IOS 上架流程详解,包含审核避坑指南!
准备
开发者账号
完工的项目
上架步骤
一、创建 App ID
二、创建证书请求文件 (CSR 文件)
三、创建发布证书 (CER)
四、创建 Provisioning Profiles 配置文件 (PP 文件)
五、在 App Store 创建应用
六、打包上架
一、创建 App ID
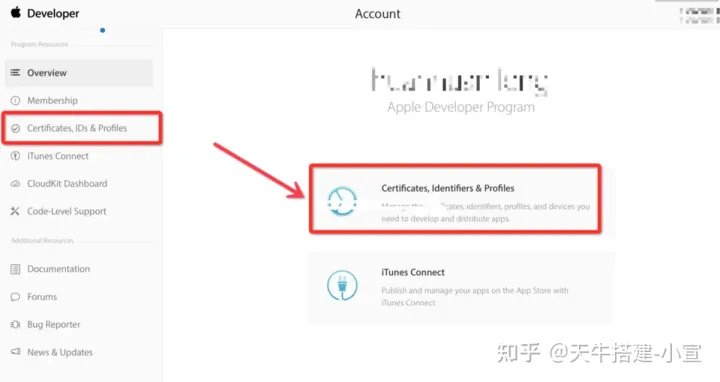
1.打开苹果开发者网,点击“Account”登录会员中心


编辑


编辑


编辑
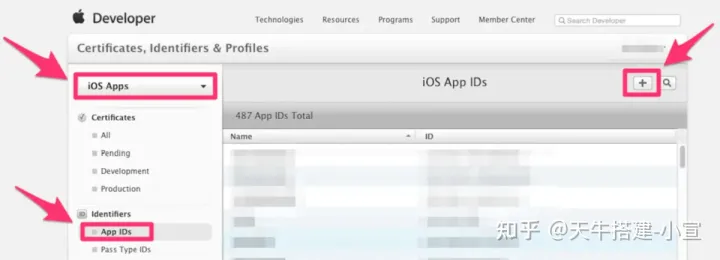
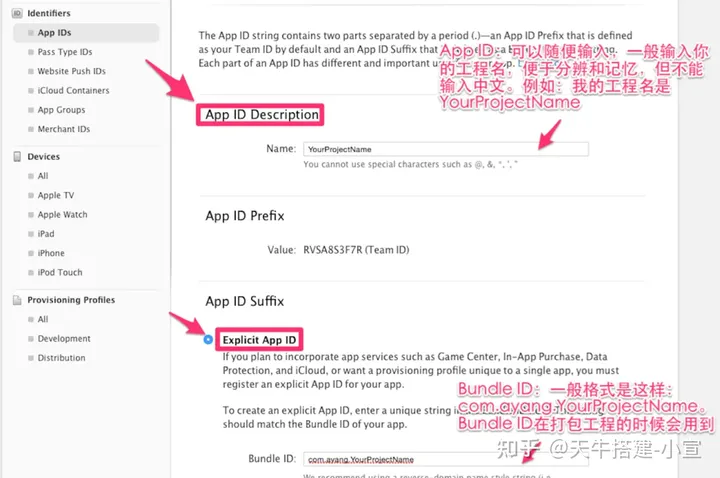
2.填写信息创建 app ID


编辑


编辑
二、创建证书请求文件(CSR 文件)CRS 文件主要用于 绑定你的电脑的
1 点开 LaunchPad,在其他中找到打开钥匙串访问


编辑
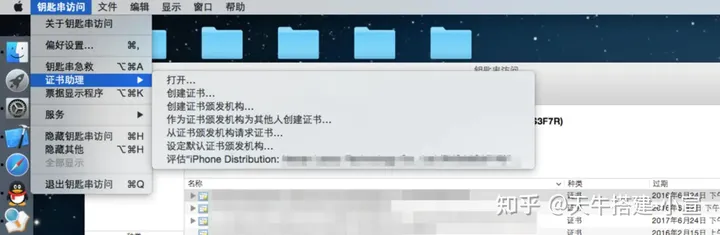
2 点击电脑左上角的钥匙串访问–证书助理–从证书颁发机构请求证书


编辑
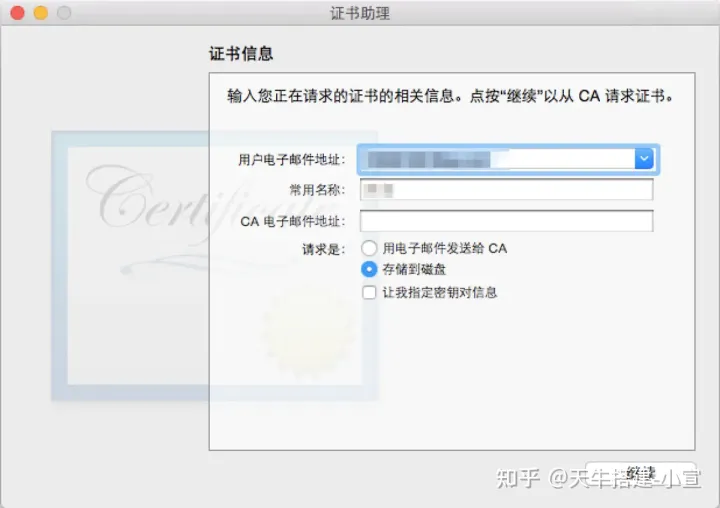
3 出现如下界面,选择存储到磁盘,点击继续


编辑
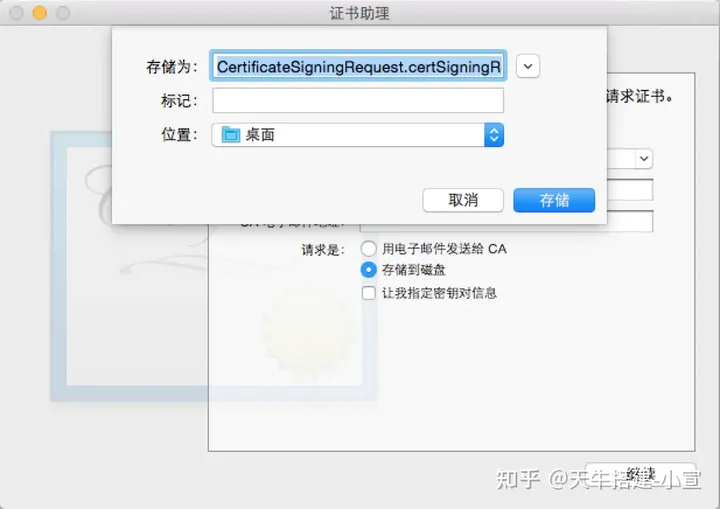
4 选择存储到桌面,存储


编辑
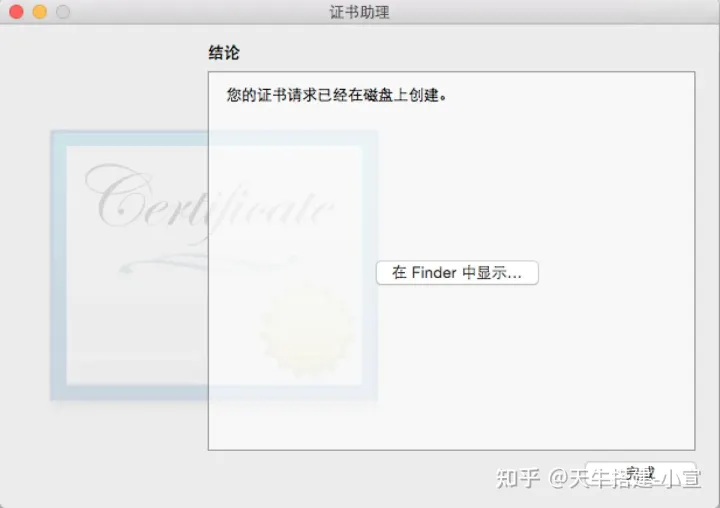
5 点击完成


编辑
6 在桌面上看到下面的文件,证书请求文件完成


编辑
三、创建发布证书 (CER 文件)
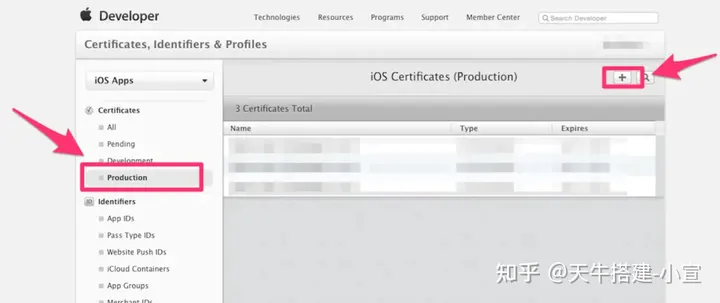
1 找到 Certificates ,点击 All,然后点击右上角 + 号


编辑
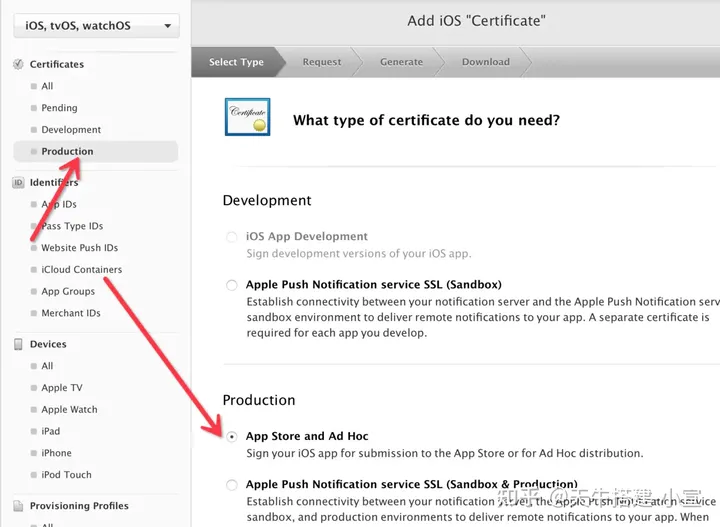
2 点击 App Store and Ad Hoc


编辑
发布证书和开发者证书需要分别创建,操作两次,开发者证书用于真机调试,发布证书用于提交到 AppStore。
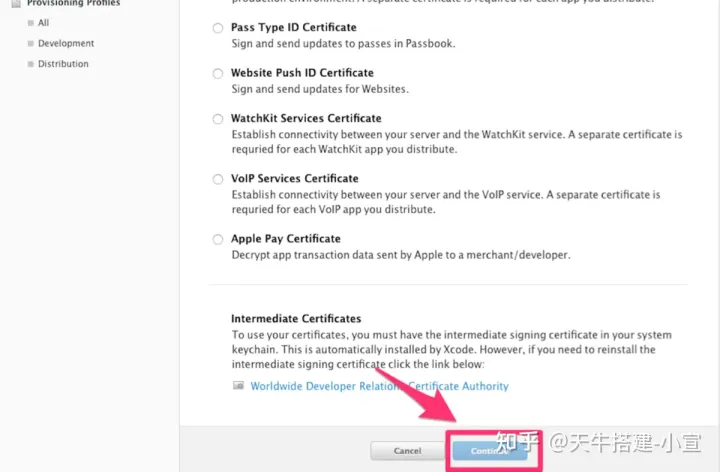
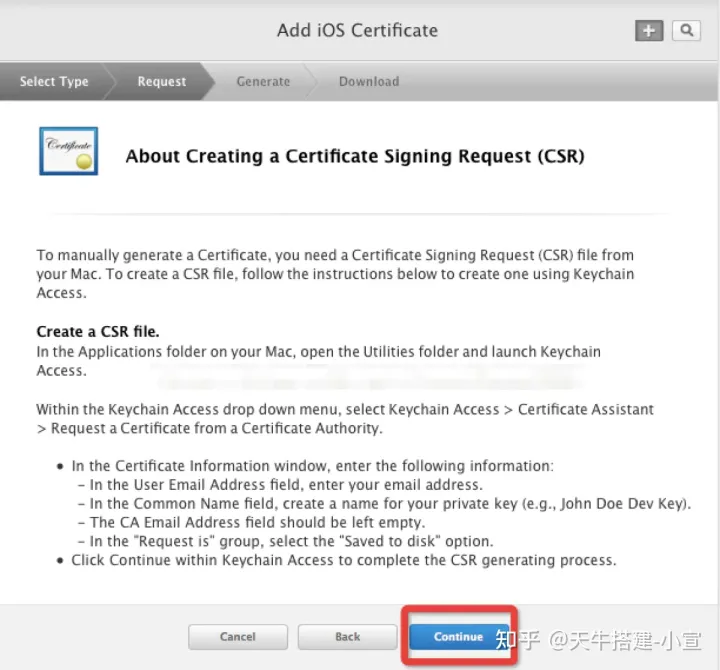
3.** 点击 Continue**


编辑
4.** 点击 Continue**


编辑
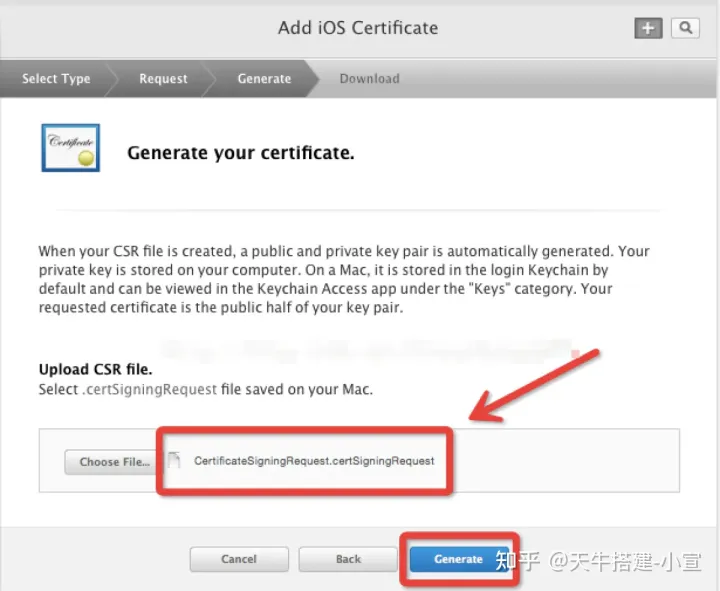
5.** 点击 choose File.. 选择创建好的证书请求文件:CertificateSigningRequest.certSigningRequest 文件,点击 Generate**


编辑
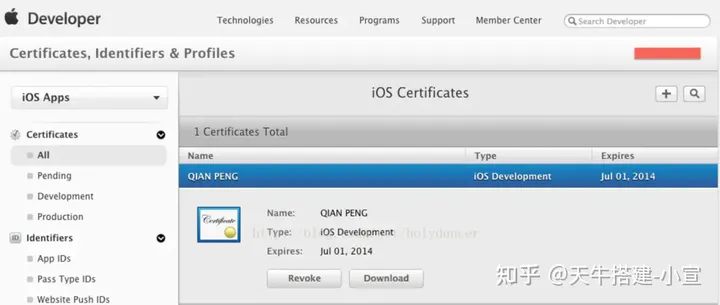
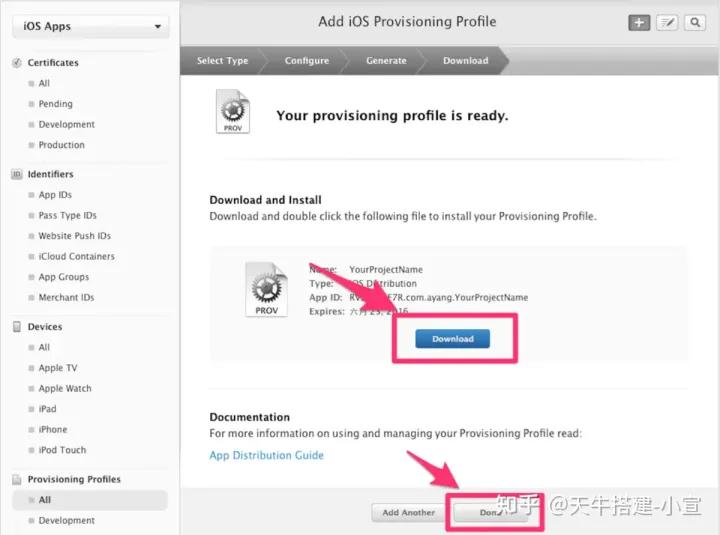
6.** 点击 Download 下载创建好的发布证书(cer 后缀的文件),然后点击 Done,你创建的发布证书就会存储在帐号中。**


编辑
7.** 双击安装。如果安装不上,可以直接将证书文件拖拽到钥匙串访问的列表中**
重点: 一般一个开发者帐号创建一个发布证书就够了,如果以后需要在其他电脑上上架 App,只需要在钥匙串访问中创建 p12 文件,把 p12 文件安装到其他电脑上。这相当于给予了其他电脑发布 App 的权限。
四、创建 Provisioning Profiles 文件
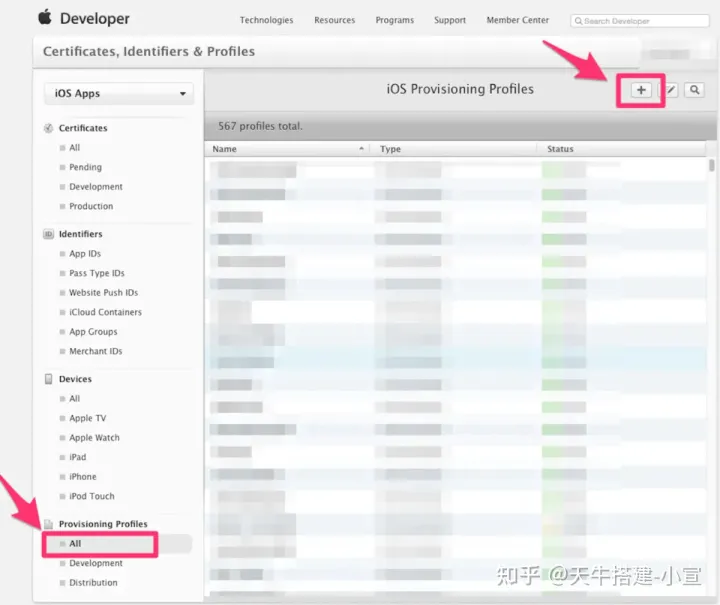
找到 Provisioning Profiles ,点击 All,然后点击右上角 + 号


编辑
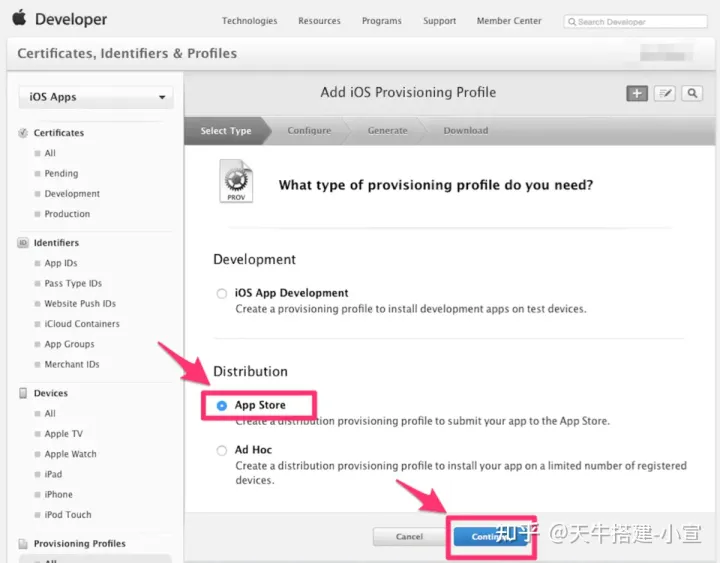
2.** 选择 App Store,点击 Continue**


编辑
该流程也需要进行两次,分别创建开发用的 PP 证书和发布的 PP 证书。
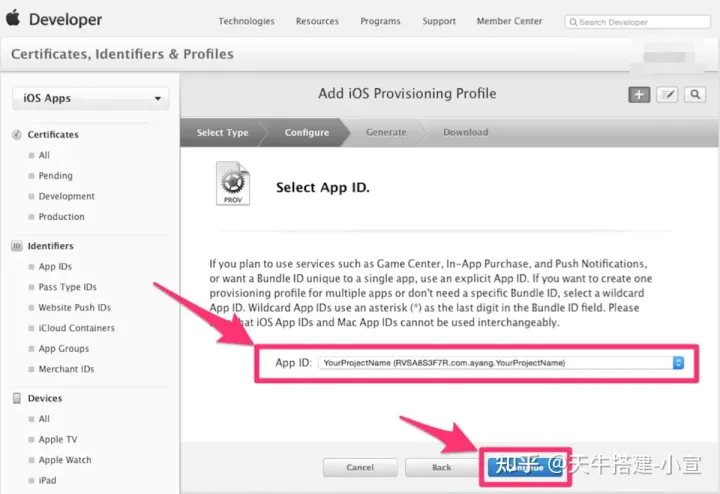
3.在 App ID 这个选项栏里面找到你刚刚创建的:App IDs(Bundle ID) 类型的套装,点击 Continue


编辑
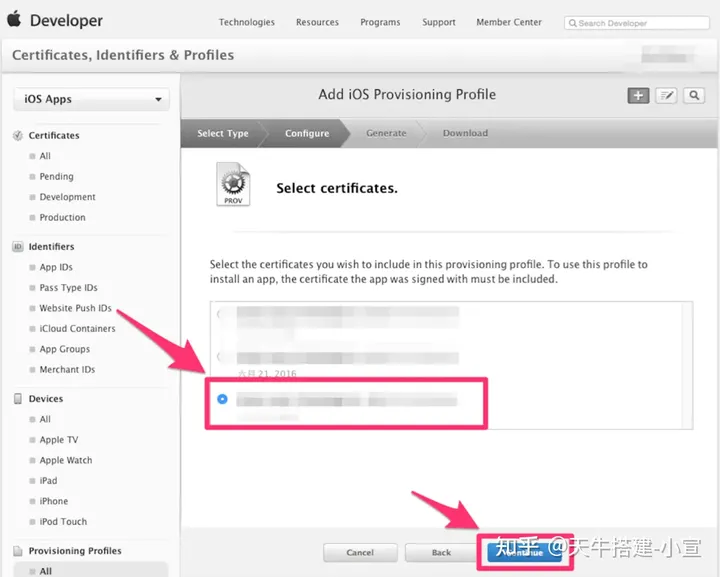
4.选择你刚创建的发布证书(或者生成 p12 文件的那个发布证书),点击 Continue


编辑
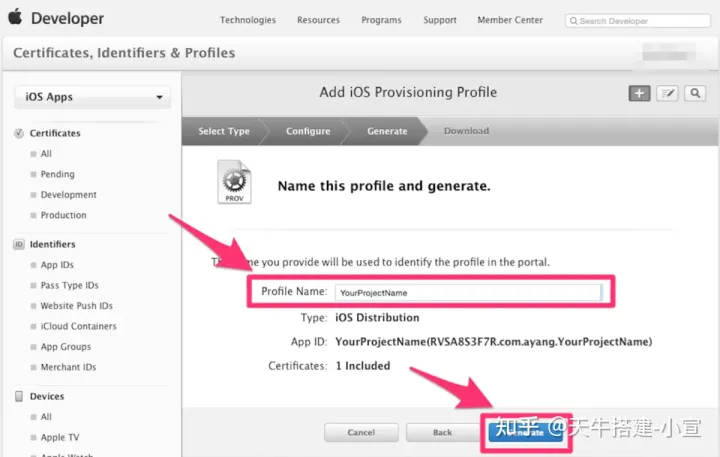
5.在 Profile Name 栏里输入一个名字(这个是 PP 文件的名字,可随便输入,在这里我用工程名字,便于分别),然后点击 Generate


编辑
注意:wildCard 格式的证书没有推送,PassCard 等服务的应用,慎重选择。因为 PP 证书的开发者证书需要真机调试,所以我们需要绑定真机,这里因为之前添加过一些设备,所以这里就可以直接全选添加,如果没有的话,需要将真机的 udid 复制出来在此添加。在发布 PP 文件中,是没有这一步的。
6.Download 生成的 PP 文件,然后点击 Done


编辑
双击就添加到 Xcode 中,这样在真机调试或者发布时,就可以分别有不同的 PP 证书与其对应。其实可以不用下载保存
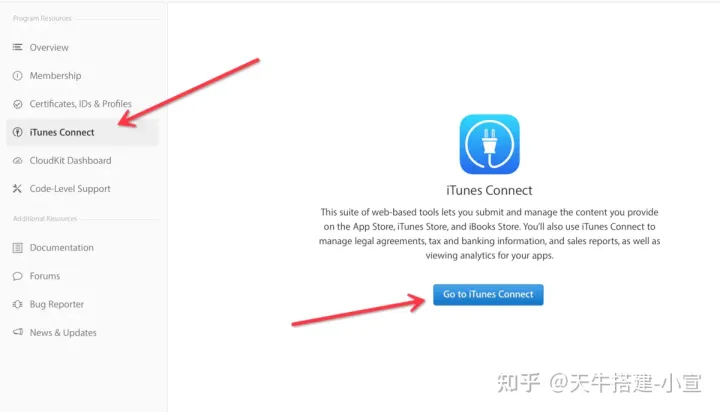
五、在 App Store 创建应用 1、回到 Account,点击 iTunes Connect


编辑
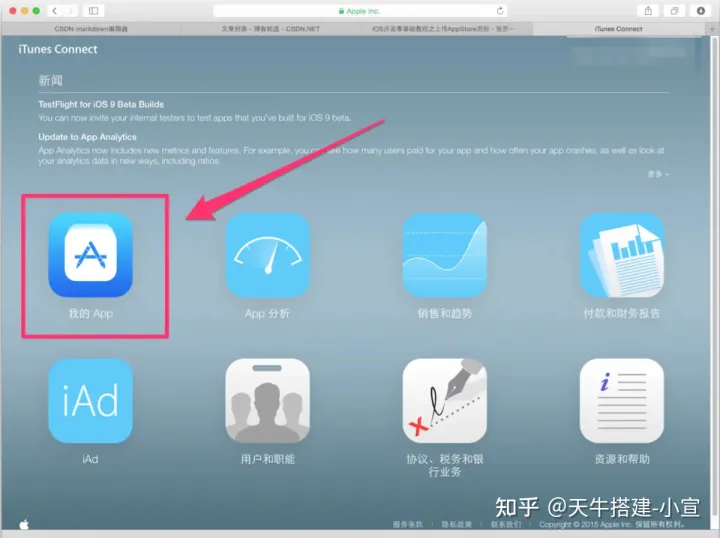
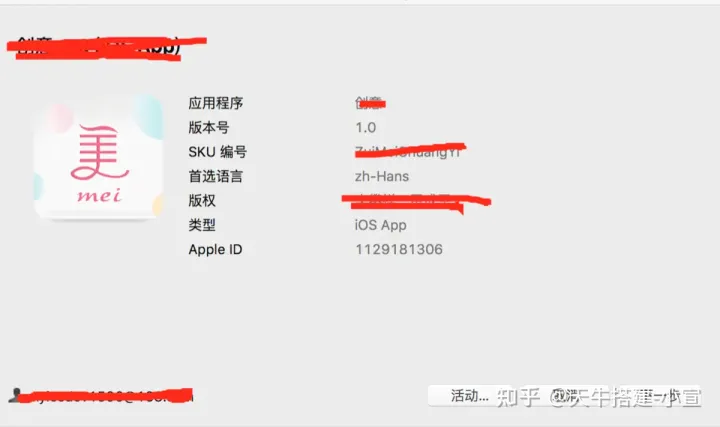
2、点击我的 App


编辑
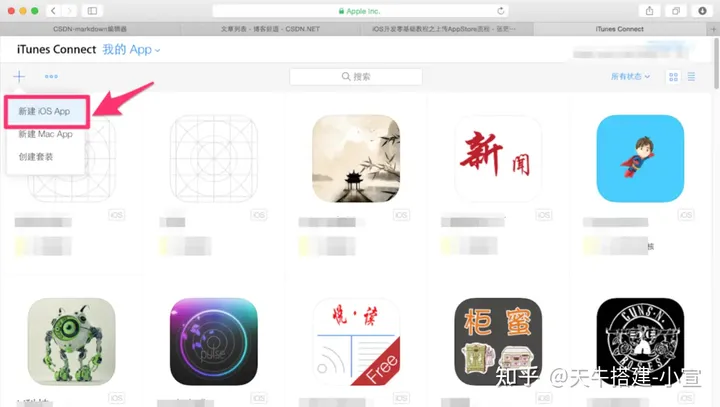
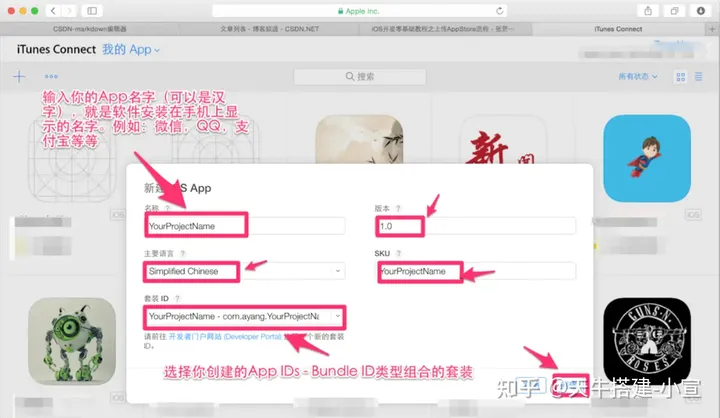
3、点击新建 iOSApp


编辑
4、依次按提示填入对应信息,然后点击创建


编辑
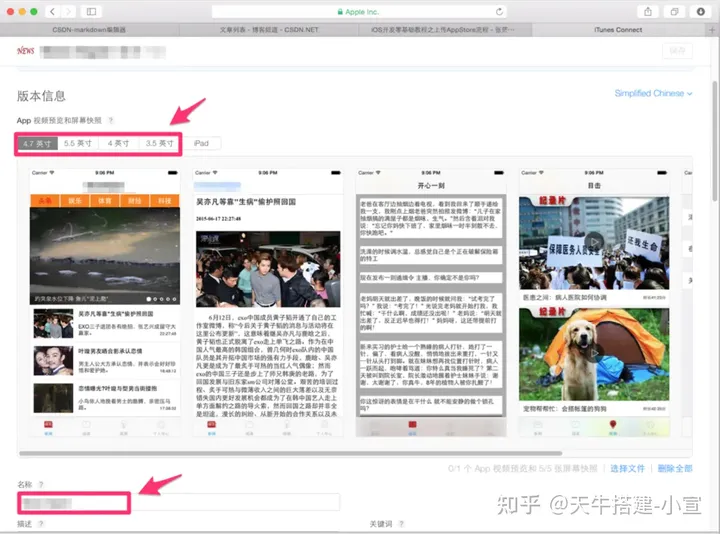
5、依次把不同尺寸的 App 截图拉入到对应的里面


编辑
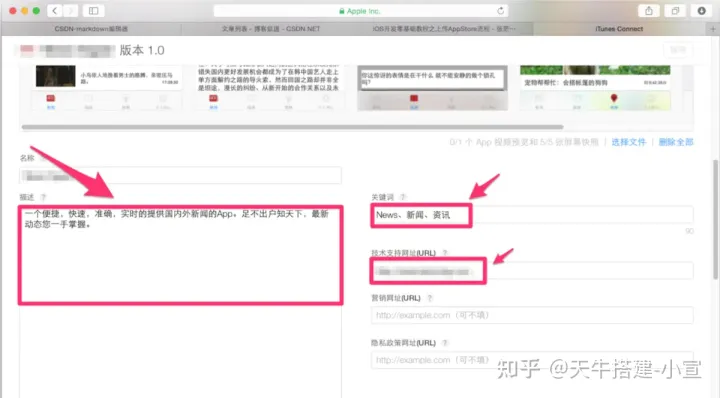
6、填入 App 简介


编辑
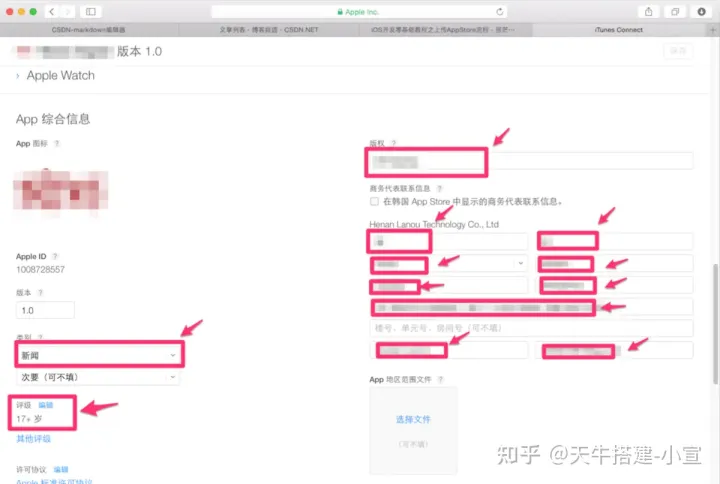
7、按提示依次输入


编辑
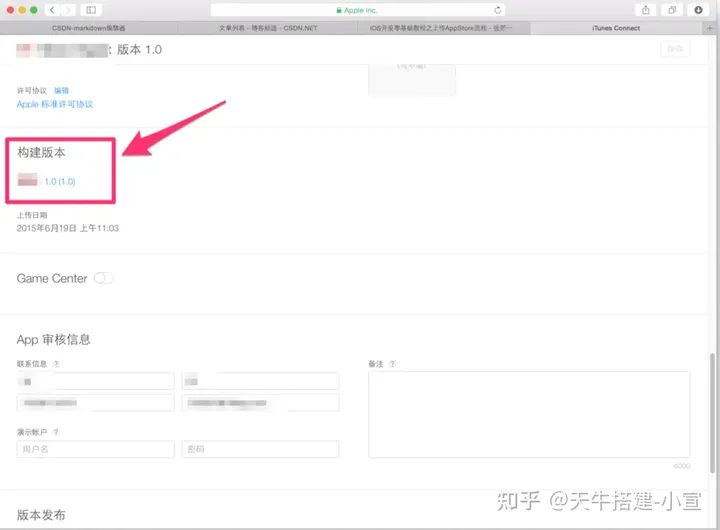
此时这个构建版本还没有生成,我们先把基本信息填写完毕,然后再进入 Xcode 中把项目打包发送到过来。注意:填写完一定要点击右上角的保存。


编辑
不要忘记填写测试账号,否则会被拒的,而且一定要跟服务器同事说好,不要删除测试账号,否则同样被拒
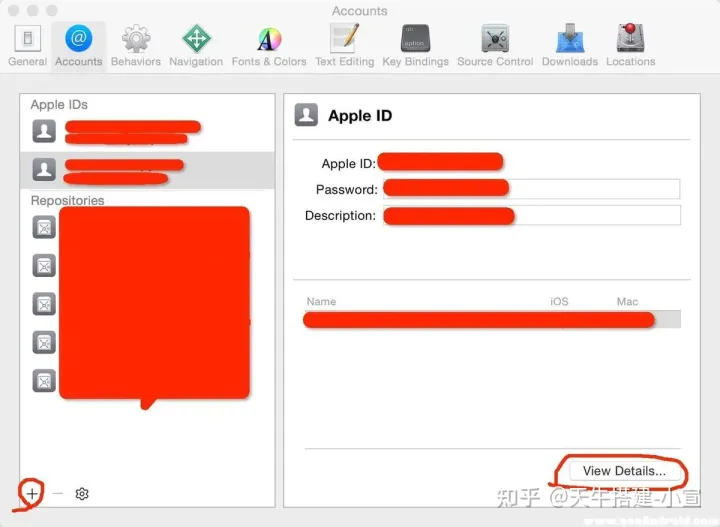
六、打包上架在 Xcode 中打包工程找到你刚刚下载的发布证书(后缀为.cer)或者 p12 文件,和 PP 文件,双击,看起来没反应,但是他们已经加入到你的钥匙串中。如果之前步骤已操作过,可省略此步。1、打开 Xcode,配置项目环境,点击+可以选择 Add Apple ID;点击 View Details 可以查看该 Apple Id 下的 Certificates 和 Provisioning Profile 证书文件,在这里你可以点击下载。在项目 Targets 下的 Identity 中,Team 选择对应的 Apple ID 即可。特别注意: 这里填写的 Apple ID 不是你自己手机上创建的 Apple ID 一定要是 开发者账号的 账号和密码 (QAQ 我就在这里被坑过)


编辑
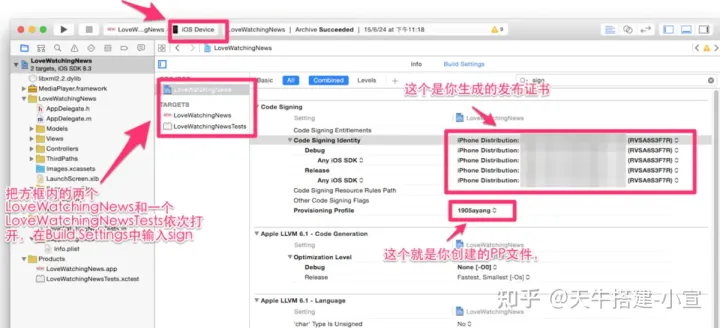
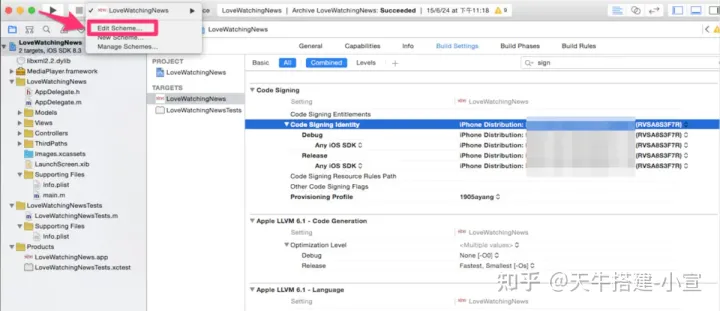
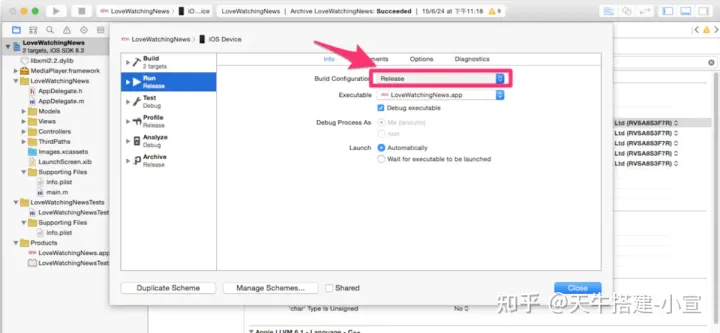
2、选择模拟器为 iOS Device,按照下图提示操作


编辑


编辑


编辑
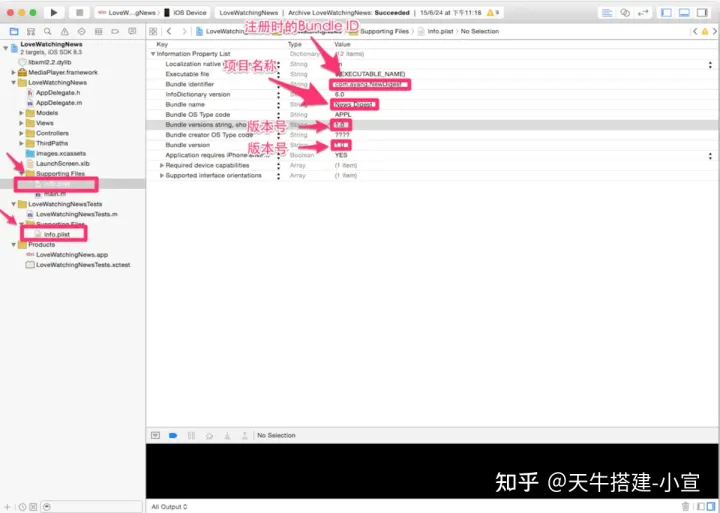
3、修改.plist 文件,两个.plist 文件都要修改


编辑
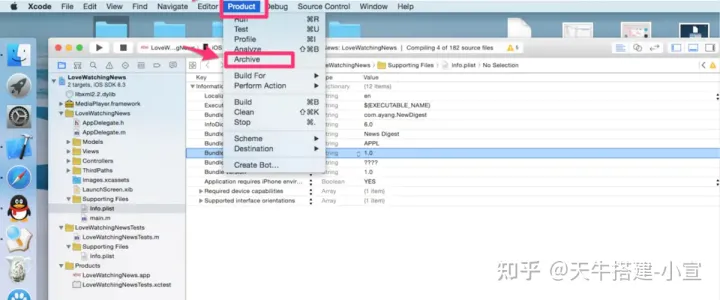
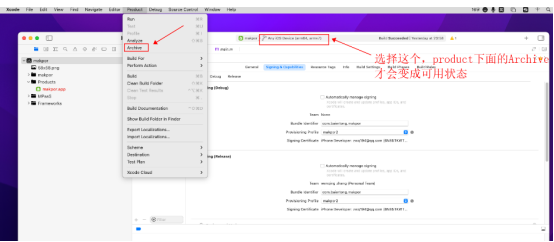
4、Archive 在线打包,在真机状态下选择 Product——>Archive,如果不是真机状态下,Archive 会是灰色不可用的)。


编辑
5、打包之后会生成一个 ipa 文件 ,然后返回我的 App~~在构建版本处,点击 Application Loader 就会将其下载下来,然后通过该 软件把 ipa 文件上传到 appstore 上。


编辑


编辑


编辑


编辑
我们这边介绍一个简便的打包工具 appuploader。
xcode打包导出ipa
众所周知,在开发苹果应用时需要使用签名(证书)才能进行打包安装苹果 IPA,作为刚接触 ios 开发的同学,只是学习 ios app 开发内测,并没有上架 appstore 需求,对于苹果开发者账号认证需要支付 688,真的是极大的浪费,使用 appuploader,只需要注册苹果普通的账号,不需要 688 认证,就可以打包自己开发的 ios 应用,自己真机测试,下面是详细教程:
第一步:注册苹果开发者账号
访问以下网址,按照提示注册即可,因为不需要支付 688 认证苹果开发者,所以没什么好讲的。 注册地址:Apple Developer Apple Developer (简体中文)
第二步:下载APP Uploader
下载地址: Appuploader 官网--IOS ipa 上传发布工具,证书制作工具跨平台版,windows,linux,mac 系统都可用 (applicationloader.net) Appuploader home -- A tool improve ios develop efficiency such as submit ipa to appstore and manage ios certificate
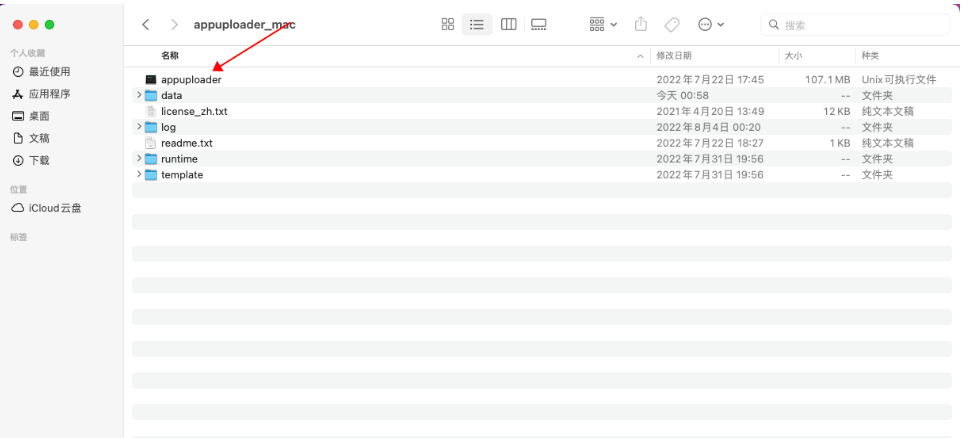
我这里是 VMware 虚拟机安装的 mac 系统,所以下载了 mac 安装包,直接解压,双击 appuploader 即可启动,看下图:


编辑
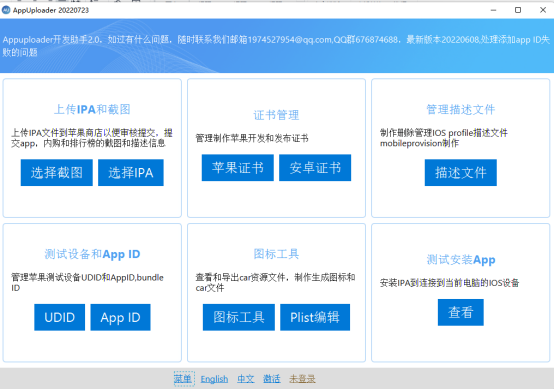
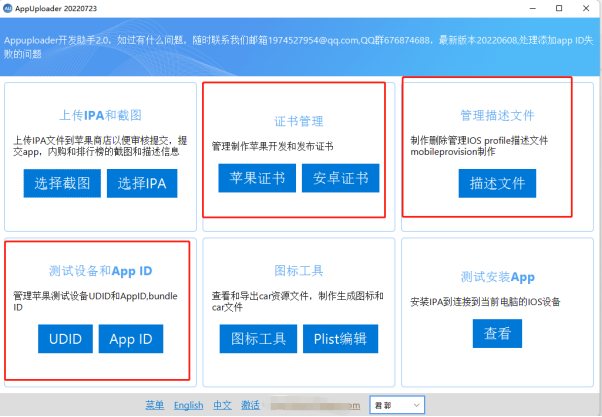
主界面如下:


编辑
简单介绍一下,这块工具的使用方法:
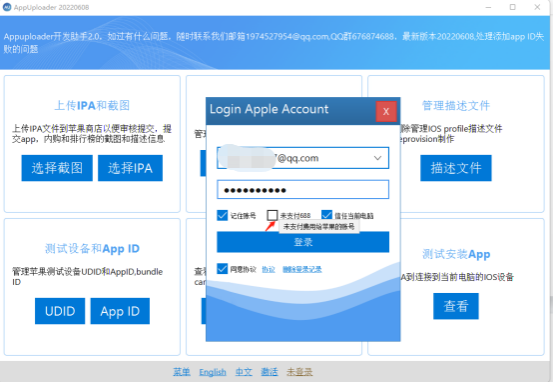
1、登录,由于没有支付 688 认证,所以登录的时候,注意勾选未支付 688:


编辑
2、功能介绍,我这里主要使用了工具的三个功能部分:


编辑
证书部分:主要是通过工具生成.p12 证书文件,后面这个证书要导入 mac 系统。 描述文件:这个文件主要包含了证书,公钥,设备信息等,和 app 绑定。
测试设备:主要是录入要内测的 ios 手机,主要是 udid,udid 可以理解为设备的一个唯一标识码,iphone 手机 udid 的获取,可以安装驱动后通过 appuploader 工具自动获取
其他功能模块我这也没有用到,具体可以通过工具软件的帮助文档详细了解,帮助文档也列出了常见的问题以及解决方法: Appuploader 常见问题 (applicationloader.net),下载链接:Appuploader常见问题
第三步:使用xcode打包导出ipa文件,供其他人内测
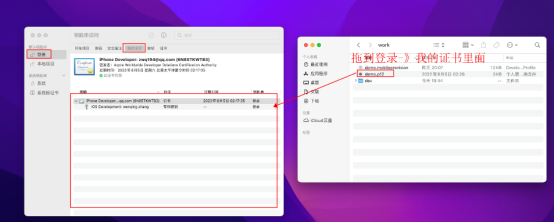
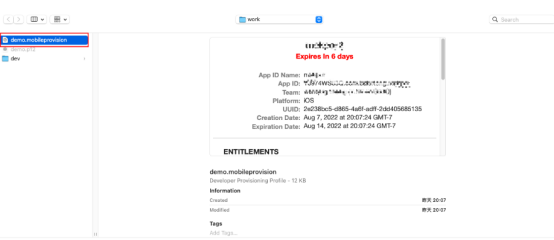
1、mac 系统导入 appuploader 生成的 p12 证书,导入方法入下图:
双击下载到的 p12 文件,系统提示输入密码之类的,按照提示输入密码即可。


编辑
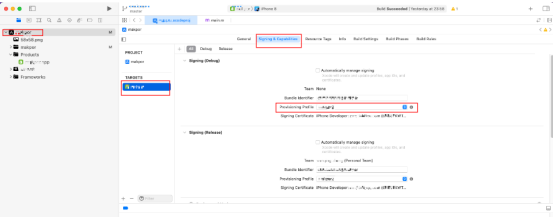
2、关键部分,xcode 使用这个 p12 证书,进行打包 ipa:
xcode 添加好了苹果开发者账号,个人 p12 证书有了,接下来就是 xcode 打包 ios 应用:


编辑
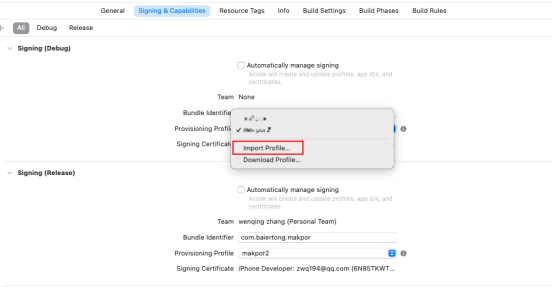
记得取消勾选 automatically manage signing


编辑


编辑


编辑
xcode 编译没有问题,就会弹出一下界面


编辑


编辑


编辑
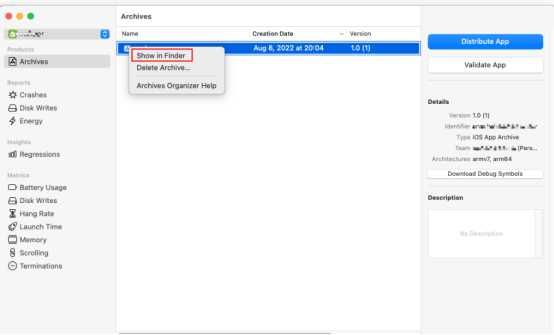
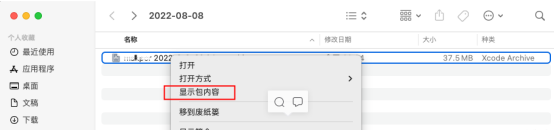
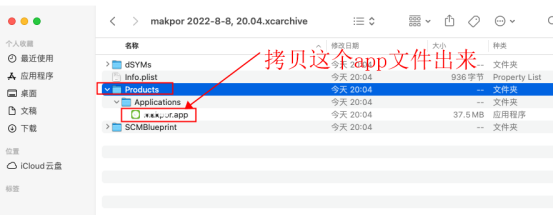
在 Products 目录下,把 xxx.app 文件拷贝出来,新建 Playload 文件夹,压缩 Playload 文件夹,得到 Playload.zip 文件,修改
Playload.zip 文件为 Playload.ipa 文件,至此 ios 应用安装文件就弄好了.
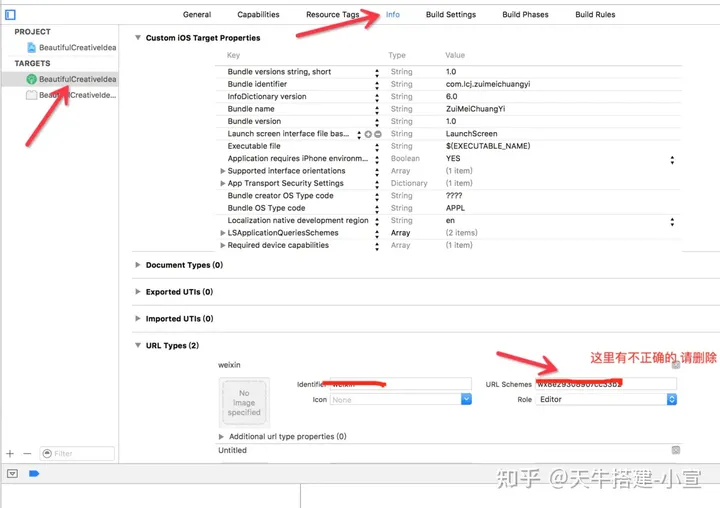
打包过程中 会出现的问题 application Loader 上传出现的错误解决方案:ERROR ITMS-90158:"The following URL schemes found in your app are not in the current format:[XXX]." 删除 schemes 中的 XXX 路径 如下图


编辑
6.发送成功后返回到我的 App,刷新页面,在构建版本处就会有个 + 号,点击 + 号把发送过来的程序添加上去就行了











评论