分享搭建鸿蒙应用的几种方式
相信大家都知道鸿蒙开发有多种开发模式:一种是使用 ArkTS 声明式;如果这种感觉还需要花时间学习的话,那么另一种就是前端 HTML+CSS+JS 的方式,类似 vue+小程序的混合语法;第三种则是低代码可视化形式,拖拖拽拽低代码的形式创建页面或应用;第四种是小程序直接转 APP 的形式,对于功能交互简单的应用来说,小程序直接转的 app 完全够用了,下面我们一个一个来看看。
01 ArkTS 声明式(默认的方式)
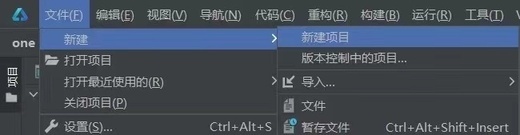
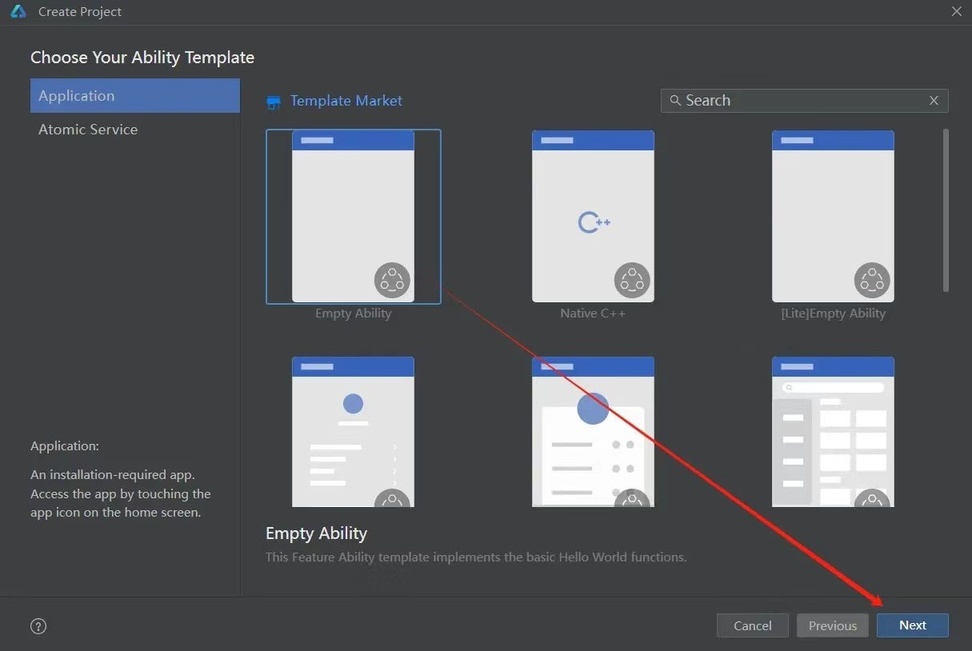
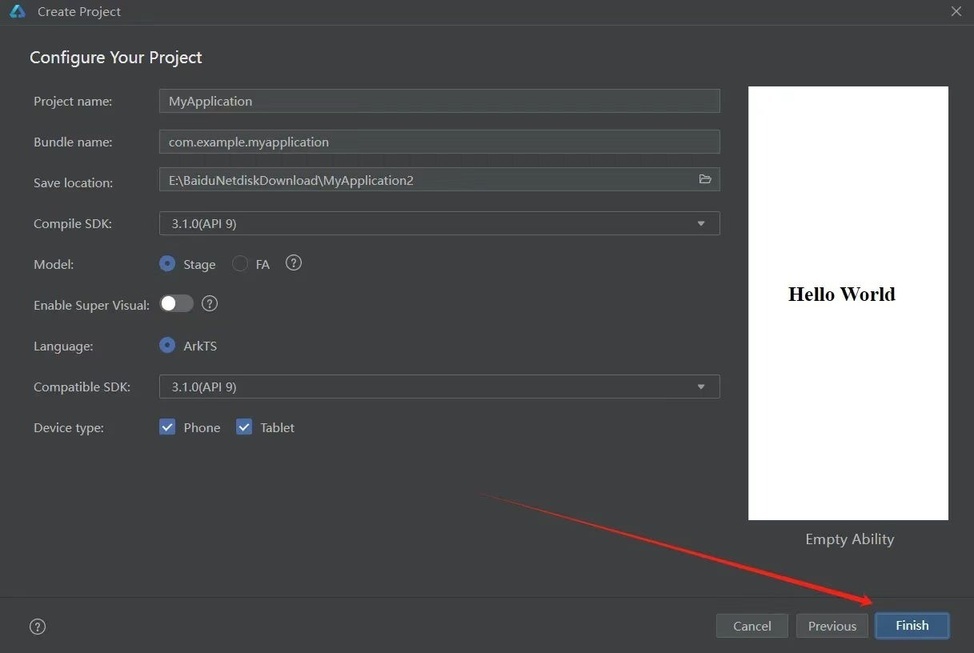
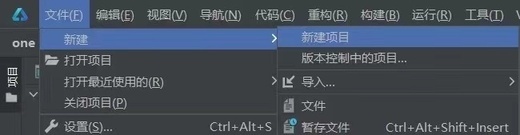
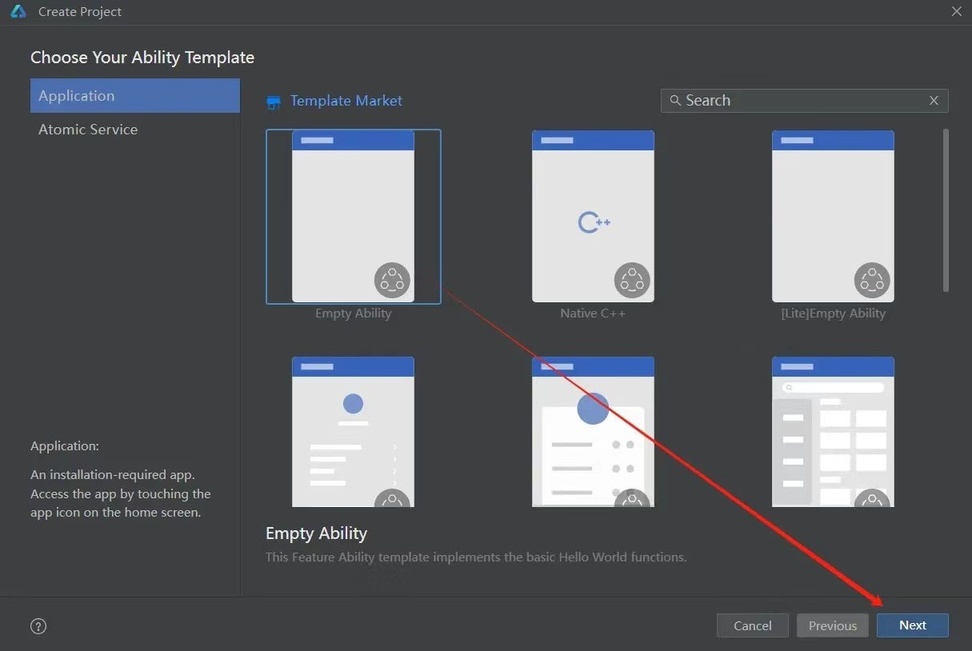
新建项目---空文件---next---finish



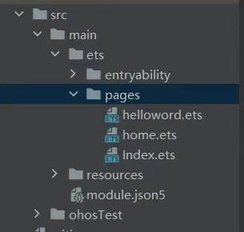
项目目录结构:

开发语法,类似前端三件套组合的写法:

02 前端形式
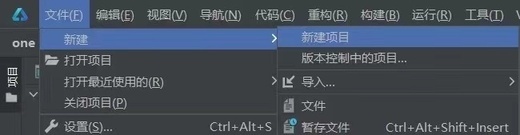
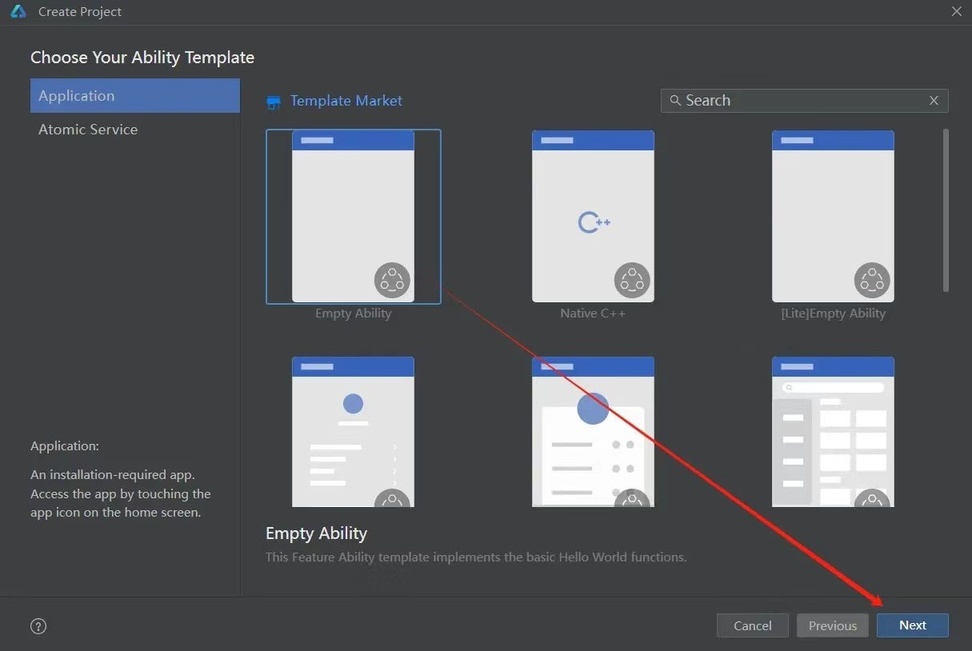
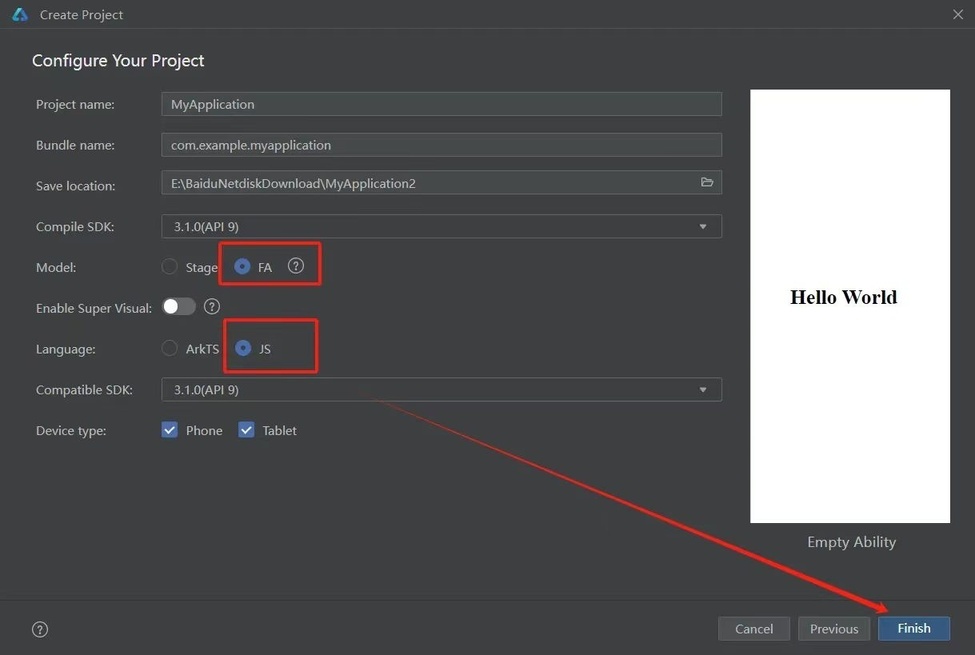
新建项目---空文件---选择 FA---选择 JS---finish



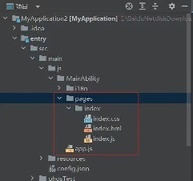
项目目录结构,很像小程序有没有:

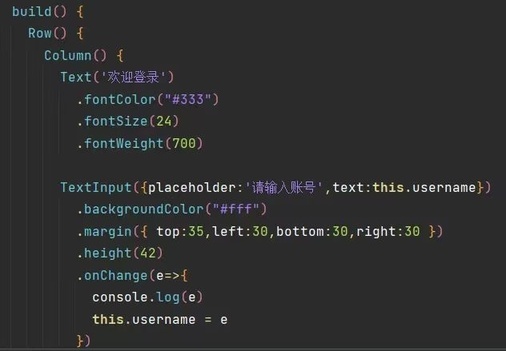
开发语法,类似 vue 的写法:
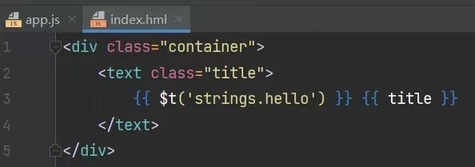
html 文件:

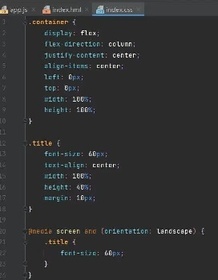
css 文件:

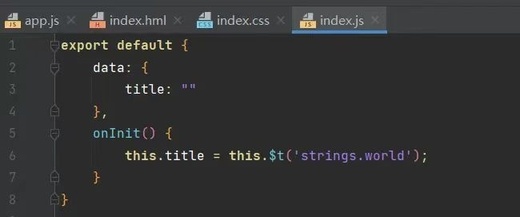
js 文件:

这就是 vue 的语法啊,不过就是把三个文件分离开了。除了一些方法名字不同,开发的思路还是一样的。感觉鸿蒙就是集各家之长,很 nice。
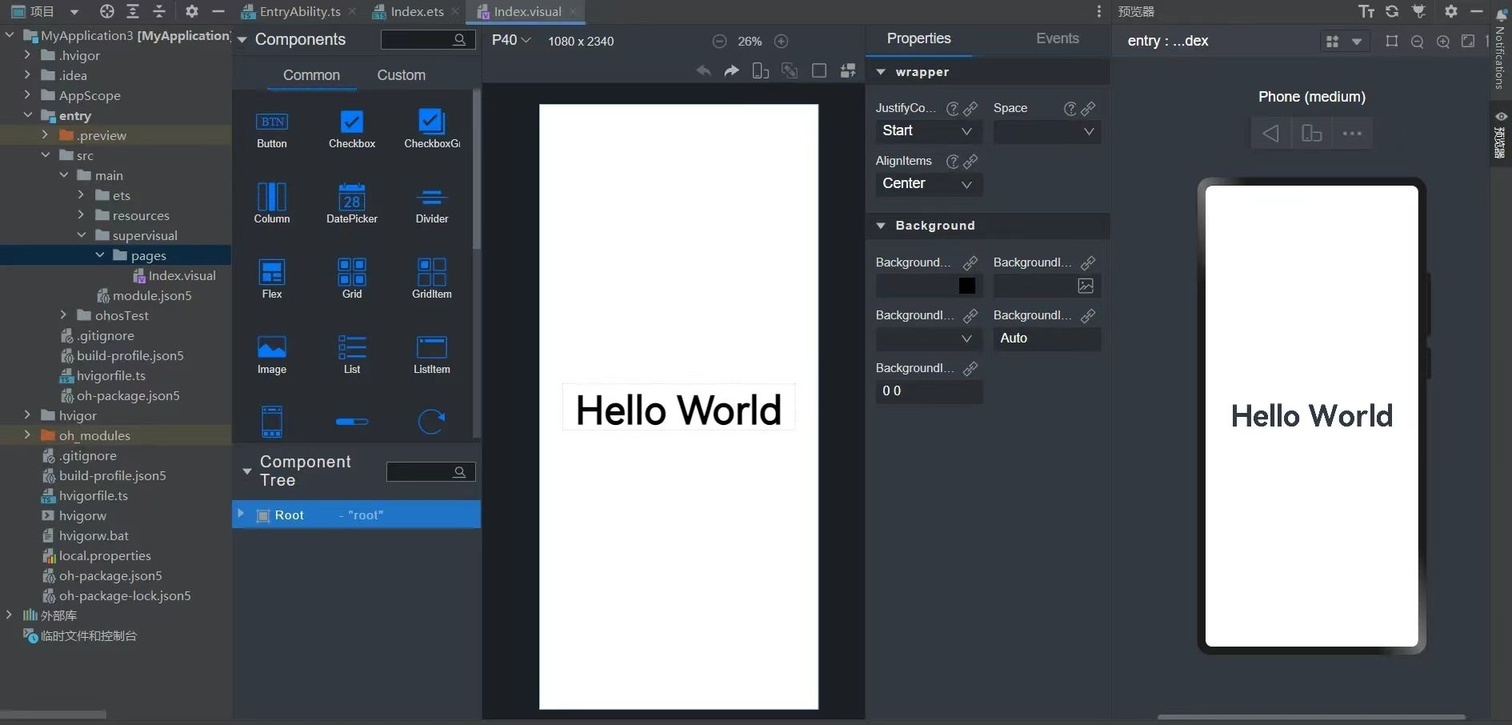
03 低代码拖拽式(可视化)
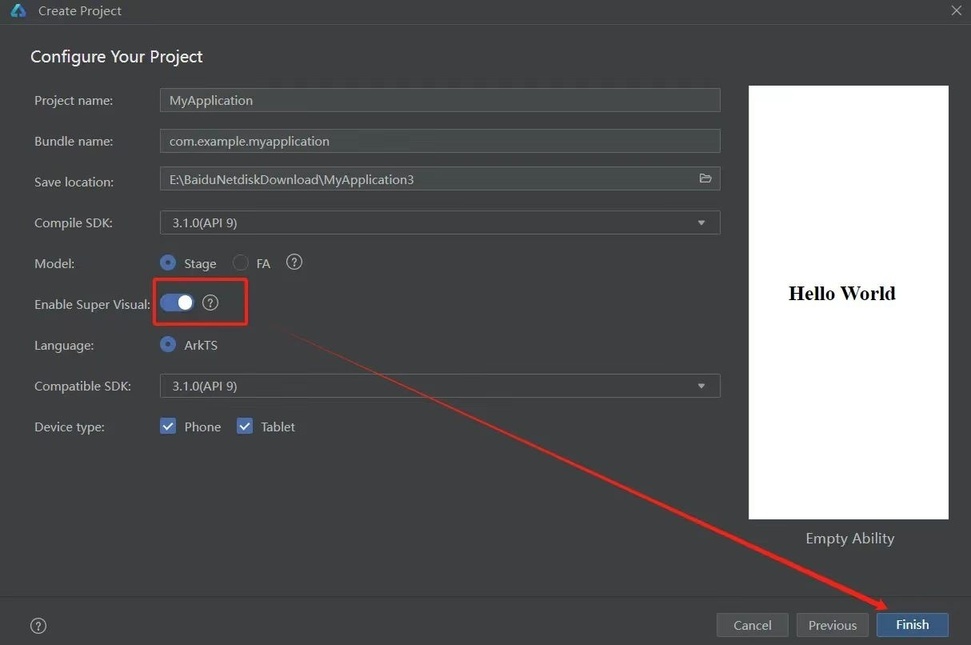
新建项目---空文件---开 Enable super visual---finish



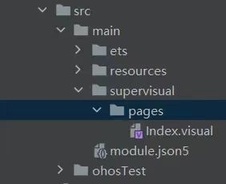
项目目录结构:

就会出现可视化界面,然后就可以拖拽式开发了

以下是官网的介绍:
本文档适用于 HarmonyOS 应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用,快速了解工程目录的主要文件,熟悉 HarmonyOS 应用开发流程。
随着系统的演进发展,HarmonyOS 先后提供了两种应用模型:
FA(Feature Ability)模型:HarmonyOS API 7 开始支持的模型,已经不再主推。FA模型开发可见FA模型开发概述。
Stage 模型:HarmonyOS API 9 开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了 AbilityStage、WindowStage 等类作为应用组件和 Window 窗口的“舞台”,因此称这种应用模型为 Stage 模型。Stage模型开发可见Stage模型开发概述。
以上三种方式,你选择哪种呢?








评论