发布 DDD 脚手架到 Maven 仓库,IntelliJ IDEA 配置一下即可使用
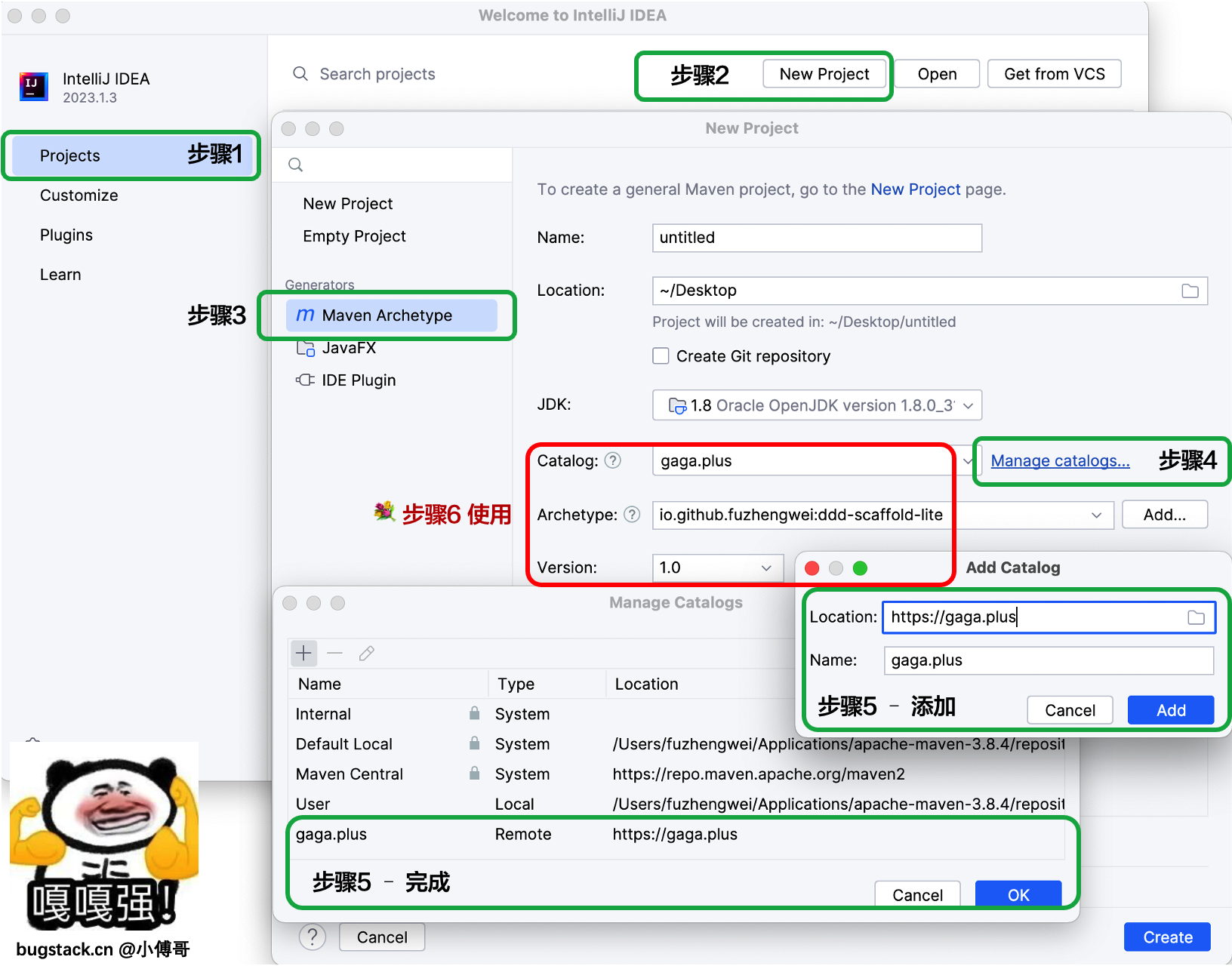
这篇文章将帮助粉丝伙伴们更高效地利用小傅哥构建的DDD(领域驱动设计)脚手架,搭建工程项目,增强使用的便捷性。让👬🏻兄弟们直接在 IntelliJ IDEA 配置个在线的链接,就能直接用上这款脚手架!—— 你就说猛不猛!🤨

那小傅哥搞的这个在线版脚手架是怎么做到的呢? 🤔 想学吗,想学我教你呀?
在 23 年的时候小傅哥发布了 DDD 两款脚手架,一个轻量版 lite ,一个标准版 std。通过这两款脚手架,小伙伴们在学习小傅哥写的技术教程和实战项目的时候,可以把脚手架代码下载到本地,通过 maven install 在本地构建出脚手架再配置到上图中的地址后使用。
我的理想情况是大家都能很顺利的构建、配置,美滋滋的使用,但实际情况却是,编码的路上,错误是层出不穷!
所以,我动手了。我要为你们提供更 Easy 的方式!但也差点难住我。接下来我就给伙伴们分享下,这个东西是如何搞的。
一、思考的开始 🤔
我发布过自己的 IntelliJ IDEA vo2dto 到插件市场,也推送过 openai sdk、chatglm sdk、db-router 等组件到 Maven 中央仓库。
那我就心思了,这脚手架也是个 Jar 包,应该也能发布到 Maven 中央仓库呀。要不 Maven Central 自己那个脚手架是怎么发上去的?在编程开发这个事上,我一直秉承着,只要我能看见的,就都应该能复刻出来。
但你知道这里有一点,发布到 Maven 仓库的是 Jar 包,那我配置脚手架的地址哪里来呢(地址里是脚手架的定义)?我应该也没办法把脚手架的定义推送到人家 maven.apache.org 下面去。毕竟那是人家的老巢。如果能推送,那我现在打开的 Maven Central 应该有一堆脚手架,而不只是 Maven Central 所发布自己的。
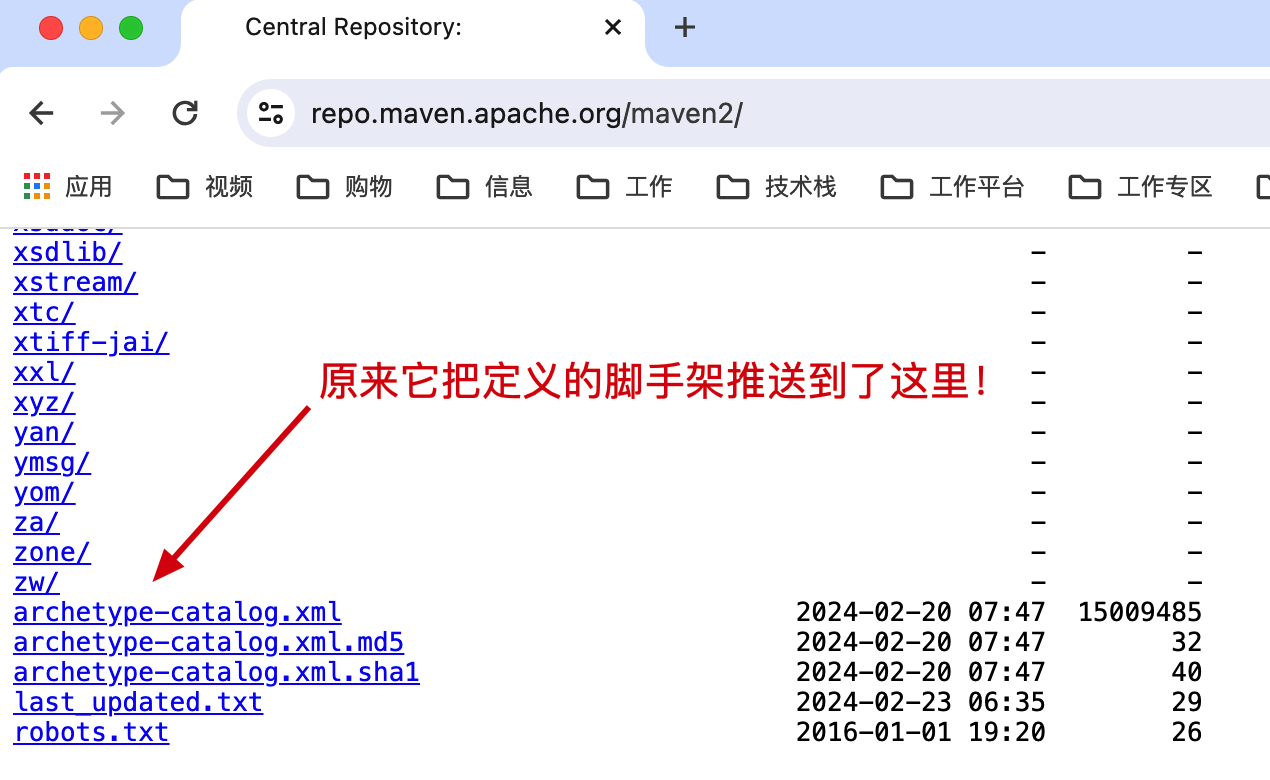
所以,我灵机一动😁,打开了 https://repo.maven.apache.org/maven2

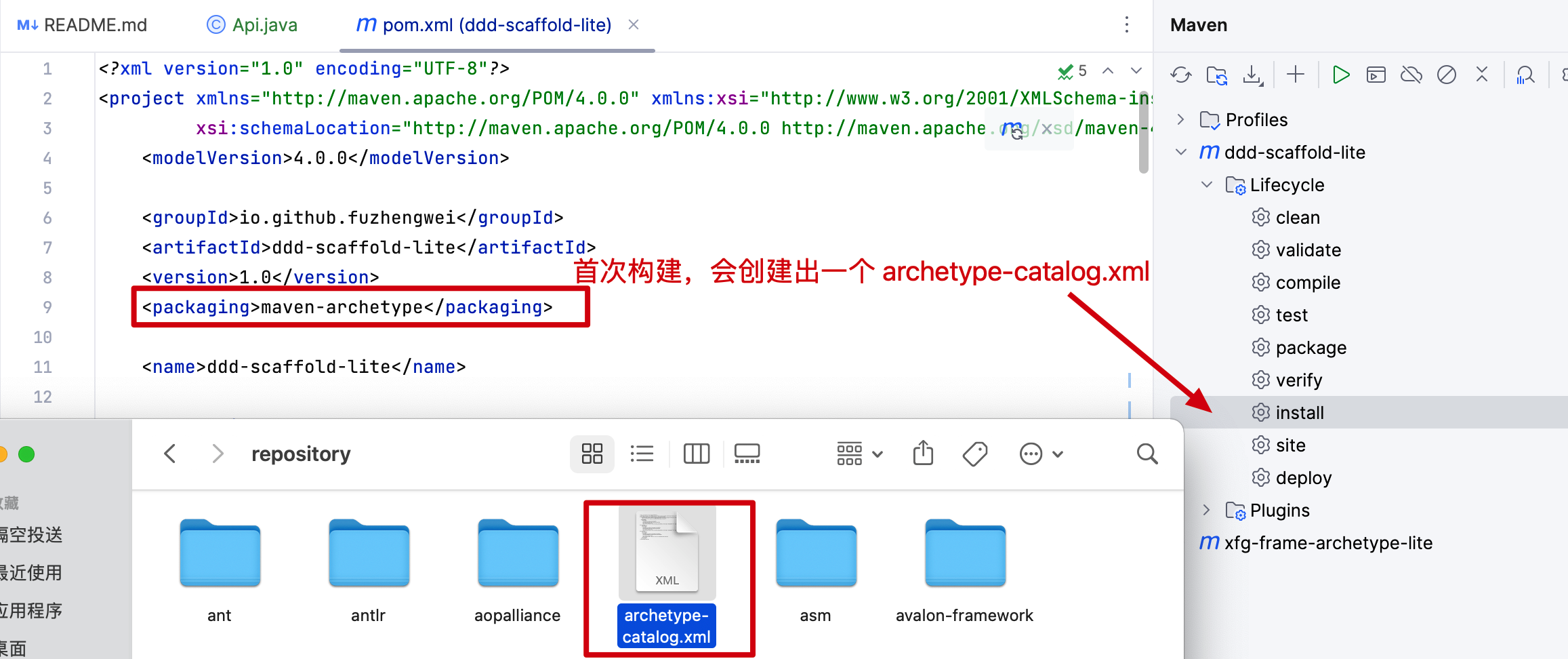
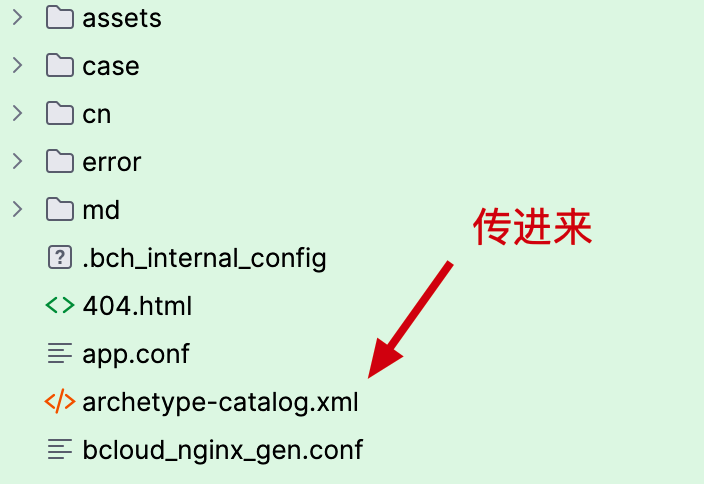
这个 archetype-catalog.xml 就是在构建 Maven 项目的脚手架时所产生的脚手架定义文件,配置到 IntelliJ IDEA 中,才会展示出脚手架列表,并可以选择使用。
那我知道了,虽然我不能推送到 maven 的老巢里去。但我可以自己提供个地址呀,把 archetype-catalog.xml 推送进去。经过最开始的验证,确实可以,完全没问题!Easy!
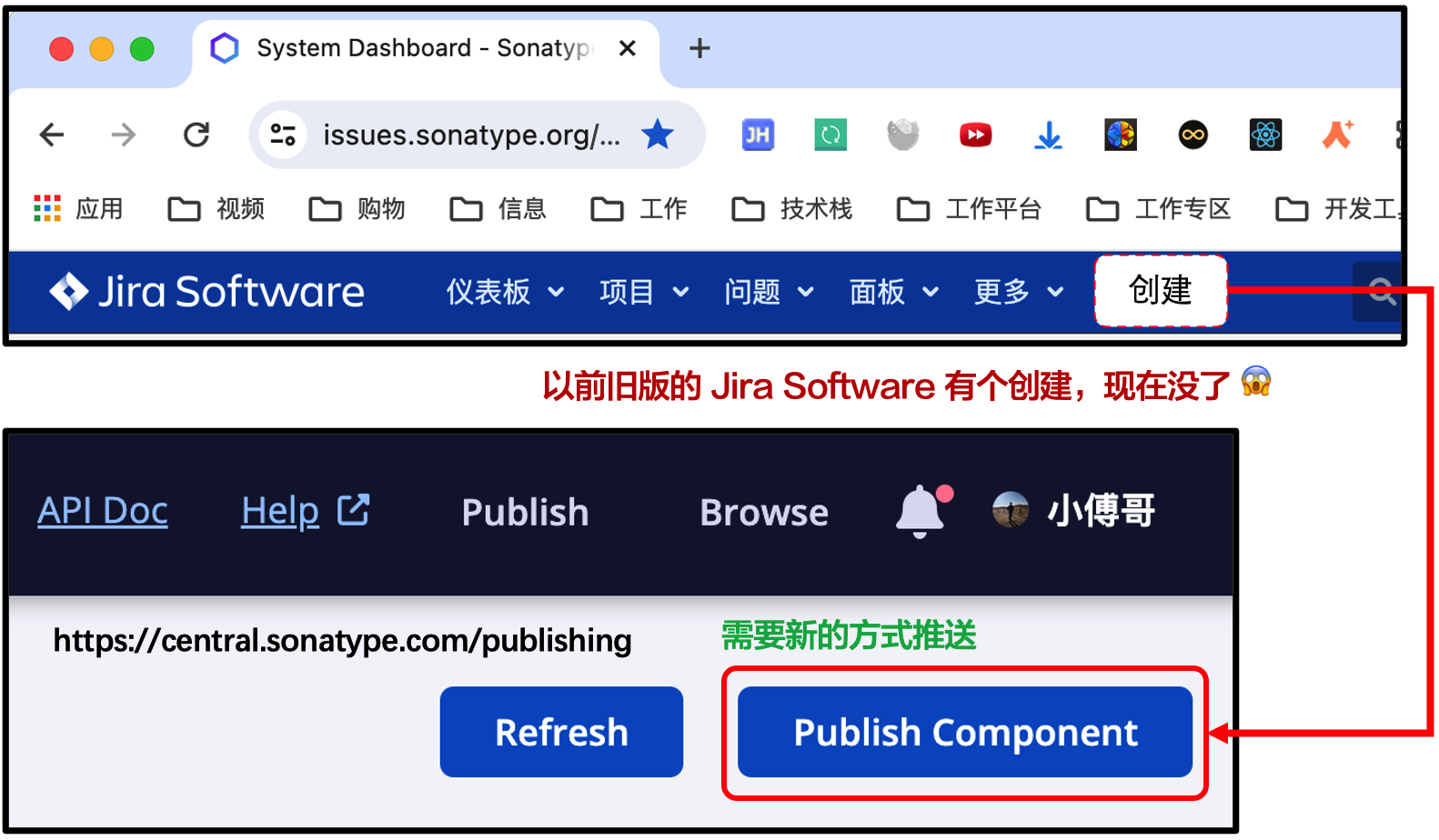
但接下来的问题变得麻烦了,Jar 怎么推送到 Maven 仓库呢。傅哥,你不是推过吗,你咋不行了? 死鬼!tnnd,推送 Jar 到 Maven 仓库从 24 年 2 月改版了!!!全编程界的鸡鸭鹅狗🦆,都没有人发过教程!

因为这个推送 Jar 在最开始的两天时间里,我一度怀疑是自己超限额了,不能创建了。也曾想过要不就只推送到 阿里云的私有仓库吧,大家配置个 阿里云 Maven 镜像地址,也能用。但这样的情况始终觉得不爽🙅🙅🏻,所以我走上了研究新版推送 Jar 的方式,直至最终成功啦💐!!!舒服!
接下来我就给小伙伴们分享下,这东西是怎么推送上去的。
二、觉得我也行 🤨
1. 卡卡两脚
做一个新的技术东西之前呢,先要检索下资料,看看有啥坑不。这个阶段也叫技术调研。卡卡一定能搜 发布Jar到maven仓库,全是以前的旧版本方案,没有一个能用的!

还有一个我写的,卡卡上去给两脚!不行了,确实没啥关于新版上传 Jar 到 Maven 仓库的资料,自己去趟坑吧。
2. 冒烟测试
完成目标最快的方式是什么?兄弟们!当然是结果驱动,先干一脚,看它嚎不嚎。遇到问题再解决问题。所以我准备先无脑上传一波,看看都给我什么信息。

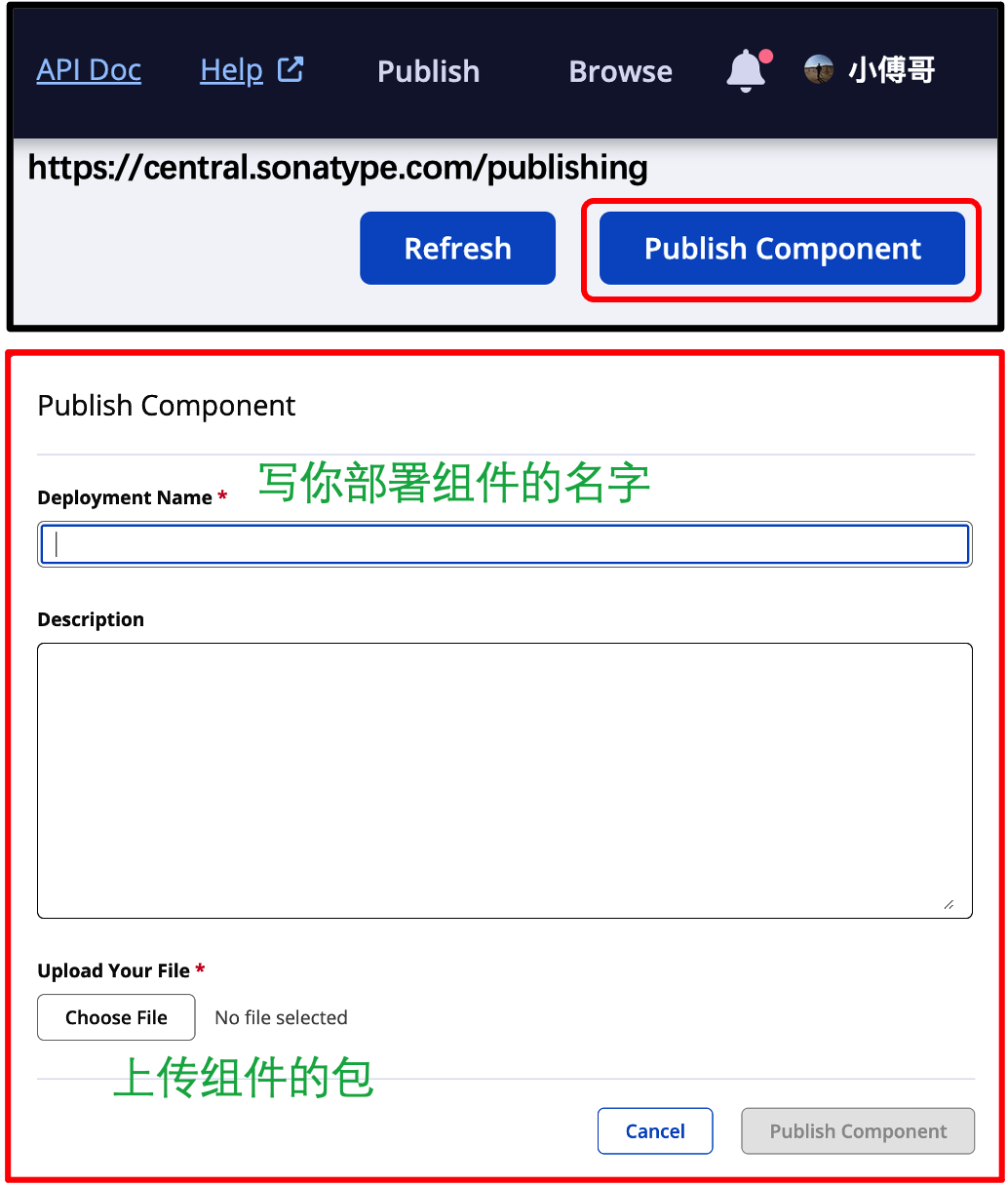
看着这个上传组件的小图,还挺简单的。不过在这里它是一句有用的话都不写。那我就写个名字和上传个 Jar 进去。心里笑嘻嘻,难度,它会根据我的 Jar 自动分析 POM?
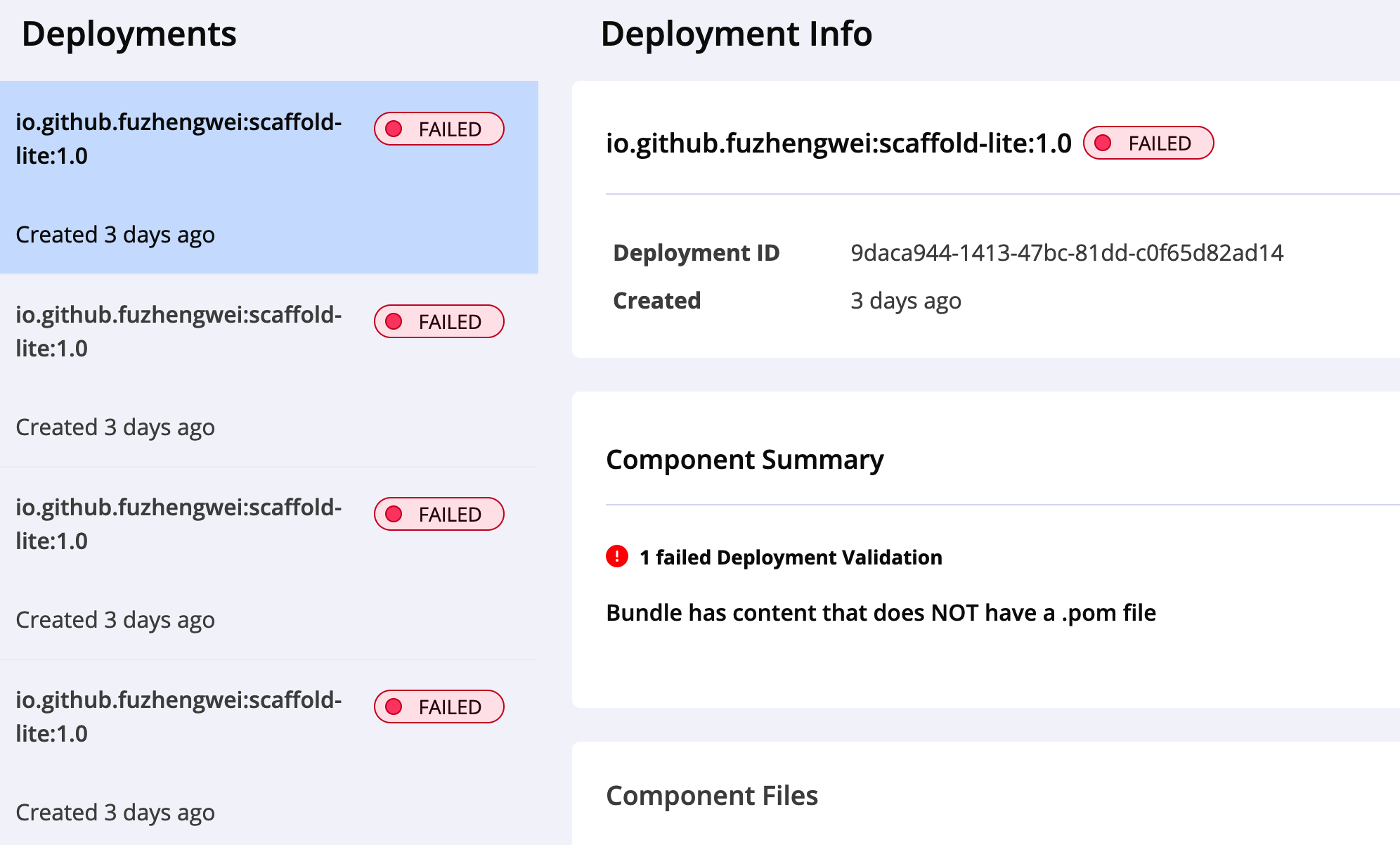
但发现我想多了,第一次上传全是报错!

什么 pom 文件没传。所以我又机智的把 Jar 和 POM 打包了 zip 上传。
紧接着报错
Invalid 'md5' checksum for file: scaffold-lite-1.0-sources.jar,缺少 md5、sha1 验证。好在我以前发布过 maven 仓库,知道这些配置。基本上知道要怎么传了,接下来,细看文档。遇到什么类错误,优先看什么内容。
3. 操作步骤
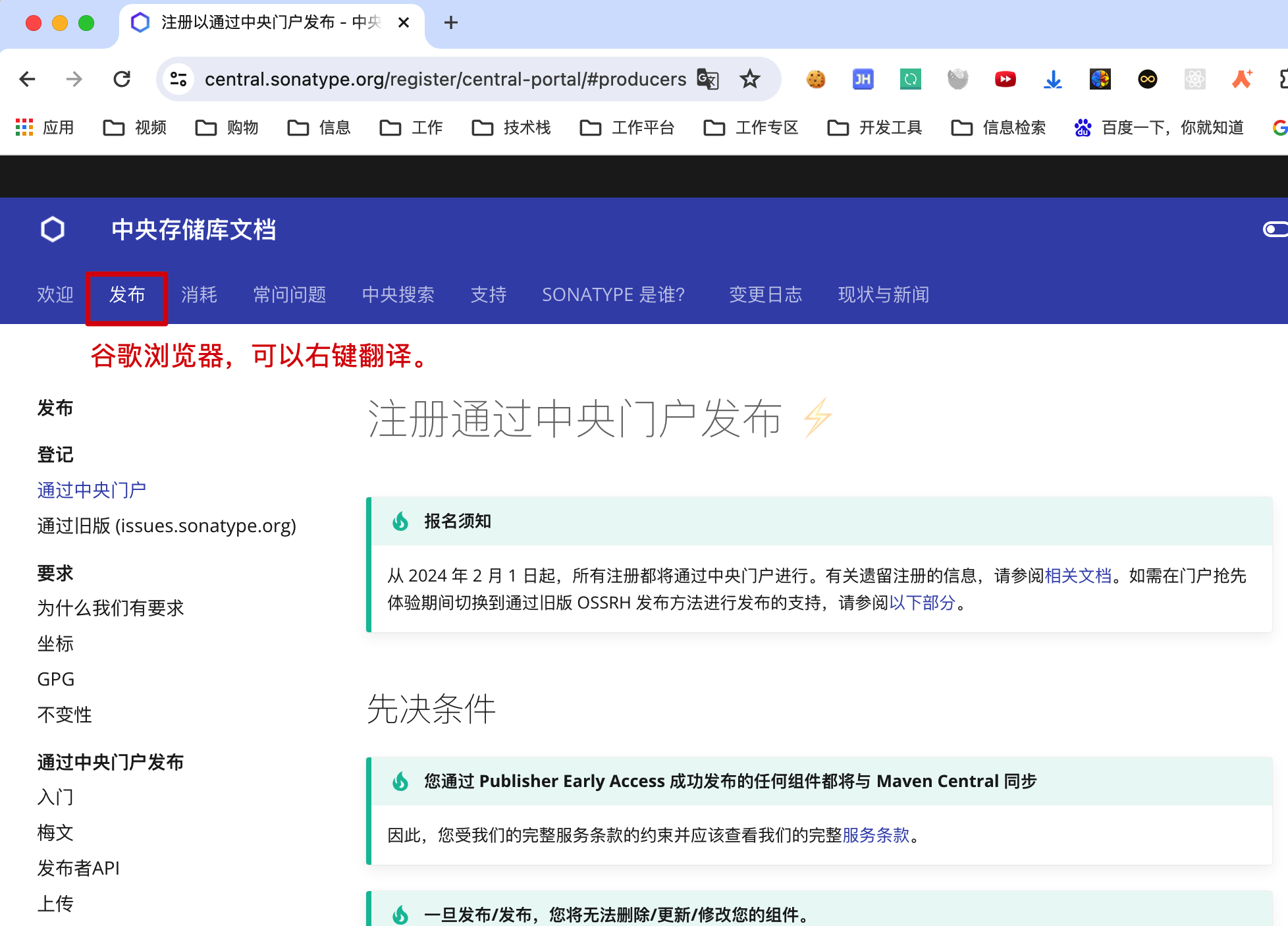
在 https://central.sonatype.com/publishing 首页有一个 Help 帮助文档,https://central.sonatype.org/register/central-portal/#producers 这里有非常详细的操作说明。接下来我讲一些核心的步骤,如果操作有失败,可以参考官网资料。

开始前,登录注册 https://central.sonatype.com - 可以选择 github 登录。
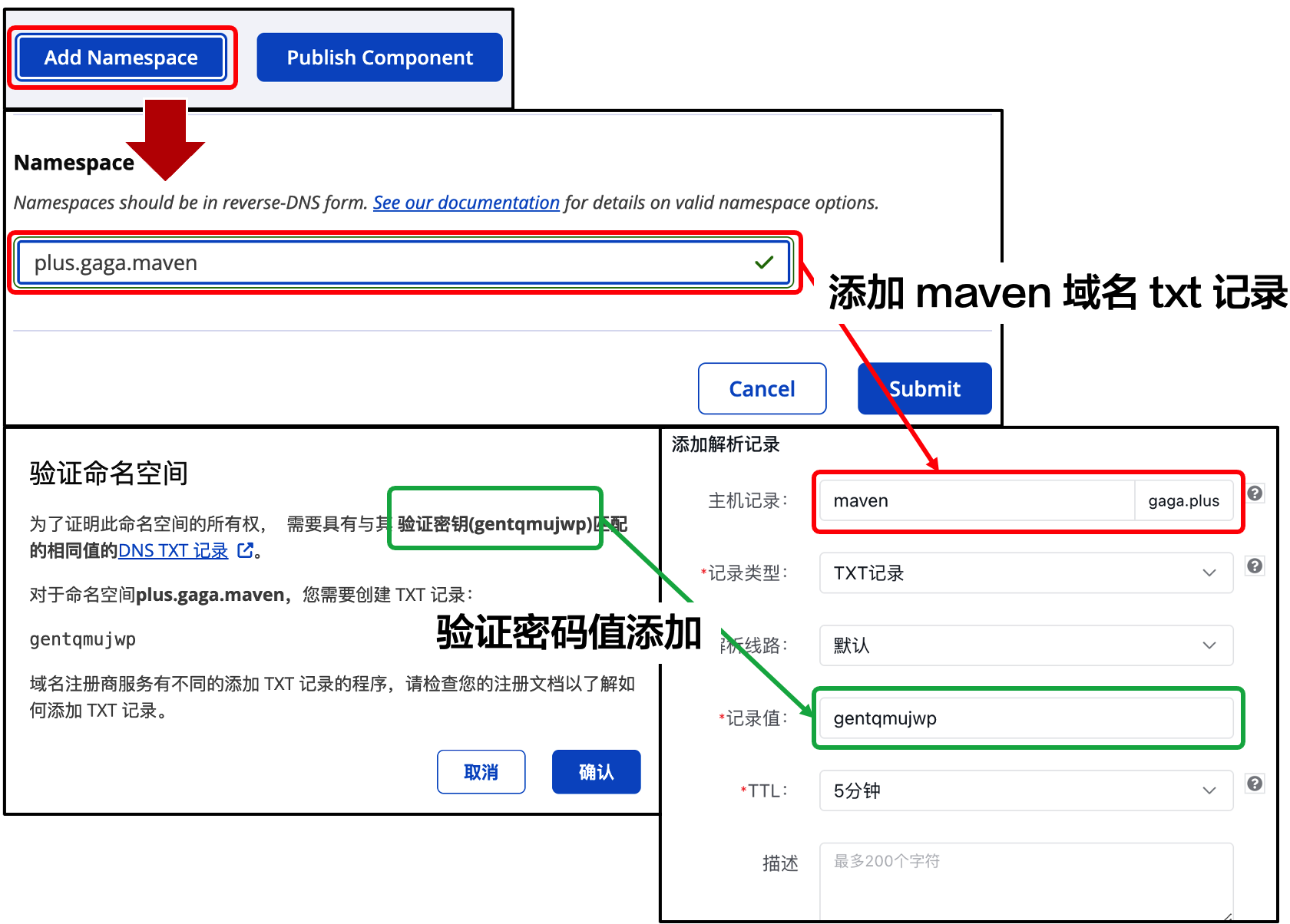
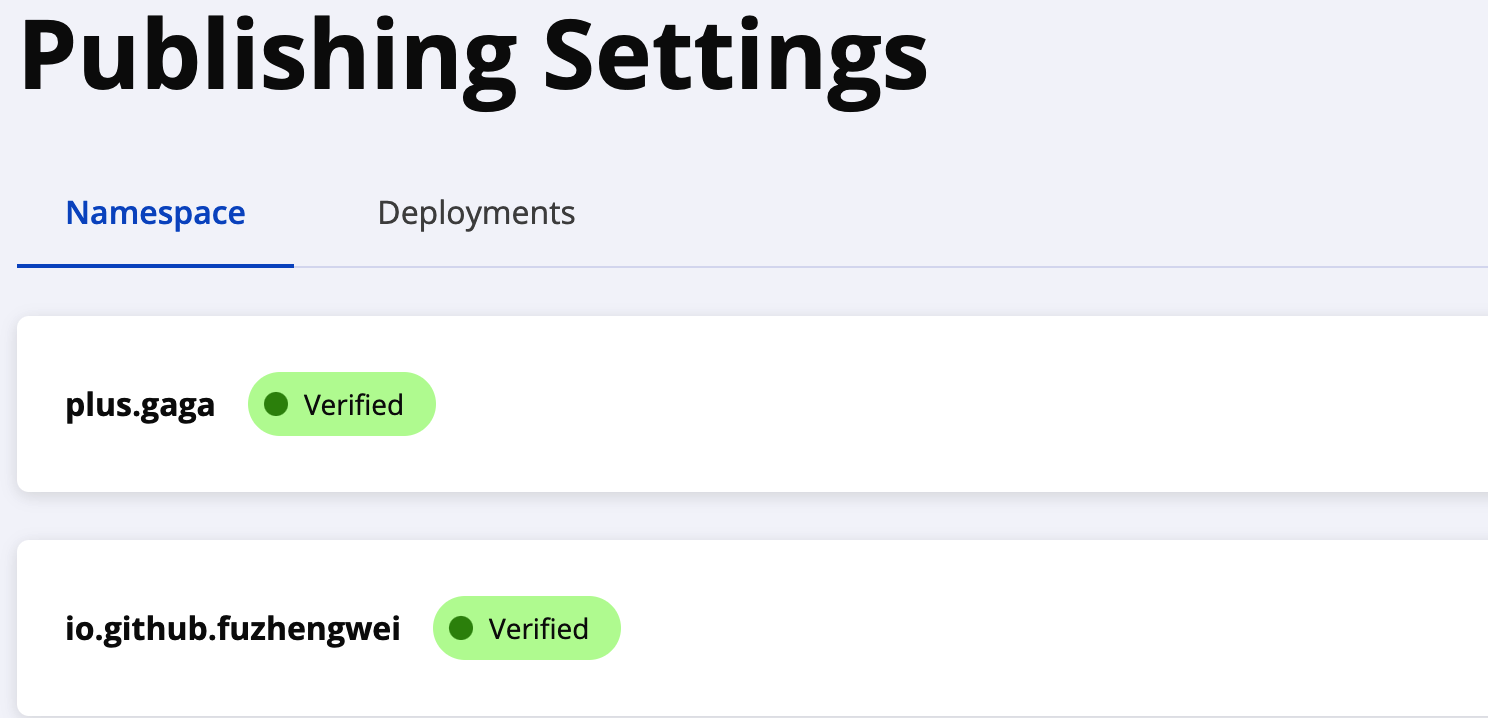
3.1 配置 NameSpace
如果选择 github 登录,你会有一个默认配置的 NameSpace(io.github.fuzhengwei),这个东西的作用就是要和本地工程名 groupId 保持一致的。如工程是 cn.bugstack、plus.gaga、com.liergou,那么你在的 NameSpace 就需要配置一个这样的调过来的域名。


如图配置完添加验证即可,最后验证成功就可以使用了。
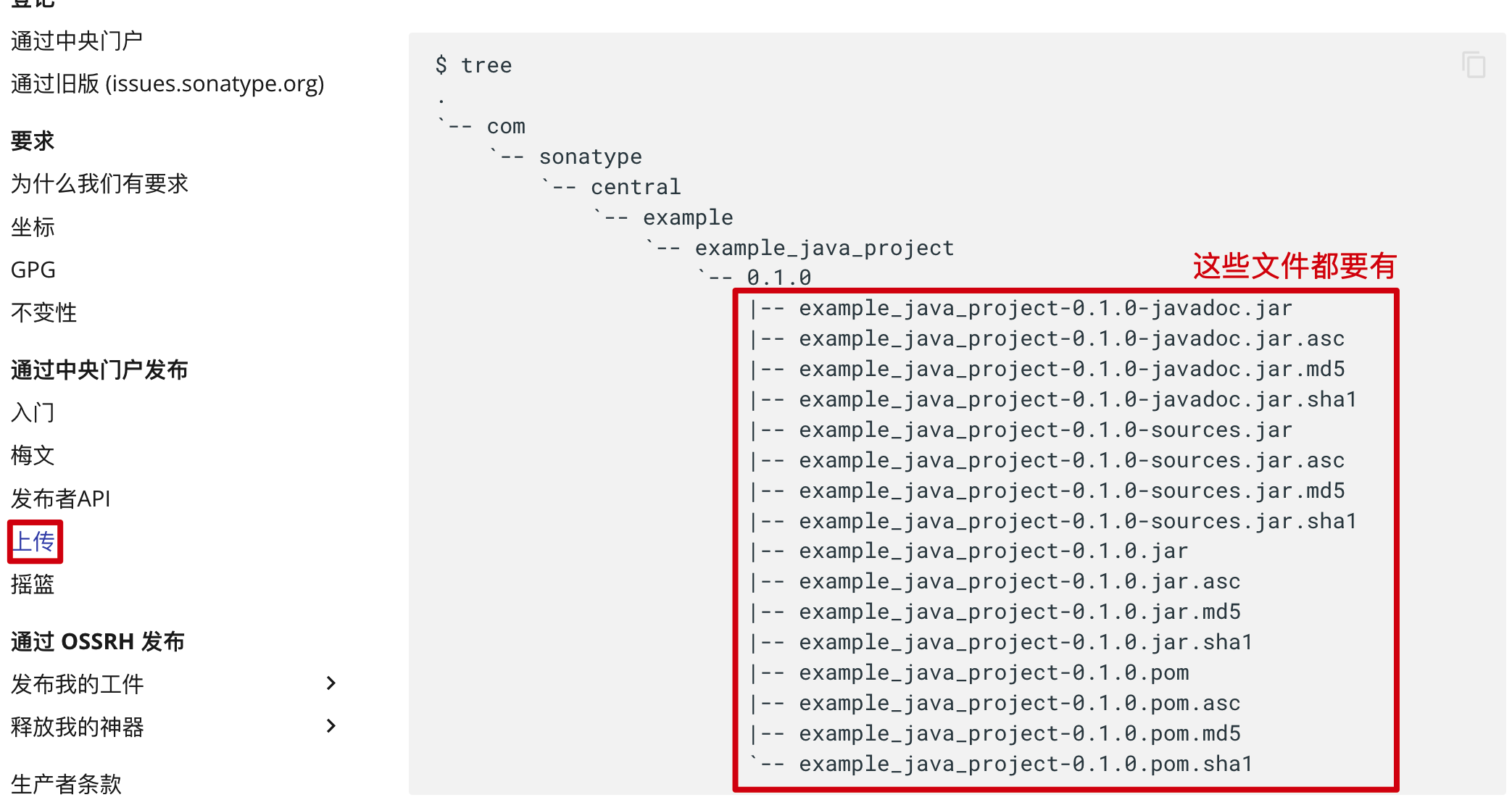
3.2 上传要求
文档:https://central.sonatype.org/publish/publish-portal-upload/

如文档上传要求,你需要把 jar、pom、doc、sources 全部打包到 zip 包,同时每个文件的 asc、md5、sha1 也需要打包进来。
这些文件也都是在旧版上传 maven 中央仓库的时候,所需提供的内容。
3.3 项目配置
源码:https://gitcode.net/KnowledgePlanet/road-map/xfg-frame-archetype-lite/-/tree/master/scaffold-lite
注意 groupId、artifactId 名字,如果你有发布诉求,需要和你自己的一直。
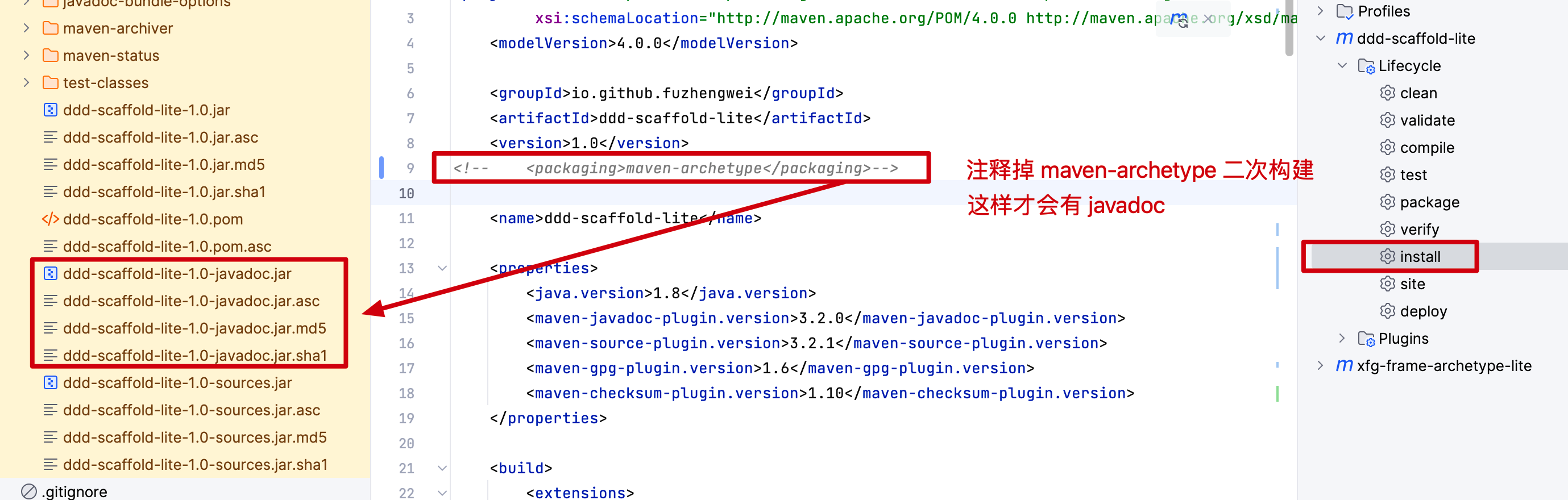
maven-javadoc-plugin:生成 doc 文档。这里要注意,因为我们脚手架不是代码文件,没有 doc 的,所以要在工程中加一个任意类名文件。工程中小傅哥加了个 Api 类。
maven-source-plugin:生成 source 文件。
maven-gpg-plugin:是签名的加密文件,需要本地安装过 gpg 包。
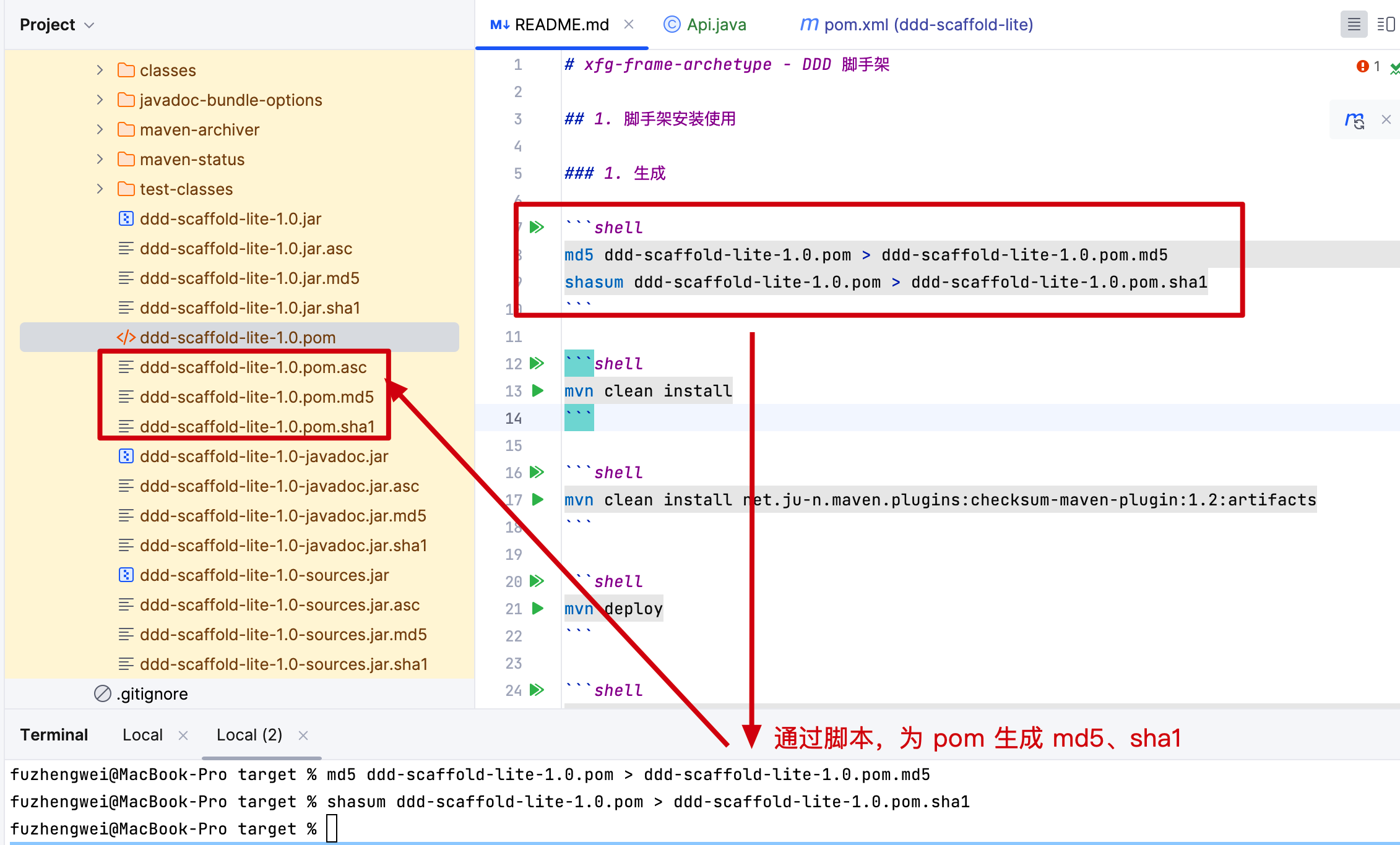
checksum-maven-plugin:生成 md5、sha1 文件,但这里不会对 pom 生成此文件,还需要单独命令处理。
3.4 构建项目
第 1 次构建

第 2 次构建

执行脚本

3.5 上传 archetype-catalog.xml
把 archetype-catalog.xml 文件,上传到域名可访问云服务器的根目录中。

3.6 上传打包文件到 maven 仓库

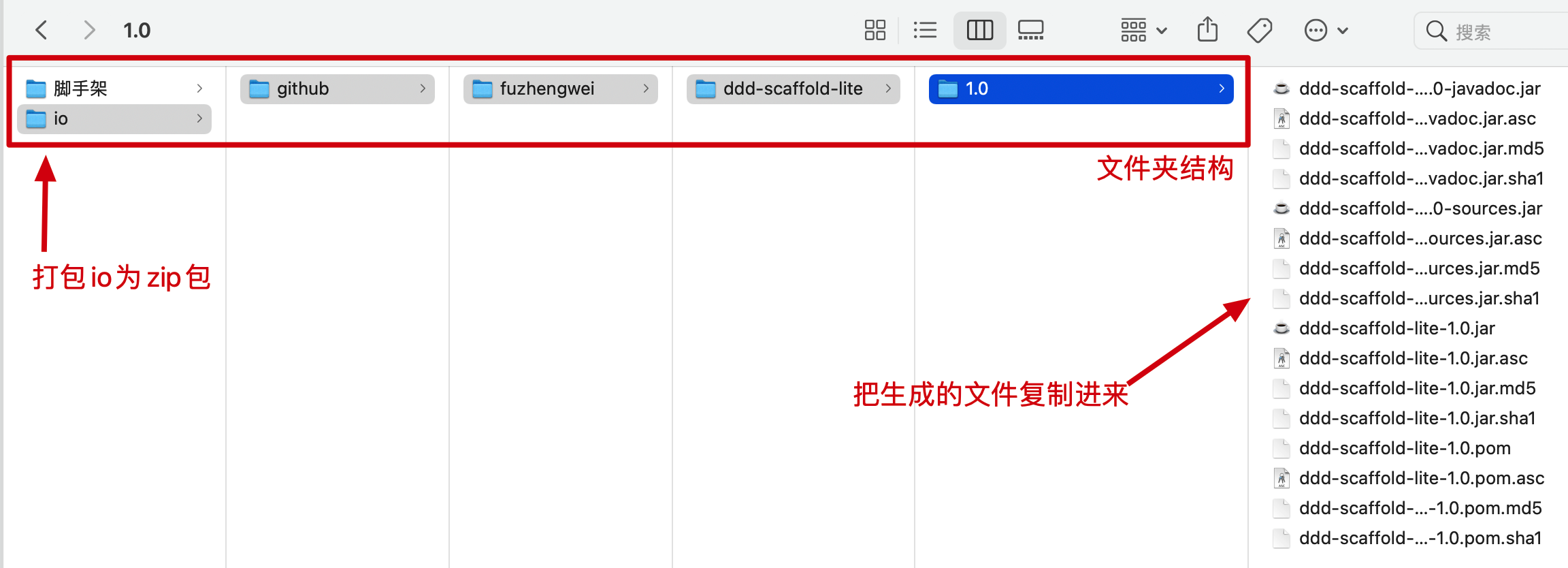
你需要按照你的工程结构也是 namespace 创建出文件夹结构,并把工程 target 打包的文件全部复制进来。
最后把 io 这个文件夹,打包一个 zip 包。就可以了。
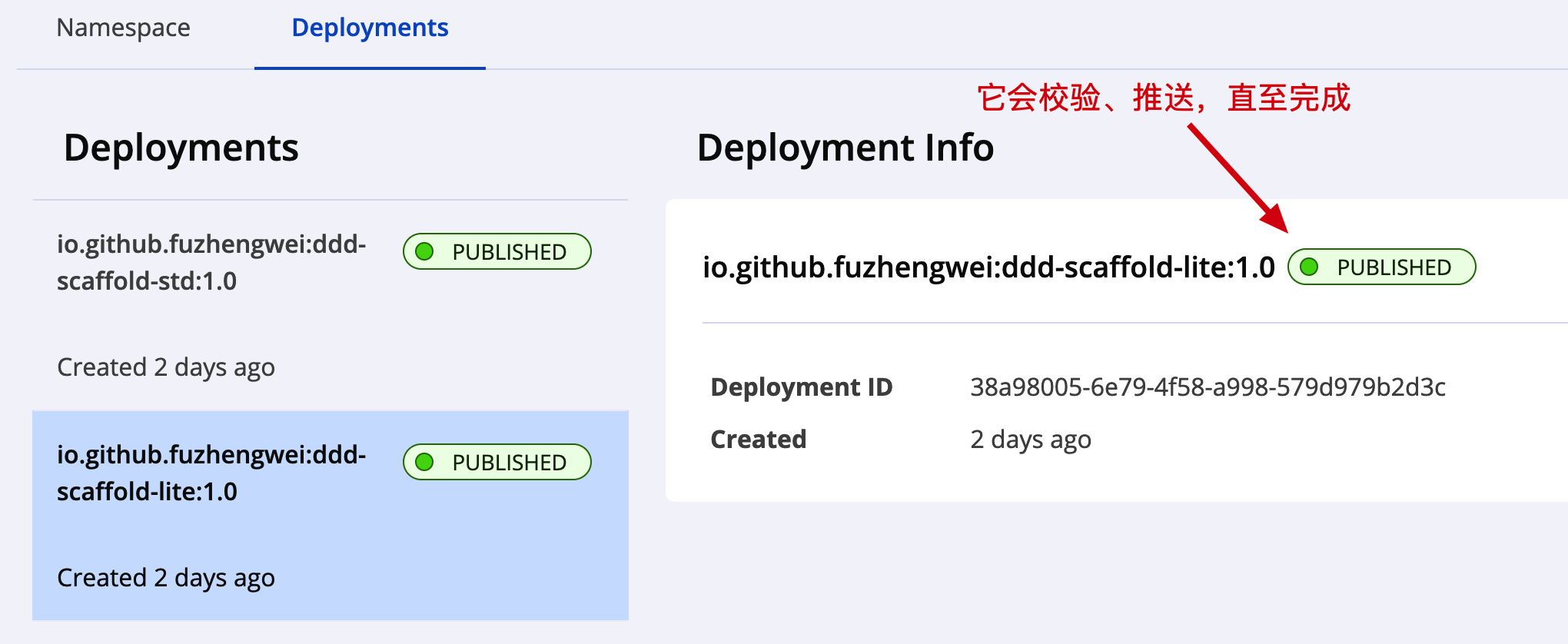
3.7 上传 maven 仓库

3.8 成功啦!💐

好啦,这就是整个脚手架的操作过程!现在你可以体验使用了。

文章转载自:小傅哥








评论