目前,已经有按照方案完成整体改造的 4 个 Sample 作为完整案例。
下面以实际改造过程中遇到的经典问题进行案例详解。
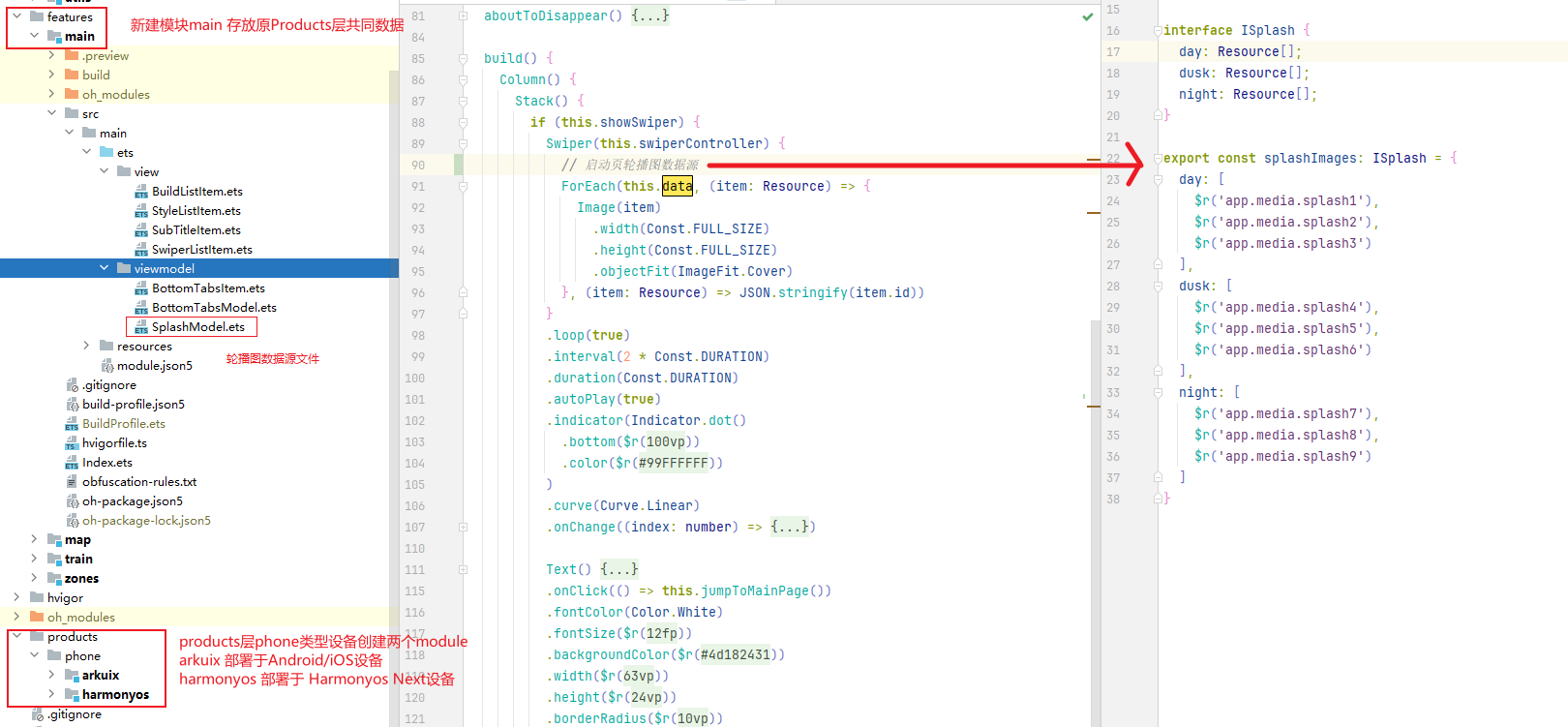
Products 共性拆分 Products 共性拆分
在拆分原工程 products 模块为两个 hap 时,将可以复用的代码进行抽象,存于 features 层 main,被 hap 依赖使用。
首先识别可以复用的代码逻辑部分,以溪村小镇为例,应用启动页会轮播三张图片,而图片源的数据结构作为可复用部分,将其存放于 features 层 main 中。
模块 main 对外暴露 数据结构
// OxHornCampus\features\main\Index.ets
// 对外暴露数据源export { splashImages } from './src/main/ets/viewmodel/SplashModel';
复制代码
arkuix 和 harmonyos 使用时添加对模块 main 的依赖,即可访问数据。
// OxHornCampus\products\phone\arkuix\oh-package.json5// harmonyos同理
{ "name": "arkuix", "version": "1.0.0", "description": "Please describe the basic information.", "main": "", "author": "", "license": "", "dependencies": { "@ohos/utils": "file:../../../commons/utils", "@ohos/map": "file:../../../features/map", "@ohos/zones": "file:../../../features/zones", "@ohos/train": "file:../../../features/train", //添加模块依赖 "@ohos/main": "file:../../../features/main", }}
复制代码
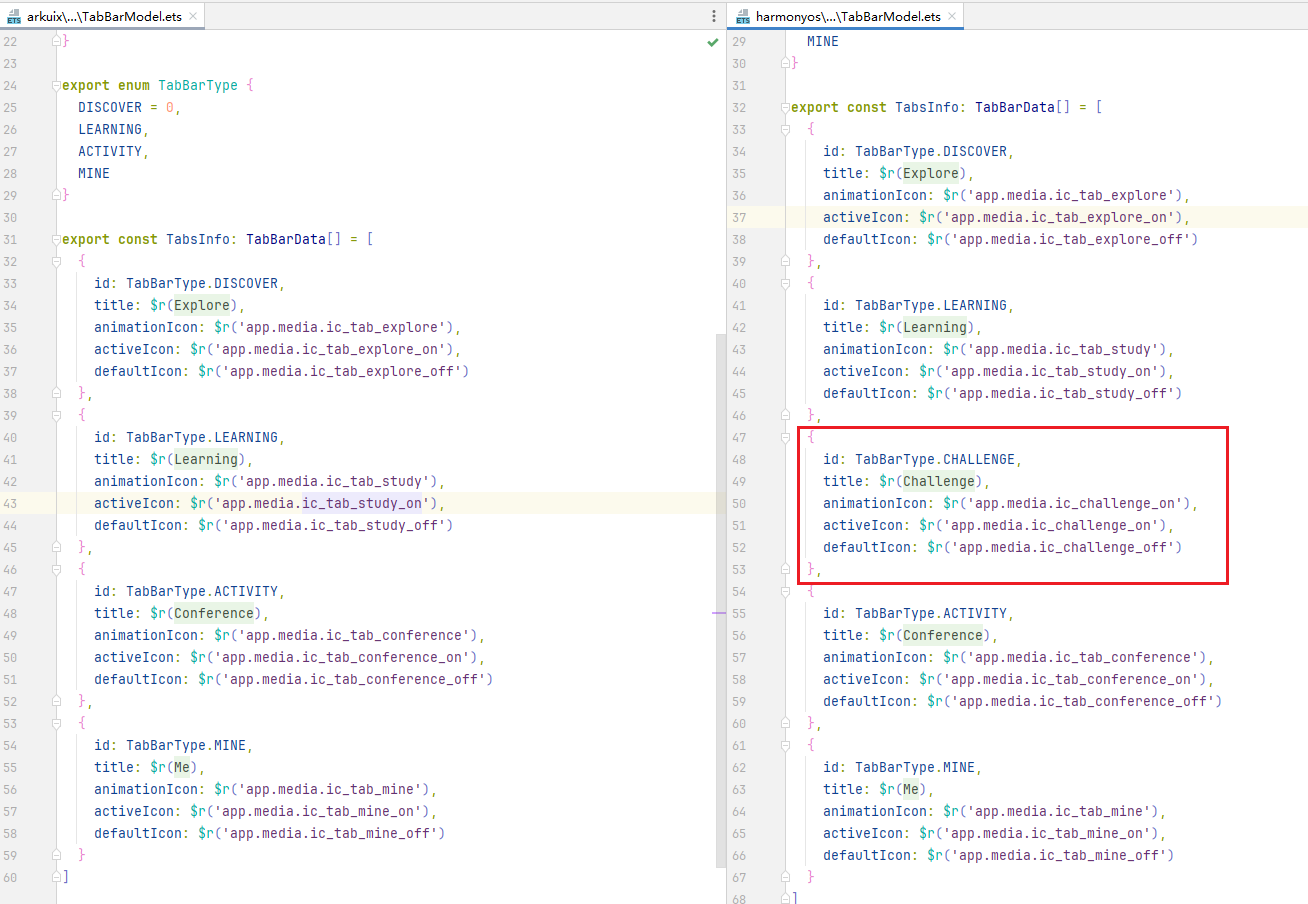
Products 差异性性拆分
以鸿蒙世界为例,HarmonyOS Next 设备上应用持有 5 个 tab 页,其中 tabs“溪村挑战赛” 使用了 harmonyos 的独有能力进行 UI 设计。由于无法通过 Bridge 实现跨平台改造,因此需要在 Android/iOS 平台部署时删除该 tab 页相关元素,同时相关数据结构等根据平台独立设计,分别存放于 harmonyos.hap 和 arkuix.hap。
arkuix 侧不存在“CHALLENGE”数据项。harmonyos 侧存在“CHALLENGE”数据项。
最终实现效果
harmonyos 包展示效果,存在 tab 页“溪村挑战赛”
arkuix 包展示效果,没有 tab 页“溪村挑战赛”
使用支持跨平台的 UI 控件、属性、方法进行跨平台开发
在音乐专辑中,当音乐播放时,播放控制栏的音乐图标会执行旋转动画,实际上 HarmonyOS Next 与 Android/iOS 使用了两套逻辑实现。
在 HarmonyOS Next 上。使用 @ohos.graphics.displaySync (可变帧率)实现动画效果。
// DisplaySyncLocal.ets
import { displaySync } from '@kit.ArkGraphics2D';import { DisplaySyncInterface } from '../Interface/DisplaySyncInterface';
export class DisplaySyncLocal implements DisplaySyncInterface { private static instance: DisplaySyncLocal; private backDisplaySyncSlow: displaySync.DisplaySync | undefined = undefined;
public static getInstance(): DisplaySyncInterface { if (!DisplaySyncLocal.instance) { DisplaySyncLocal.instance = new DisplaySyncLocal(); } return DisplaySyncLocal.instance; }
public createAnimate(range: ExpectedFrameRateRange, frame: () => void): void { this.backDisplaySyncSlow = undefined; this.backDisplaySyncSlow = displaySync.create(); this.backDisplaySyncSlow.setExpectedFrameRateRange(range); this.backDisplaySyncSlow.on('frame', frame); }
public deleteAnimate(frame: () => void): void { if (this.backDisplaySyncSlow != undefined) { this.backDisplaySyncSlow?.off('frame', frame); this.backDisplaySyncSlow = undefined; } }
public startAnimate(): void { if (this.backDisplaySyncSlow != undefined) { this.backDisplaySyncSlow?.start(); } }
public stopAnimate(): void { if (this.backDisplaySyncSlow != undefined) { this.backDisplaySyncSlow?.stop(); } }}
复制代码
由于当前 ArkUI-X 框架未适配这套方法,在 arkui-x 侧实际上使用了 @ohos.animator (动画)实现动画效果。
// DisplaySyncArkUIX.ets
import { Animator, AnimatorResult } from '@kit.ArkUI';import { DisplaySyncInterface } from '../Interface/DisplaySyncInterface';
export class DisplaySyncArkUIX implements DisplaySyncInterface { private static instance: DisplaySyncArkUIX; private backAnimator: AnimatorResult | undefined = undefined;
public static getInstance(): DisplaySyncInterface { if (!DisplaySyncArkUIX.instance) { DisplaySyncArkUIX.instance = new DisplaySyncArkUIX(); } return DisplaySyncArkUIX.instance; }
public createAnimate(range: ExpectedFrameRateRange, frame: () => void): void { this.backAnimator = undefined; this.backAnimator = Animator.create({ duration: 5000, easing: "linear", delay: 0, fill: "forwards", direction: "normal", iterations: -1, begin: 0, end: 1 }) this.backAnimator.setExpectedFrameRateRange(range); this.backAnimator.onFrame = frame; }
public deleteAnimate(frame: () => void): void { if (this.backAnimator != undefined) { this.backAnimator.cancel(); this.backAnimator = undefined; } }
public startAnimate(): void { if (this.backAnimator != undefined) { this.backAnimator.play(); } }
public stopAnimate(): void { if (this.backAnimator != undefined) { this.backAnimator.pause(); } }}
复制代码
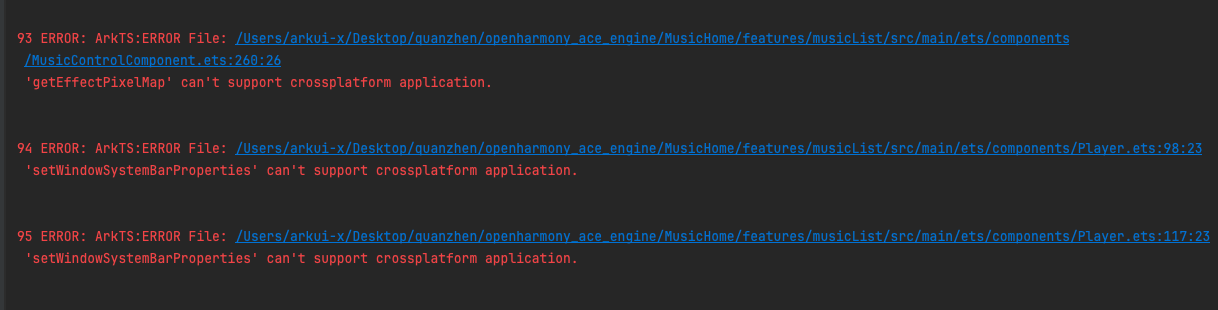
关于 DevEco Studio 编译时报错问题解决
问题现象:DevEco Studio 编译 hap 时报错:“ xxx can't support crossplatform application. ”
问题解析:由于使用了跨平台工程模版,DevEco Studio 在进行静态编译检查时会检查跨平台标签“@crossplatform”。而在工程中会使用一些当前不支持跨平台的 HarmonyOS 接口导致静态编译检查失败。
解决方法:
1.找到 IDE 里配套 OH-SDK;如果是 HarmonyOS Next 开发,则是 HarmonyOS 里带的 oh-sdk。
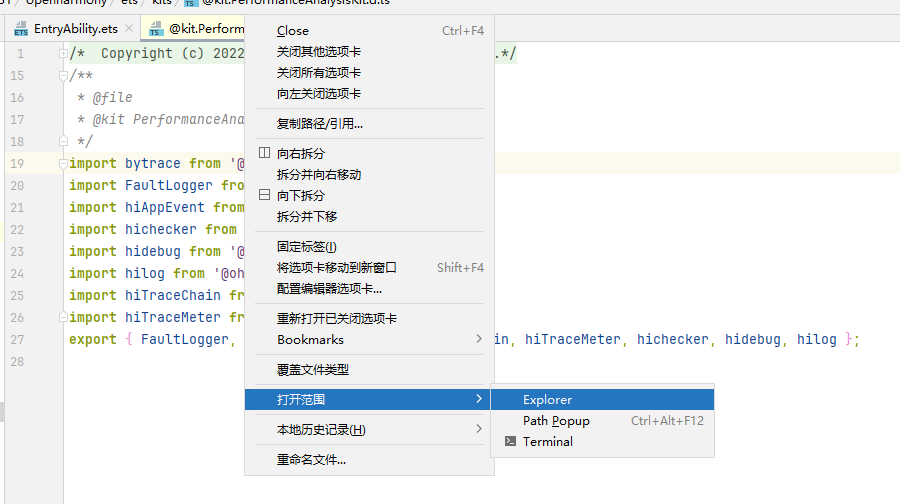
简便方法:前提需保证工程使用 SDK 为正确的。使用 DevEco Studio 打卡任一工程,在工程中打开并查看任一 d.ts 文件,于文件名右键点击-->选择 打开范围-->选择 Explorer 点击,打开的文件窗口即为当前工程所使用的 SDK 路径,于文件窗口回到 SDK 根目录执行第 2 步。
2.找到文件:" api_check_util.js "。文件在 SDK 中的相对路径为:
sdk\HarmonyOS-NEXT-DB1\openharmony\ets\build-tools\ets-loader\lib\fast_build\system_api\api_check_utils.js
复制代码
3.在文件" api_check_util.js "中搜索关键字:CROSSPLATFORM_TAG_CHECK_ERROER,将其后边的 DiagnosticCategory.Error 修改为 DiagnosticCategory.Warning。
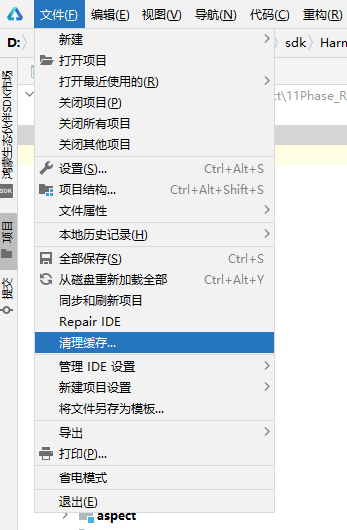
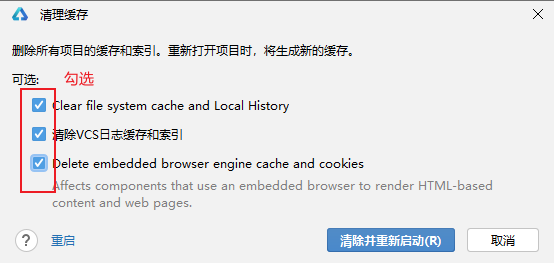
4.回到 DevEco Studio 如果当前工程已编译过,先执行 clean 操作;之后执行操作: 点击文件-->选择 清理缓存 点击--> 勾选选项 --> 点击清除并重新启动。
约束与建议
本方案是依据 ArkUI-X 框架来实现的,应首先符合 ArkUI-X 框架的规格要求.
在应用 UI 方面存在的差异,是无法借助 Bridge 能力来弥补的。在此建议使用 ArkUI-X 框架中已经适配完毕的组件,这些组件功能相对稳定且较为全面。
应用改造过程中可能涉及通过 Bridge 框架使用平台原生接口方法,使用时需满足相应的原生系统版本要求。


















评论