WPF 应用框架中工作流模块的介绍
在前面的随笔,我对我们开发的审批工作流做了不少的介绍,其中有包括 WInform 的、Vue+Element、Bootstrap Asp.net 的,在各个框架上,我们都尽量争取界面能够一致化,以便客户能够在不同的前端上有相同的用户体验,并结合不同的前端特点,做了一些优化处理,本篇随笔对 WPF 应用框架中工作流模块进行介绍。
1、回顾工作流的介绍内容
审批工作流的概念我们先来回顾一下。
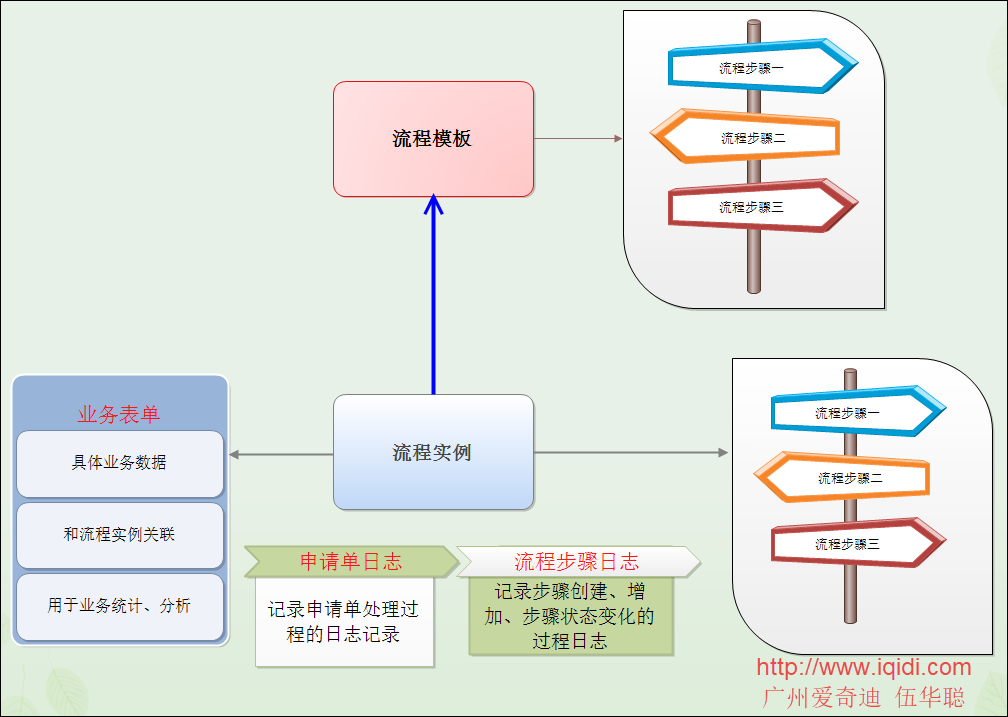
在工作流处理表中,首先我们区分流程模板和流程实例两个部分,这个其实就是类似模板和具体文档的概念,我们一份模板可以创建很多个类似的文档,文档样式结构类似的。同理,流程模板实例为流程实例后,就是具体的一个流程表单信息了,其中流程模板和流程实例表单都包括了各个流程步骤。在流程实例的层次上,我们运行的时候,需要记录一些日志方便跟踪,如流程步骤的处理日志,流程实例表单的处理日志等这些信息。
一旦流程实例根据模板创建后,流程先根据模板初始化后,在处理过程还可以动态增加一些审批步骤,使得我们的处理更加弹性化。

当然,为了更好的处理流程的相关信息,还需要记录流程处理人,流程会签人、流程阅办人,以及常用审批意见等相关辅助表,以便对流程的各个处理信息进行合理处理和展示。
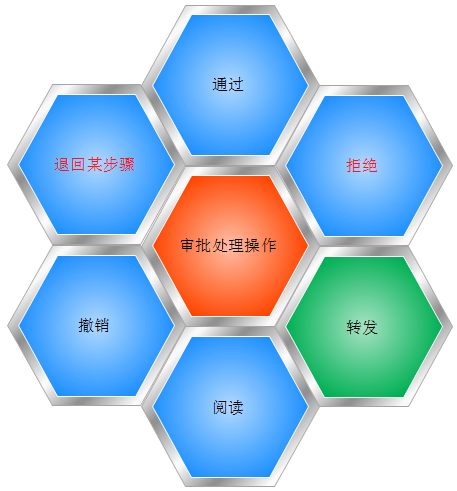
对于一个流程处理操作,我们知道一般有审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,当然如果还有一些具体的业务,可能还会有一些流程的处理才操作,不过基本上也可以归结为上面几种,只是他们每步处理的数据内容不同而已。因此审批的操作步骤分类如下所示。

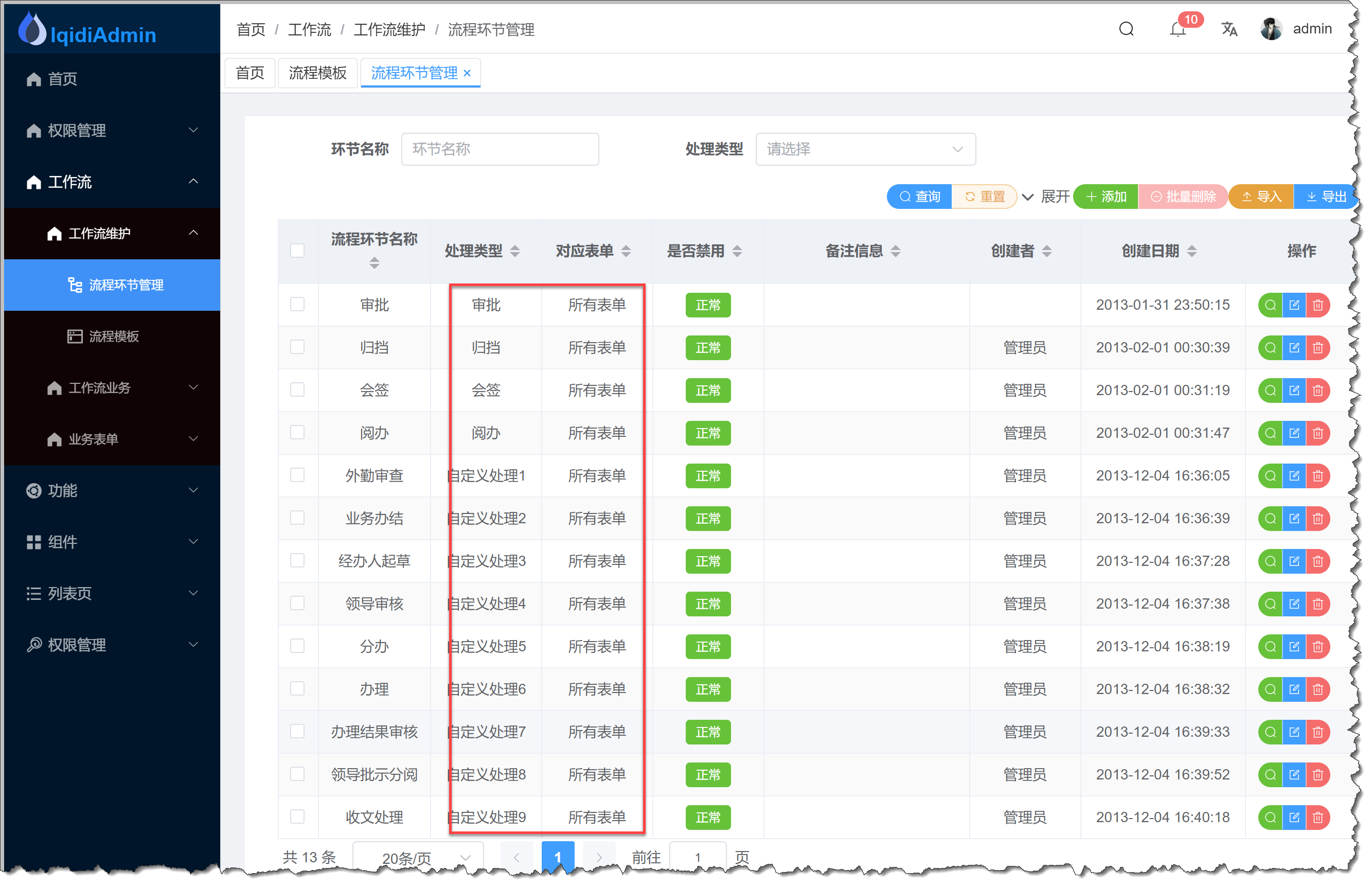
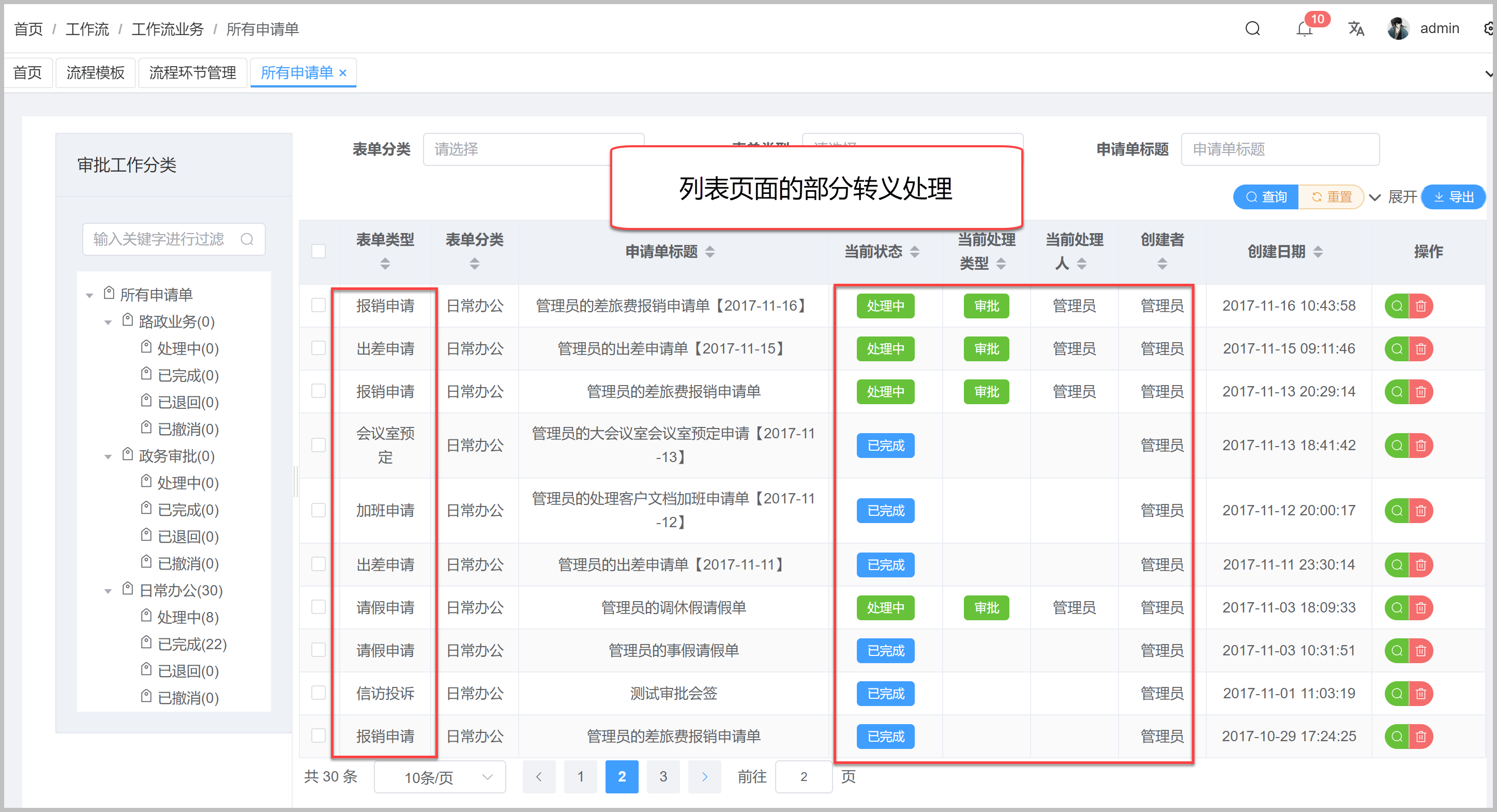
我们来看看在 Vue3+ElementPlus+TypeScript+SqlSugar 后端 Web API 的 BS 前端界面上工作流界面的效果。



在随笔《基于SqlSugar的开发框架循序渐进介绍(21)-- 在工作流列表页面中增加一些转义信息的输出,在后端进行内容转换》、《基于SqlSugar的开发框架循序渐进介绍(22)-- Vue3+TypeScript的前端工作流模块中实现统一的表单编辑和表单详情查看处理 》
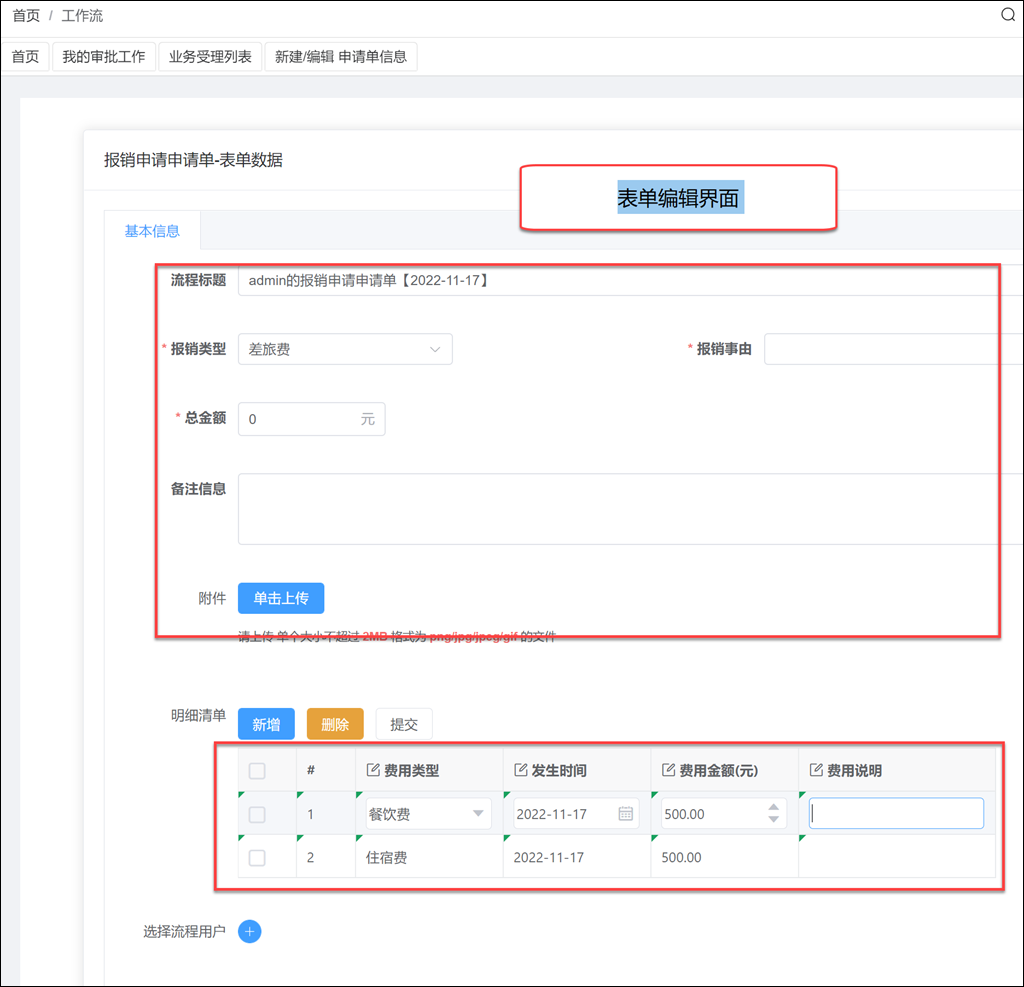
而工作流的新增、编辑界面也是类似,通过动态化组件的方式合并公用信息和特定表单组件信息。


至于 Winform 的界面效果,也是类似的处理界面
在随笔《Winform开发框架中工作流模块的动态处理》、《Winform开发框架中工作流模块的表设计分析 》、《Winform开发框架中工作流模块之审批会签操作》、《Winform开发框架中工作流模块之申请单草稿处理》中有相关的介绍。



2、WPF 应用框架的工作流界面内容
借鉴上面 Vue 和 Winform 前端的界面,我们构建了基于 WPF 端的工作流界面内容。
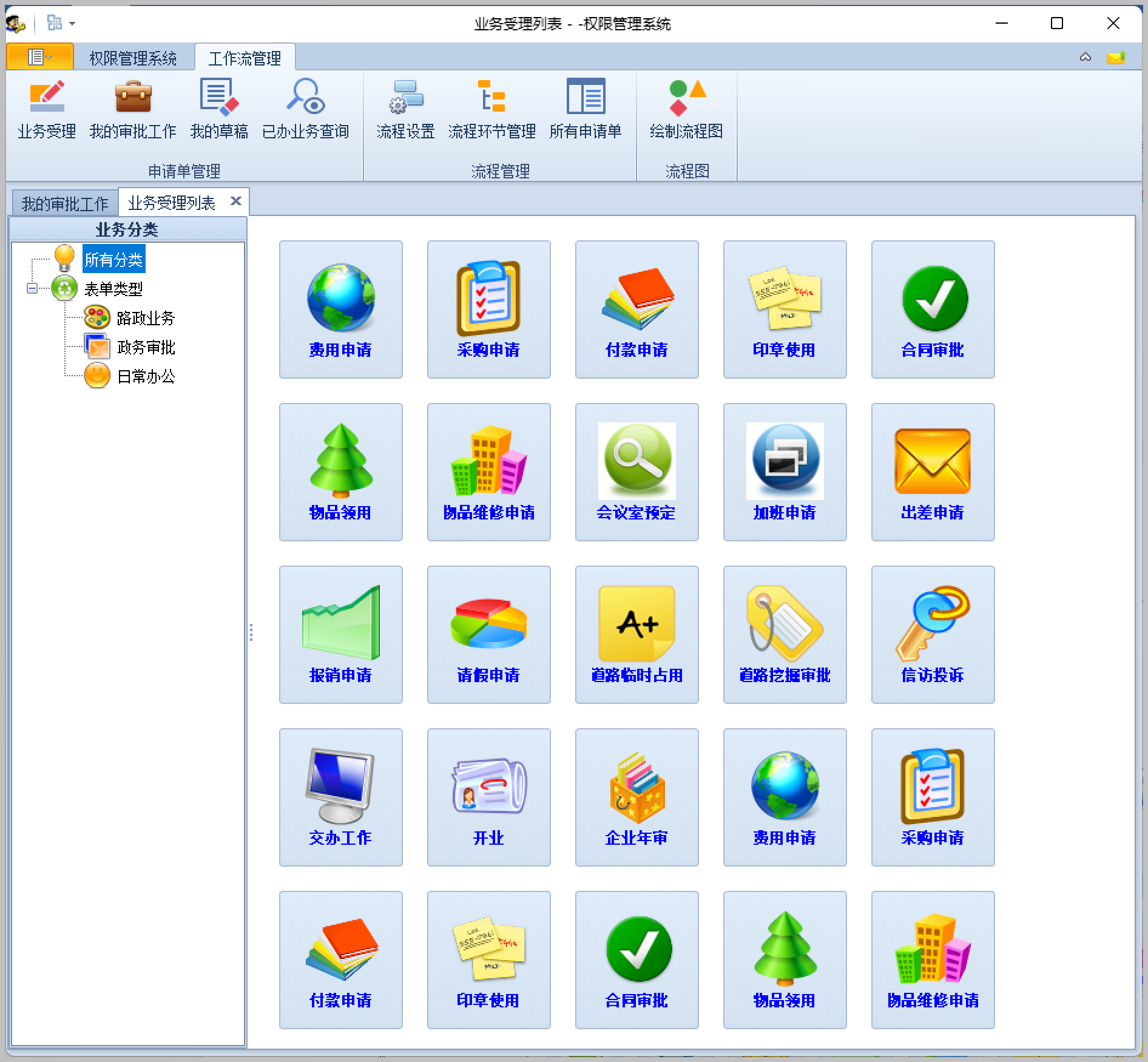
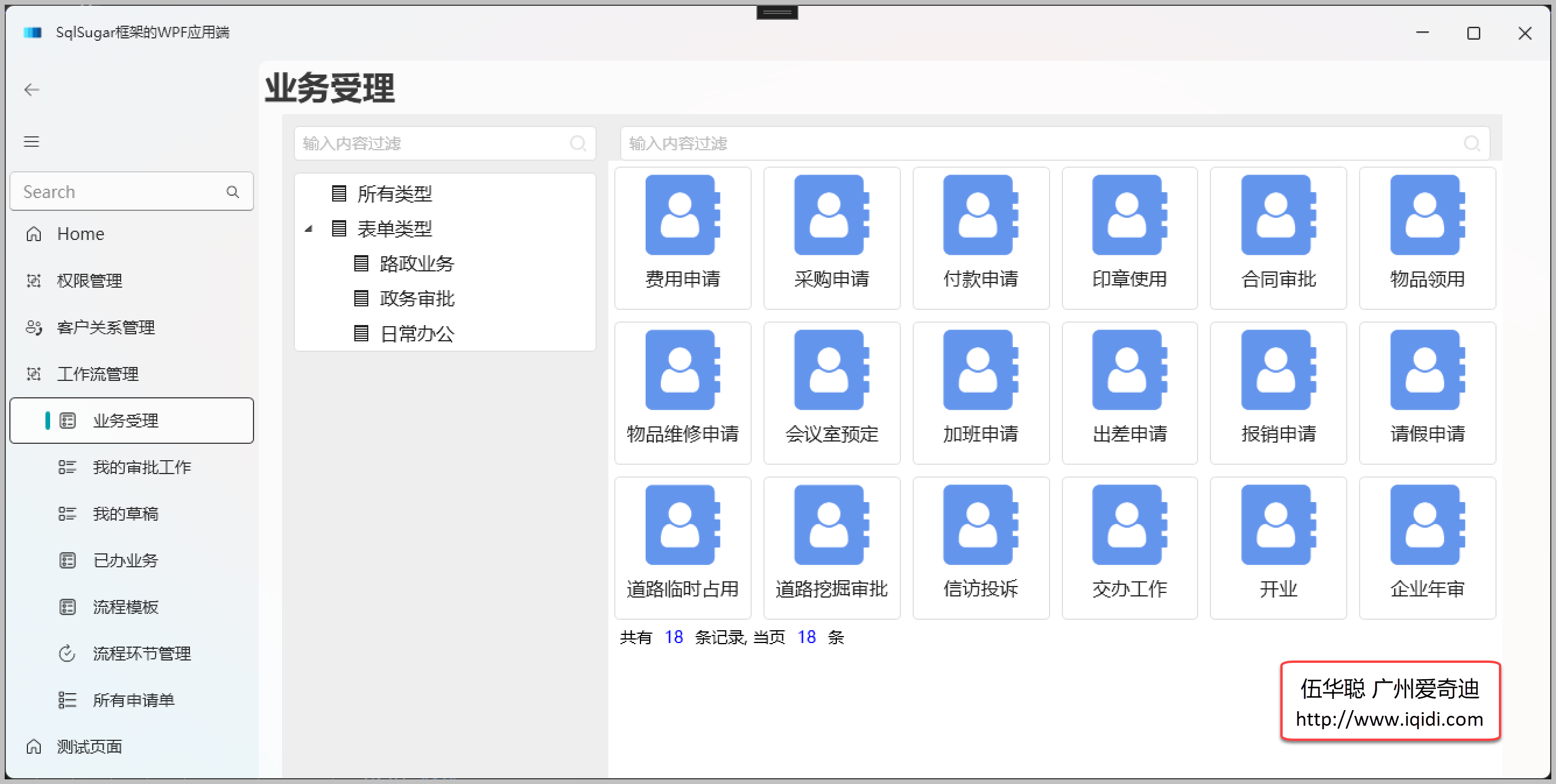
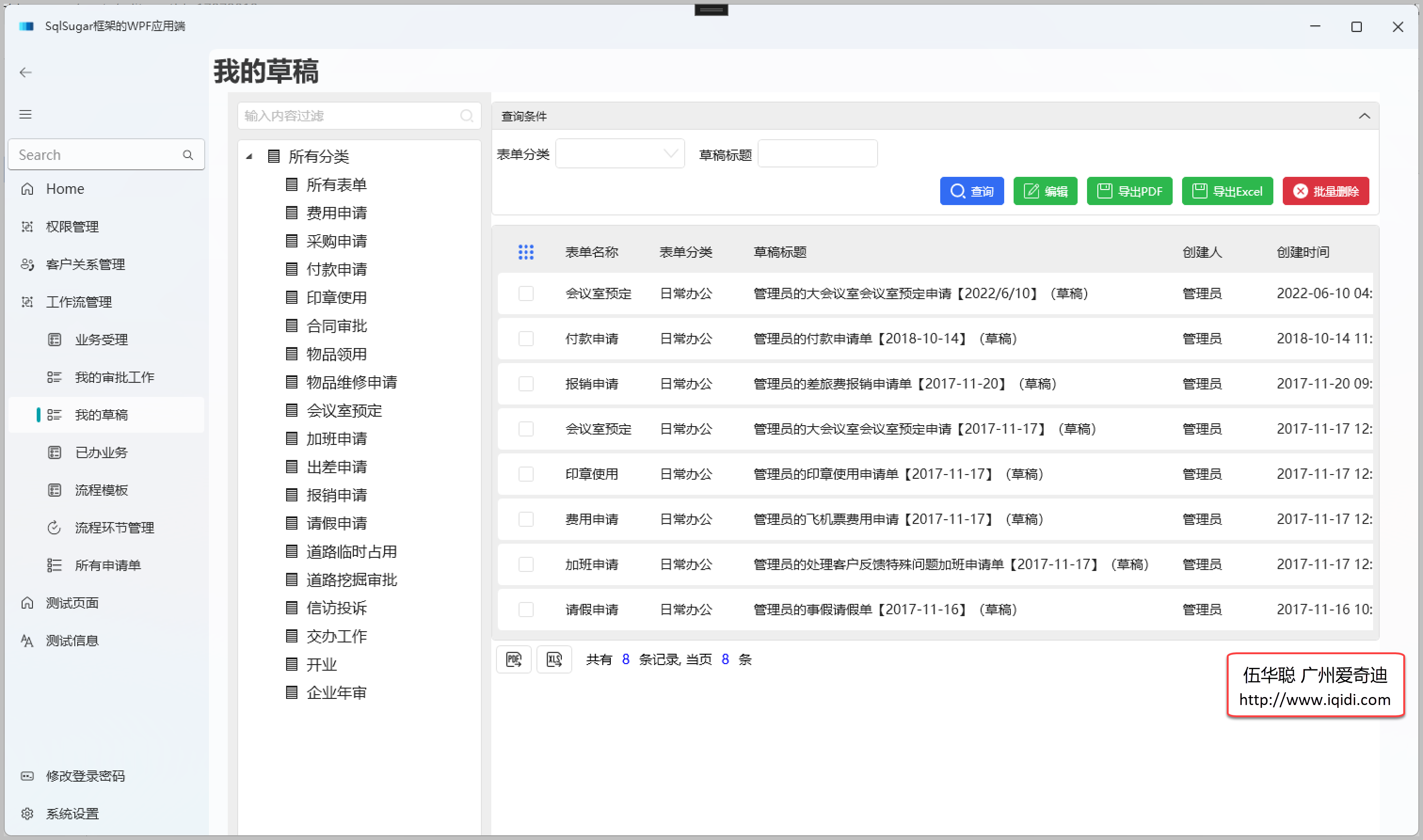
1、创建申请单的入口,列出所有相关流程申请单类型。

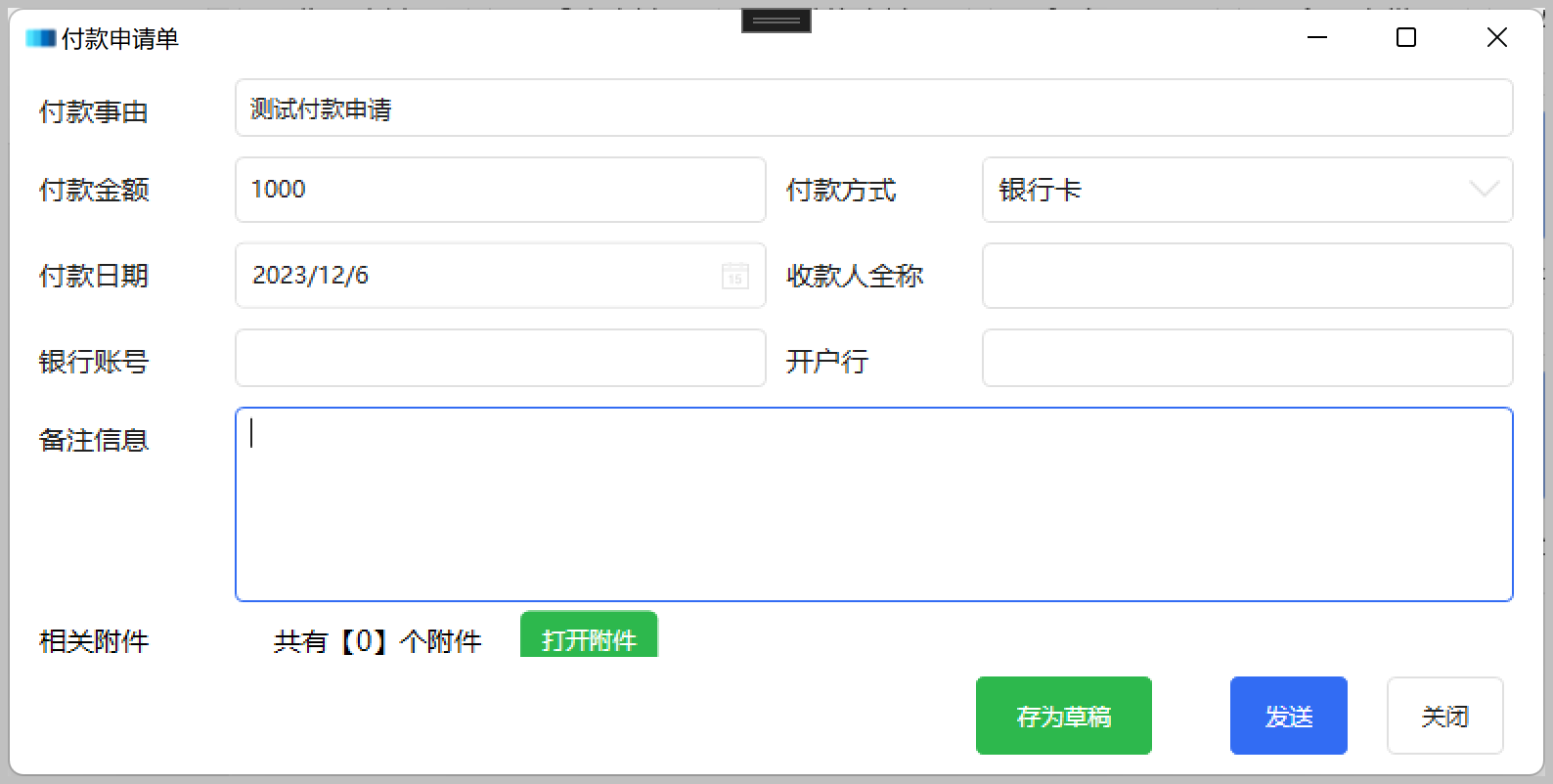
发起工作流表单,录入后选择用户发送处理,启动流程即可。

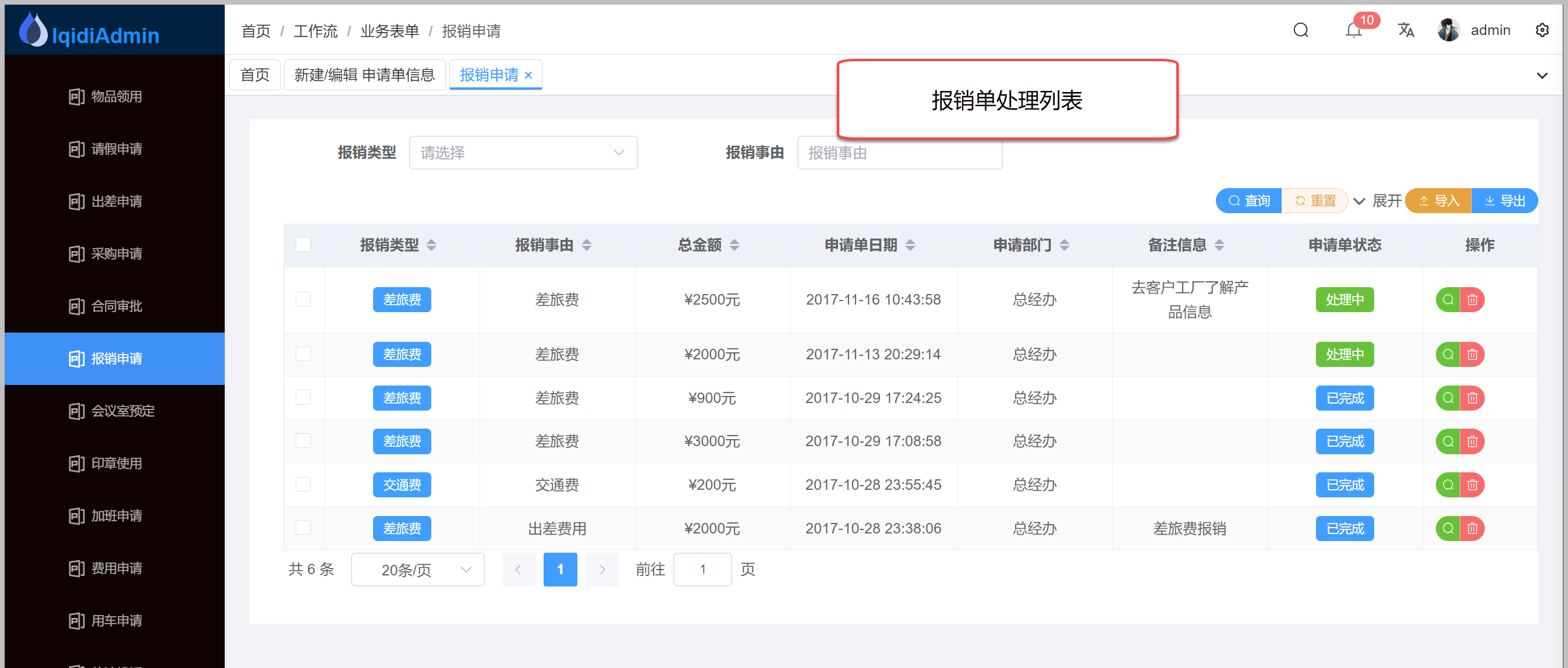
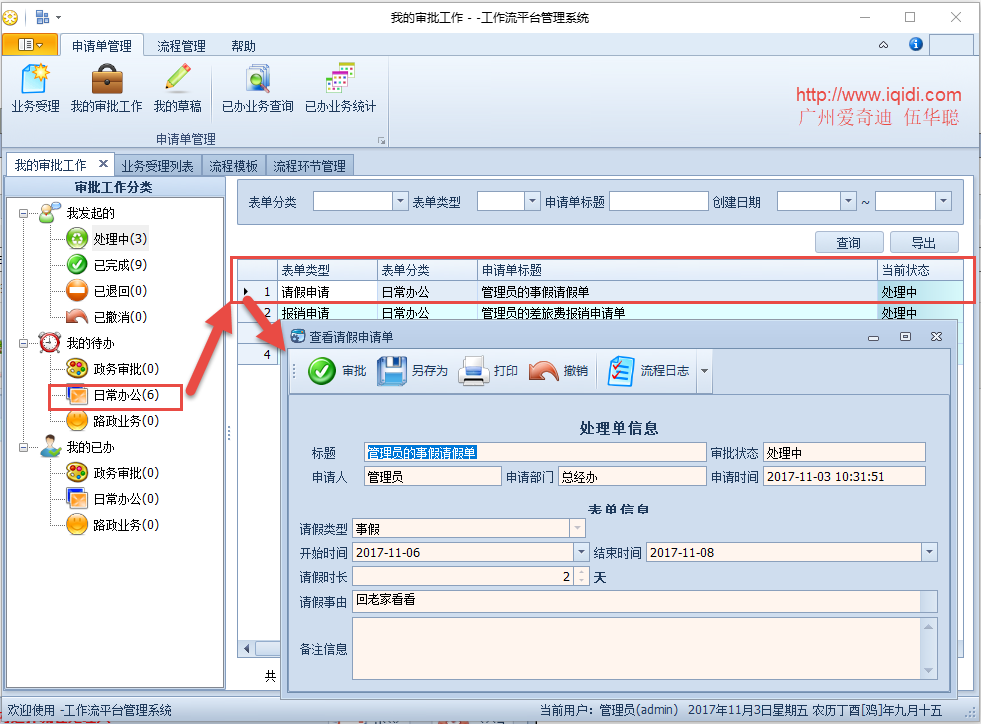
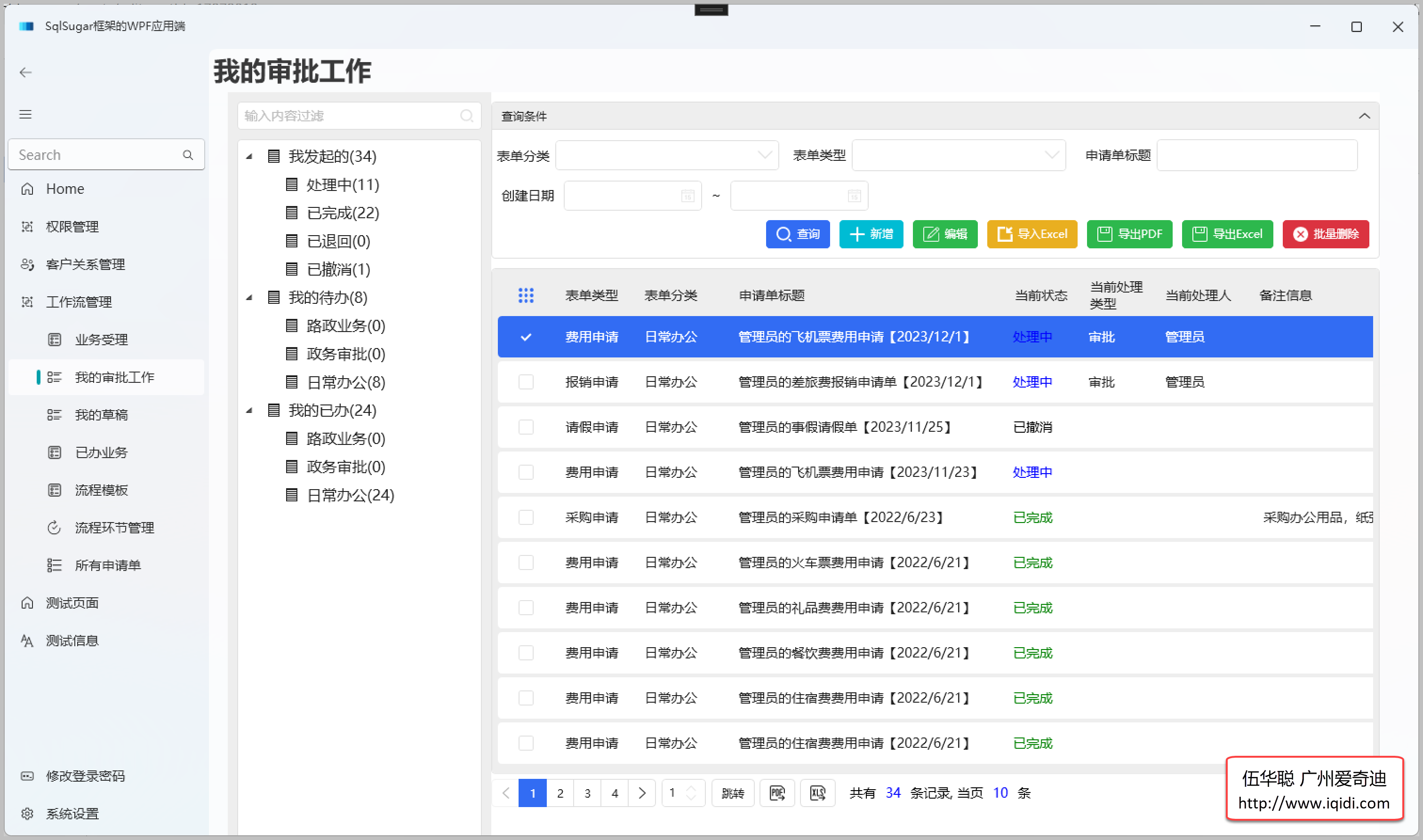
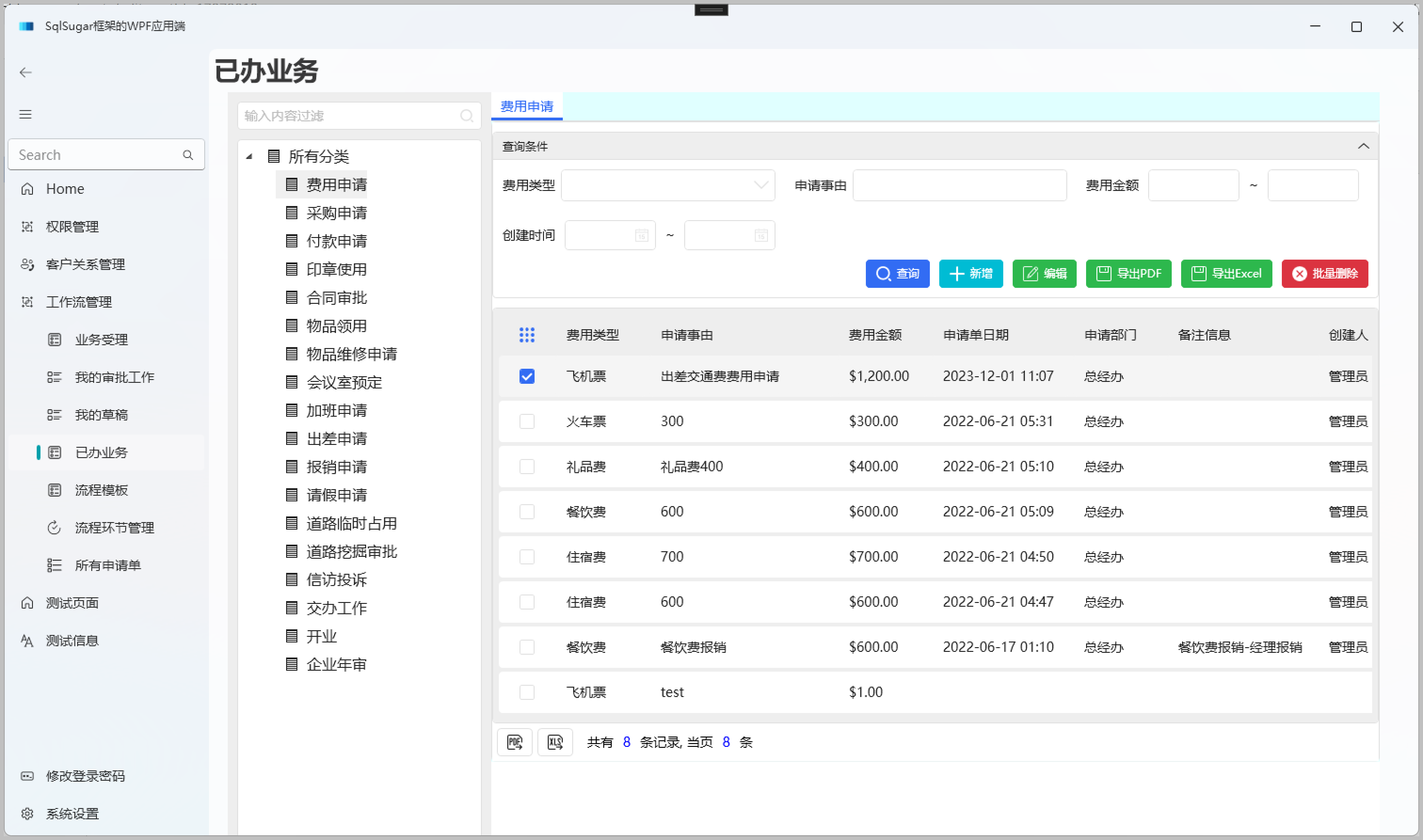
发起申请后,可以在【我的审批工作】中查看到待办或者已办的申请单,如下界面所示。

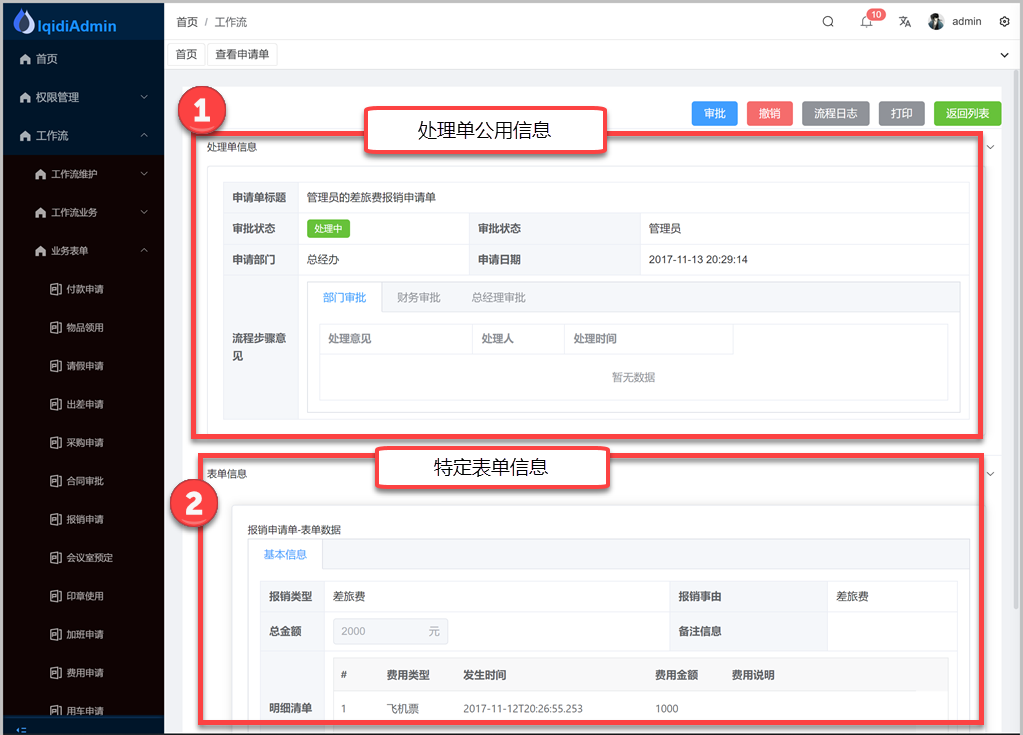
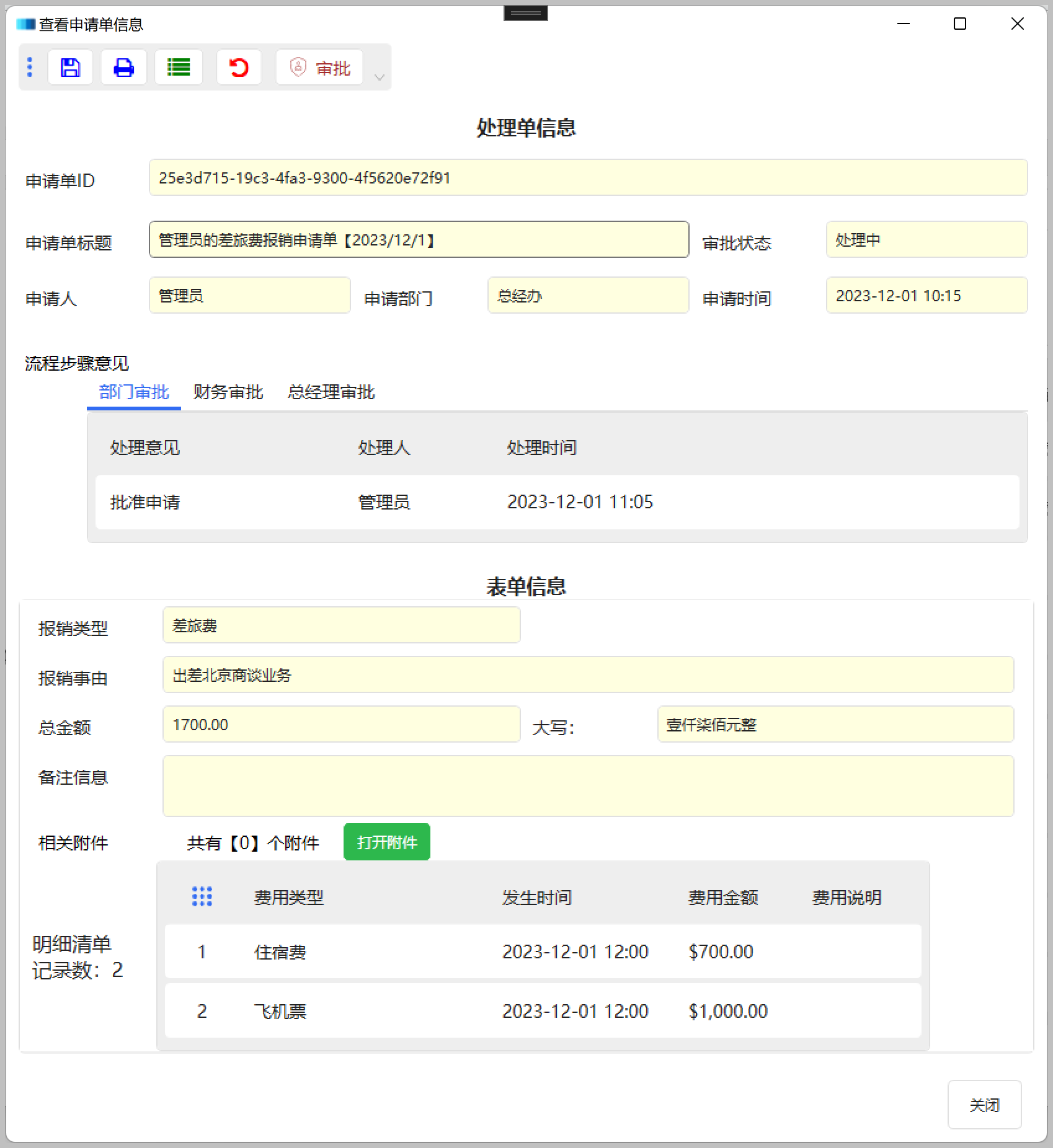
查看具体的一个申请单,可以看到相关的基础表单信息、业务表单信息、以及工作流的日志、相关处理操作按钮等信息,如下界面所示。

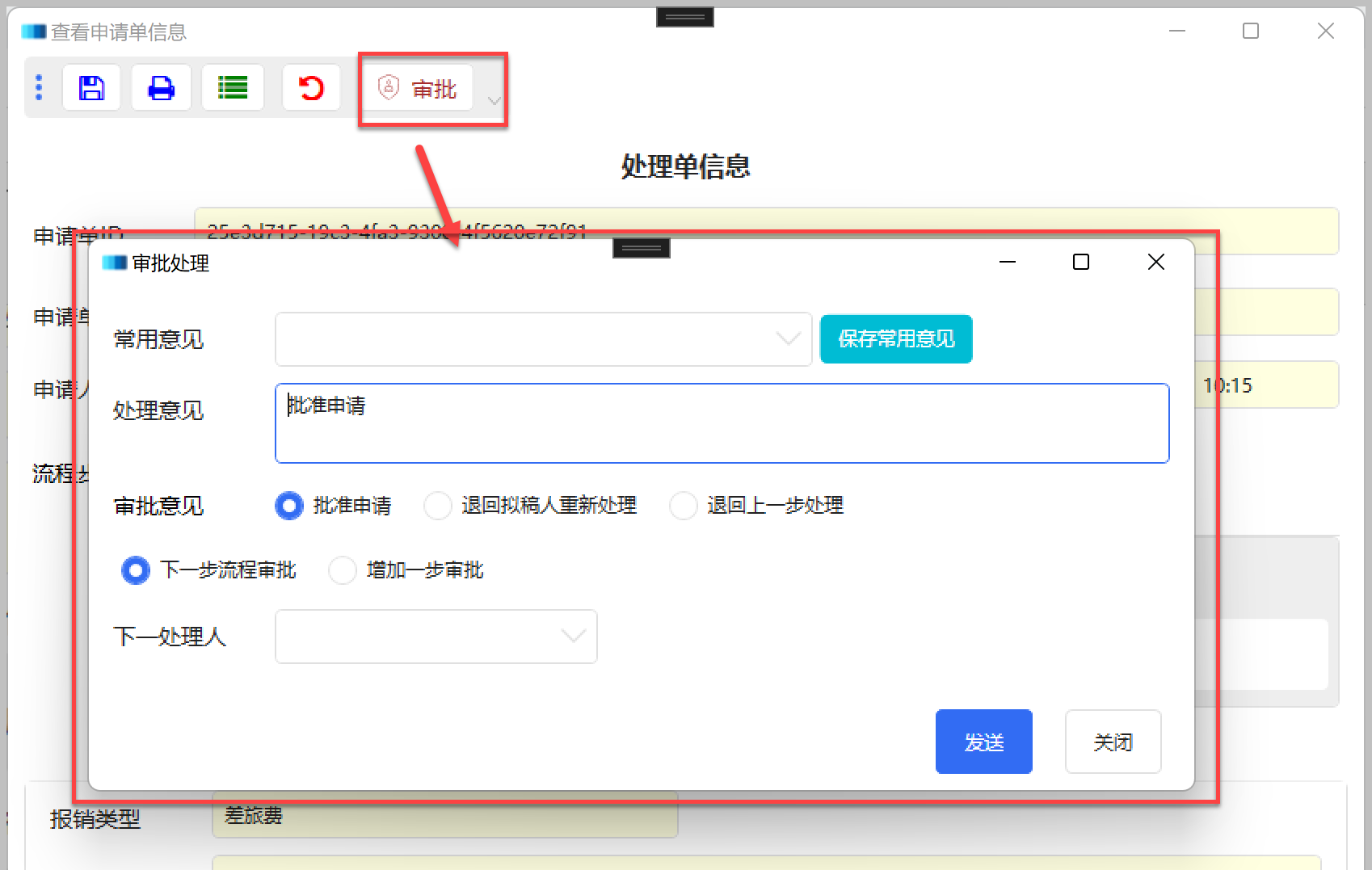
审批界面如下所示。

其中包括常用意见列表、以及批准申请、退回拟稿人重新处理、退回上一步处理等过程,不同的处理方式,处理不同。
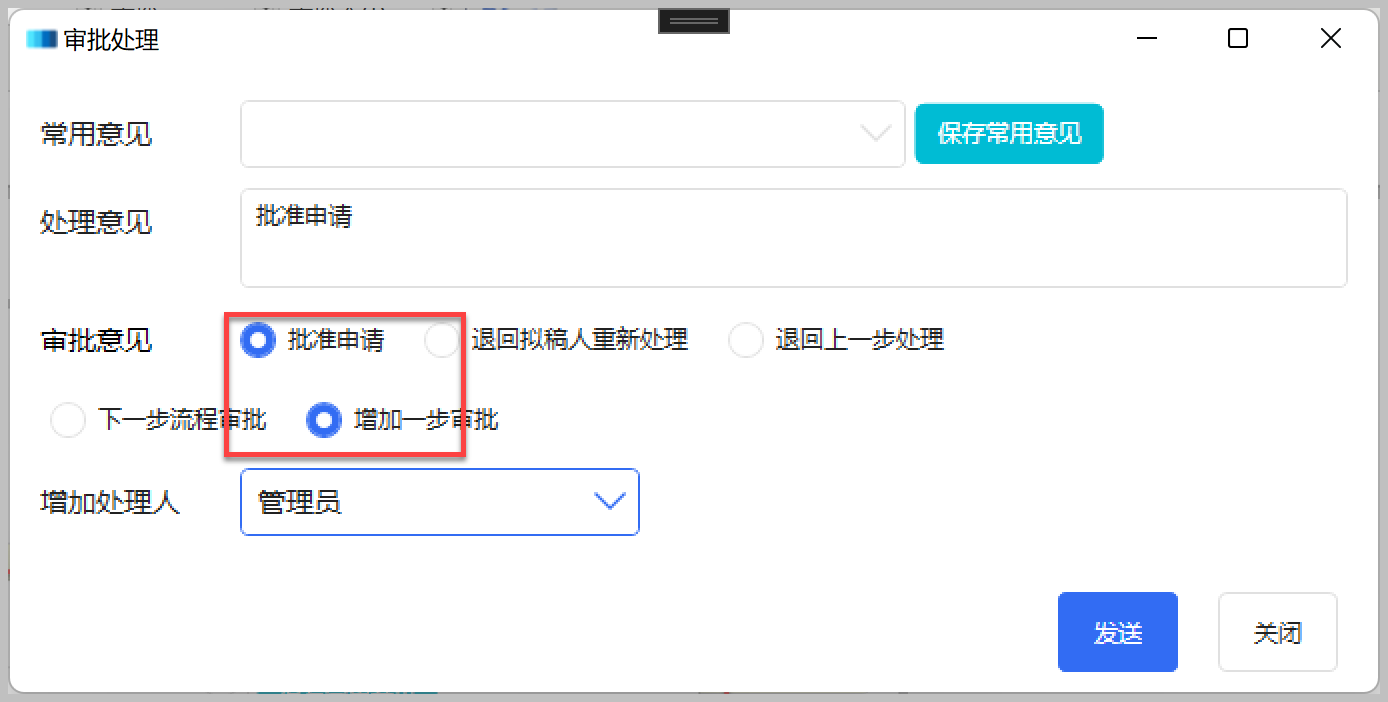
如果是批准申请,还可以选择增加一个步骤,或者默认下一步处理。

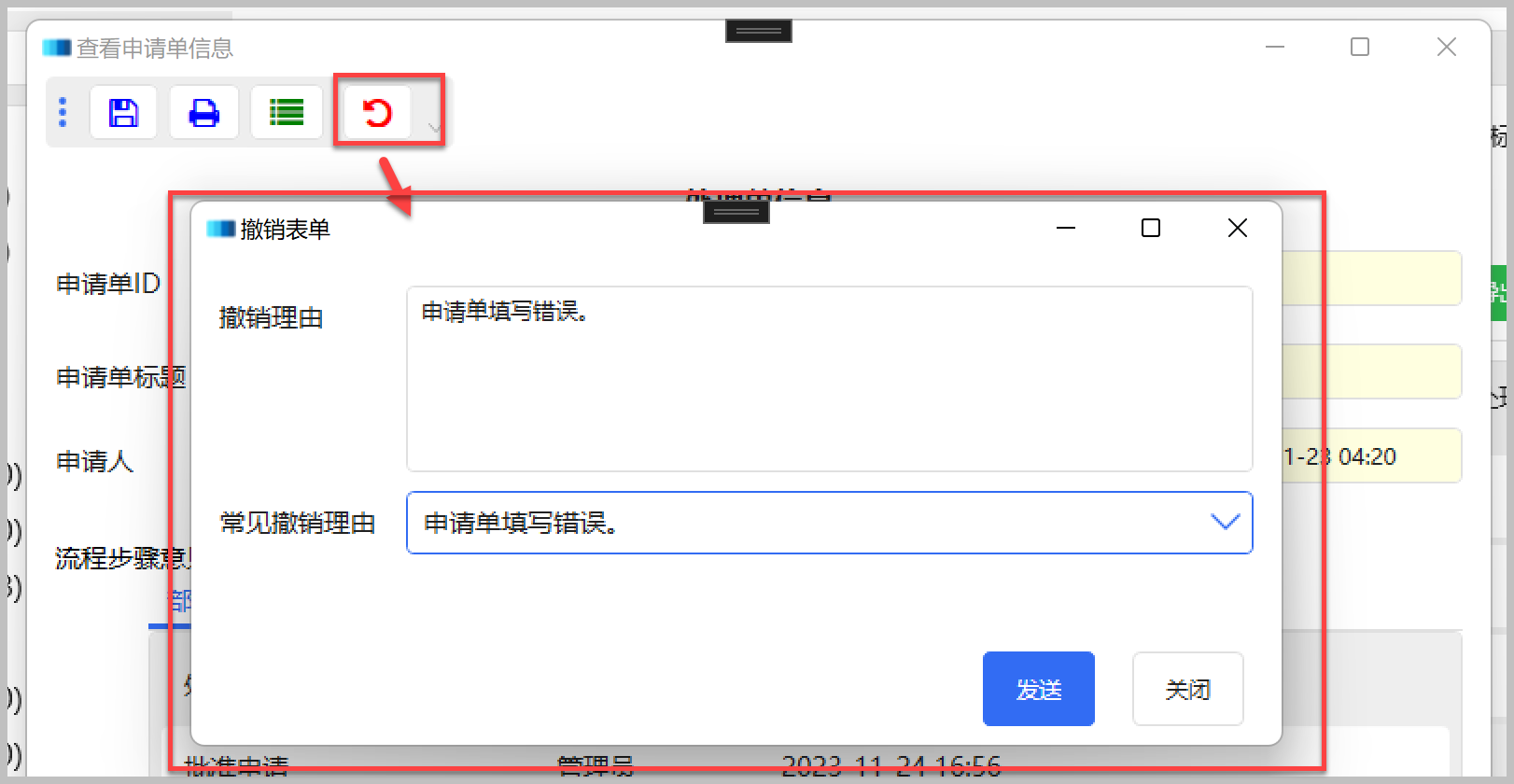
如果是自己发起的申请单,可以在结束期进行撤回处理。

如果需要查看申请单相关日志,流程日志包括了【申请单处理流程】日志、【申请单处理历史信息】、【申请单系统日志信息】列出不同的日志列表

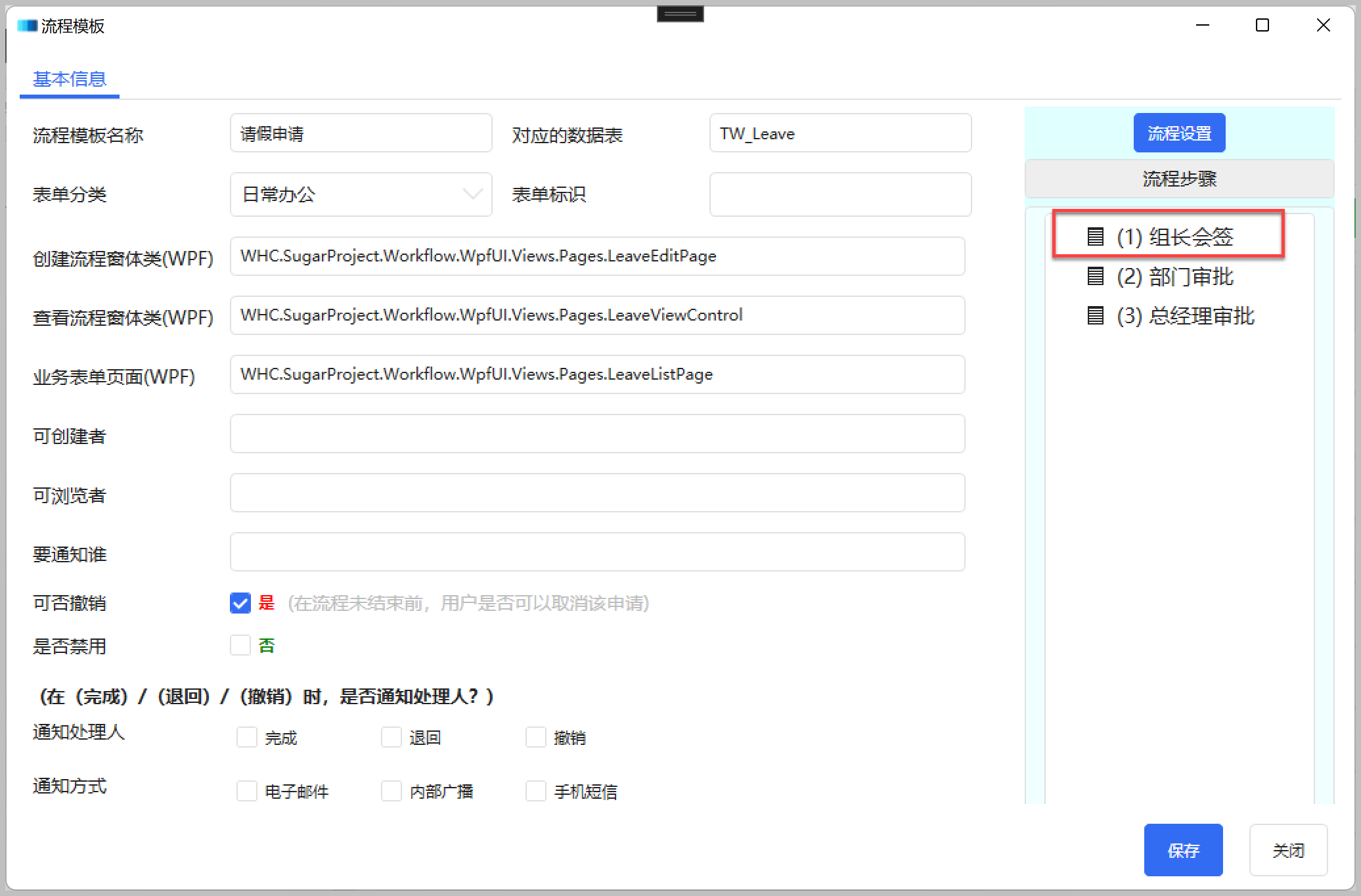
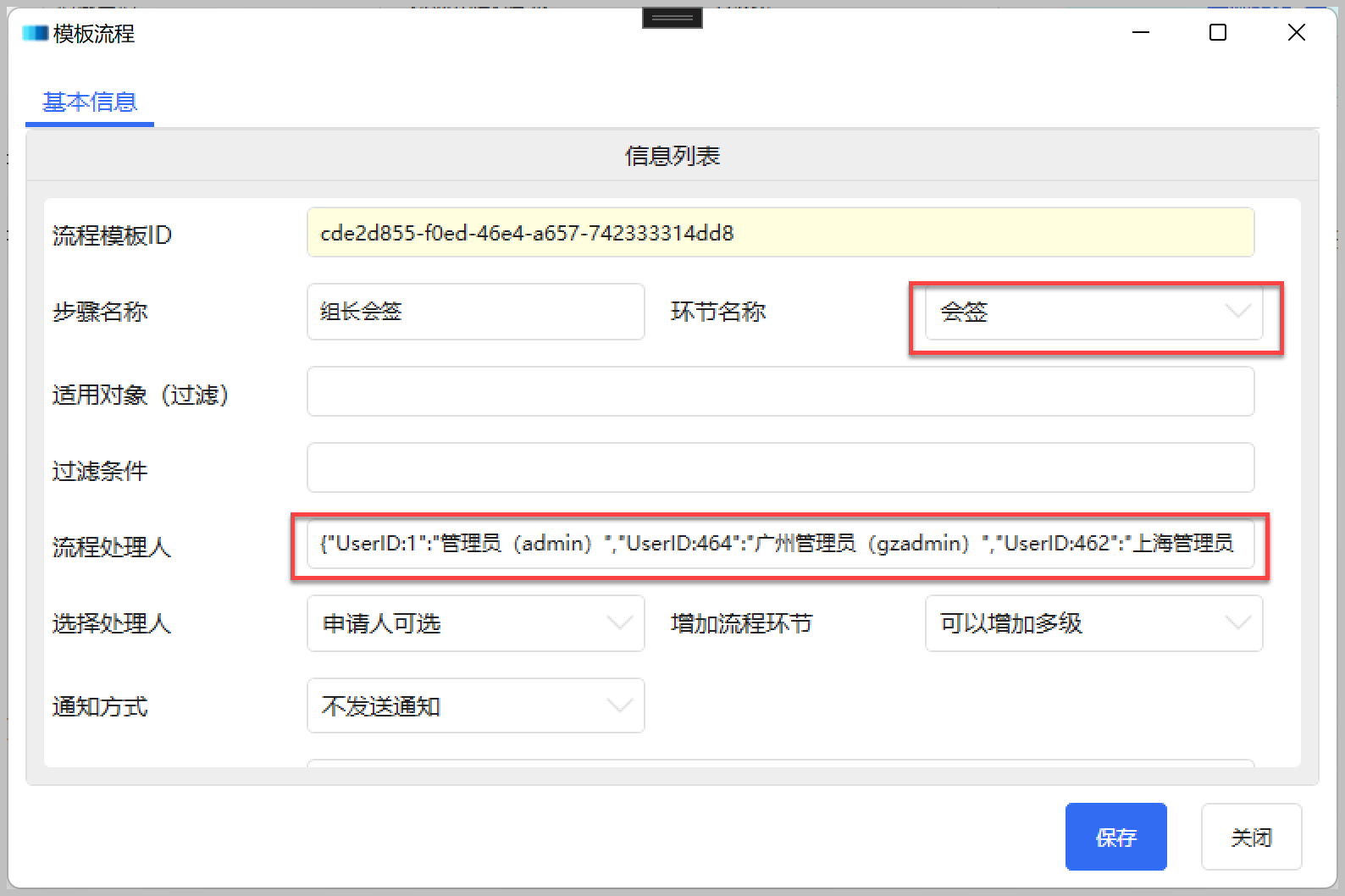
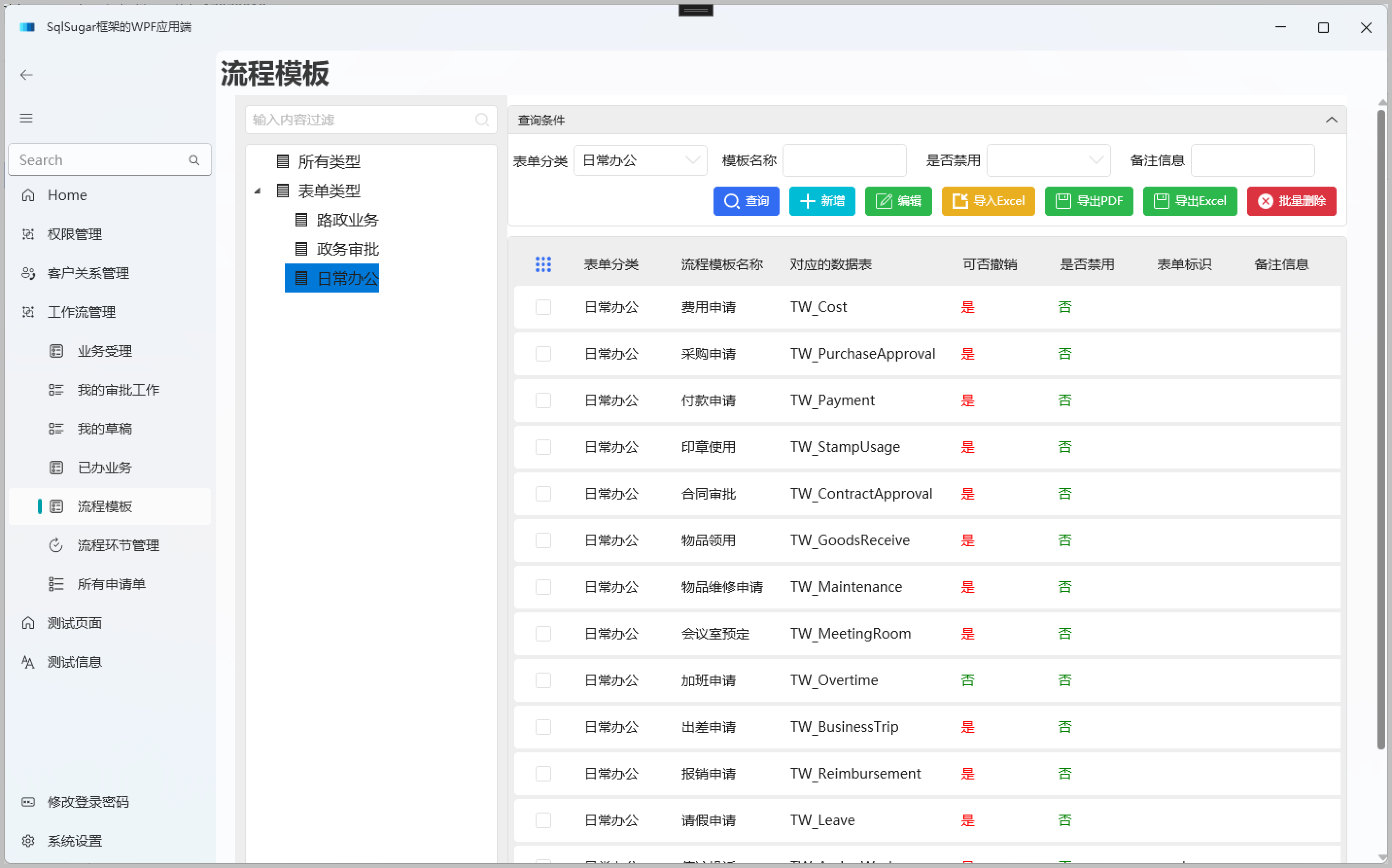
如果我们在流程模板的设置中,步骤指定为会签类型,如下流程模板设置所示。


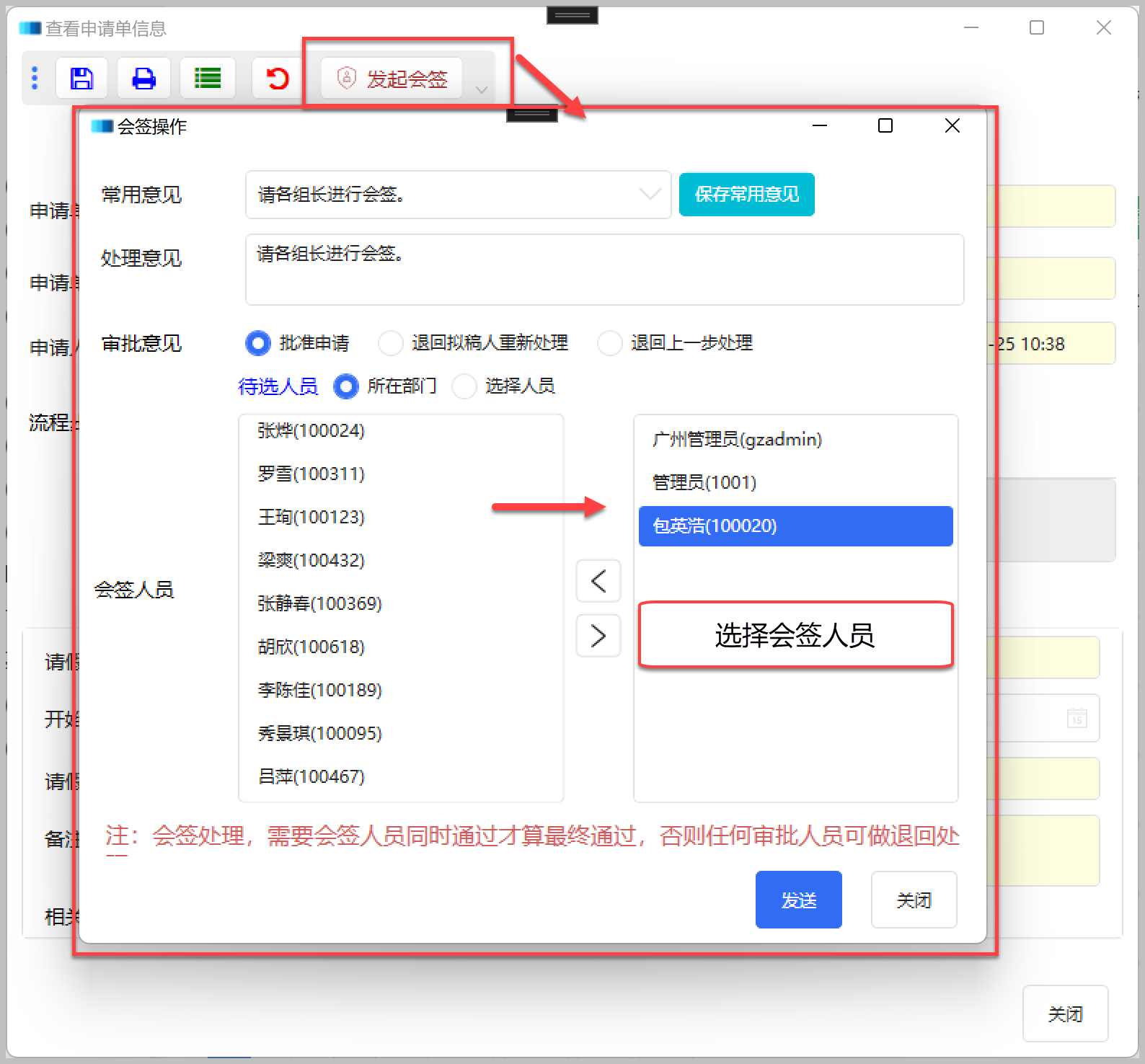
并指定了具体的处理流程人,那么在申请单中会提示发起会签处理,并从配置的 JSON 中解析出具体的用户供选择处理。

确认后,每个会签的人员都可以看到自己的待办工作,并可以发起会签审批的过程,所有流程完成后回到发起会签的人员,进行下一步处理。

其他的流程也有类似的处理模式,而且自己可以根据流程的类型定制不同的处理界面,如已阅的处理、以及批量转发阅办的处理等,在此不再一一赘述处理过程。
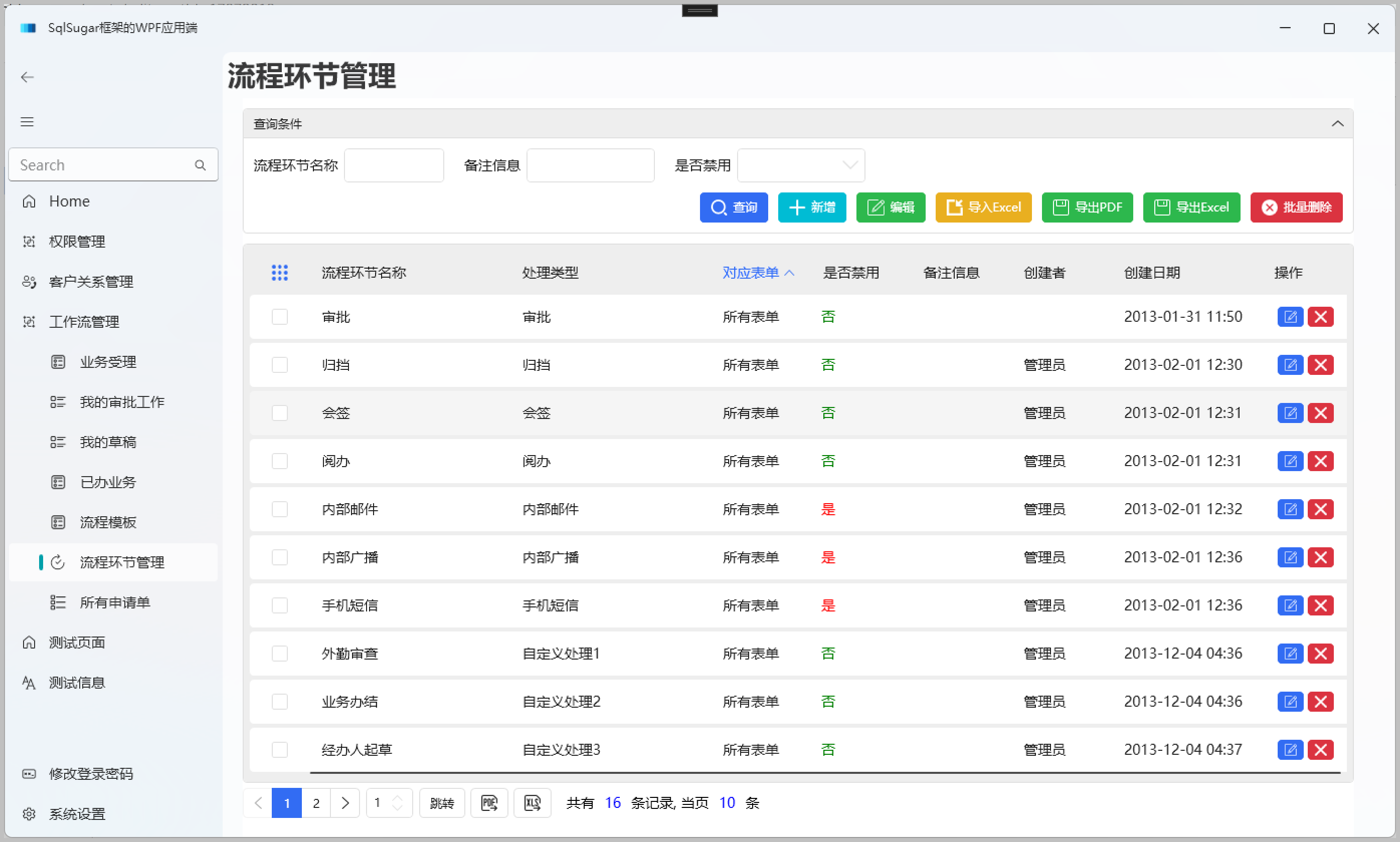
其他的一些管理界面如下所示。




以上 WPF 的流程界面,参考了 Winform 端的界面效果、Vue+ElementPlus+TypeScript 前端界面的共同点,进行了界面的整合。
文章转载自:伍华聪











评论