3 分钟快速认识 Vue 开发小程序的技术原理
一、首先认识下 Vue
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
上述是 Vue 官方网站给出解释,对于大部分用户读起来还是非常抽象和晦涩难懂的,看完之后可能还是不懂这个框架到底是用来做什么的,什么是“渐进式框架”?什么是“自底向上增量开发”?什么是“视图层”?什么是“单文件组件”?什么是“复杂的单页应用?”第二段话里面“响应的数据绑定和组合的视图组件”这又是个啥?

1.Vue.js 到底是什么?
想必大家上网浏览新闻都是用 APP 或者网页,Vue.js 就是一个用于搭建类似网页的表单项繁多、内容需要根据用户的操作进行修改的网页版应用。
2.什么是单页应用
单页应用一般指的就是一个页面就是应用,当然也可以是一个子应用,比如一个页面就可以视为一个子应用。单页应用程序中一般交互处理非常多,而且页面中的内容需要根据用户的操作动态变化。
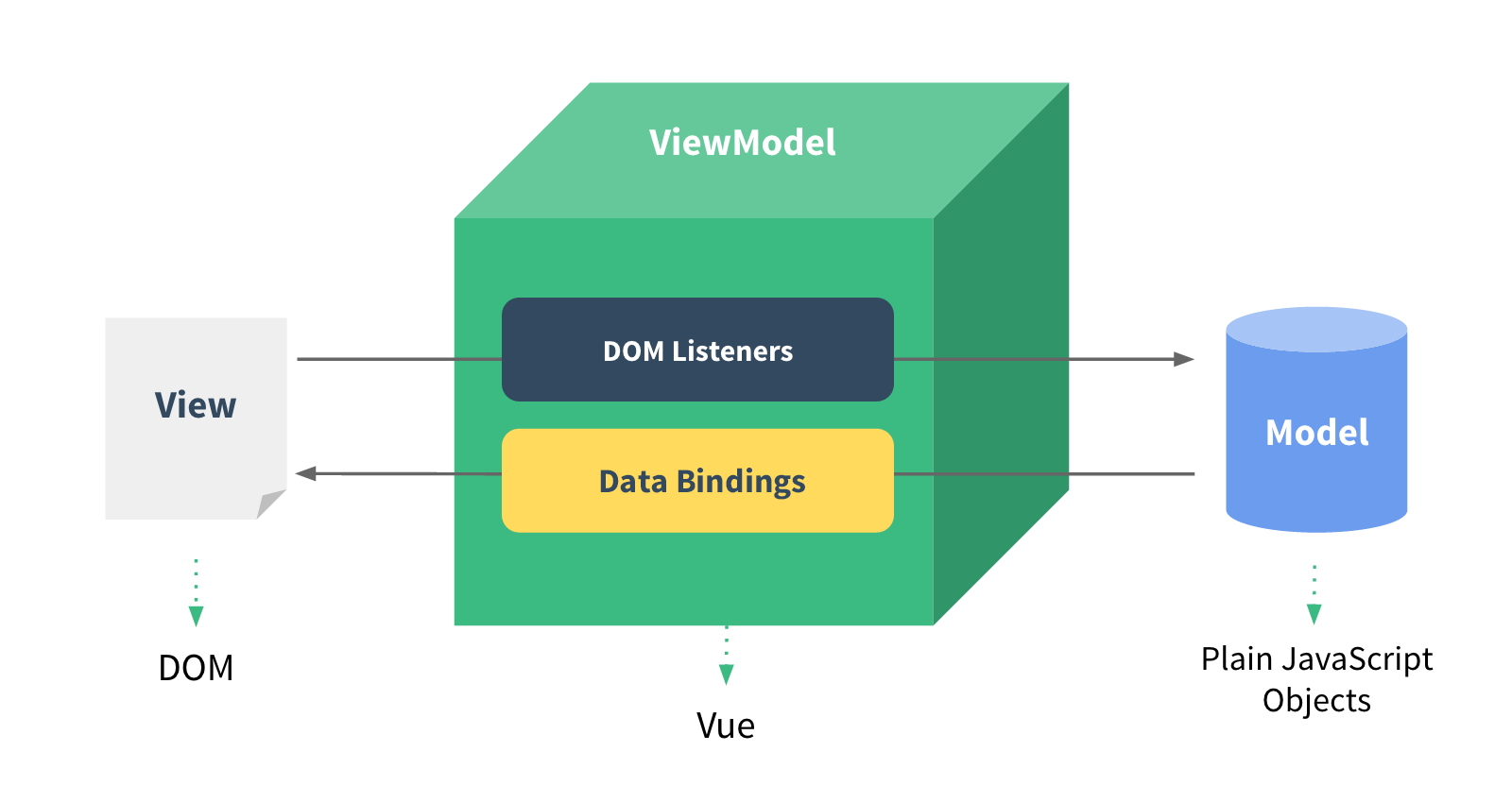
3.什么叫视图层
现在我们把一个网页应用抽象一下,那么 HTML 中的 DOM 其实就是视图,一个网页就是通过 DOM 的组合与嵌套,形成了最基本的视图结构,再通过 CSS 的修饰,在基本的视图结构上“化妆”让他们看起来更加美观。最后涉及到交互部分,就需要用到 JavaScript 来接受用户的交互请求,并且通过事件机制来响应用户的交互操作,并且在事件的处理函数中进行各种数据的修改,比如说修改某个 DOM 中的 innerHTML 或者 innerText 部分。我们把 HTML 中的 DOM 就可以与其他的部分独立开来划分出一个层次,这个层次就叫做视图层。

4.响应式的数据绑定
这里的响应式不是 @media 媒体查询中的响应式布局,而是指 vue.js 会自动对页面中某些数据的变化做出响应。至于是如何响应的,大家可以先把下面这段代码随便粘贴到一个扩展名为 html 的文件然后用浏览器打开,随便在文本框里面输入一些文字,观察一下页面变化。
5.组件化开发
做单页应用,页面交互和结构十分复杂,一个页面上就有许许多多的模块需要编写,而且往往一个模块的代码量和工作量就非常庞大,如果还按照原先的方法来开发,那么会累死人。而且遇到以后的产品需求变更,修改起来也非常麻烦,生怕动了其中一个 div 之后,其他 div 跟着雪崩,整个页面全部乱套,或者由于 JavaScript 的事件冒泡机制,导致修改一些内层的 DOM 事件处理函数之后,出现各种莫名其妙的诡异 BUG。
在面向对象编程中,我们可以使用面向对象的思想将各种模块打包成类或者把一个大的业务模块拆分成更多更小的几个类。在面向过程编程中,我们也可以把一些大功能拆分成许多函数,然后分配给不同的人来开发。
在前端应用,我们是否也可以像编程一样把模块封装呢?这就引入了组件化开发的思想。
Vue.js 通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
二、Vue 和小程序的关系
首先需要说明的一点 Vue 和小程序开发是没有直接关系的。
但是受到 Vue 的影响,以及 Vue 众多的开发者,不少组织将小程序二次开发,以类似 Vue 语法的形式进行小程序开发(最后通过自己的工具转成原生小程序的语法),比如美团的 mpVue(Vue.js in mini program)。好处在于降低了 Vue 开发者学习小程序开发的成本,以及优化了很多小程序的不足点,例如小程序不能使用 Npm,不能使用 CSS 预处理器,原生是 callback 语法等。

例如 mpVue 是一个使用 Vue.js 开发小程序的前端框架,框架基于 Vue.js 核心,Mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。使用 Mpvue 开发小程序,将在小程序技术体系的基础上获取到一些额外能力:
彻底的组件化开发能力:提高代码复用性
完整的 Vue.js 开发体验
方便的 Vuex 数据管理方案:方便构建复杂应用
快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 Vue.js 命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
如果需要深入学习了解使用 mpVue 开发小程序可以参考官方文档:http://mpvue.com/mpvue/#_1
三、如何让小程序发挥更大的价值
在理解如何基于 Vue 开发小程序后,那也可以顺着了解如何更好的发挥小程序价值,这就不得不提到 Hybrid 模式渐渐开始流行, Native + 小程序 的架构模式成为趋势,它解决了传统 App 带来的迭代不敏捷、代码量堆积、多平台维护等问题,同时又有远超 H5 的体验。
这里要推荐到的是已经在市场上比较成熟的小程序容器技术-FinClip,通过集成 SDK 便可让自己的 APP 快速拥有小程序运行能力。
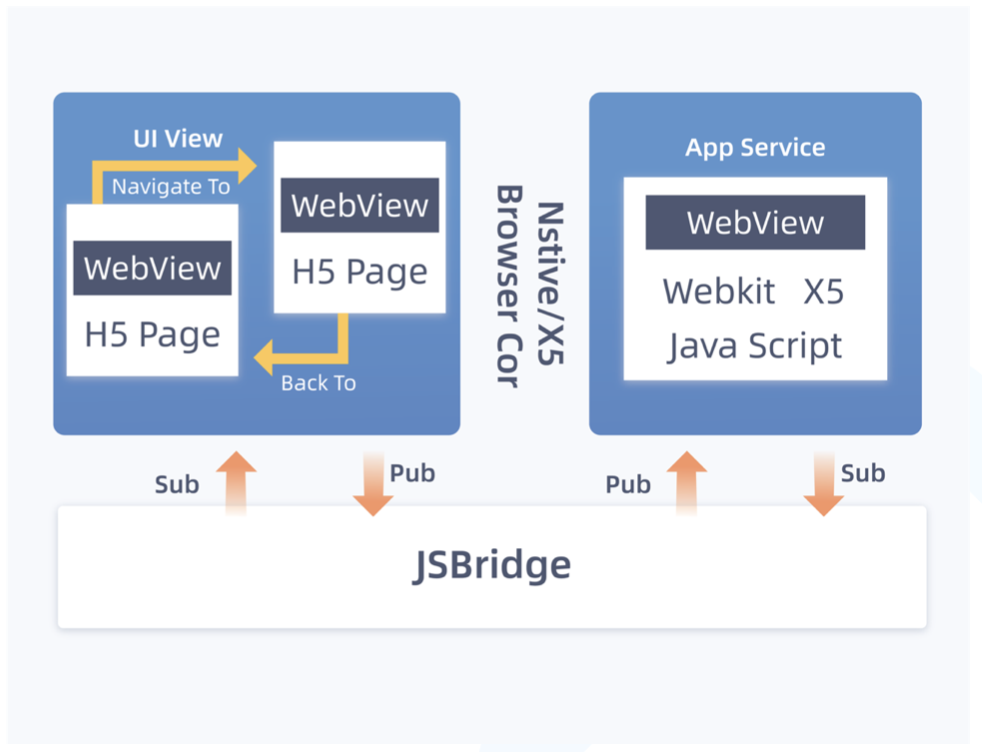
此外,FinClip的视图层与逻辑层分离也带来了许多好处:
1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验;
2、Service 和 View 的分离和并行实现可以防止 JS 执行影响或减慢页面渲染,这有助于提高渲染性能;
3、因为 JS 在 Service 层执行,所以 JS 里面操作的 DOM 将不会对 View 层产生影响,所以小程序不能操作 DOM 结构的,这也使得小程序的性能比传统的 H5 更好。

其中还有一点很值得推荐, 兼容微信小程序开发规范 。
也就是说,原来通过 Vue 开发的微信小程序也可以在不改代码的情况下,顺带手把这个小程序放在自己的 APP 里。同时,提供后台管理页面,可以统一管理自有和外部开发上架的小程序,以及对收集到的小程序数据进行分析。








评论