如何在 App 里拉起小程序?
什么是小程序运行时框架?
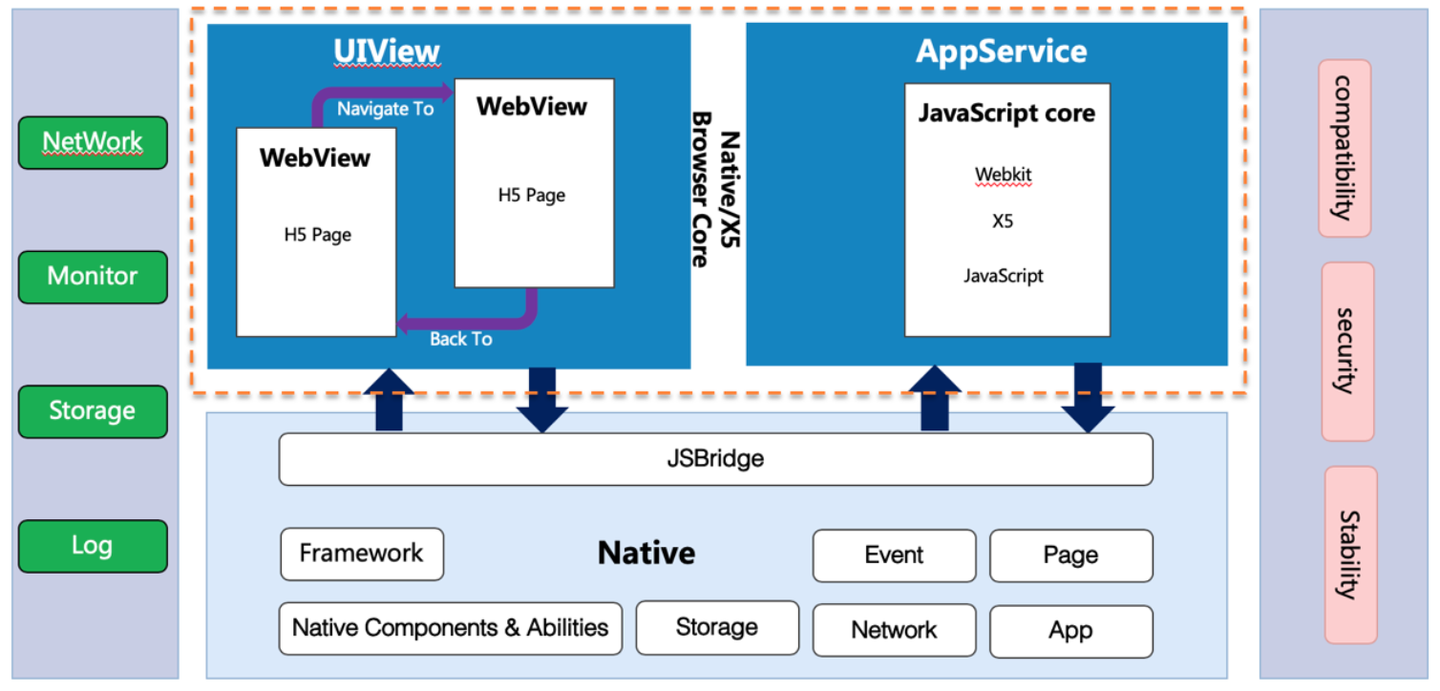
FinClip 的小程序编程模型是分为多个页面,每个页面有自己的 template、CSS 和 JS,实际在运行的时候,业务逻辑的 JS 代码是运行在独立的 JavaScript 引擎中,每个页面的 template 和 CSS 是运行在各自独立的 WebView 里面,页面之间是通过函数 NavigateTo 进行页面的切换。
每个 WebView 里面的页面和公共的 JavaScript 引擎里面的逻辑的交互方式是通过消息服务,页面的一些事件都会通过这个消息通道传给 JavaScript 引擎运行环境,这个运行环境会响应这个事件,做一些 API 调用,可调到客户端凡泰小程序提供的一些能力,处理之后会把这个数据再重新发送给对应的页面渲染容器来处理,把数据和模板结合在一起来,在产生最终的用户界面。如下图:

如何在 App 里拉起小程序?
以下操作均是使用 FinClip 小程序容器去实现的。
iOS 端操作如下:
第一步:获取 SDK KEY 及 SDK SECRET 使用 FinClip SDK 需要申请 SDK KEY 及 SDK SECRET ,只有在 SDK 初始化的时候配置了正确的 SDK KEY 及 SDK SECRET ,才能初始化成功并正常使用。
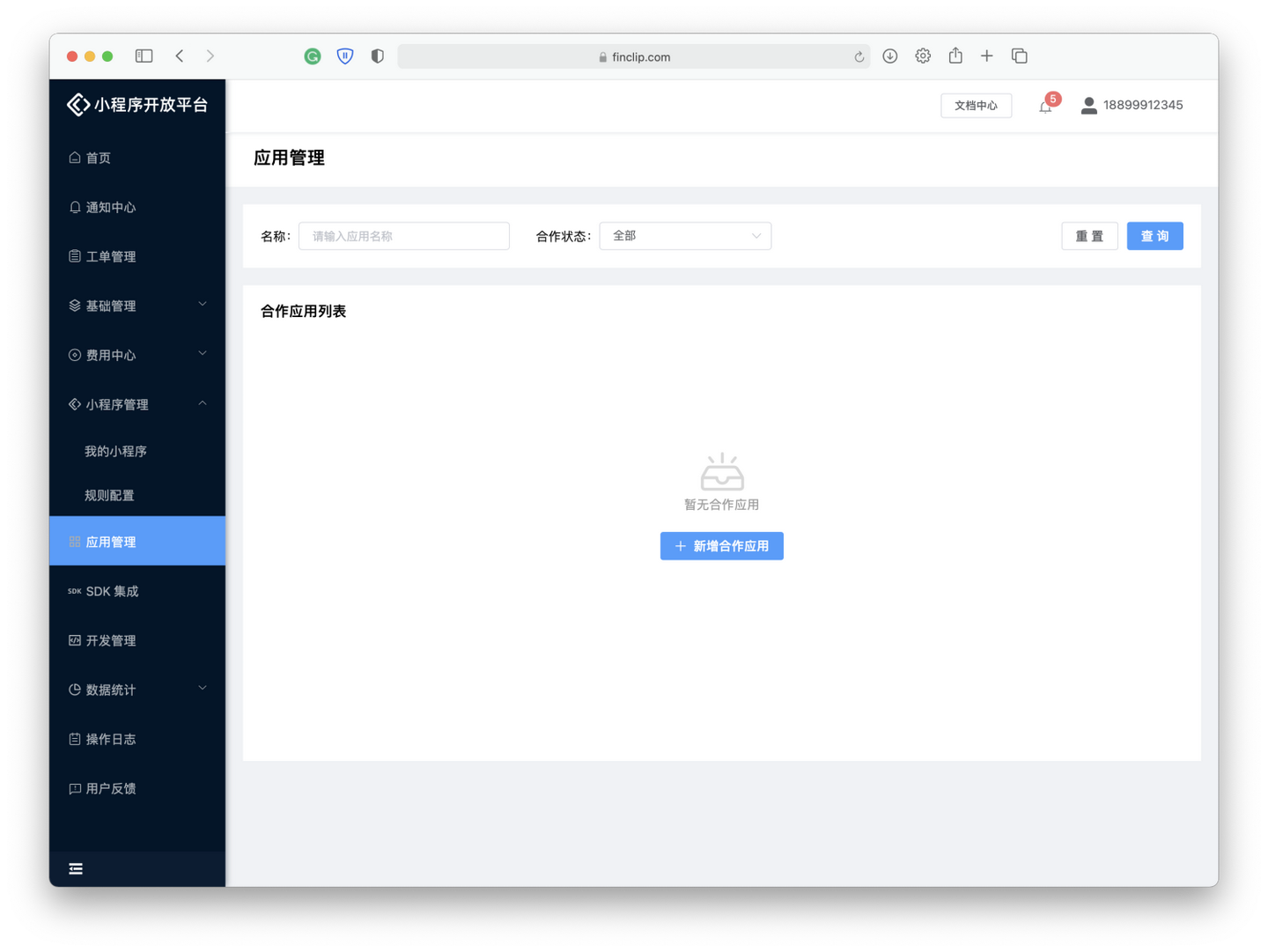
1.1 创建应用
需要登录 FinClip 管理后台「应用管理-新增合作应用」,完成应用创建;

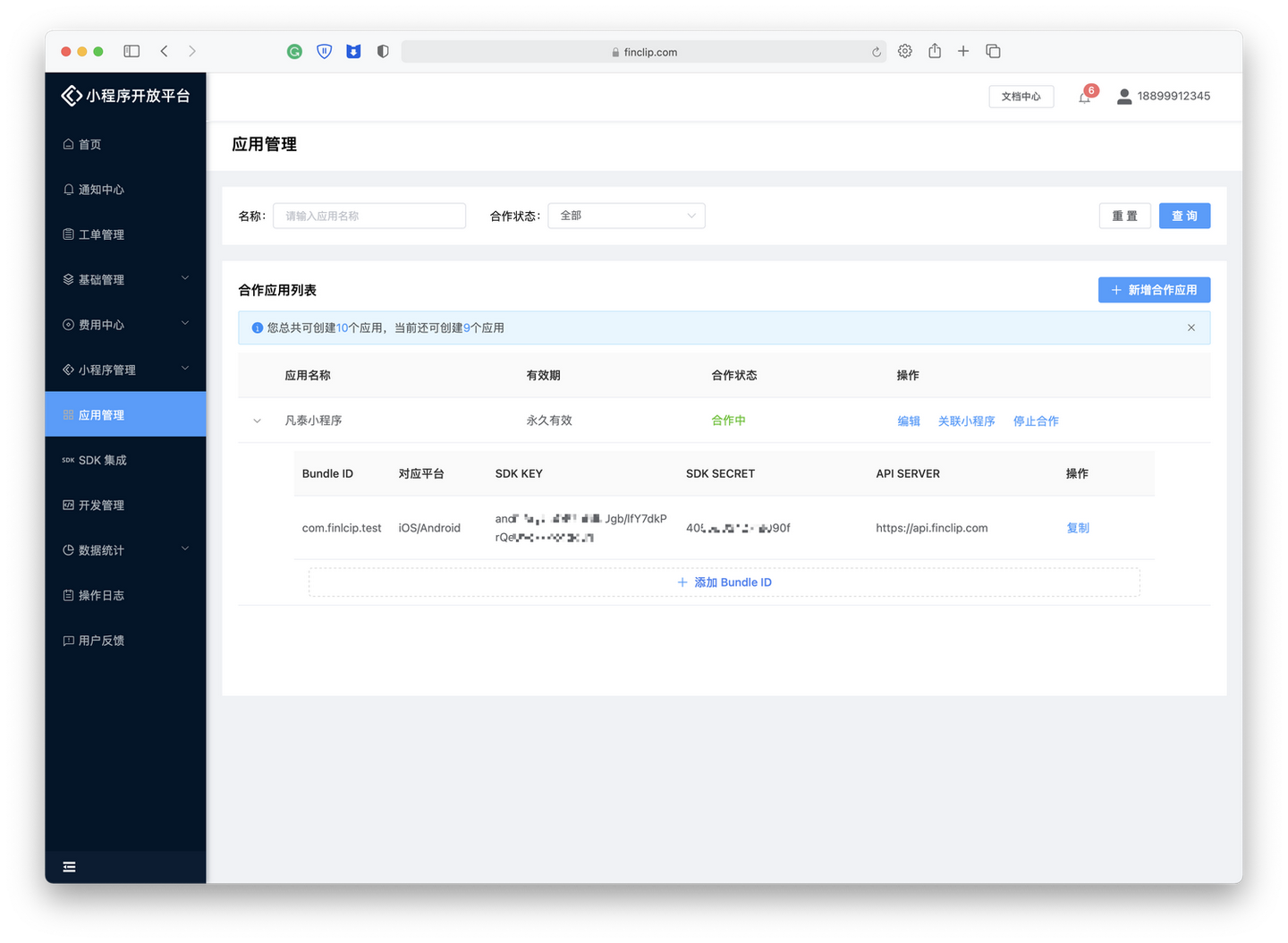
1.2 获取 SDK KEY 及 SDK SECRET
创建应用并添加 Bundle ID 后,选择对应 Bundle ID 后的「复制」,就可以导出对应的 SDK KEY 与 SDK SECRET 了。

SDK KEY:是合作应用能使用小程序 SDK 的凭证,如果 SDK Key 校验失败,则 SDK 的所有 Api 都无法使用。
SDK SECERT:是访问服务的安全证书,不要给第三方。
第二步:集成 SDK
集成 sdk 需要来引入 FinApplet.framework 和 FinAppletExt.framework。具体操作方法可以去详细查看官方的的文档。iOS 如何引入一个 SDK:https://design.finclip.com/technology_book/start-applet/02-应用开发入门/004.html
第三步:添加 SDK 头文件
在需要使用 FinClip 小程序 SDK 的地方,添加如下代码:
#import <FinApplet/FinApplet.h>如果还集成了扩展 SDK,那么调用扩展 SDK 中的 api,还需要加上下面的代码:
第四步:初始化 SDK
第五步:打开小程序
官方也有一些实例 demo,可以到他们的小程序应用市场(https://www.finclip.com/market)里去找代码包下载。 「Native+小程序」,作为混合开发的一种新模式,确实有非常多的优势。一方面,小程序天然具备跨平台能力,一套代码可以在 iOS 与 Android 两个平台中运行,其次小程序有远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库),同时还支持热更新,也可以避免 DOM 泄露,业务功能用小程序的形式去改造也不会影响 APP 安装包体积。











评论