public void CreatePDF(){ const int FontSize = 12;
//Define an instance of GcPdfDocument var doc = new GcPdfDocument();
//Add a new page var page = doc.Pages.Add(); var g = page.Graphics;
//Initialize TextLayout to render text var tl = g.CreateTextLayout(); //Add an image to PDF document var img = Image.FromFile(Path.Combine("Resources", "ImagesBis", "2020-website-gcdocs-headers_tall.png")); var rc = page.Bounds; rc.Height *= 0.65f; g.DrawImage(img, rc, null, ImageAlign.StretchImage);
//Define text format settings var ip = new PointF(48, 72);
var font = Font.FromFile(Path.Combine("Resources", "Fonts", "OpenSans-Regular.ttf")); var tfCap = new TextFormat() { Font = font, FontSize = FontSize * 1.6f, ForeColor = Color.White }; var tf = new TextFormat() { Font = font, FontSize = FontSize, ForeColor = Color.White }; tl.MaxWidth = 72 * 5;
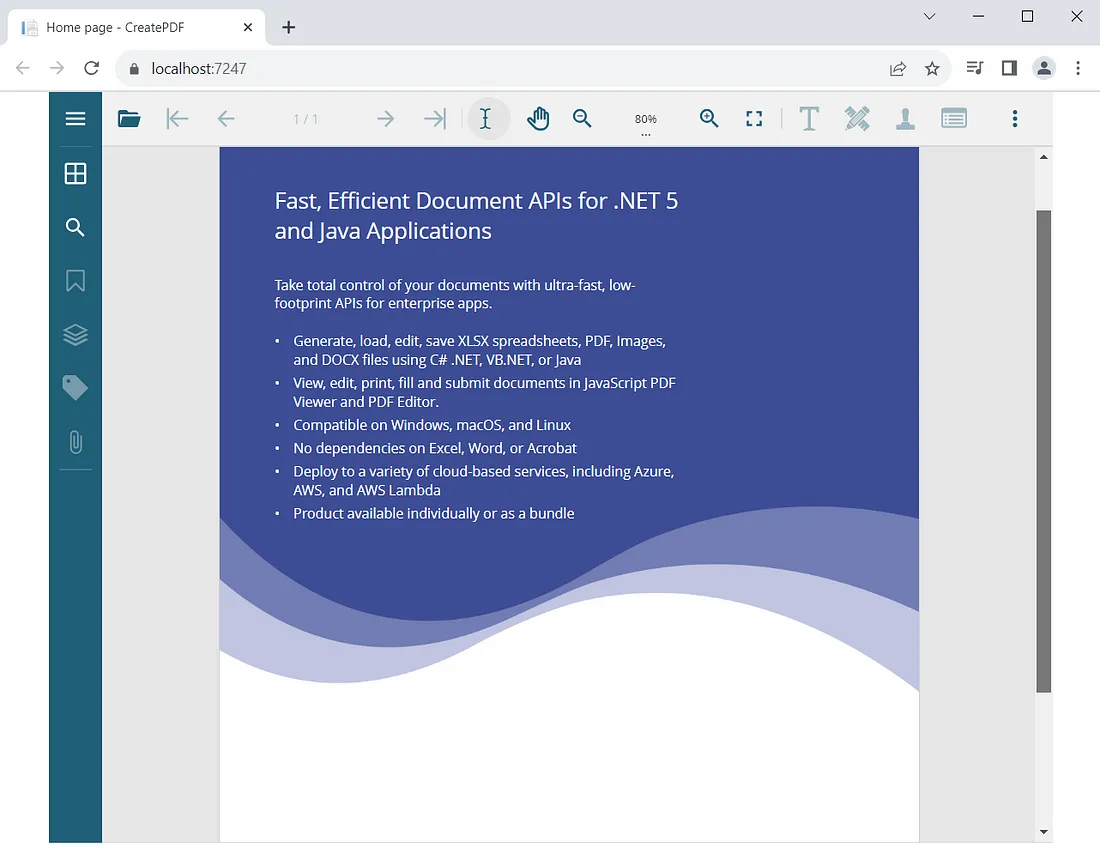
// Add Header: tl.AppendLine("Fast, Efficient Document APIs for .NET 5 and Java Applications", tfCap); tl.AppendLine(tfCap); tl.AppendLine("Take total control of your documents with ultra-fast, low-footprint APIs for enterprise apps.", tf); tl.AppendLine(tf); g.DrawTextLayout(tl, ip);
// Add Bullet list: ip.Y += tl.ContentHeight; tl.Clear(); const string bullet = "\x2022\x2003"; tl.FirstLineIndent = -g.MeasureString(bullet, tf).Width; tl.ParagraphSpacing += 4;
tl.Append(bullet, tf); tl.AppendLine("Generate, load, edit, save XLSX spreadsheets, PDF, Images, and DOCX files using C# .NET, VB.NET, or Java", tf); tl.Append(bullet, tf); tl.AppendLine("View, edit, print, fill and submit documents in JavaScript PDF Viewer and PDF Editor.", tf); tl.Append(bullet, tf); tl.AppendLine("Compatible on Windows, macOS, and Linux", tf); tl.Append(bullet, tf); tl.AppendLine("No dependencies on Excel, Word, or Acrobat", tf); tl.Append(bullet, tf); tl.AppendLine("Deploy to a variety of cloud-based services, including Azure, AWS, and AWS Lambda", tf); tl.Append(bullet, tf); tl.AppendLine("Product available individually or as a bundle", tf);
//Render text g.DrawTextLayout(tl, ip);
//Save the document to web root folder doc.Save(Path.Combine(Environment.WebRootPath, "sample.pdf"));}














评论