ProgressBar(进度条)

本节给大家带来的是 Android 基本 UI 控件中的 ProgressBar(进度条),ProgressBar 的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用到进度条;或者当在进行一些比较 耗时的操作,需要等待一段较长的时间,这个时候如果没有提示,用户可能会以为程序 Carsh 或者手机死机 了,这样会大大降低用户体验,所以在需要进行耗时操作的地方,添加上进度条,让用户知道当前的程序 在执行中,也可以直观的告诉用户当前任务的执行进度等!使用进度条可以给我带来这样的便利!ProgressBar 官方 API 文档:ProgressBar
1.常用属性讲解与基础实例
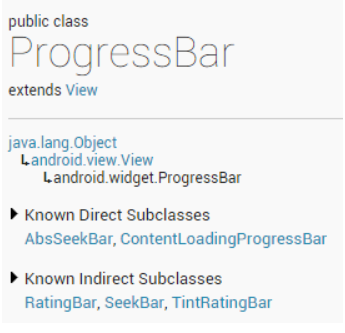
从官方文档,我们看到了这样一个类关系图:

ProgressBar 继承与 View 类,直接子类有 AbsSeekBar 和 ContentLoadingProgressBar, 其中 AbsSeekBar 的子类有 SeekBar 和 RatingBar,可见这二者也是基于 ProgressBar 实现的。
常用属性详解:
android:max:进度条的最大值
android:progress:进度条已完成进度值
android:progressDrawable:设置轨道对应的 Drawable 对象
android:indeterminate:如果设置成 true,则进度条不精确显示进度
android:indeterminateDrawable:设置不显示进度的进度条的 Drawable 对象
android:indeterminateDuration:设置不精确显示进度的持续时间
android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过 progress 属性进行设置!
对应的再 Java 中我们可调用下述方法:
getMax():返回这个进度条的范围的上限
getProgress():返回进度
getSecondaryProgress():返回次要进度
incrementProgressBy(int diff):指定增加的进度
isIndeterminate():指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate):设置不确定模式下
接下来来看看系统提供的默认的进度条的例子吧!
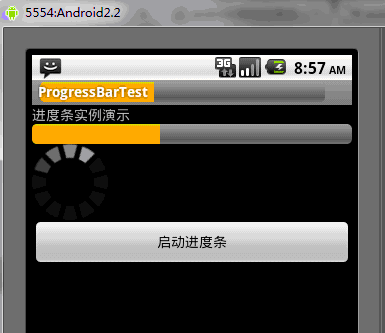
系统默认进度条使用实例:
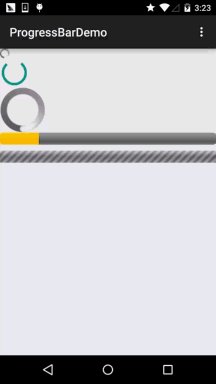
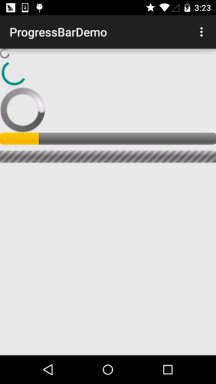
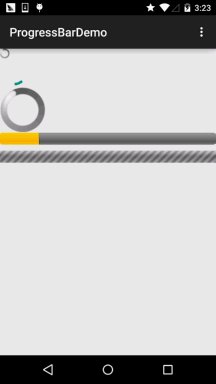
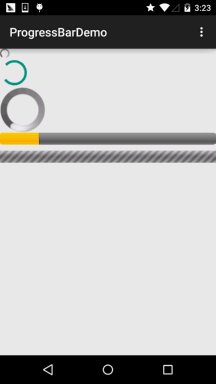
运行效果图:

实现布局代码:
好吧,除了第二个能看,其他的就算了...系统提供的肯定是满足不了我们的需求的! 下面我们就来讲解下实际开发中我们对进度条的处理!
2.使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用 AnimationDrawable 来实现的!好的,我们来 定义一个 AnimationDrawable 文件:
PS:用到的图片素材:进度条图片素材打包.zip
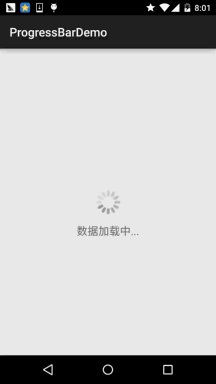
运行效果图:

实现步骤:
在 res 目录下新建一个:anim 文件件,然后创建 amin_pgbar.xml 的资源文件:
接着写个布局文件,里面仅仅有一个 ImageView 即可,用于显示进度条,把 src 设置为上述 drawable 资源即可! 最后到 MainActivity.java
这里只是写了如何启动动画,剩下的就你自己来了哦~在需要显示进度条的时候,让 ImageView 可见; 在不需要的时候让他隐藏即可!另外其实 Progressbar 本身有一个 indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要 Java 代码中 修改,如果你设置了宽高,而且这个宽高过大的时候,你会看到有多个进度条...自己权衡下吧。
3.自定义圆形进度条
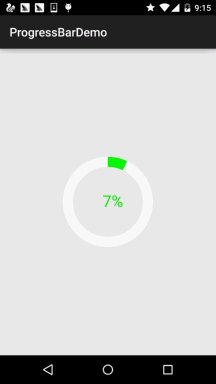
运行效果图:

实现代码:
自定义 View 类:
然后在布局文件中加上:
就是这么简单~
小结:
本节给大家介绍了 Android 中的常用控件:ProgressBar 讲解了基本用法,以及实际开发中 对于进度条的两种实现方法,第二个自定义进度条可以自行完善,然后用到实际开发中~!
版权声明: 本文为 InfoQ 作者【向阳逐梦】的原创文章。
原文链接:【http://xie.infoq.cn/article/e2fa80025e463738f8d507035】。文章转载请联系作者。











评论