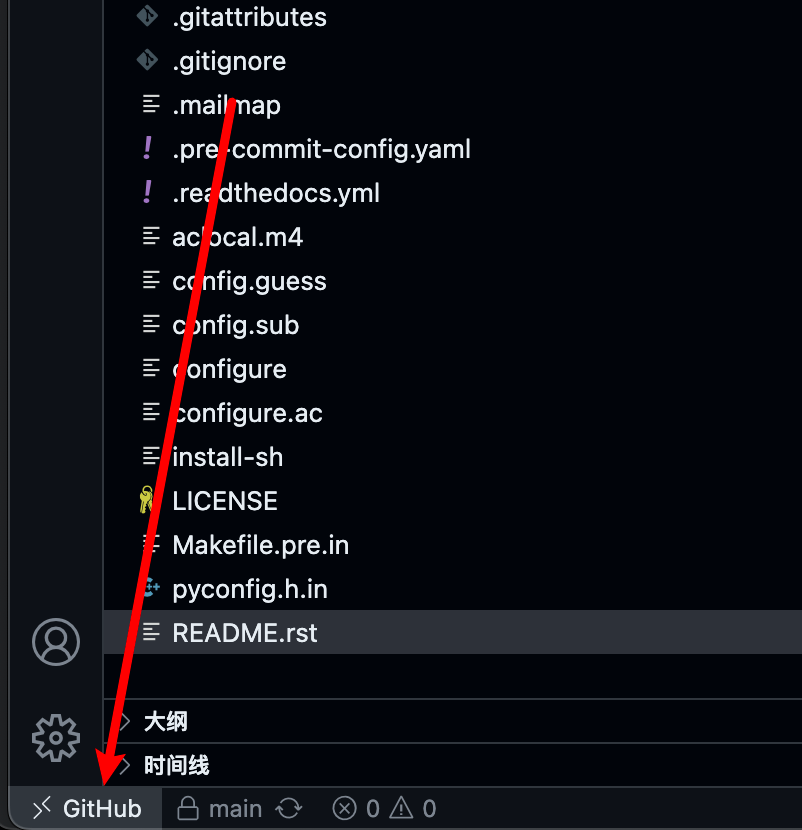
首先我们要点击左下角的 Github 字样

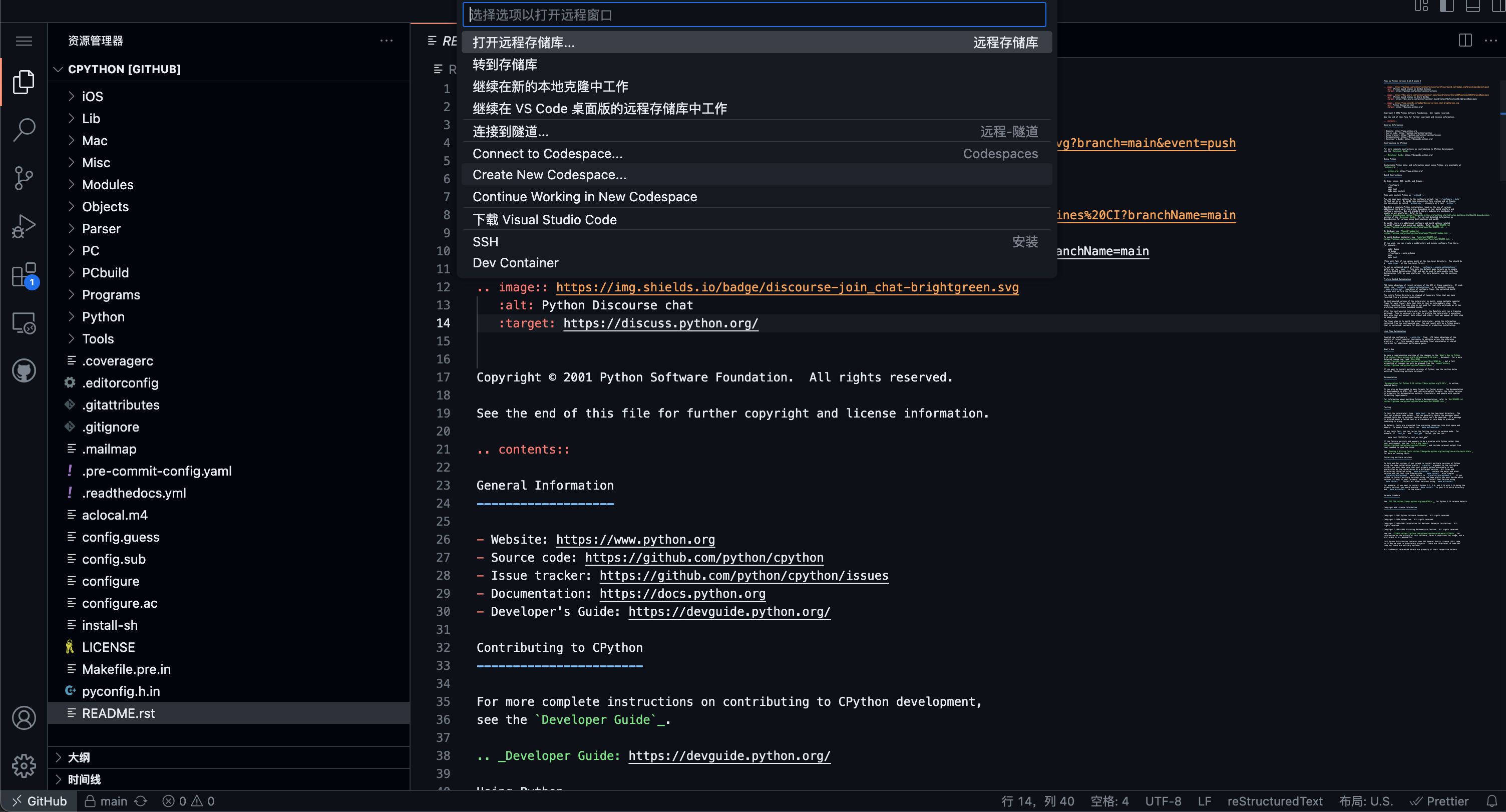
然后屏幕中会出现一些选项,我们可以选择连接到已有的 codespace,也可以为当前的存储库新建一个 codespace,我们这里选择新建一个 codespace,点击 Continue Working in New Codespace。

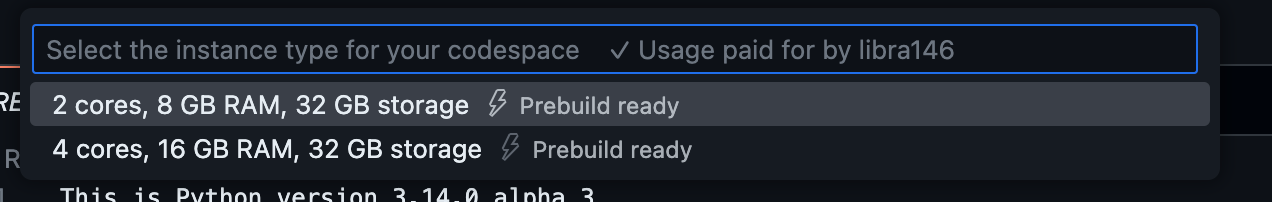
接下来会出现配置信息,我们选择一个配置高点的,毕竟要编译嘛。

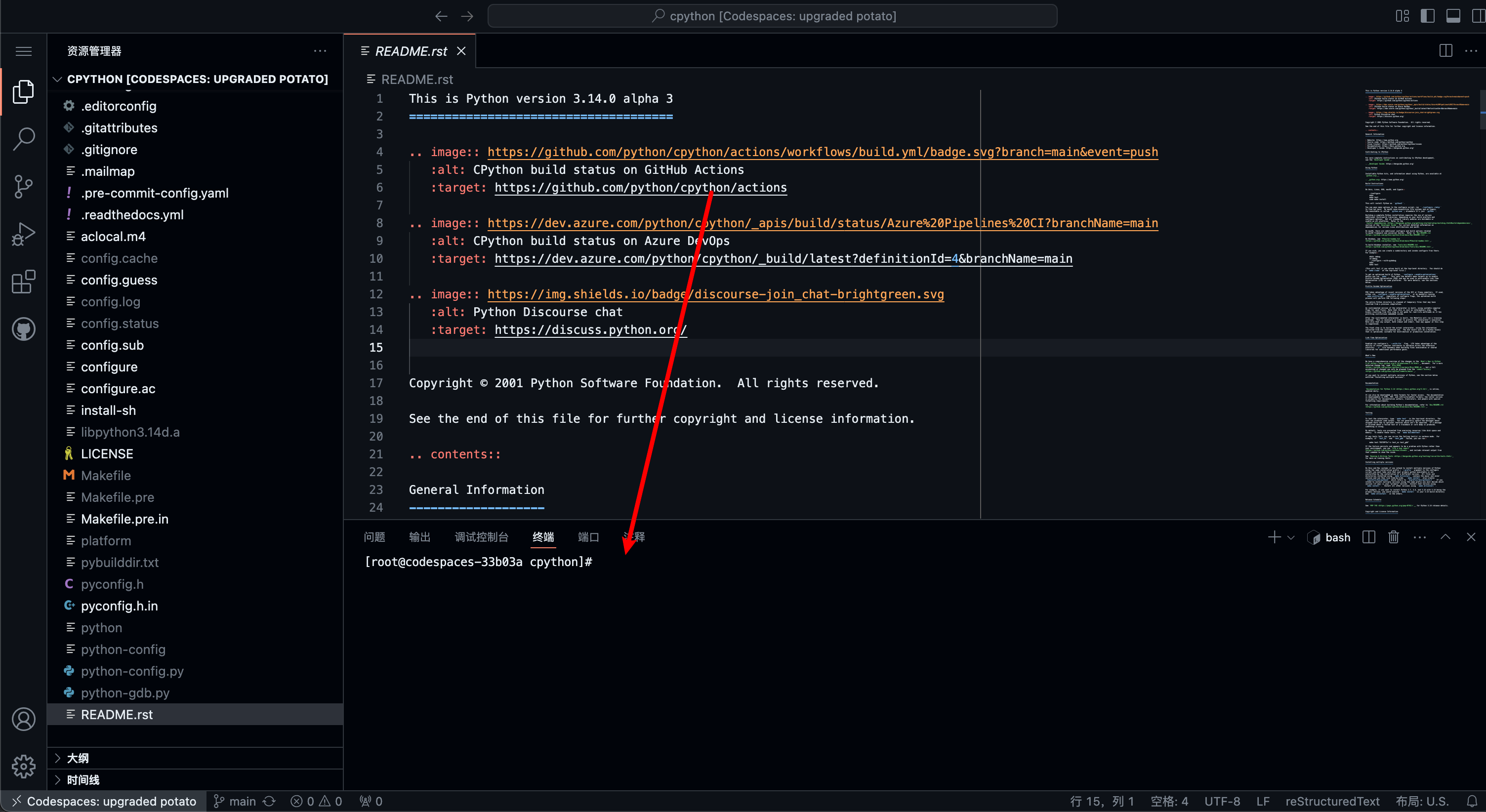
等待一小会, 我们会发现,终端出现了,这个时候我们就拥有了一台 4 核 16G 内存 32G 硬盘的虚拟机可用了,我们可以在这台虚拟机中任意的进行各种操作,接下来我们用它来编译 Python 试一下。

编译 Python
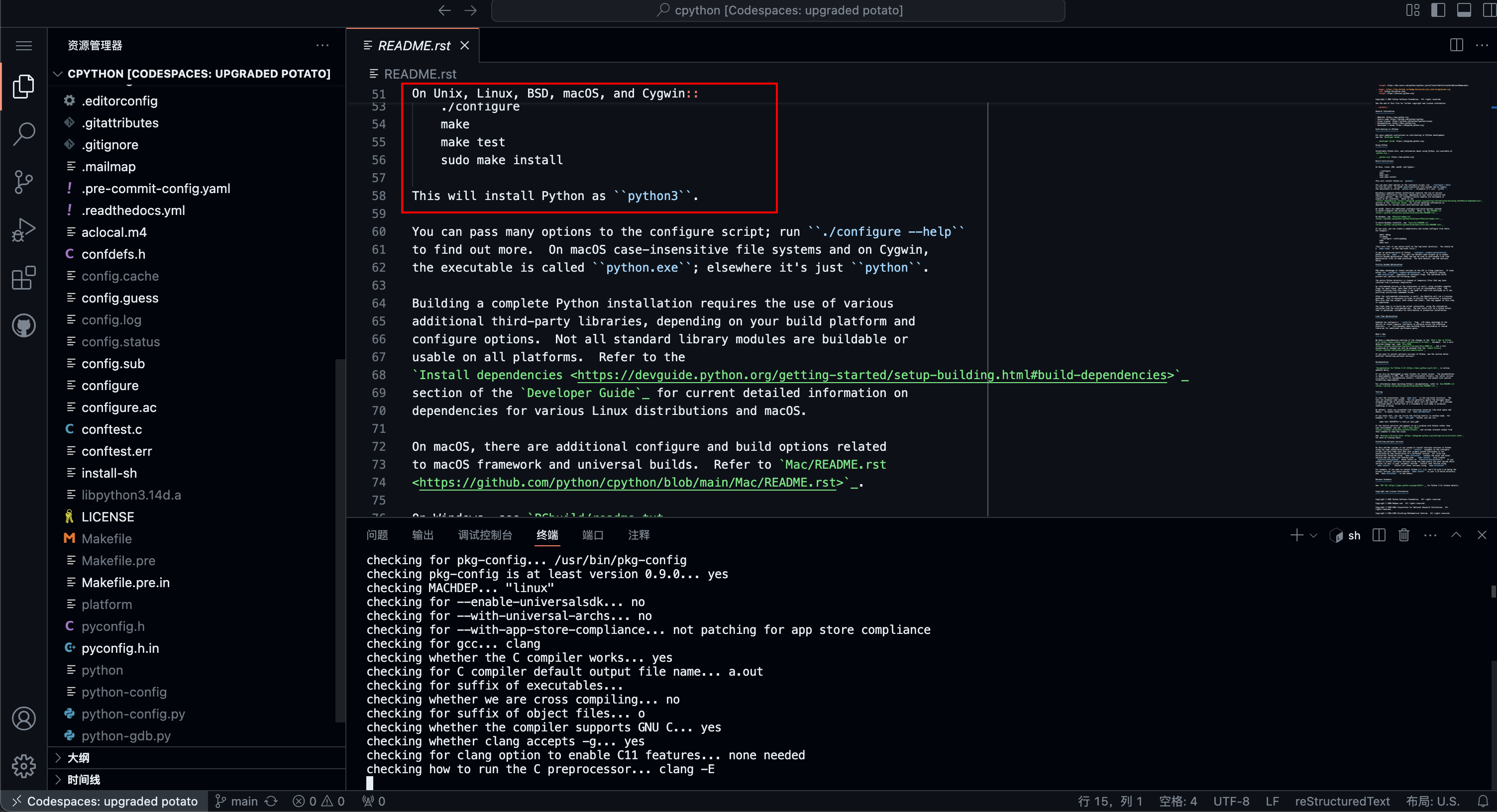
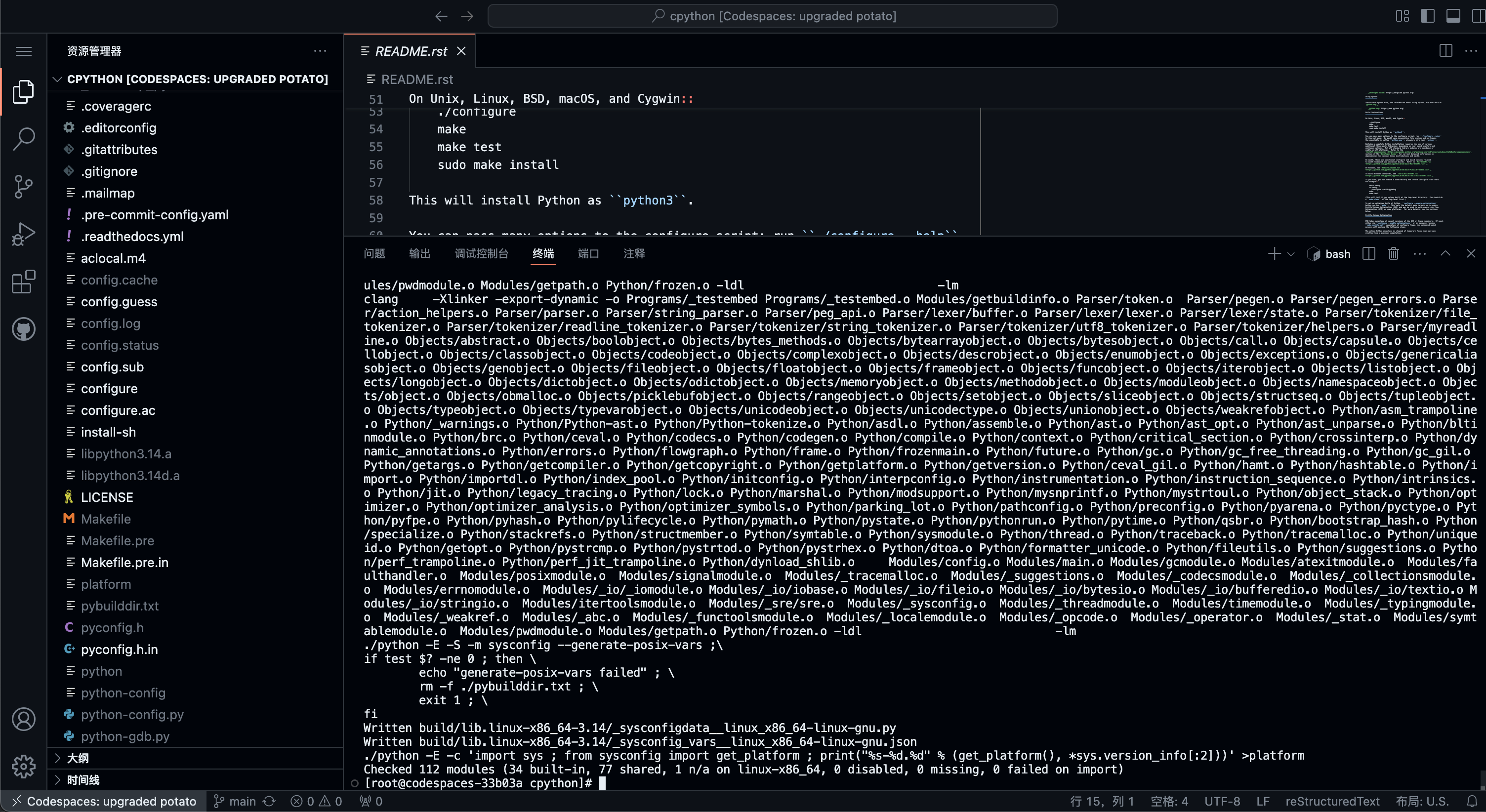
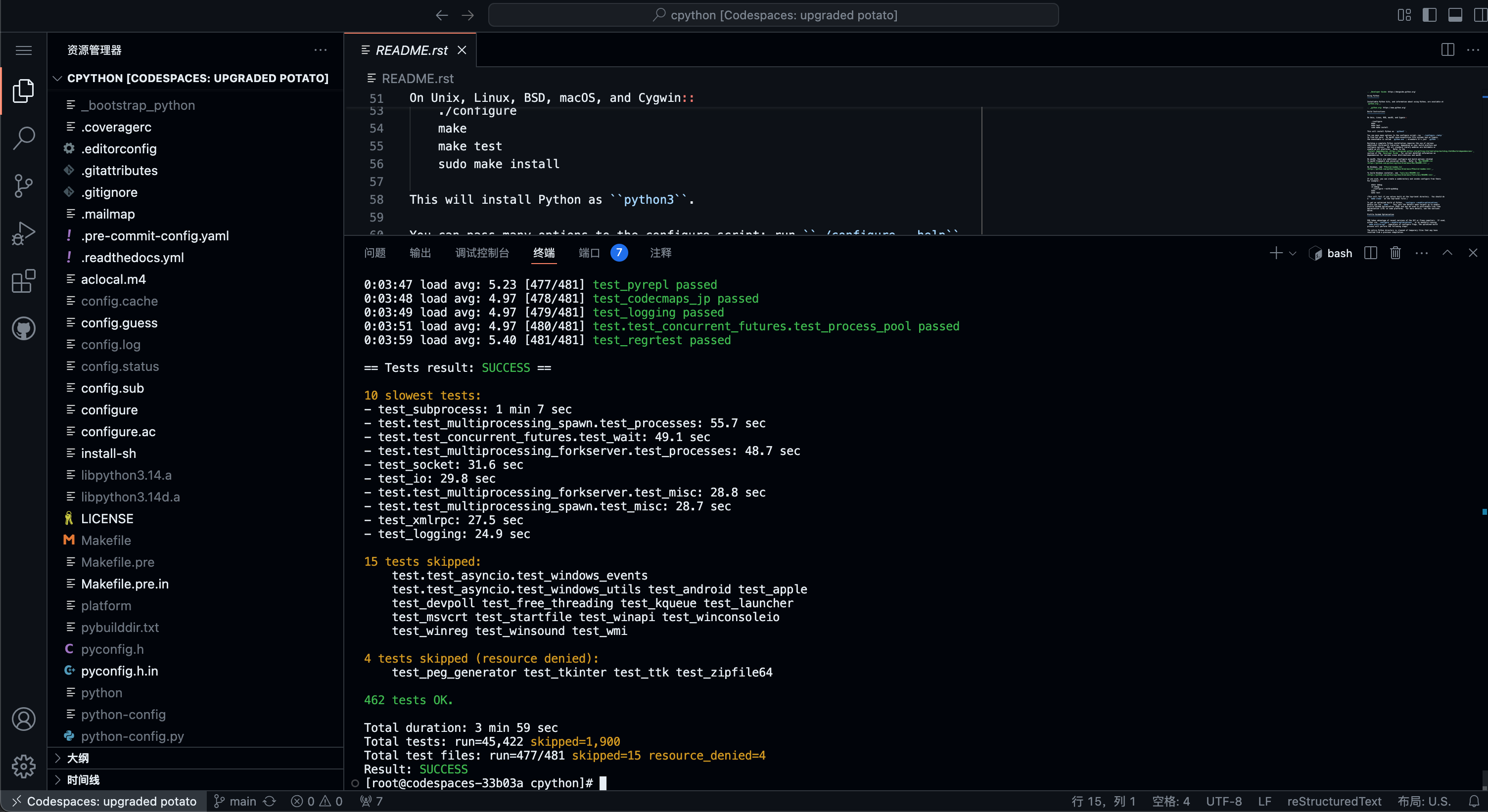
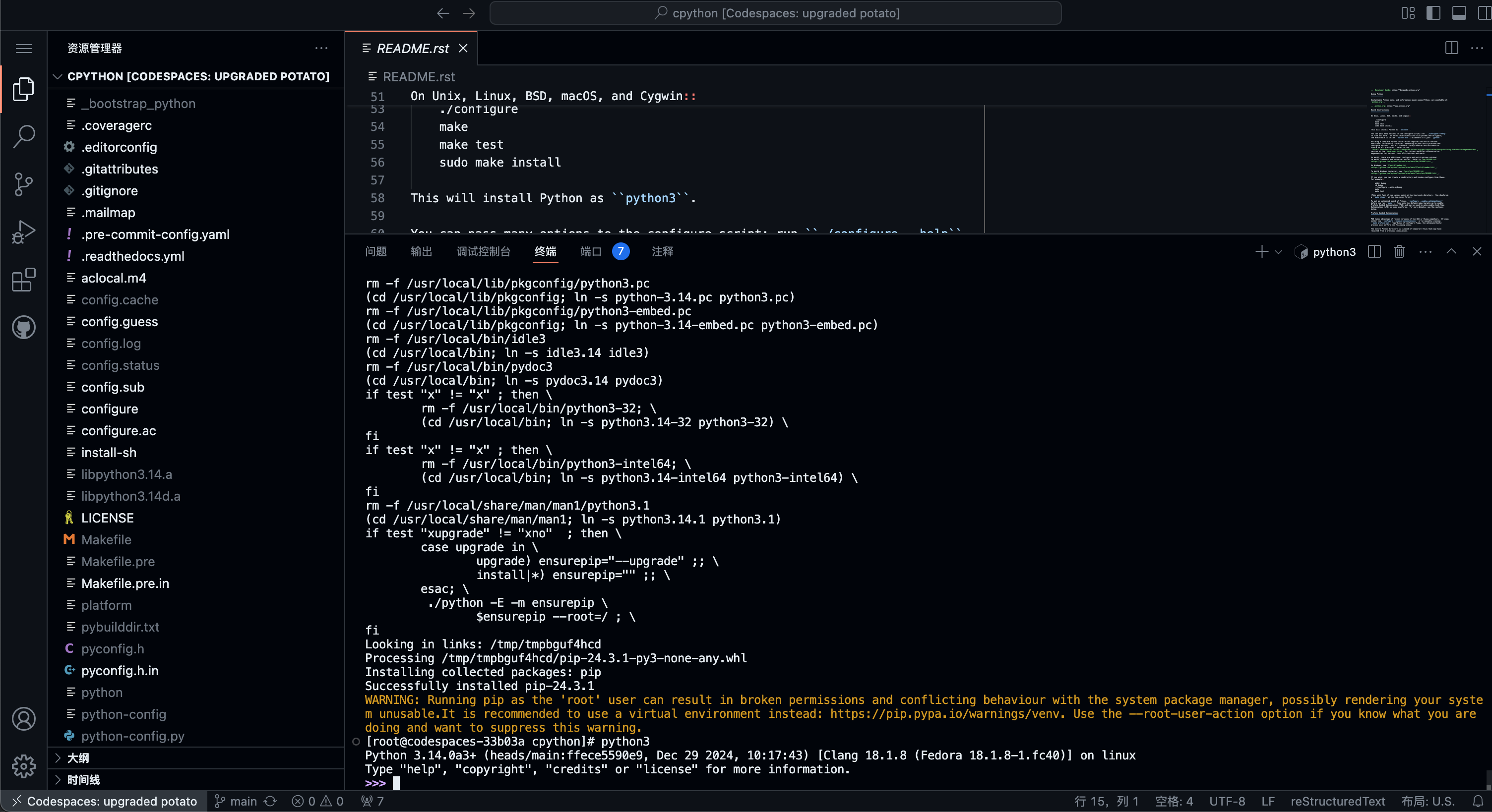
因为编译 Python 不是重点,这里我就快速略过了,根据图中的编译教程,进行编译,贴几张图:




机器配置还是不错的,很快就编译好了,从上图可以看到,我们成功的编译了最新分支的 3.14 版本的 Python,并且安装后可以正常使用。
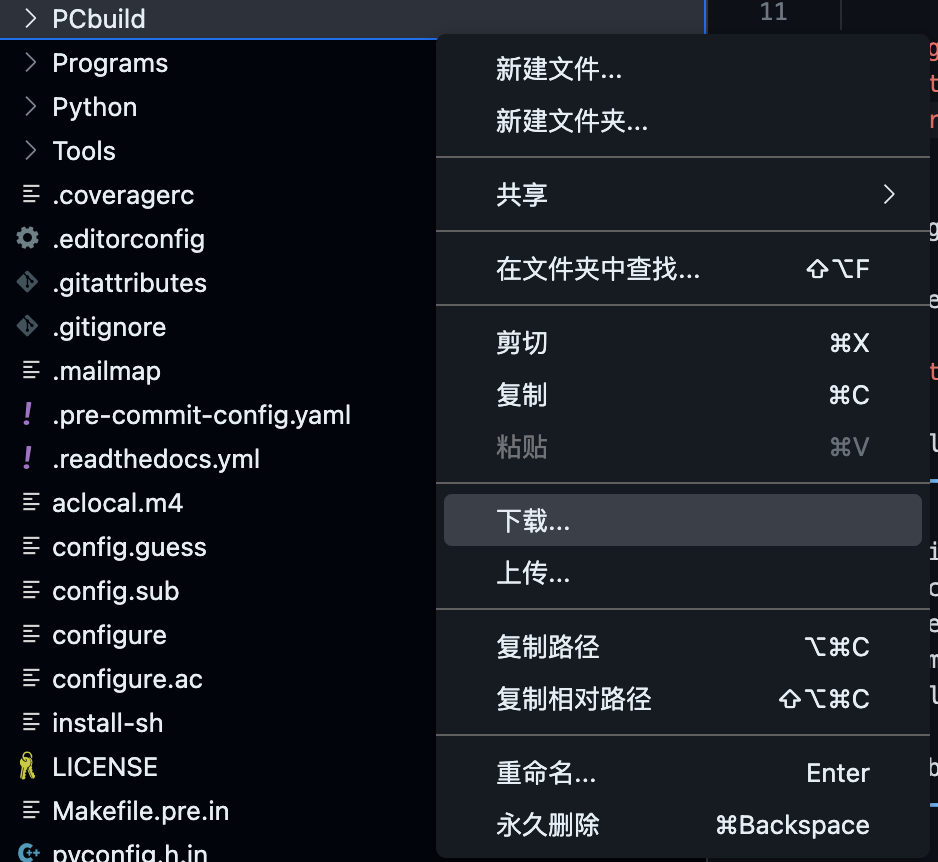
编译后的产物还可以直接下载,在文件或者文件夹中点击右键,即可下载所需的文件。

Github Codespace 限制
我们上面使用 Github Codespace 编译了一个 cpython 出来,机器的性能还是不错的,但是这个虚拟机并不是无限制使用的。
Github Codespace 限制如下:
个人 GitHub 帐户每月包含一定数量的 GitHub Codespaces 免费使用额度
默认情况下,当 Codespace 不再活动 30 分钟后,虚拟机会被挂起直到你再次使用它
长期不使用的 Codespace 会被删除,最多保留 30 天
只有活动状态下的 Codespace 才会被计费,非活动状态下的 Codespace 不会被计费
其他限制和 Codespace 使用方法详见官方文档:https://docs.github.com/en/codespaces
**当然了,我上面说的一些限制是针对于免费账户的,如果升级到付费账户,那么一些问题都不再是问题。 **
总结
通过 Github Codespace,我们可以实现在浏览器中快速编译所需要的项目,Github 只是提供了一个虚拟机给我们,我们可以使用它运行任意项目,包括 Python 但不限于它,还有 C,Rust,C#,JS 等等等,语言上没有任何限制。
我们可以用它在需要的时候云端编译一个项目并且将编译产物下载到本地直接就可以使用了,省去了在本地配置编译环境的时间,无论个人开发者还是临时的移动办公需求,都是很方便的。
当然了,Codespace 并不只有我上面写的哪些功能,它还支持将端口转发到公网,你甚至可以在上面开一个 web 服务器来临时提供服务,Github 会给我们提供域名和转发服务,剩下的功能就留着大家自己探索了。
版权声明: 本文为 InfoQ 作者【LLLibra146】的原创文章。
原文链接:【http://xie.infoq.cn/article/fa1cd71bd0f3192695ce33187】。未经作者许可,禁止转载。










评论