Chrome 操作指南——入门篇(十)调试小技巧
前言
上一章我们说到可以给每一条日志加上时间戳timestamps,来更好的分析日志信息。但有时候我们可以需要的不是这样,可能更需要的是代码的执行时间,对于这种情况,我们可以用的 console 的另一对方法来实现。
console.time() 和 console.timeEnd()
console.time(timerName):开启一个计时器。timerName:计时器的名字。默认名是 default。console.timeEnd(label): 结束计时并且将结果在console中打印出来。label:需要停止的计时器名字。

console.dir(...)
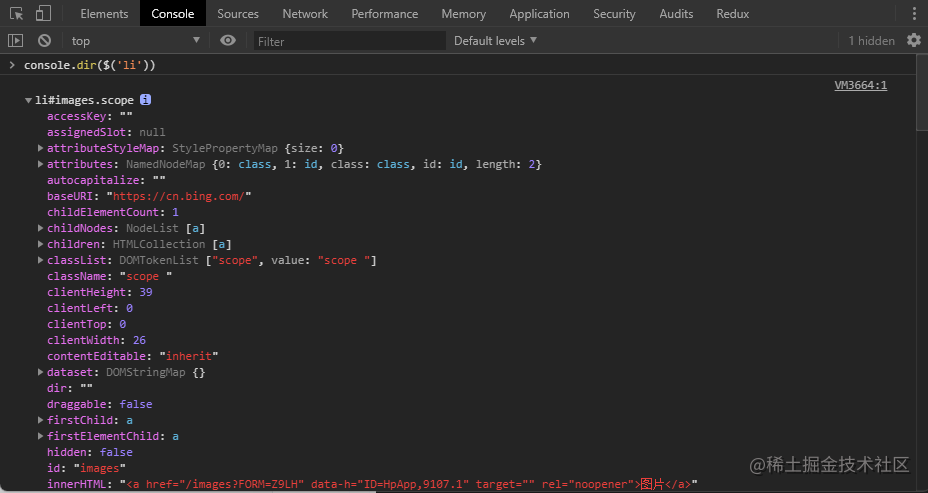
console.dir(object): 显示 object 的 JavaScript 对象的属性。
有时候我们可能想查看某些 DOM 节点的信息,以及相关的属性。我们就可以通过 $('')和 console.dir()结合来实现这个操作。
复制代码

console.log()的样式
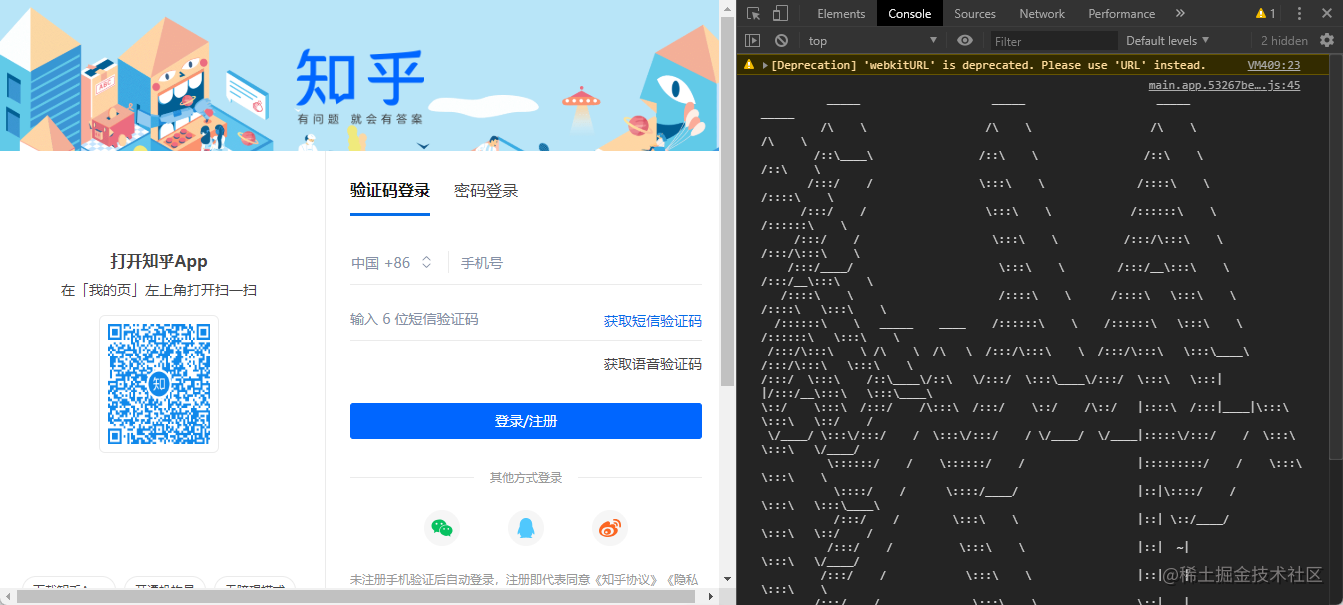
有时候访问某些网站的时候,你会发现在他们的控制台会出现一些各种样式的 log 信息。
比如知乎:

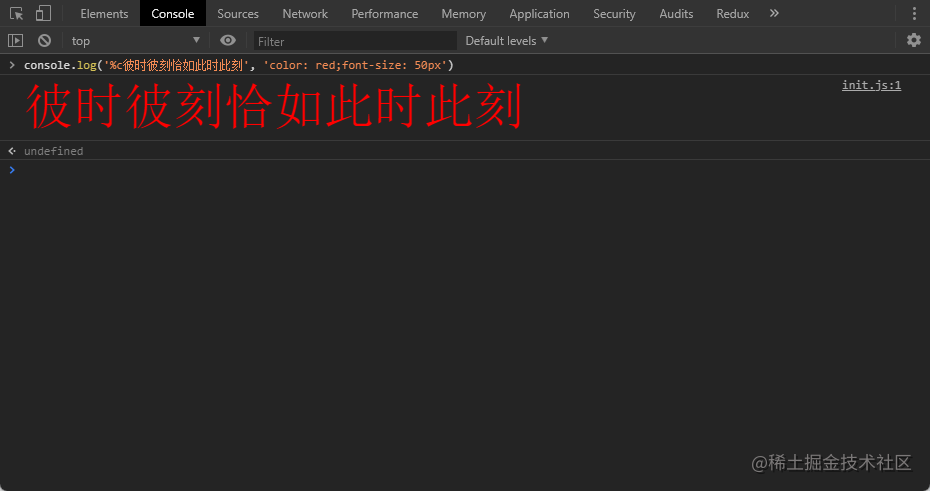
当给打印的文本中加上$c,那么%c后的文本,就可以在console.log的第二个参数中加入 css 代码来修改样式。
复制代码

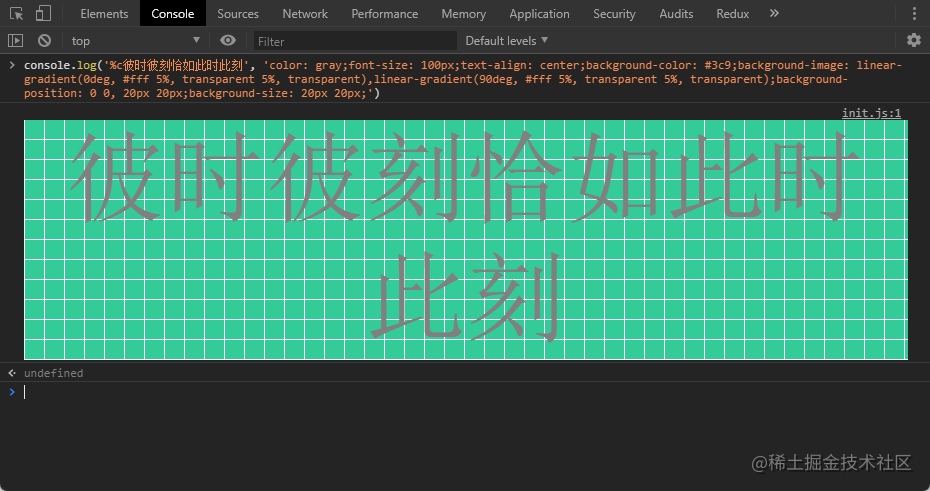
当然,我们也可以根据自己的需要,打印各种各样的样式。
复制代码












评论