广发证券携手 HarmonyOS 打造智慧金融服务|HDC2021 技术分论坛

以下文章来源于广发证券科技金融 ,作者 GFS
本期我们给大家带来的是广发证券前端开发工程师黄钦佳的分享,希望能给你的 HarmonyOS 开发之旅带来启发~
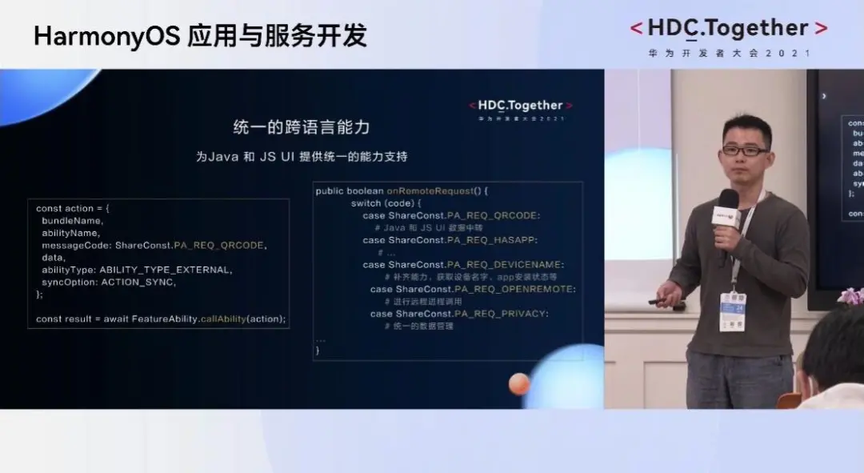
10 月 22 日,华为开发者大会 2021(Together)在东莞松山湖开幕。广发证券受邀作为技术论坛嘉宾参与大会,在 HarmonyOS 应用与服务开发的论坛上,信息技术部前端开发工程师黄钦佳分享了广发证券原子化服务的应用开发案例。

图 1 黄钦佳 HDC 大会分享
一、广发证券接入鸿蒙生态
随着数字时代的发展,泛终端场景下的智能化信息服务将成为大众日益迫切的需求,在一些特定场景中如跑步、健身等,客户不便使用手机,无法即时享受投资服务。
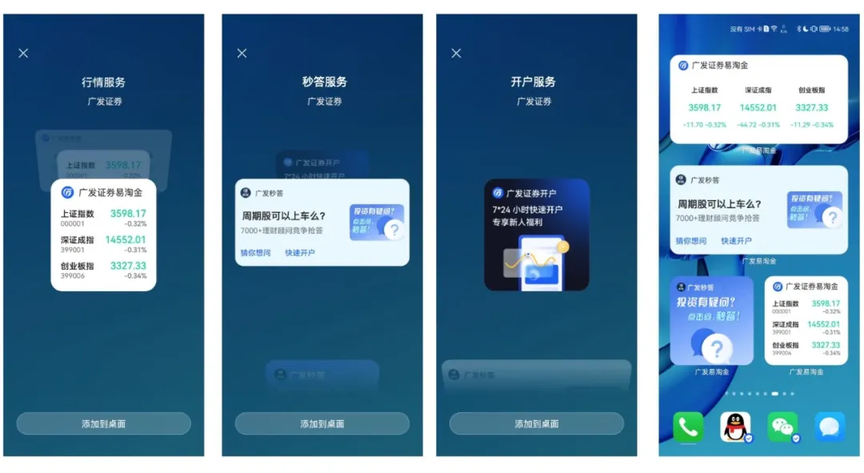
针对此类场景,广发证券基于 HarmonyOS 原子化服务轻量化的特点,推出“行情服务”、“开户服务”、“秒答服务”三个原子化服务,其中“行情服务”覆盖智能手机、智能手表,“开户服务”和“秒答服务”仅限于手机端使用。
投资者只需在搭载 HarmonyOS 的手机服务中心搜索“广发”,将原子化服务卡片添加至“我的服务”或手机桌面,点击相应卡片便可享受到各类投资服务,包括一键查看全球实时行情、免安装完成快速开户、学习投资理财课程、连接投顾秒答等。
用户点击“同步自选”,选择设备,可将自选行情一键流转至手表中,实现广发行情服务的无缝流转,给用户流畅完整的沉浸式体验。
1. 丰富的服务卡片
服务卡片是将原子化服务/应用的重要信息以卡片的形式展示在桌面,用户可在不同终端通过快捷手势使用卡片,通过轻量交互行为实现服务直达。
对此,广发证券开发了 4 类服务卡片,涵盖证券开户、广发秒答、股票行情和投资课程等多种规格,适用于手表、手机等不同场景,为客户提供多样化个性服务。

图 2 服务卡片
2. 跨终端流转及自适应
HarmonyOS 采用服务流转的分布式操作方式,通过流转能力打破设备界限,实现多设备联动,使原子化服务可流转,实现如邮件跨设备编辑、多设备协同健身、多屏游戏等分布式业务。
通过嵌入流转功能,可以便捷地将服务流转到不同的 HarmonyOS 设备,包括但不限于手表等设备,也可灵活地切换和管理流转任务,实现多设备的协同联动,为客户提供全场景多终端的服务体验。
针对不同终端的特点,广发证券提供了不同的展示布局。如图 3 所示,手机屏大,可展示信息的全貌,手表小屏,则展示精炼行情信息。未来拓展智慧屏等大屏幕,则可利用横屏同时展示更多内容。

图 3 跨终端 UX 自适应
同时,用户也可以通过手机终端授权进行登录,同步用户的自选股列表,实现多终端服务流转,随时随地查看股票行情。如图 4 所示,在手表端点击同步自选股的时候,手机端可以直接弹出授权提示框,点击确认后,即可将手机中自选股票同步流转至手表,整体流程便捷流畅。

图 4 跨端协同
丰富的服务卡片和跨终端的互联互通,组成一个虚拟的超级终端,将人、设备、场景有机地关联在一起,让客户能在全场景生活中接触的多种智能终端实现极简连接、极简交互、硬件互助等体验,用最合适的设备提供最佳的金融服务体验。
二、HarmonyOS 应用与服务开发技术分享
以下是从架构设计到具体代码交付过程中的一些思考及实践。
1. Java or JS ?
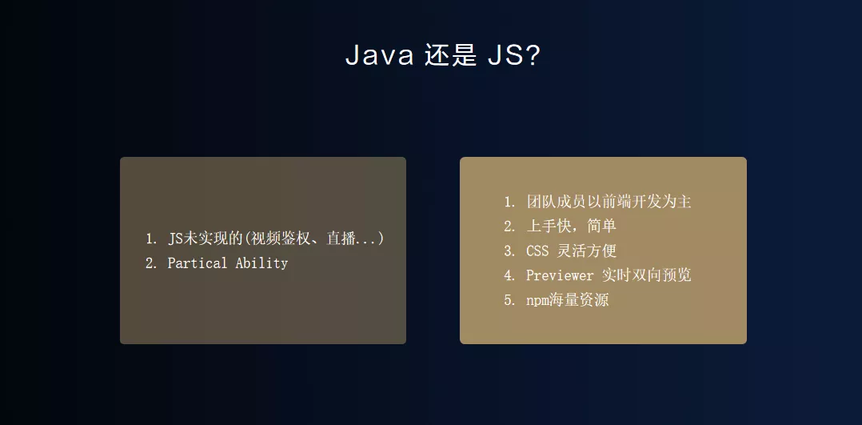
首先介绍一下技术选型。“HarmonyOS 的 Java UI 提供了细粒度的 UI 编程接口,使应用开发更加灵活;JS UI 提供了相对高层的 UI 描述,使应用开发更加简单。”
在前期调研的时候,广发证券发现 HarmonyOS 应用支持 JS UI,并且提供了不少的组件和能力,看起来挺像小程序的开发过程;且支持 CSS 的使用,在前端开发的过程中,CSS 布局是非常灵活和高效的,也直接支持 npm 的海量资源,所以广发证券决定优先用 JS。

图 5 Java 和 JS 对比
2. 模块设计
关于模块设计的心路历程,如图 6 所示,广发证券最初的构想是将多终端类型共用一个 entry,但随着开发过程的逐渐深入发现有些配置必须按照模块进行,比如说图标和横竖屏模式的设置。

图 6 模块设计
于是他们将模块关系更改为:一个公共模块(common)+多个 Entry(对应不同终端)+多个 FA(如图 7 所示)。绝大部分的业务逻辑代码甚至图片资源,都集中在 common 中。

图 7 common 模块
在 common 中,他们通过 Java 和 JS 常量共享、图片同步、npm 本地依赖等这几项设计,实现了 JS 组件在开发体验中比较完整的闭环。对此,他们还编写了 gradle 脚本,实现 JS 组件图片从 common 到引用模块的自动同步,构建的也会自动运行 npm install,保证 JS 组件在目标模块的更新。
3. 一次开发,多端部署
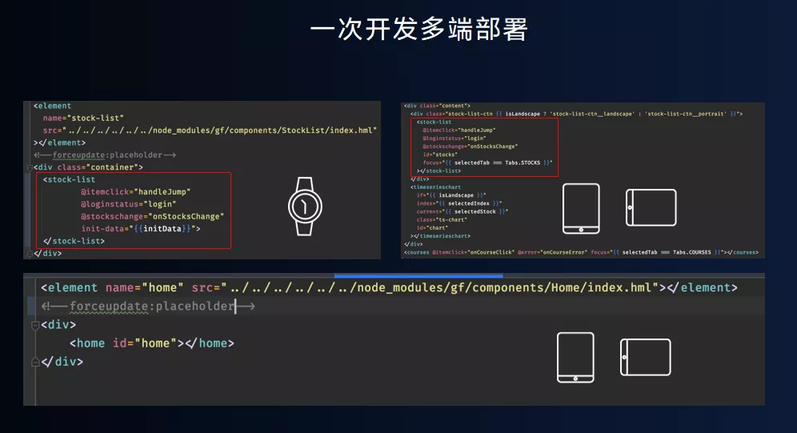
在前面效果展示时,手机、平板里的服务卡片都有相同的功能,其实它们是同一套代码(如图 8 所示),只是在不同终端部署时,根据设备类型和屏幕状态将 CSS 做出调整,如手表应用只使用了自选股部分的功能。

图 8 一次开发,多端部署
4. 鸿蒙操作系统的能力在实践中的应用
接下来看看下开发过程中,广发证券是如何使用鸿蒙操作系统的一些能力的。
(1)组件
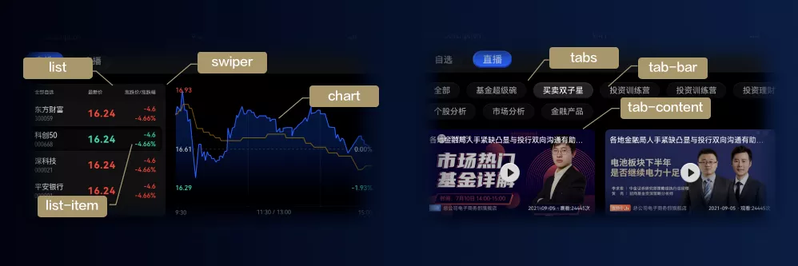
广发证券进行 JS 开发时,主要依靠 SDK 提供的 UI 组件。除了常用的 div, text, image 组件,还有 list、swiper、chart、tabs 这些交互较为复杂的组件(如图 9 所示)。

图 9 UI 组件
在这些组件中,list 组件,用来展示自选股列表;swiper 和 tabs 提供了常见的滑动切换效果,用起来很方便,其中 swiper 用在了自选 tab 和直播 tab 的切换,tabs 则用于课程内容的切换。
与 tabs 关联的 tab-bar 容纳了他们的课程类别列表,tab-content 用来展示每个类别下的视频列表;chart 组件展示简单的行情分时曲线也是没问题的。
(2)JS 调用 PA
其次,JS UI 需要配套的 JS API 提供一些底层系统能力,如果当前 SDK 还不支持,就会选择 PA 的方式,自行实现并提供给 JS。比如说以下几个场景:
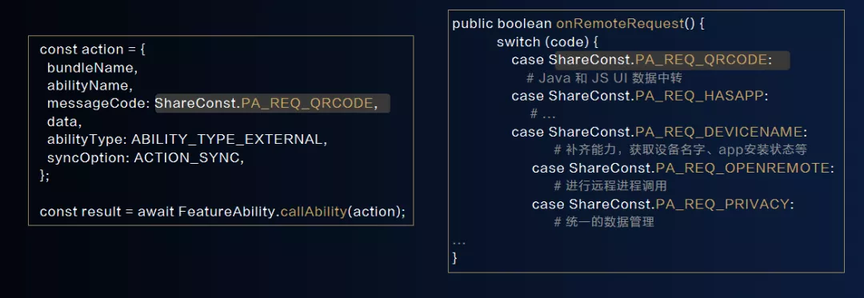
●扫码功能用的是 Java 实现,扫码结果如何传递给 JS UI?这就需要一个数据中转(代码如图 10 所示);
● 获取设备名字和 APP 安装状态等能力需要通过 Java 代码实现来实现;

图 10 JS 调用 PA
此外,前面提到的 Java 和 JS 代码共享功能在图 11 也得到应用:左边是 JS 调用 PA,通过 ShareConst 的使用,从编码上实现请求码(code)的统一,避免可能的人为错误导致与 Java 功能对应不一致。

图 11 Java 和 JS 代码共享
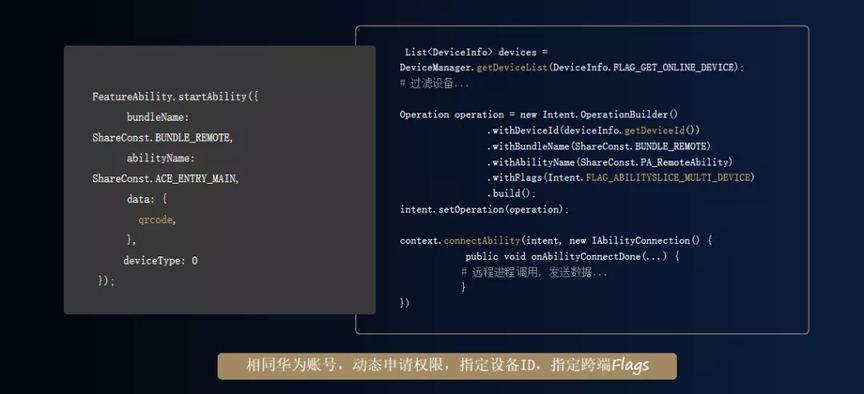
(3)跨端协同
最后分享一下鸿蒙操作系统值得一提的特性——跨端协同。跨端协同通过分布式软总线,把不同类型的设备连接起来,并通过简单的 API 进行灵活的相互调用。
需要先注意它的使用条件:相同华为账号,动态申请权限,指定设备 ID,指定跨端 Flags。
三、展望
鸿蒙操作系统的超级终端及轻量化原子服务理念将给整个金融生态带来巨大的变革。
因此,广发证券将坚持开放融合的理念,围绕 1+8+N 全场景智慧生态拓展智能服务新触点,深入探索研究鸿蒙操作系统带来的全新技术与服务方式,进一步加快金融产品与鸿蒙操作系统间的融合;从产品、技术、场景联合发力打造万物智联服务新体验,构建更加开放融合的金融科技新生态,为每一位客户提供更便利、更具价值的财富管理服务。

扫码添加开发者小助手微信
获取更多 HarmonyOS 开发资源和开发者活动资讯











评论